Привет. Меня зовут Сергей Кардашев. Прошедшие три года я работал менеджером по продуктам и инструментам управления данными в Tele2. До этого много лет был продакт-дизайнером и UI/UX дизайнером. В этой статье я не просто пересказываю принципы построения интерфейсов, а делюсь своими примерами, личным опытом применения этих принципов, своими ошибками и находками.

При разработке приложений, сайтов и дашбордов разработчики часто забывают про людей, для которых они производят продукт. Я не исключение и тоже совершал эту ошибку. И не только в начале своей карьеры. Стоит только возомнить, что все давно помнишь наизусть и на все грабли наступил, как что-то прилетает в лоб. Присмотревшись к «неопознанному летающему объекту», я часто задавал себе вопрос: «Как я мог про это забыть?!!» Особенно «больно», если продукт уже выпущен в продуктив, тестовая аудитория не вернула проблемных отчетов, а реальные пользователи заваливают поддержку вопросами и минусят рейтинг продукта.
Чтобы вернуть команду разработки в русло клиентоориентированного подхода, существует много инструментов. Самый распространенный и простой в использовании – список из 10 эвристик Якоба Нильсена. Это здравый минимум принципов построения любого интерфейса. Этот список можно использовать как чек-лист. Он не навязывает разработчикам инструмент или способ, а лишь указывает, что должно получиться в результате. Он не сковывает разработчиков конкретными инструкциями и не устаревает. Список максимально понятен и лаконичен, в отличие от списков из тысяч пунктов, которыми очень утомительно пользоваться.
Эвристики Нильсена – золотой стандарт.
Надеюсь, прочитав статью, вы уменьшите количество допускаемых ошибок и сделаете более дружественный пользователю интерфейс.
Совет. Мне особенно нравятся 10 принципов, воплощенные в форме постера. Статья объясняет сами принципы, а постером над монитором можно пользоваться как шпаргалкой или чек-листом. Знать принципы и практиковать их не одно и то же. Знания в форме книги часто пылятся на полке, а в формате стикера запоминаются наизусть.
Для кого эта статья
Статья будет наиболее полезна для проектировщиков, дизайнеров интерфейсов и пользовательского опыта (UI/UX дизайнеров), продакт-менеджеров и разработчиков.
Для чего нужен список эвристик
Список из 10 базовых правил, на соответствие которым нужно проверять интерфейсы. Он составлен на основании эвристик Якоба Нильсена для интерфейсов в широком смысле слова.

Эвристика 1. Видимость состояния системы
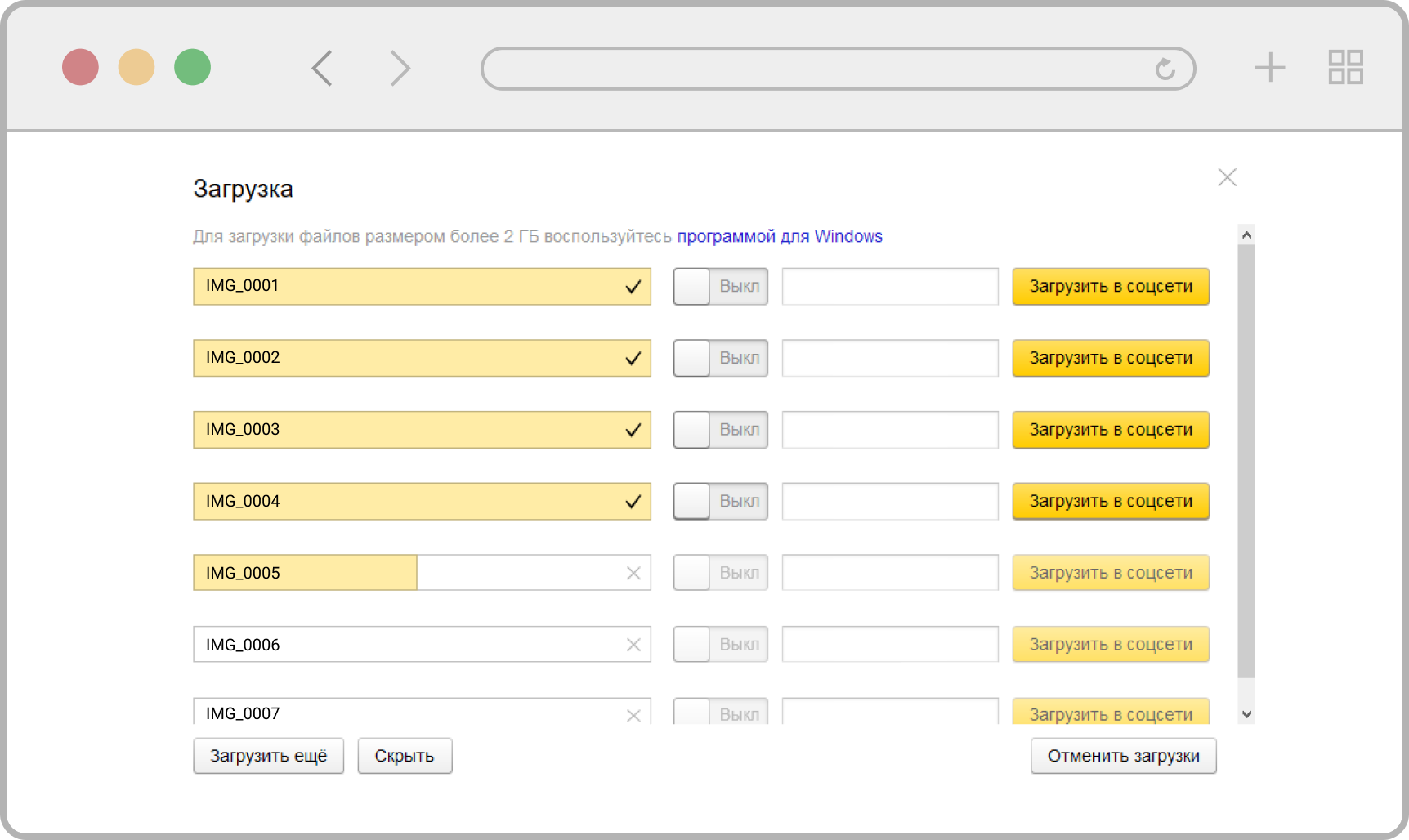
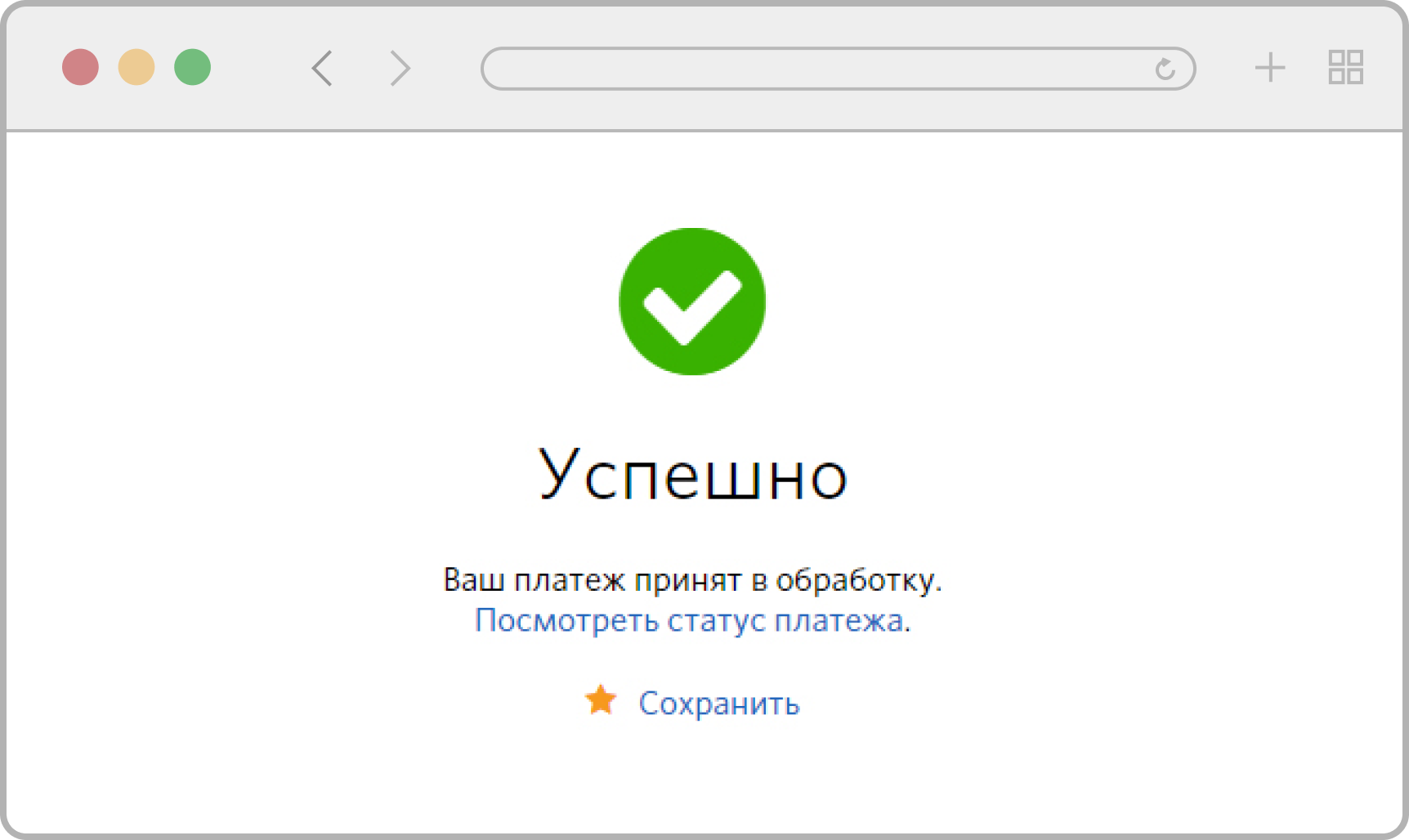
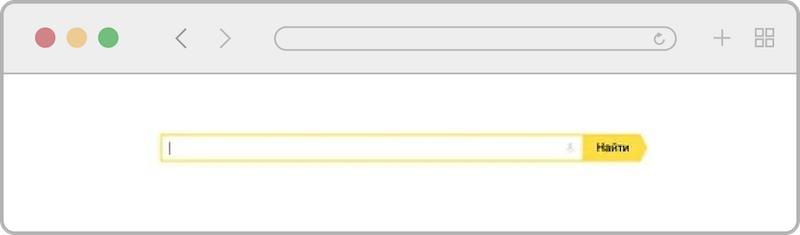
Завершена ли загрузка? Прошел ли платеж? Когда приедет курьер? Если в проекте осуществляется отправка форм и сообщений, онлайн-ответы – пользователь всегда должен знать, что происходит в настоящий момент и как быстро процесс закончится.


Если система изолировалась от пользователя на время записи/чтения и т. п., нужно предупредить, что его действия в данный момент будут проигнорированы. Например, при помощи «песочных часов», прогресс-бара, сообщения «загружаю данные – это займет 40 секунд».
Личный опыт. Нужно было сделать так, чтобы на медленном сервере пользователь не нажимал кнопку скачивания повторно после того, как только что ее нажал. Страница немного притормаживала, скачивание начиналось с задержкой в две секунды. Некоторые люди успевали 2-3 раза нажать кнопку, что приводило к повторным скачиваниям, раздражению пользователей и к дополнительной нагрузке на сервер. Первое, что пришло в голову разработчику, – сделать кнопку неактивной после одного нажатия. Получилось не совсем то, что он хотел. Нетерпеливые пользователи перезагружали страницу. Проблему решило сообщение «Скачивание начнется через несколько секунд».


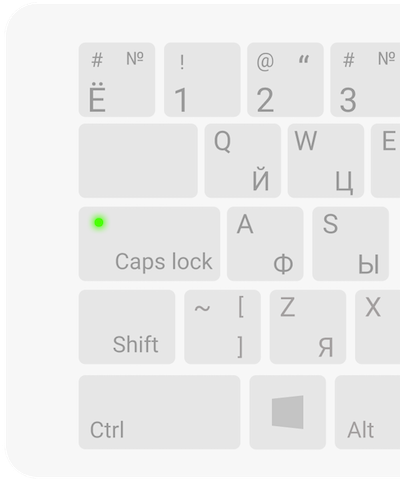
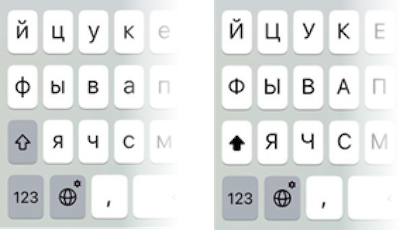
Если система находится в режиме CAPS LOCK, это отображается индикатором на клавиатуре. В идеале – прямо на клавише CAPS. Хуже, когда на отдельном блоке индикаторов.


Только не говорите, что не видели такие клавиатуры, на которых все три индикатора вынесены на отдельную панельку! Там и Caps lock, и NumLock, и Screen lock. Когда краем глаза ловишь огонек в углу клавы, не понятно, какой из режимов включен, пока не присмотришься повнимательнее.
Пользователь всегда должен понимать, что происходит с системой, получая понятную и своевременную обратную связь.
Эвристика 2. Соответствие между системой и реальным миром
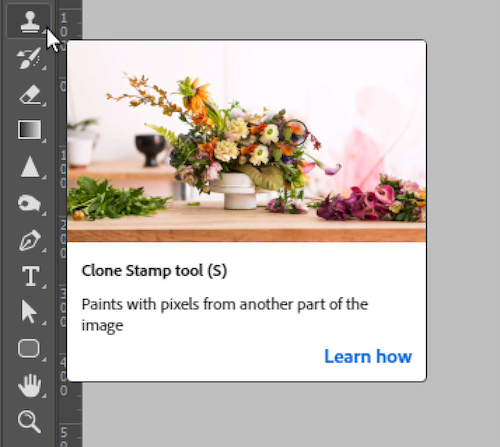
Крайне нежелательно использовать малоизвестные специализированные термины, иконки, ярлыки. Идеальным значком/иконкой для функции «фотоаппарат» будет изображение фотоаппарата, для функции рисования – карандаш или кисть.

Дизайн должен говорить на языке аудитории. Лучше обращаться к словам, понятиям, визуальным образам, уже знакомым пользователю.
Совет. Немного упрощу жизнь дизайнерам: когда нужно отобразить иконкой что-то абстрактное, а не материальное, стоит поискать ближайший материальный объект. Если нужно обозначить давление в шинах, попробуйте отобразить манометр, шину, насос… Далее нужно протестировать на пользователях. Только без подсказок. Как правильно спрашивать пользователей доступным языком, рассказано в книге Роберта Фитцпатрика «Спроси маму: Как общаться с клиентами и подтвердить правоту своей бизнес-идеи, если все кругом врут?»
Личный опыт. Если завязли в творческом болоте, попробуйте метод ассоциаций. Однажды правильную графическую метафору абстрактного термина мне помогла найти игра «Крокодил». Без шуток. Я попросил коллегу без слов объяснить термин другой коллеге. И посмеялись, и задачу решили.
Эвристика 3. Свобода действий
Нужно давать возможность сделать отмену действия простым и явным способом. В случае ошибки всплывающее окно «Данное действие невозможно будет отменить. Вы уверены?» не решает проблем пользователя, а создает привычку щелкать ОК на автомате. Если пользователь включил некий специальный режим, выполнил какую-то операцию и не может ее отменить, интерфейс нужно дорабатывать.

При использовании сайта всегда что-то может пойти не так: человек ошибется при вводе данных или нажмет не на ту кнопку. Система должна поддерживать возможность отмены и повтора любого действия.
Личный опыт и мысли вслух. И тут полетел камень в огород производителей почти любого софта. Вы пытались отменить удаление программы с телефона? Или отменить случайную перемотку в плеере? Над применением этой эвристики некоторые системы только начинают работать.
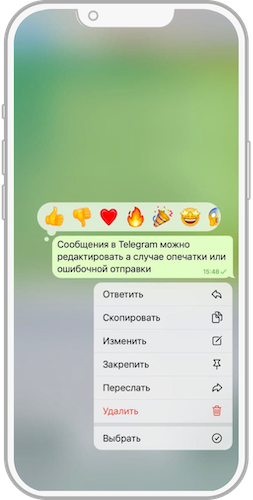
Сравнительно недавно в некоторых почтовиках появилась возможность отменить отправку письма после того, как оно уже ушло. Или открыть недавно закрытую вкладку. Появилась функция отмены некоторых действий в смартфоне встряхиванием. Работы в этом направлении еще на годы вперед.
Я часто игнорировал эту эвристику «по инерции». Привык, что разработчики часто не могут реализовать возможность отмены действия или это будет очень долго/дорого. Поэтому перестал закладывать этот функционал в требования к системе. При этом предусматриваю «обходные пути». Например, пользователь предоставил общий доступ к проекту – значит, у него же должна быть возможность отозвать этот доступ.
Эвристика 4. Стандарты
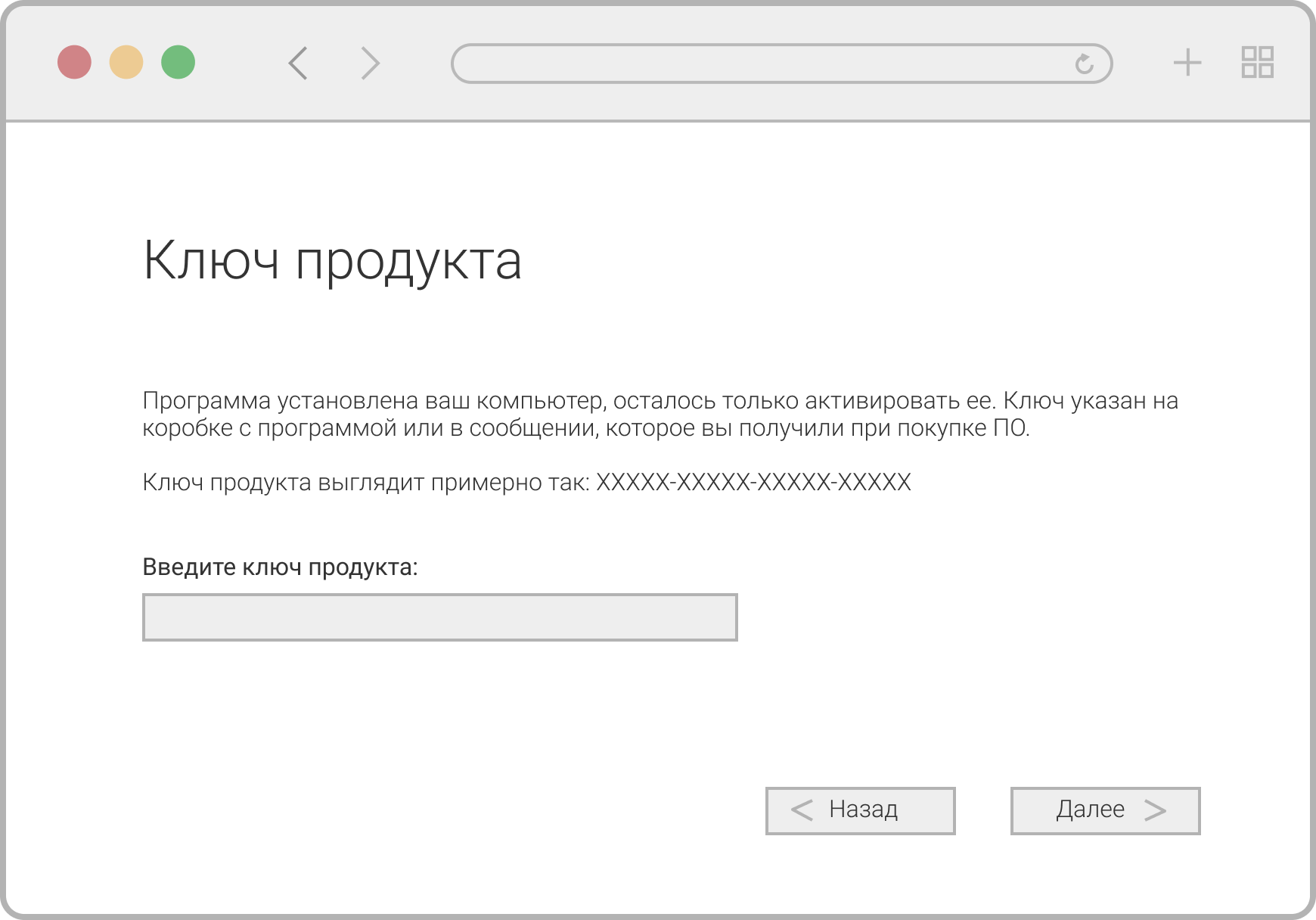
Все привыкли, что кнопка «далее» находится справа, а кнопка «назад» – слева, и не нужно менять их местами – это вызовет путаницу.


Все привыкли, что авторизация находится в «шапке» сайта справа. Если вы разместите ее в «подвале», увеличите когнитивную нагрузку пользователя на простую привычную операцию.
Это касается повторяющихся элементов: пунктов меню и их расположения, ссылок, кнопок, слайдера… Если пользователи привыкли к какому-то элементу управления/индикации, то не нужно его изменять, если пользователи привыкли к расположению элемента, не нужно менять его расположение. Используйте привычки пользователей, а не навязывайте им обучение новым паттернам.
Совет от капитана-очевидность. И все же им обычно пренебрегают и получают волну критики. Если вы внедряете новую интерфейсную фишку, перед тем как выкатить ее на массы, обкатайте на тестовой группе и предоставьте пользователям возможность «вернуть, как было». Звучит банально, но мало кто так делает. С выходом Windows 11 я долго и в красках излагал кошке, что я думаю про майкрософт с их «улучшениями» таскбара.
Хорошие примеры заботы о пользователях и их привычках – новые режимы в фотошопе, которые можно вернуть к «старорежимным» в настройках или макинтошевские настройки направления скролла. Его изменили, но для дедушки оставили галочку типа «скроллить по-старому».
Эвристика 5. Предотвращение ошибок
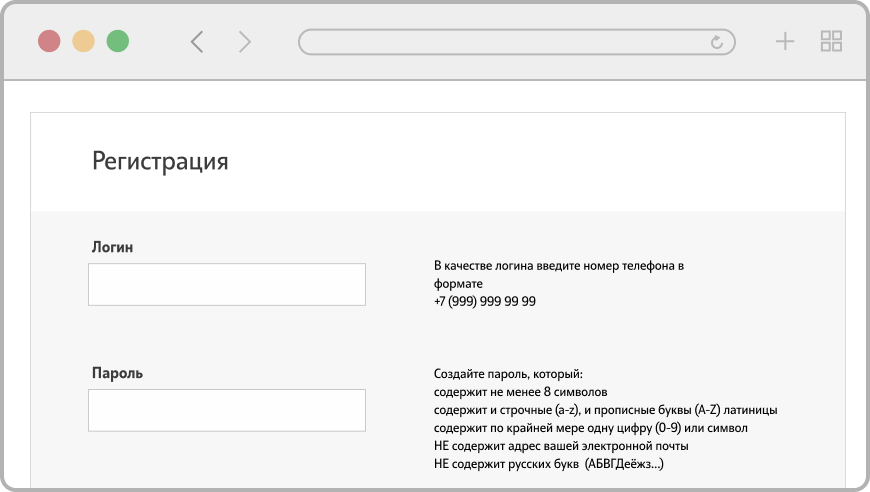
Если пользователь придумывает пароль, то подсказки по паролю должны располагаться рядом с полем ввода придуманного пароля.
Если пользователь вводит размер и срок займа, подсказки по лимитам займа и по влиянию срока на процент нужны ему непосредственно рядом с вводимыми значениями.
Подсказки должны располагаться там же, где пользователь выполняет действия по подсказкам. Не на отдельной странице, не в «подвале», не в почте, а в непосредственной близости к элементу интерфейса, с которым взаимодействует пользователь, выполняя то действие, о котором идет речь в подсказке.
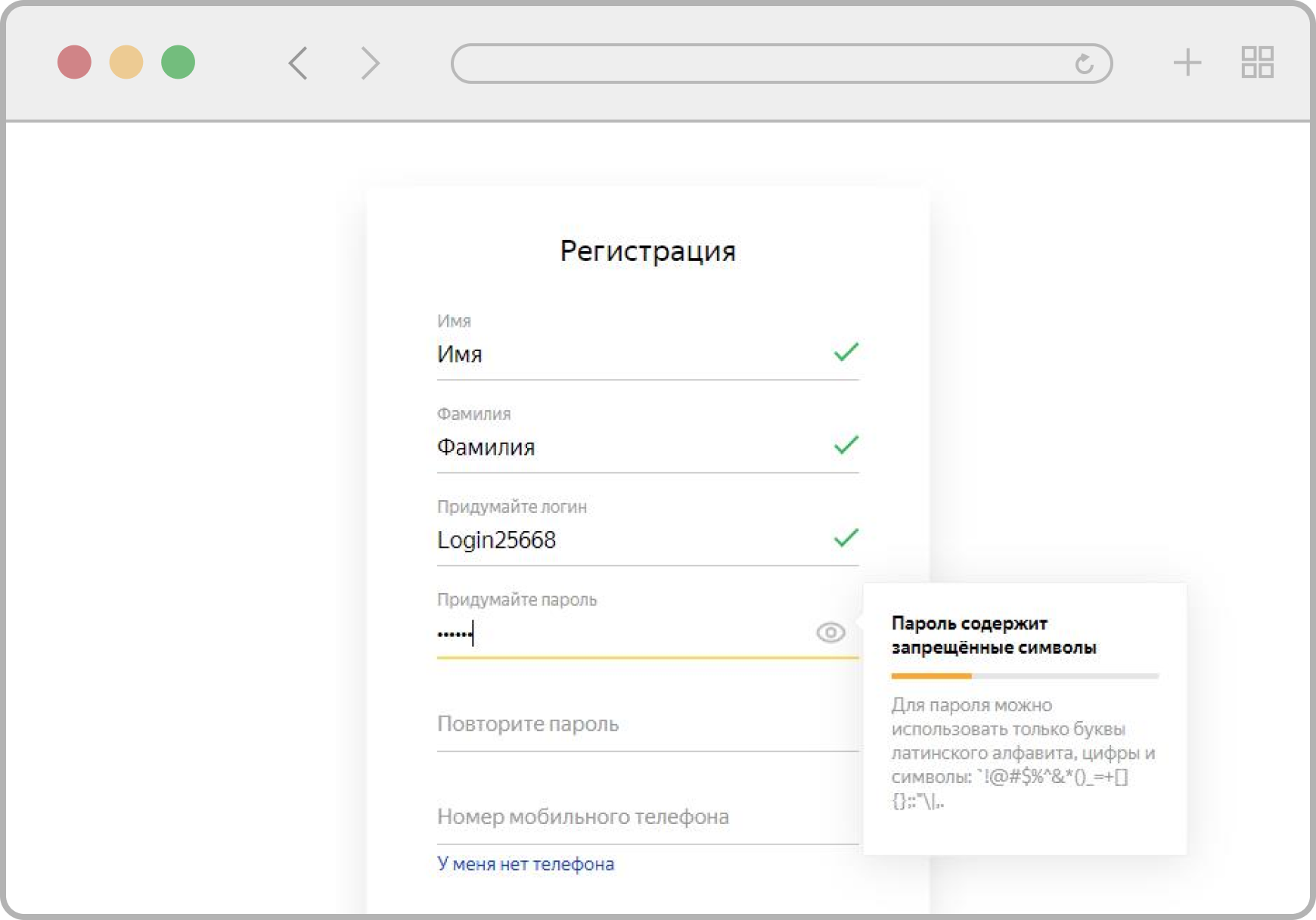
Следует постоянно проверять корректность вводимых данных и давать подсказки пользователю. Когда пользователь вводит номер телефона и система ему подсказывает, что он ввел, предупреждает, что цифр недостаточно или что проскочила случайная буква, это лучше, чем если система будет «ругаться» на следующем экране.


Информирование об ошибках помогает их исправить, но отсутствие ошибок предпочтительнее. И объясняя пользователям, как их избежать, вы облегчаете и ускоряете решение пользовательских задач.
Нужно минимизировать шансы возникновения ошибок при работе с системой – для этого интерфейс должен быть максимально понятен.
Личный опыт. Примерно в 2000 году я изучал статистику причин отказов при оформлении документов онлайн в разных организациях и странах. Частая причина отказа – неправильно сделанная фотография. Но пользователи узнавали об этом только через несколько дней, когда организация отвечала пользователю «отказано» с указанием причины. Это самая долгая обратная связь с уведомлением об ошибке.
Коллеги рассказывали, что некоторые организации проблему исправили – добавили в мобильное приложение функцию проверки фотографии прямо в моменте ее создания. Примерно как при первой настройке Face ID – система говорит «ближе к камере» или «наклоните голову».
Другие пошли более простым путем с точки зрения разработки: сделали полупрозрачные направляющие поверх загружаемой фотографии и подсказки в стиле «убедитесь, что вы без очков и головных уборов, прическа не закрывает лицо».
Эвристика 6. На виду, а не в памяти пользователя
Нужно показывать всю необходимую информацию в контексте использования, а не вне контекста.
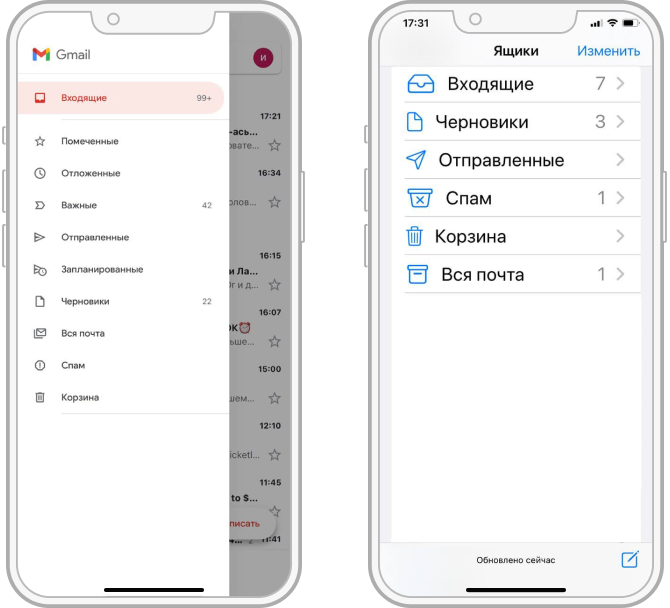
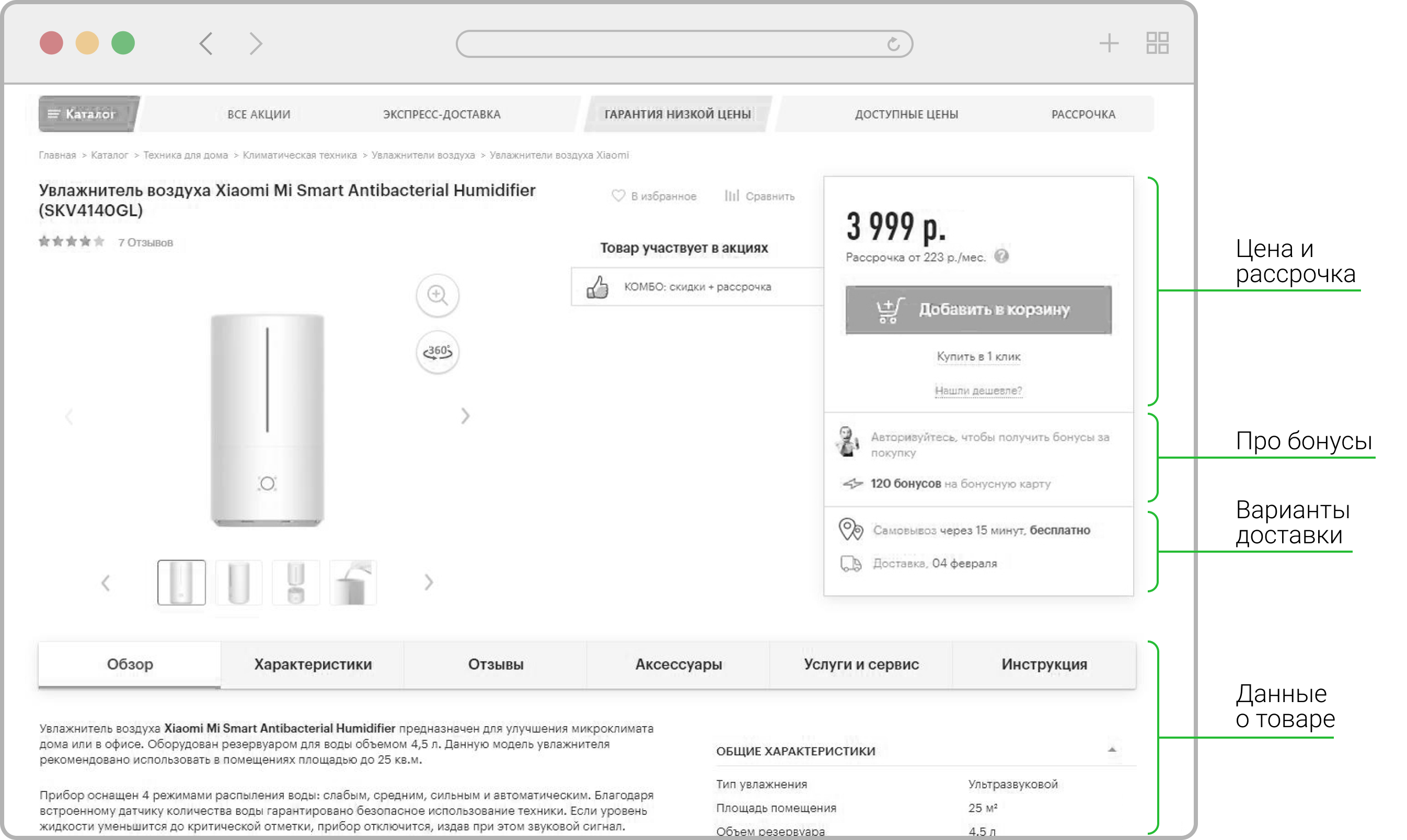
Хорошим тоном в современных интернет-магазинах является указание на карточках товаров информации о том, как его купить и получить. Посетителю не нужно уходить с выбранного товара в раздел «Доставка» — вся информация есть на этой же странице.

У людей ограниченная кратковременная память, поэтому нужно минимизировать нагрузку на нее. Пользователь не должен держать в уме информацию с одной страницы, которая потребуется ему на другой. Все этого важные элементы, действия, параметры должны быть видимыми или легкодоступными.
Совет. Перед тем как отправлять веб-приложение в тестирование на настоящих пользователях, проведите коридорное тестирование – поймайте «жертву» среди коллег, не участвовавших в проектировании или разработке. Попросите коллегу выполнить его задачу потенциального пользователя, а сами наблюдайте из-за плеча. Если пользователь открывает новые вкладки, это должно вас насторожить – может быть он открывает их, чтобы при нехватке информации на странице 3 вернуться к странице 2. Аналогичная ситуация с буфером обмена: человек может что-то копировать потому, что на следующем шаге ему требуется информация из предыдущего, которую он не хочет или не в силах хранить в своей памяти.
Эвристика 7. Гибкость и эффективность
Чтобы сделать интерфейс более гибким, пользователь должен иметь несколько путей к достижению цели. Например, закрыть окно нажатием клавиши Escape, нажатием на крестик или в пространство за пределами окна.
Каждый пользователь уникален, у каждого свои задачи и навыки. Для новичков онбординг – благо, для профи – зло. Акселераторы (средства быстрого выполнения команд), которые новичок даже не видит, существенно ускоряют взаимодействие с интерфейсом для опытных пользователей. Предоставляйте пользователю выбрать свой путь выполнения задачи.

Если действие совершается часто, необходимо предоставить как можно более простой доступ к этому функционалу. В программе «Калькулятор» целевое действие в большинстве случаев – четыре простые операции сложения, умножения деления и вычитания. Поэтому кнопки арифметических действий всегда на виду, а функция вычисления квадратного корня спрятана в недрах меню.

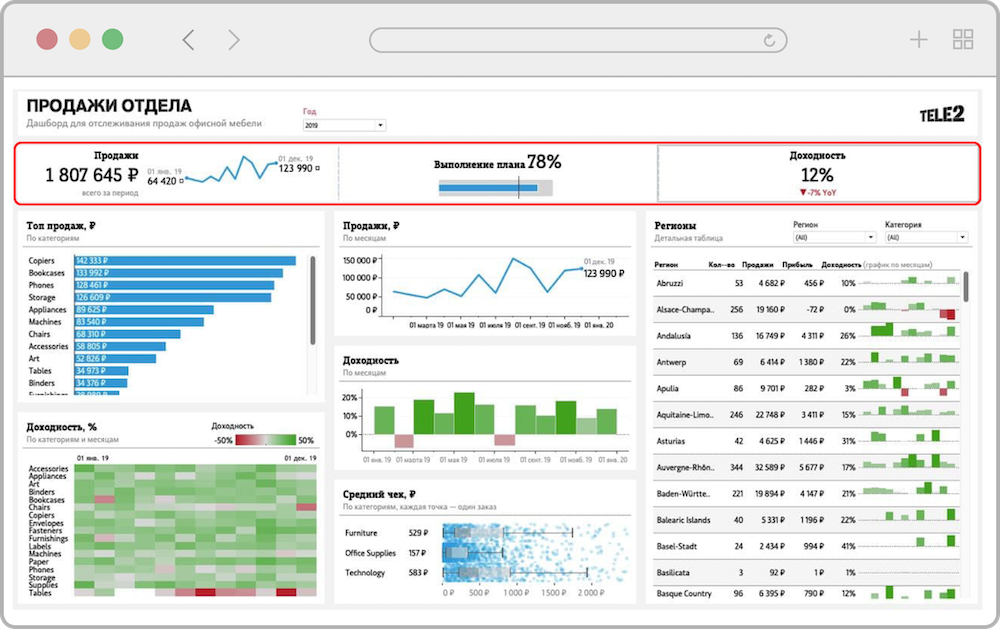
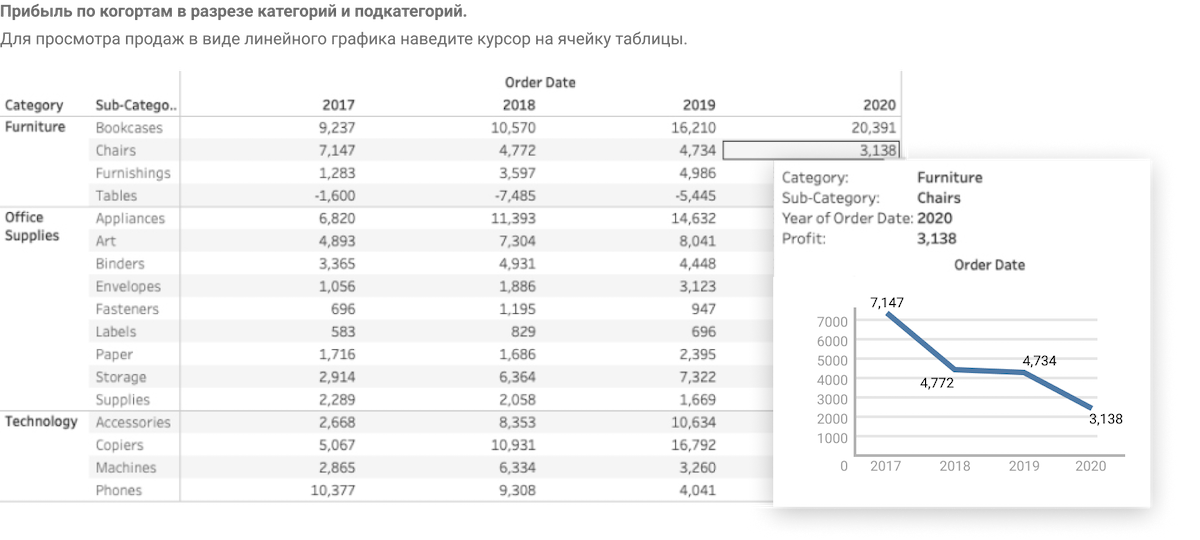
В дашбордах первейшее целевое действие большинства пользователей – получить верхнеуровневую информацию. Поэтому «сводку» выводят в верхней части дашборда, чтобы ее можно было увидеть без скрола. А под ней располагают множество графиков и диаграмм, показывающих более развернутую картину.

Также большое значение имеет доступность и адаптивность. Интерфейс должен решать задачи пользователя вне зависимо от того, с какого устройства он работает.

Следует давать возможность пользователю настраивать под себя часто используемые операции. Или частично выполнять за него повторяющиеся операции.

Личный опыт. Давным-давно, когда компьютеры были большие, а я уже был занудой, не знакомым с эвристиками Нильсена, мне посчастливилось разрабатывать систему управления базой данных для тех, кто работает с оцифрованными документами. У системы было несколько типовых пользовательских сценариев, в том числе сценарий опытного сотрудника архива и сценарий новичка-энтузиаста. У меня по неопытности была идея сделать им разные интерфейсы. Мне повезло в обсуждениях и размышлениях дойти до мысли, что новички по мере работы с системой превращаются в опытных. И когда им потребуется более сложный инструмент, им придется переучиваться. В итоге проблему решили более изящно – самые нужные инструменты были на самом видном месте, а менее востребованные открывались по клику на ярлыке дополнительной панельки.
Эвристика 8. Эстетичный и минималистичный дизайн
В интерфейсе должна быть только необходимая информация и элементы. Каждый дополнительный элемент диалога или дизайна отвлекает внимание пользователя от цели. Помните, что внимание не безгранично. Чем меньше элементов в интерфейсе, тем проще их запомнить и находить нужный.


Однако минимализм не означает недостаток существенных функций, а имеет цель – ускорение решения пользовательских задач.
Личный опыт. Было время, когда я еще не знал умных слов типа MVP и «жизненный цикл продукта». Тогда я пытался в первую же версию продукта впихнуть побольше функций, чтобы пользователю точно понравилось. Как выяснилось, пользователю нужно просто закрыть свою задачу. Если человеку нужно воспроизвести видео, ему достаточно удобного видеоплеера с пятью кнопками. Если вы добавите на панель еще 20 кнопок для конвертации, обрезки, сжатия, то люди будут больше времени тратить на поиск кнопки воспроизведения или перемотки.
Эвристика 9. Помощь в исправлении ошибок
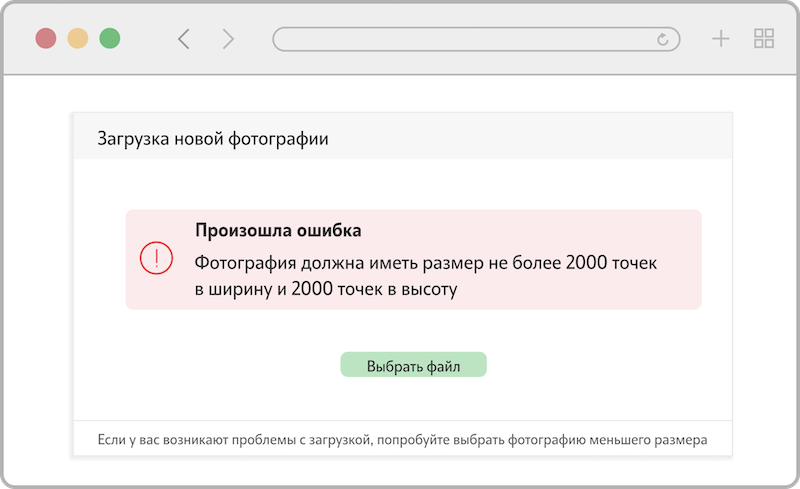
Сообщение об ошибке должно быть понятным. Если вы показываете пользователю страницу 404, то убедитесь, что, помимо кода ошибки, страница содержит понятное всем описание и варианты решения проблемы, например: «Этой страницы больше не существует. Вероятно, владелец страницы ее удалил. Попробуйте получить ссылку на актуальную страницу у ее автора или воспользуйтесь поиском».

Если пользователь совершил ошибку, необходимо не только сообщить ему об этом простым и понятным языком, но и подсказать, как ее исправить.
Совет. Проведите эксперимент: объясните соседской бабушке, что нужно сделать, чтобы устранить ошибку. Ок, тест на бабушке – это, конечно, перебор. Но именно такой тест «окунет вас в реальность».
Сообщение об ошибке нужно доносить до пользователя на его языке. Нужно держать в голове мысль, что пользователь не обязан быть выпускником факультета программирования, чтобы понять вас. Это именно ваша задача – перевести сообщение об ошибке с программистского на человеческий язык.
Эвристика 10. Документация
Даже если система понятна и может использоваться без справки, это не исключает ситуаций, когда пользователю может понадобиться справочная документация. Она должна быть написана понятным языком и хорошо структурирована.

Все пользователи обладают разным опытом и знаниями. То, что легко для 90% людей, составит сложность для остальных, особенно при внедрении новых функций и инструментов.
К этому пункту относятся всевозможные подсказки. Даже если рисунок кнопки способен сказать, к чему приведет клик, лучше подписать кнопку и сделать описание к ней, показываемое при наведении курсора.


Личный опыт. Много раз случалось такое, что интерфейс и логика работы системы не отличались легкостью и удобством. Знания передавались мне устно. Затем я несколько недель не пользовался системой и забывал 80% услышанного. С тех пор я стал трепетно относиться с справочной документации, гайдам и туториалам. Убежден, что одно другого не отменяет.
Для каждого нового продукта я делаю гайды – в них учитываю уровень подготовки пользовательской аудитории, возможность развития продукта, связь продукта с другими продуктами.
Например, делая гайд продукта по управления данными для продвинутых пользователей, я не объяснял, что такое метаданные. Но если бы я делал продукт для широкой аудитории, обязательно объяснил бы, что это такое, чем метаданные отличаются от данных и от BigData. И еще добавил бы несколько простых примеров. По возможности иллюстрированных.
Работая над первой версией продукта, я осознаю, что продукт неизбежно будет меняться. И поэтому я делаю гайд в текстовом, а не видеоформате. В текст можно быстро внести правки и сразу же выложить обновленную версию. И то, и другое занимает минуты. Правки в видеозаписи занимают несколько часов на перезапись, пересохранение и перезалив.
После того как основные доработки в продукт внесены и обзор бэклога не предвещает существенных изменений в продукте, можно сделать несколько отдельных коротких видеоуроков. Короткие лучше заходят, и их проще править.
Заключение
Надеюсь, изложил свои мысли доступно и, возможно, облегчил ваш путь в разработке интерфейсов и программ.
Если у вас есть более удачные примеры, предлагаю делиться ими в комментариях. Совместными усилиями мы поворачиваем мир разработки к пользователям. Особенно интересно будет почитать про ваш личный опыт работы по принципам Нильсена. Какова была ситуация и как вы ее улучшили, используя 10 эвристик или хотя бы одну из них.
