Комментарии 77
Версионирование бывает, чаще всего это просто страницы с разными итерациями в макетах Sketch. А еще можно в Dropbox посмотреть.
Мы работаем в Zeplin, поэтому обновления для разработчиков заливаются на лету. А еще у нас маленькая команда, поэтому удается синхронизироваться между собой.
В большинстве случаев — да. Наши разработчики верстают pixel-perfect ;)

Кстати, скриншоту больше года, с тех пор многое изменилось.

Свой профиль — один из самых популярных разделов приложения, поэтому важно, чтобы пользователь его не потерял.
А про палочки вам уже выше объяснили :)
Вы этот комментарий везде оставляете? На vс уже минусов накидали.
С 2006 все кардинально изменилось.
Помню, как после внедрения микроблогов люди скандировали «Дуров, верни стену!», «тет-а-тет» и т.д
Хм.
Но мы же прекрасно понимаем, что удобство — это не цель, а второстепенный фактор удержания аудитории. Смысл всего этого редизайна — подсовывание пользователю наиболее прибыльного паттерна пользования сервисом.
Мы же порядок вкладок и их наполнение берем не с потолка. У нас есть подробная статистика по каждому разделу. От нее и отталкиваемся.
Не исключено, что в будущем сделаем нижнее меню настраиваемым.
Сделайте не динамическим, а настраиваемым. Это ведь не сложно и удобно пользователю. Я бы с удовольствием вместо рекомендаций поставил бы музыку, например.
А динамическое формирование избранного, подсказок в общем-то уже привычно: браузеры показывают при запуске превьюшки наиболее посещаемых сайтов, мессенджеры показывают наиболее часто используемые смайлики.
Да даже Windows ME динамически формировал меню Пуск: скрывал редко используемые пункты.
Но специалисты VK утверждают, что и по прошествии 17 лет это непонятные обывателю «нанотехнологии и инновации».
1. Картинки — это обычная демонстрация интерфейса. Вы предлагаете писать статьи про дизайн без них? :)
2. Дизайна действительно много. У нас относительно небольшая команда, поэтому каждый ее участник имеет огромную зону ответственности и в процессе приобретает опыт в абсолютно разных областях.
3. Дизайн-система как раз не сильно отличается от остальных прогрессивных компаний. Писать об этом — значит делиться своим опытом и вносить свою лепту в развитие дизайн-коммьюнити.
4. Про инструменты. Это вам Sketch, Trello и другие инструменты кажутся банальными, но есть много начинающих дизайнеров и небольших компаний, которым эта информация покажется полезной.
Дизайн вк хорош, но вот с музыкой на мобиле все-таки напортачили.
Когда я отрываю музыку из плеера в фоне и нажимаю свернуть — я надеюсь что он меня вернет в вк но вместо этого плеер тупо сворачиваться. Сама музыка имеет странную особенность лагать даже при нормальном интернете особенно при переключении между треками. В итоге пришлось таки поставить этот ваш boom — там нет лагов при переключении между треками и сами треки загружаться нормально хотя-бы, и не оставляют меня без музыки в наушниках.
Почему лайк и другие действия слева? Тянуться на мобилках не удобно.

Хах)
Когда обновится приложение для iPad?
P.S. И вернут ли кэш в приложение VK для iPad'а?
Как успеть попасть по самой нижней строке интерфейса (о компании правила реклама), если она постоянно убегает при подгрузке очень длинной стены сообщений?
Контур — > заливка очень популярное сейчас решение, многие платформы это делают.
Вы тестировали эту гипотезу?
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей.
Не подскажете ли, кто ответственен за «гениальное» решение показывать пользователю в ленте новостей те группы, в которых оставляют комментарии его друзья? И почему я вынужден просматривать эти «рекомендации» в разделе новостей, где изначально ожидаю увидеть своих друзей и группы на которые подписан?
в приложении полный треш — дикий дизайн объявлений, заведомо лживая реклама (иномарка за 50т.р), дейтинг-приложения где школьницы «пишут первыми»
Эх, щас бы глубину запоминания экранов увеличить
Хотя W10M еще кое-как поддерживается.
Расскажите, пожалуйста:
в чем смысл круглых юзерпиков? Они места занимают столько же, а полезная площадь меньше.
Почему лента новостей стала ещё уже, чем была?
Зачем блок комментариев к фотографиям перенесли вправо вместо низа? Я бы ещё понял, если бы его можно было свернуть, но ведь он теперь постоянно висит огромным пустым прямоугольником.
Зачем нужен блок рекомендованных друзей вот прямо в position: fixed, float: right; в ленте? Такой прям популярный блок? А что если там у меня постоянно висят люди, с которыми вроде бы и много общих знакомых, но лично не хочу видеть их у себя в друзьях, а это вот их настойчиво предлагает? Да и вообще вся эта правая колонка — мусор.
Стили вы инлайните исключительно для того, чтобы сложнее было самому себе поправить дизайн?
У меня ещё куча претензий к новому дизайну, но с каждой следующей строчкой мне становится все сложнее писать без матов. Но если вам действительно интересно, то могу в личку отправить пару не потерявших актуальность постов, которые были написаны, когда меня и всех пользователей вк окунули в этот новый фейсбучный дизайн.
в чем смысл круглых юзерпиков? Они места занимают столько же, а полезная площадь меньше.
Места они занимают таки меньше (площадь круга меньше площади квадрата), что облегчает дизайн не в ущерб пользе — функцию юзерпика круглый аватар выполняет так же хорошо, как и квадратный.
Но это я не про контакт (я им не пользуюсь), а про круглые юзерпики в целом.
Извините, но вы не правы: "площадь меньше" != "занимают места меньше". Потому что это освободившееся в процессе "округления" юзерпиков место никак не используется. К этому и претензия — фактически юзерпики стали меньше, а места занимают также. Зачем тогда было скруглять? Как именно это облегчает дизайн? Наоборот же — на это самое округление тратятся хоть и незначительные, но все же, ресурсы. И визуально лучше они тоже не смотрятся, кроме случаев, когда их специально готовят под круглый вариант.
Извините, но вы не правы: «площадь меньше» != «занимают места меньше». Потому что это освободившееся в процессе «округления» юзерпиков место никак не используется. К этому и претензия — фактически юзерпики стали меньше, а места занимают также.
Скажем так, за счёт уменьшения площади — увеличивается пустота: «воздуха» в дизайне становится больше. Места они занимают столько же лишь с точки зрения разметки, а рядовой юзер смотрит лишь на дизайн (который, как мы выяснили, стал «легче», «воздушнее»), не задумываясь об устройстве приложения.
на это самое округление тратятся хоть и незначительные, но все же, ресурсы.
Ну и что? Все хоть сколько-нибудь крупные компании занимаются дизайном своих продуктов. Хоть в IT, хоть где. И на обновки всегда тратятся ресурсы обеих сторон — клиентов и самой компании. Но все продолжают этим заниматься, так как выхлоп от этого больше, нежели затрат.
И визуально лучше они тоже не смотрятся
Вот тут уже на вкус и цвет. Мне круглые больше нравятся, именно потому что с ними дизайн получается воздушнее.
Кстати напомню, что мы сейчас говорим конкретно о юзерпиках. Вот в списке альбомов, например, превьюшки — квадратные. Потому что там действительно важно не кадрировать обложку альбома (хотя я бы всё равно кадрировал, такие списки выглядят как не из нашей эпохи).
Конечно, данный вопрос актуален для тех, кто пользуется смартфоном одной рукой.
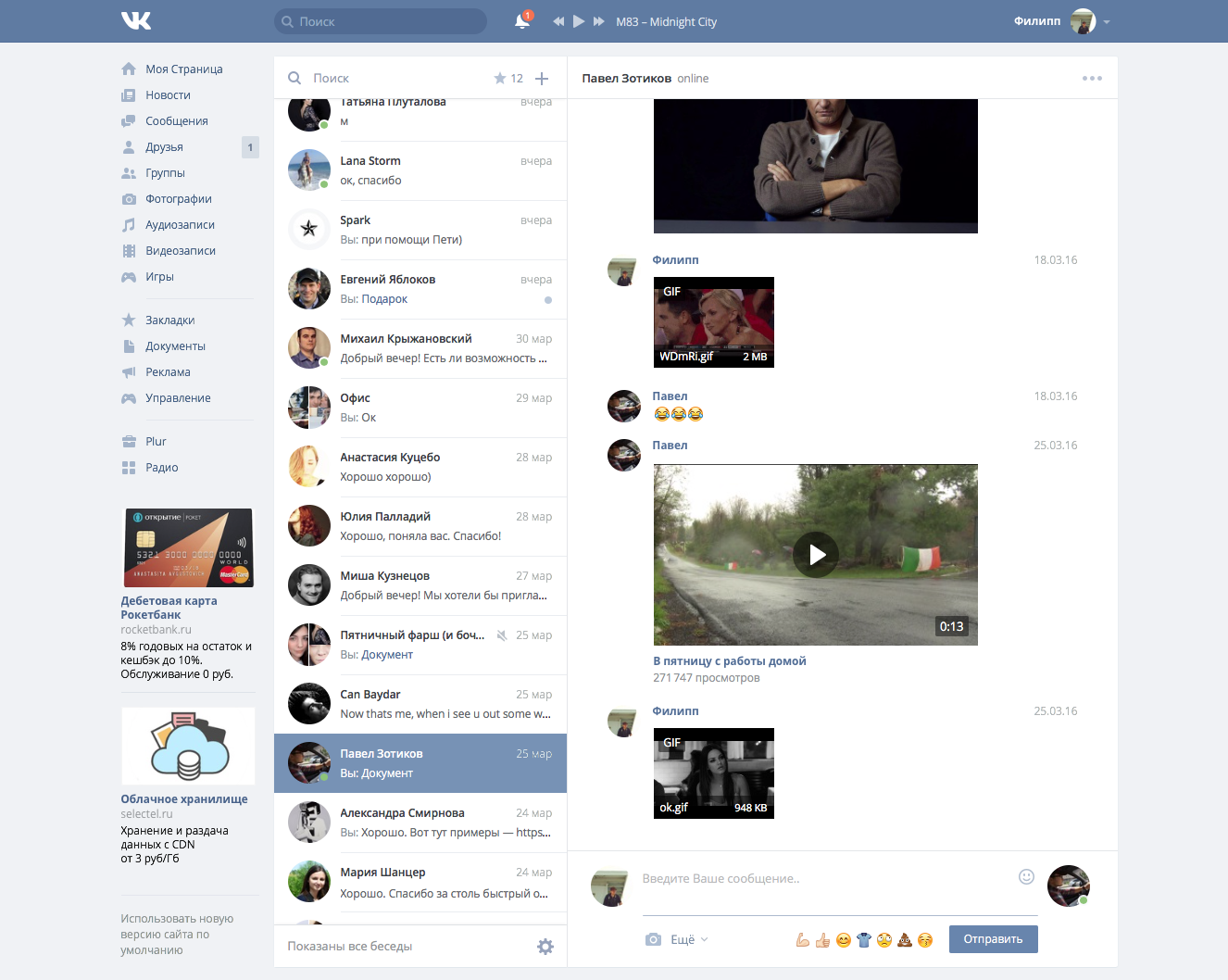
Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталейДаааа? Хочу напомнить только про один экран диалогов, который претерпел значительные изменения UX, после массовых жалоб пользователей. Потому что он получился такой «порнографией» у вас, похерившей приватность как класс в принципе. Когда ни один диалог нельзя было никому показать, не спалив все остальные.

VK by design