
Хабр, привет! Вы часто задумывались, обнаружив баг в мобильном приложении и заводя его в баг-трекер, как правильно назвать ту или иную часть интерфейса или действие, которые привели к ошибке? Или читаешь описание задачи и задумываешься, как должен выглядеть какой-то экран и что должно появиться при тапе на кнопку. А может, вы описываете продуктовые задачи и не всегда чувствуете себя на одной волне с дизайнерами и разработчиками, которые иногда начинают говорить на эльфийском? Чтобы исключить недопонимание, неясности и вопросы, мы решили создать перечень наиболее распространенных элементов и жестов и показать их на примере Юлы.
А вы знали, как называется «та самая выезжающая снизу экрана шторка» или несколько (три и более) тапов подряд? Ответы на эти вопросы и названия многих других элементов читайте в нашей статье.
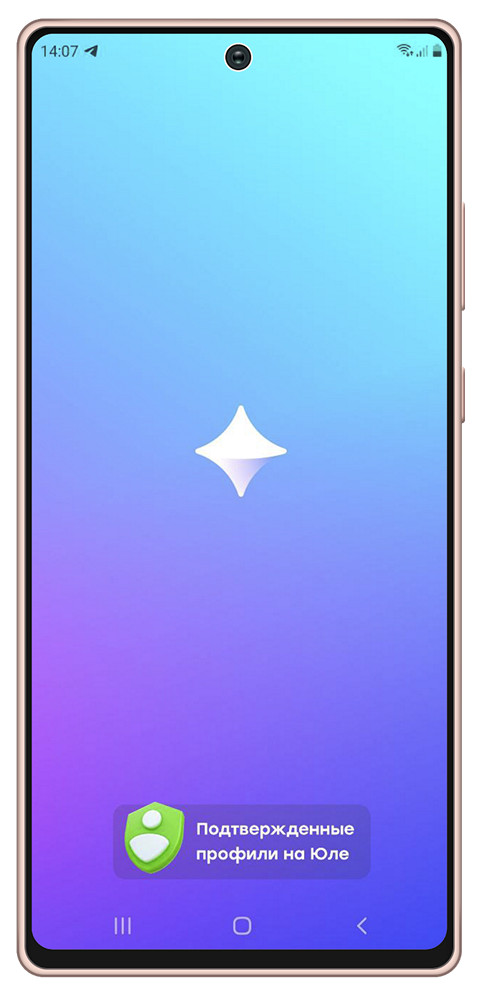
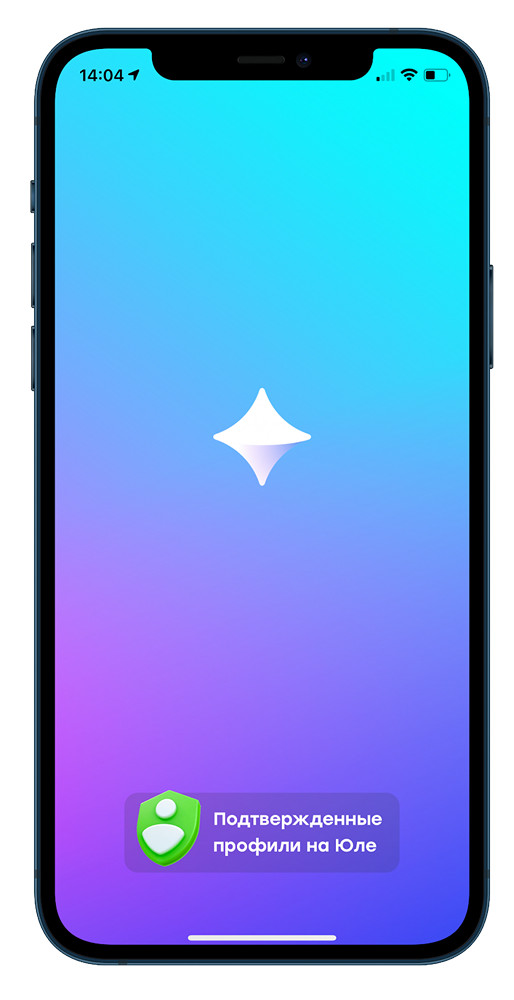
Splashscreen — изображение, «заставка», которую пользователь видит во время загрузки приложения.


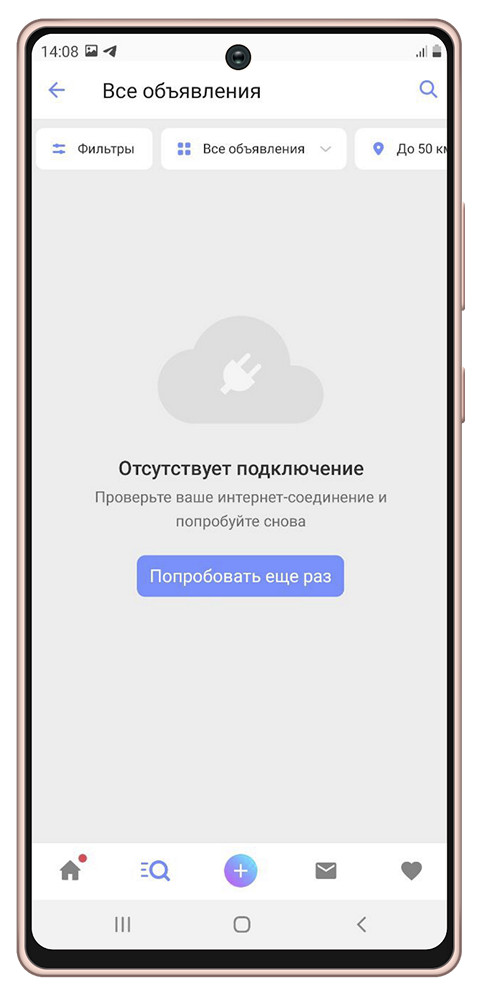
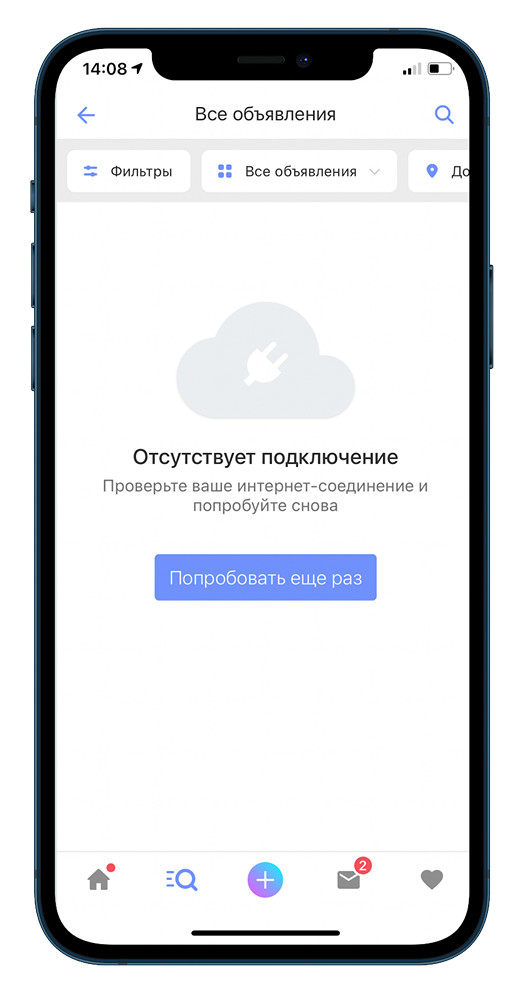
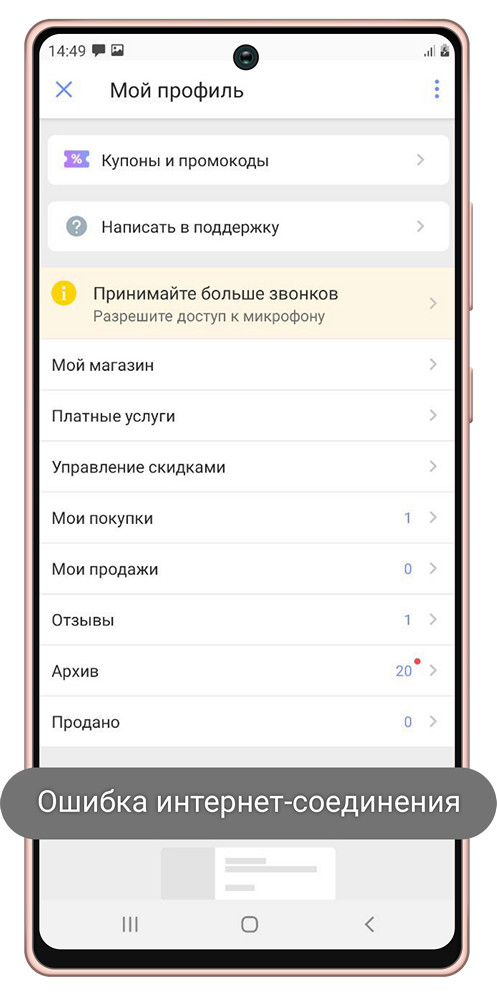
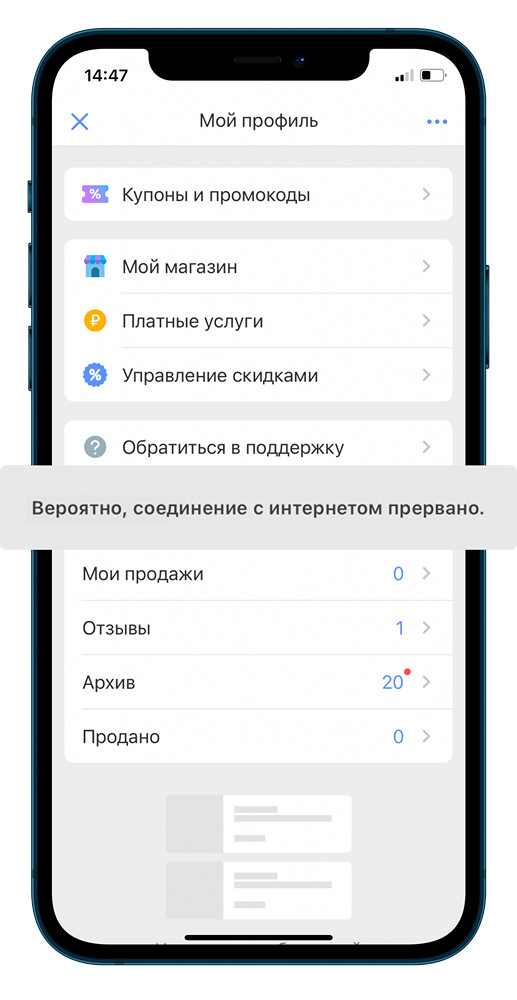
Заглушка — название говорит само за себя: это элемент, сигнализирующий о какой-то проблеме(отсутствует интернет-соединение, сервер временно недоступен, ведутся технические работы, по вашему запросу ничего не найдено и т.п.). Обычно заглушка отображается там, где должен быть контент, но по каким-то причинам он не был получен.


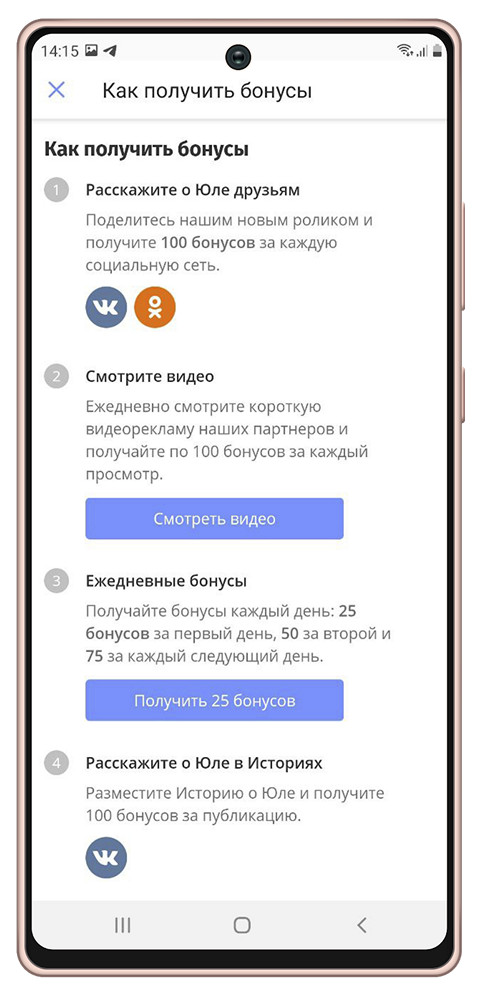
Webview — компонент, который позволяет отобразить страницы веб-сайта в приложении. Например, webview «Как получить бонусы»:


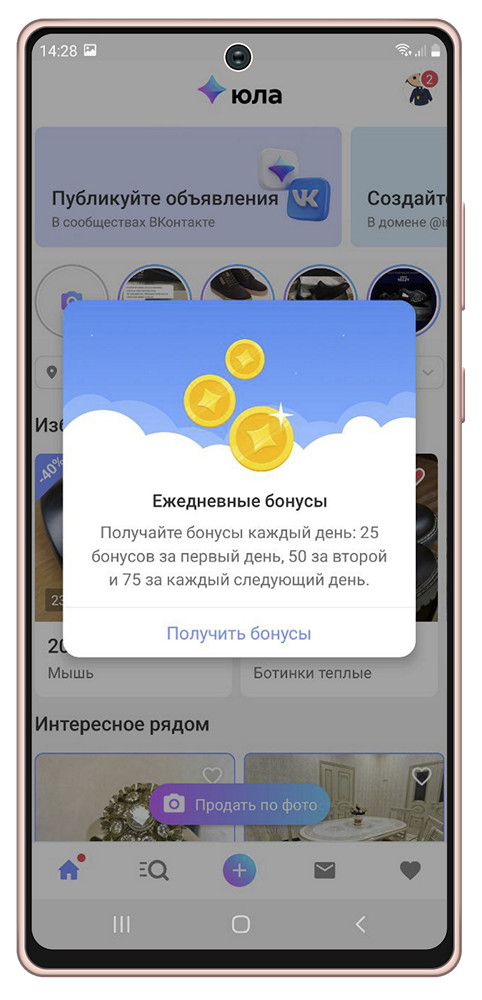
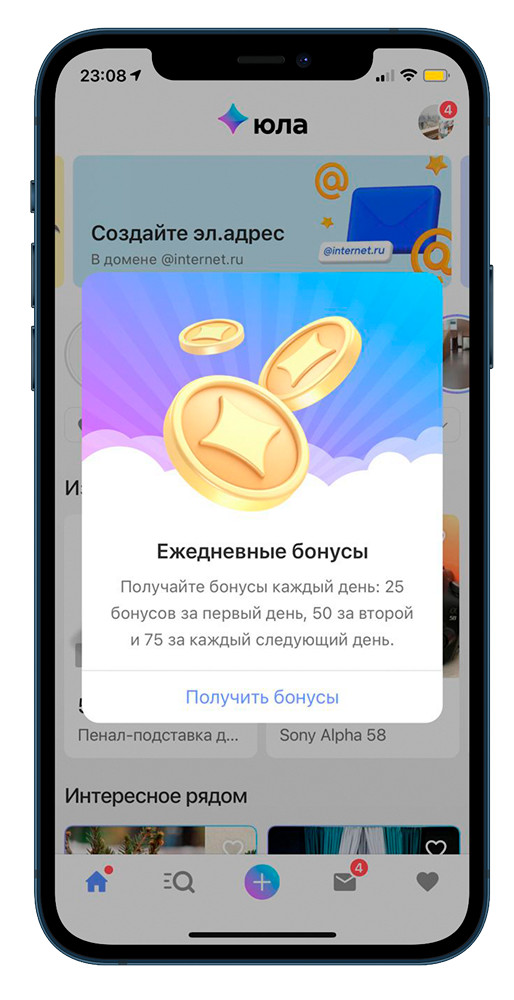
Popup — всплывающее окно, которое появляется внезапно, без запроса пользователя, и отображается поверх экрана, на котором находился пользователь. Не стоит путать с диалоговым окном, которое появляется при совершении пользователем какого-либо действия.


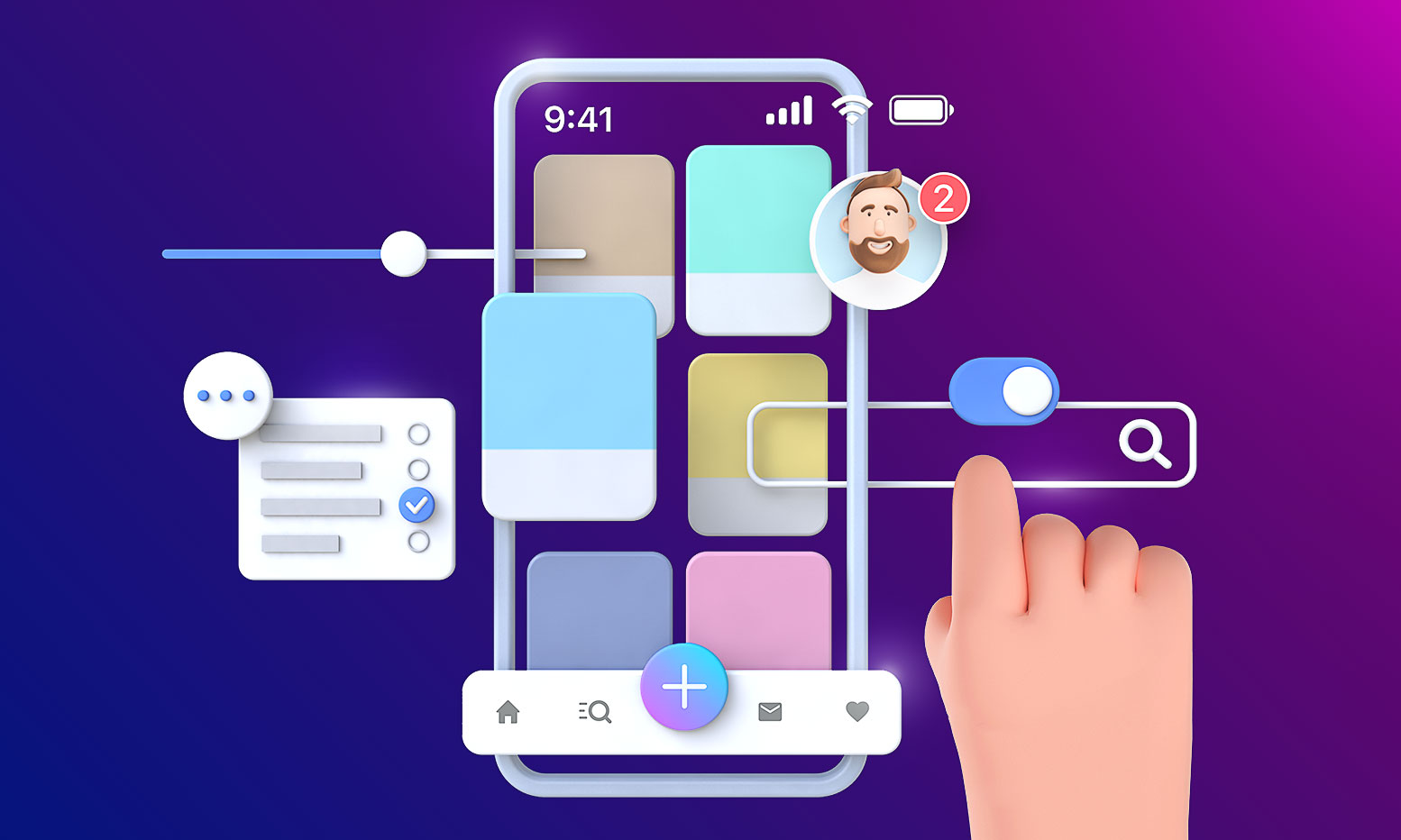
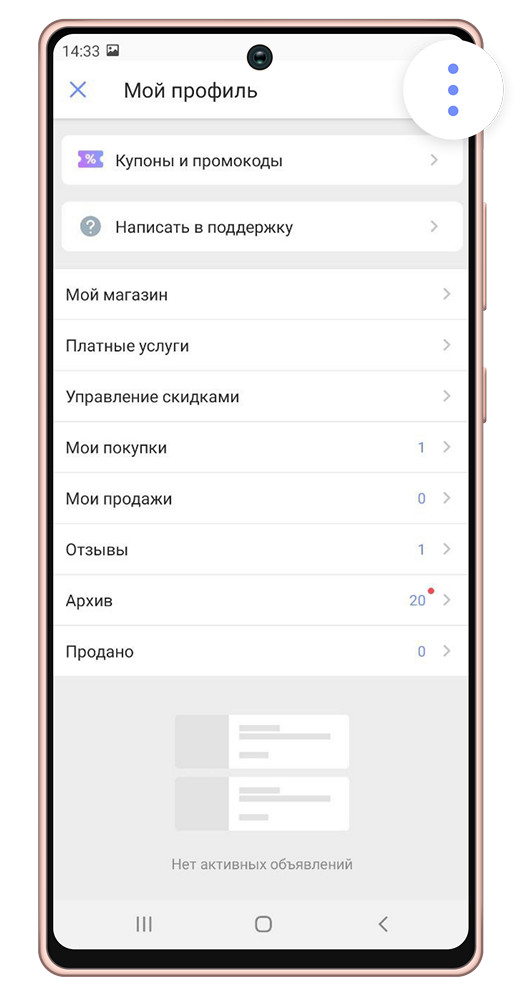
Action menu — кнопка, которая представляет собой три точки, и при нажатии (тапе) на которую открывается меню с несколькими action’ами.


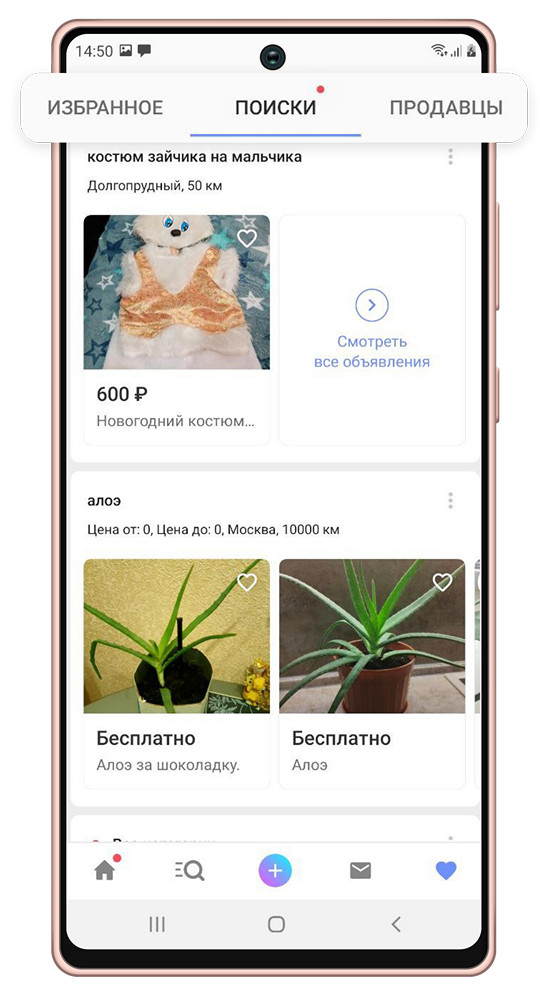
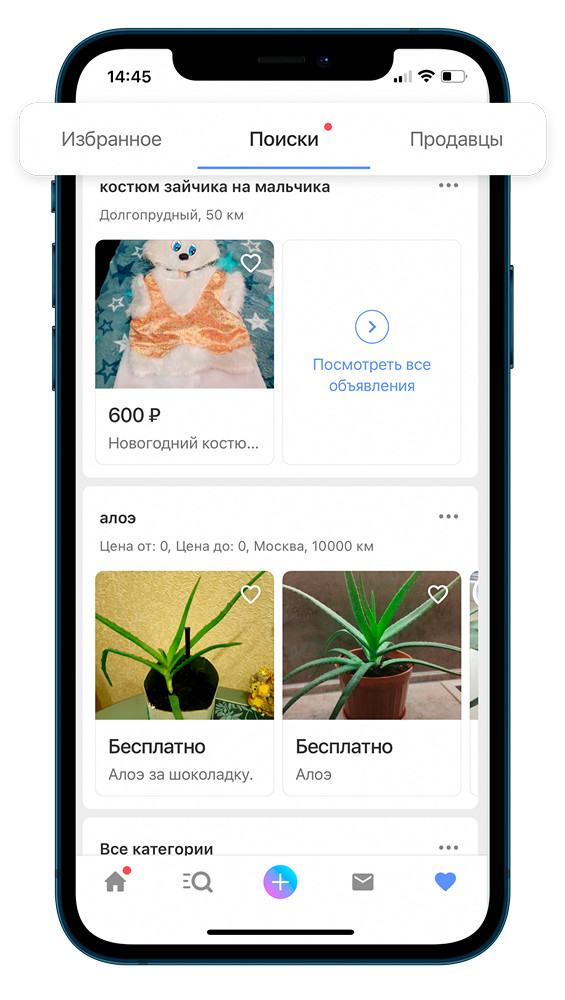
Tab — вкладка; обычно переключение между табами осуществляется нажатием (тапом) на нужный таб или смахивание (свайпом) вправо/влево.


Toast — всплывающее уведомление, не блокирующее работоспособность приложения и плавно исчезающее спустя несколько секунд. Может сообщать о какой-то ошибке, о совершении какого-то действия (например, публикация каких-то изменений). Обычно тоаст содержит текстовую информацию, но может содержать и картинку.


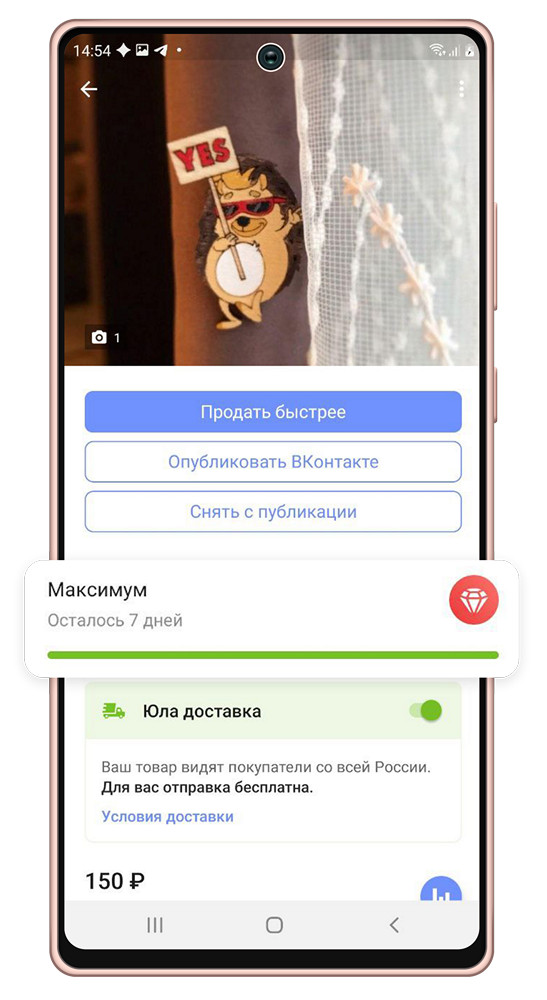
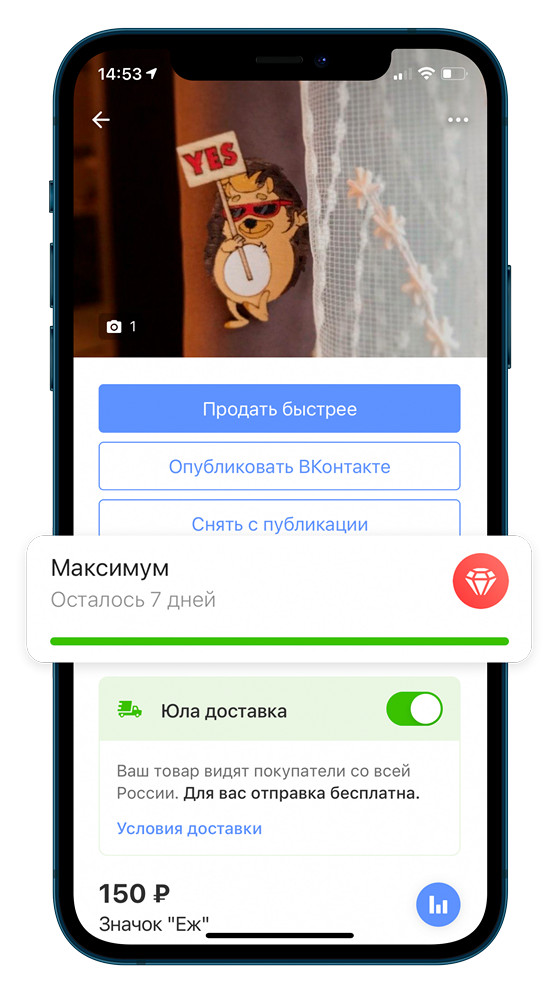
Progress Bar — индикатор степени выполнения какого-либо действия (например, показывает оставшееся время работы активности «продвижение товара»).


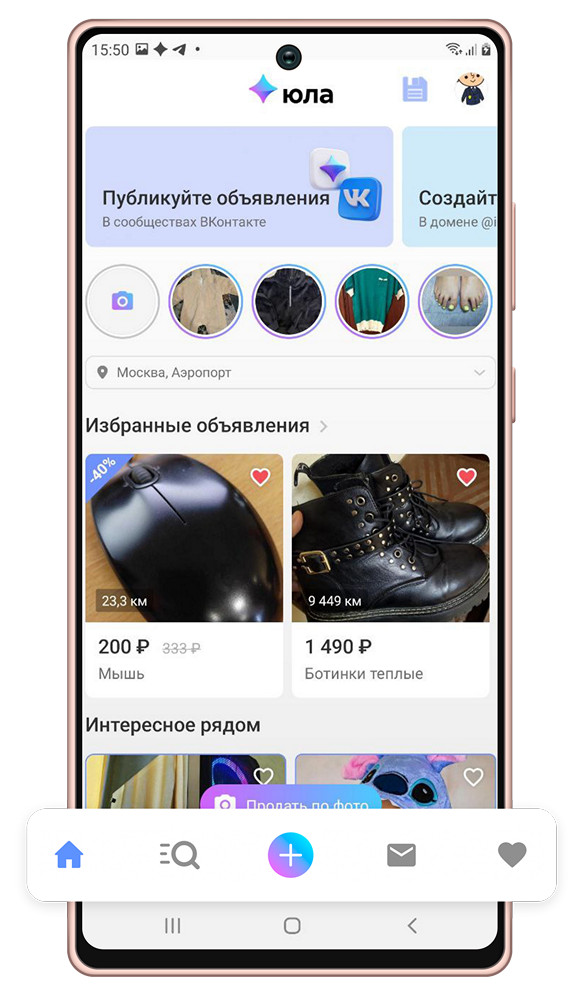
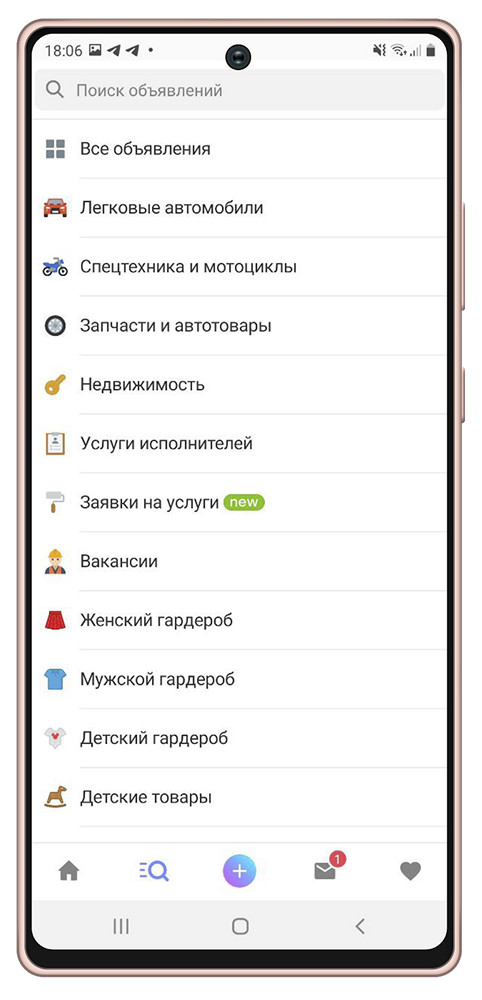
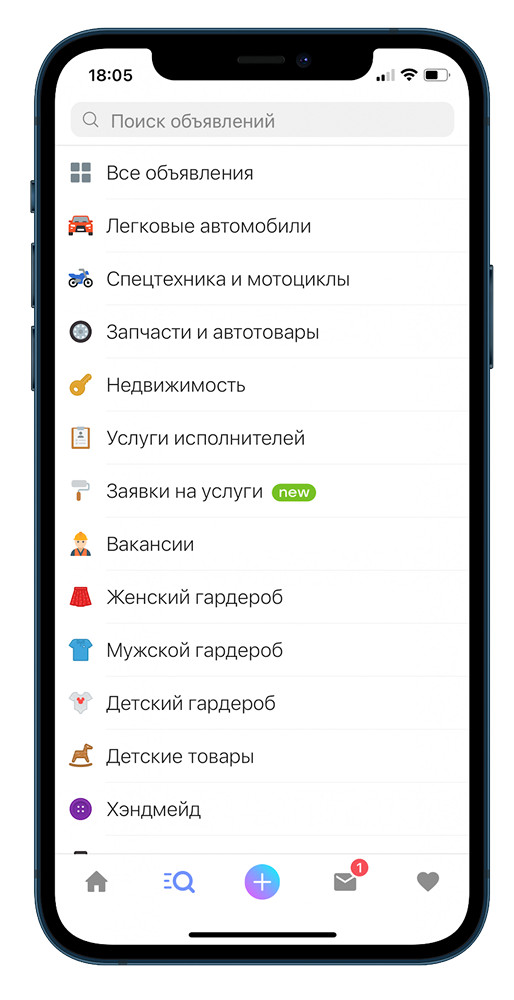
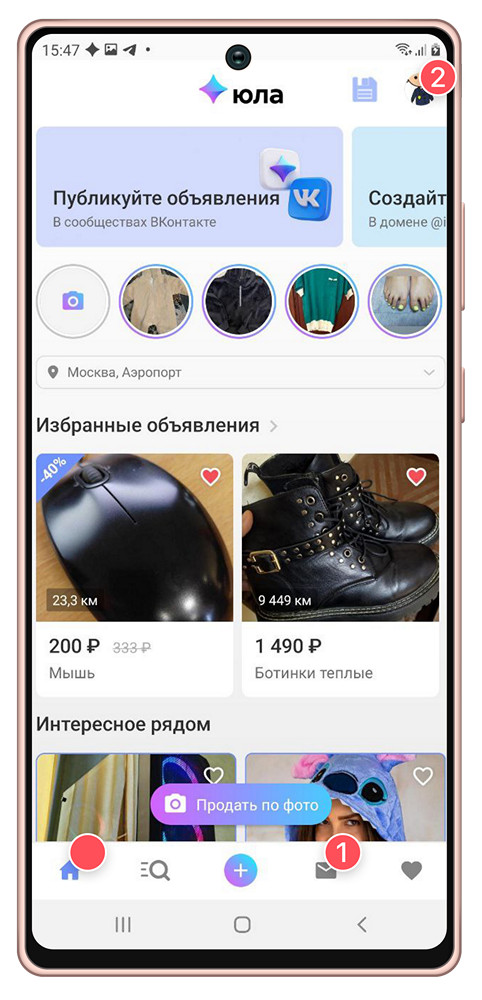
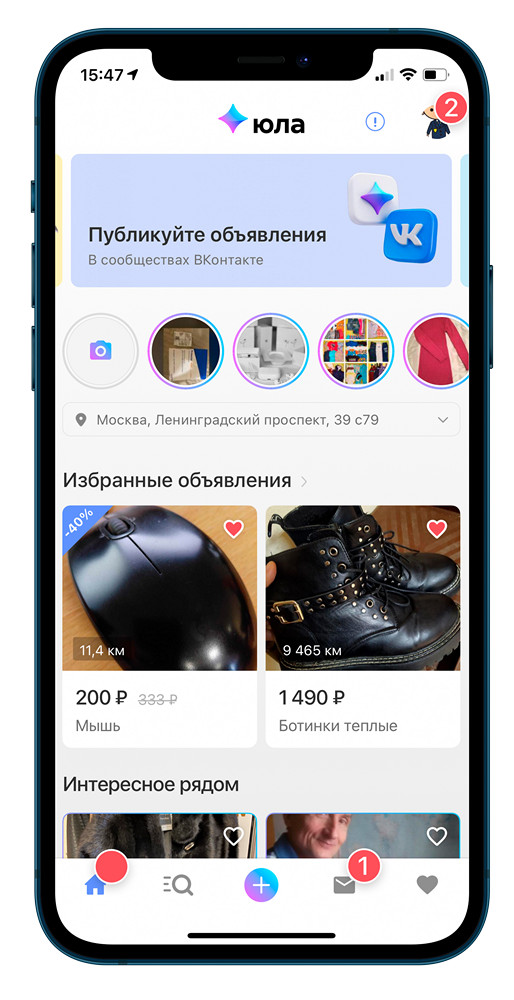
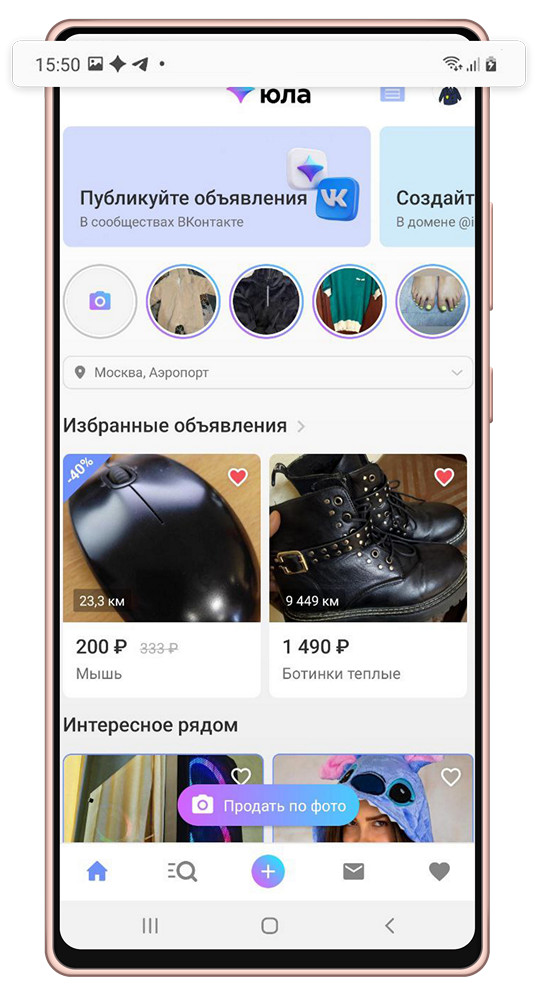
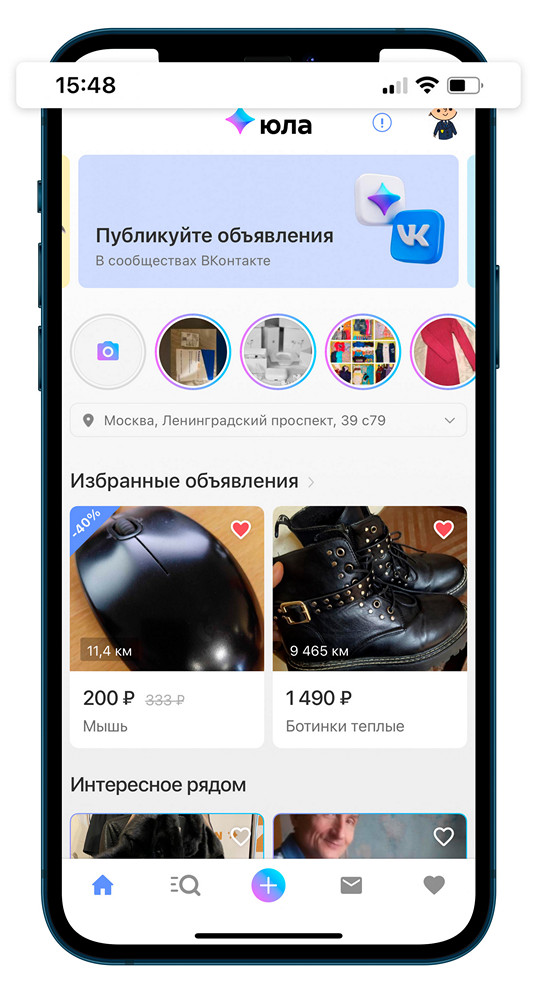
TabBar — панель вкладок в нижней части экрана, позволяющая быстро переключаться между разделами приложения.


AppBar (Android) / NavBar (iOS) — панель инструментов в верхней части экрана, содержащая кнопки управления текущим экраном.


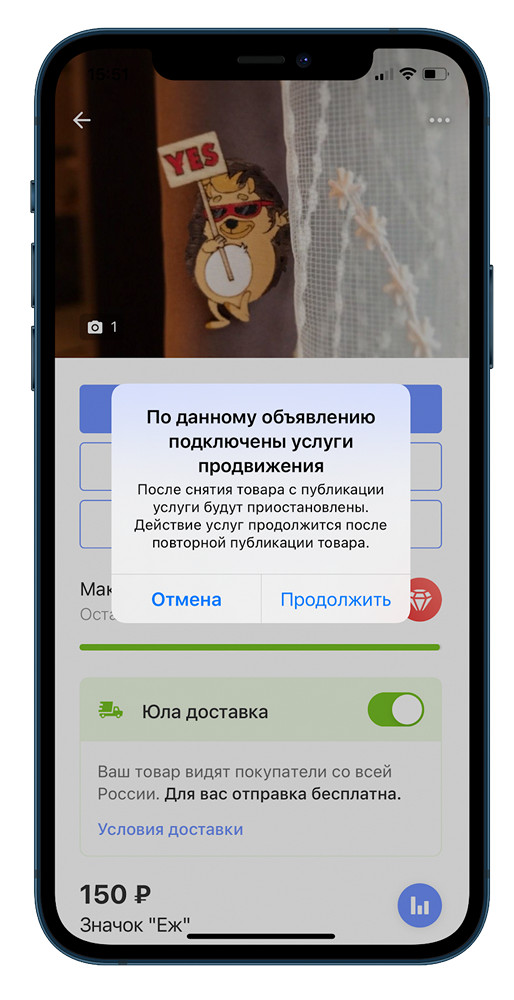
Alert — оповещение, которое передает важную информацию, связанную с состоянием приложения или устройства, и часто запрашивает обратную связь. Алерт состоит из заголовка, необязательного сообщения, одной или нескольких кнопок.


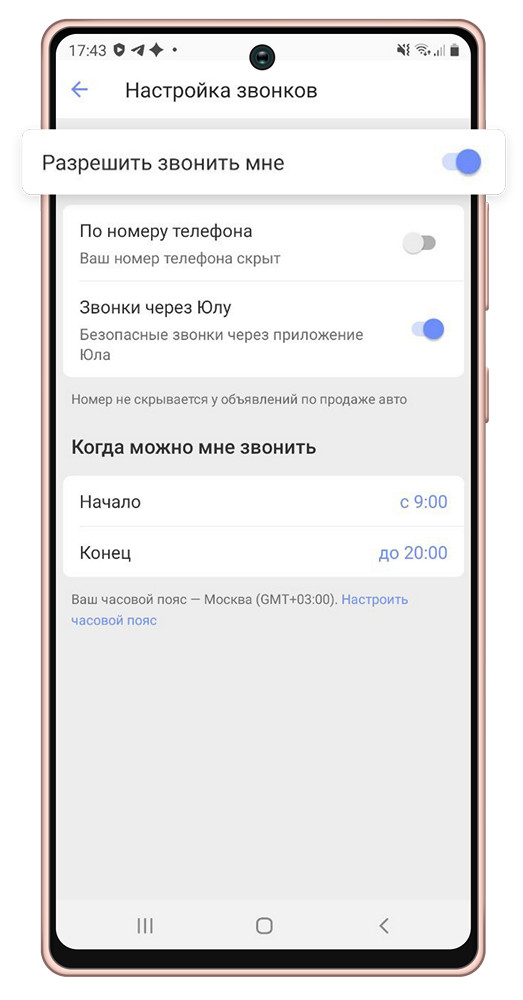
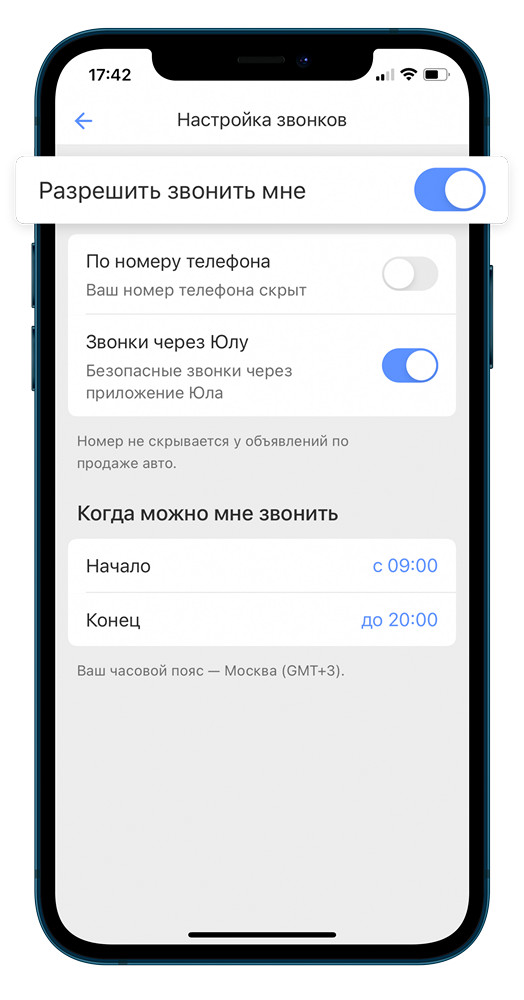
Toggle switches/Тумблер — переключатель между двумя состояниями вкл/выкл.


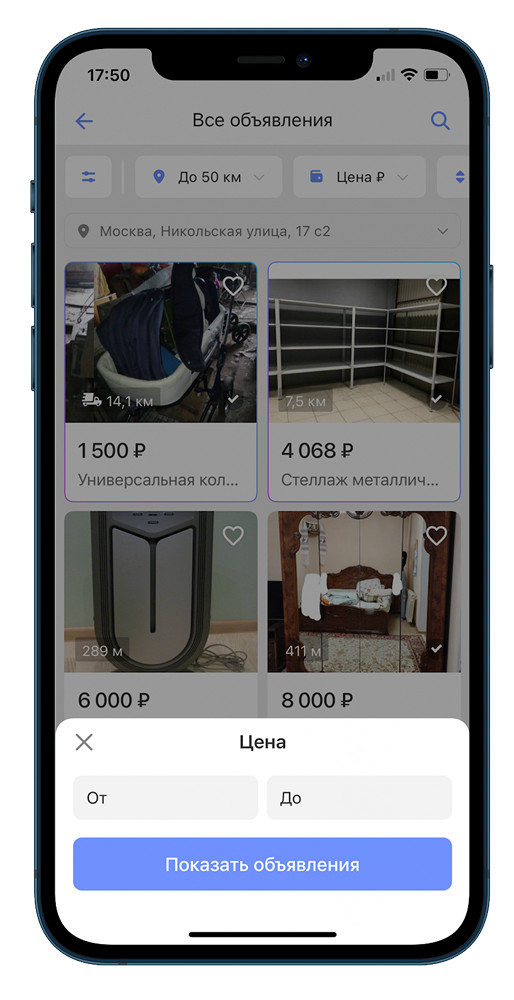
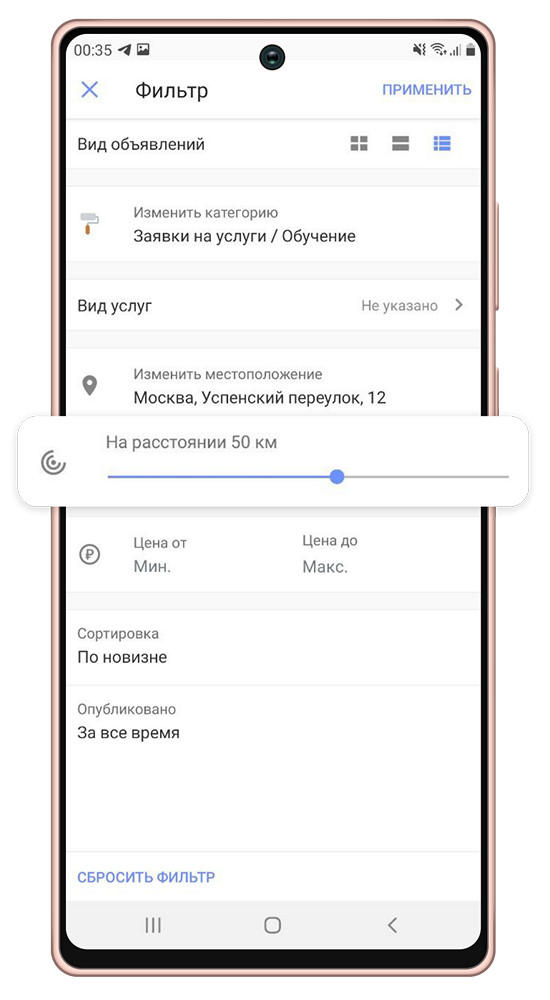
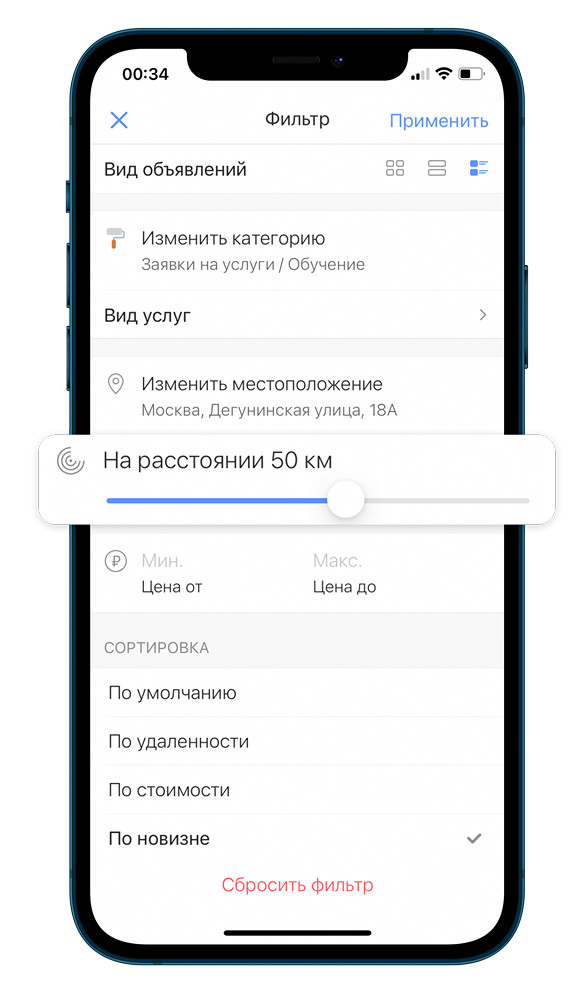
Bottomsheet — информационная панель, появляющаяся снизу экрана поверх текущего состояния при совершении какого-нибудь действия. Может содержать информацию, а также какие-либо действия.


Bubble — овальный элемент выбора какого-либо параметра, чаще всего используется в фильтрах.


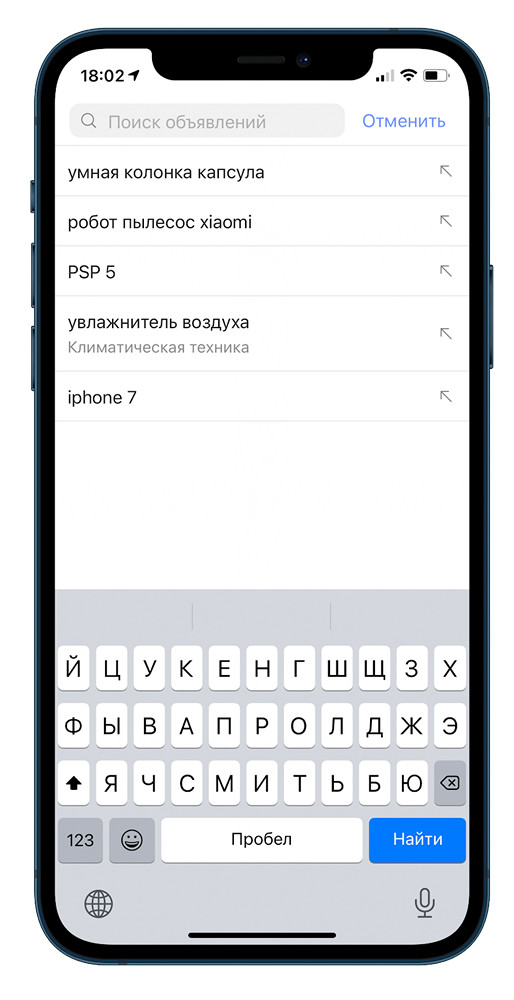
Строка поиска — поле ввода для поискового запроса.
Placeholder — текстовая заглушка в поле ввода, подсказывающая, что можно туда ввести (на скринах — текст «Поиск объявлений»).


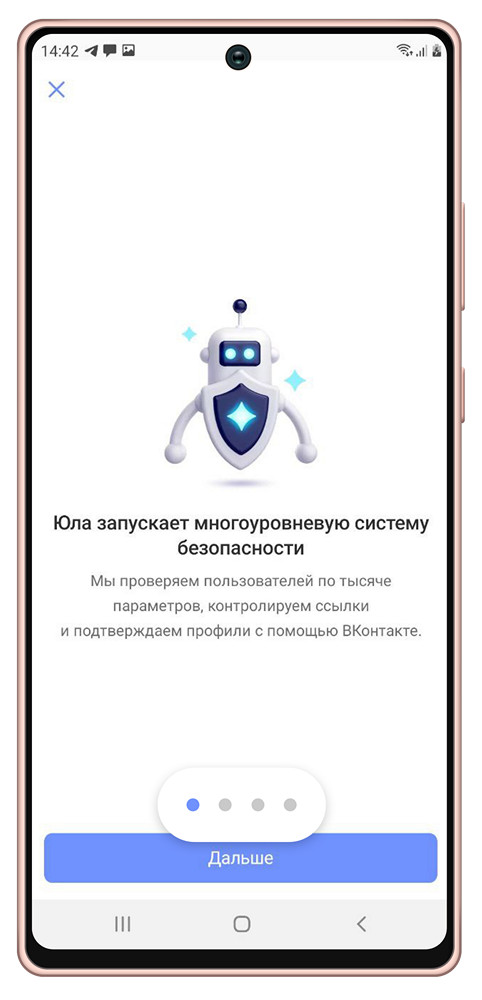
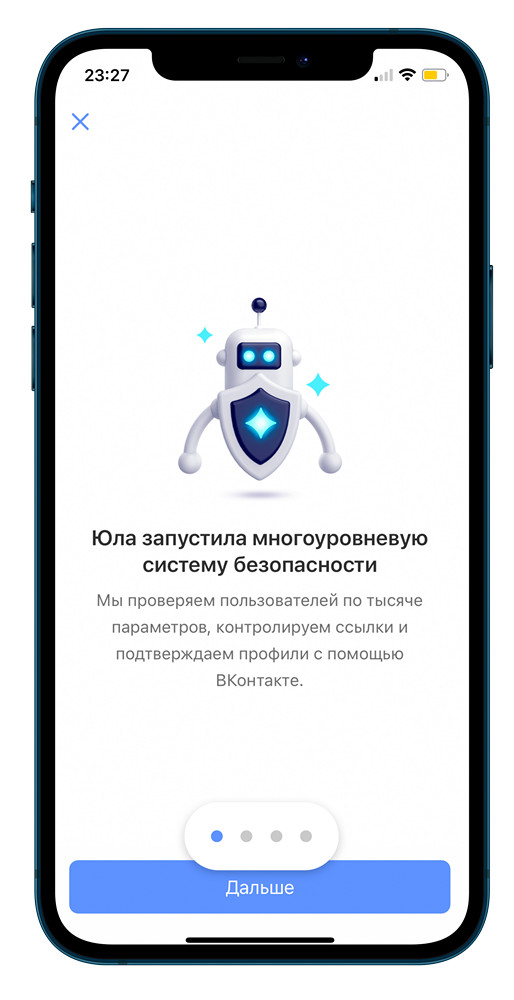
Page Controls — элемент управления, который отображает текущее положение экрана в плоском списке страниц (на скринах — точки над кнопкой, отображающие текущее положение через изменение цвета).


Counter — точка или число, обозначающее количество непросмотренных уведомлений (например, количество непрочитанных сообщений).


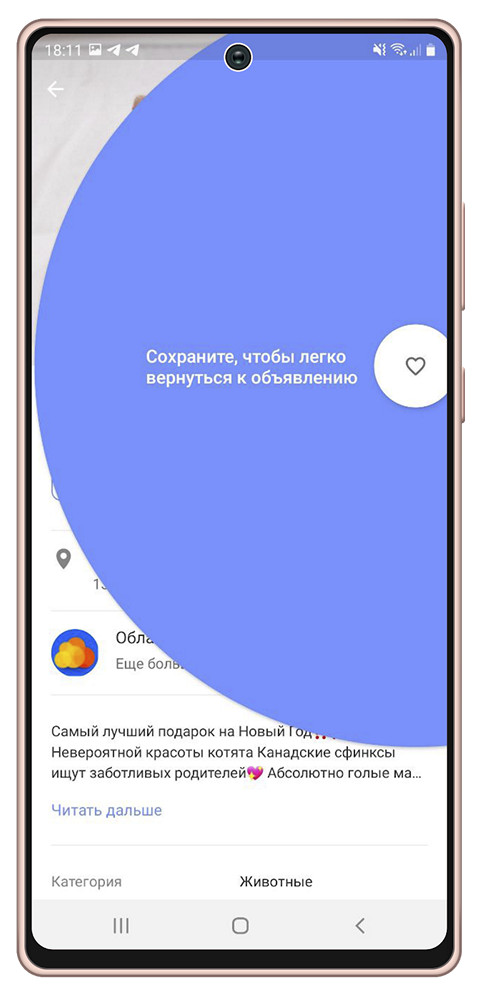
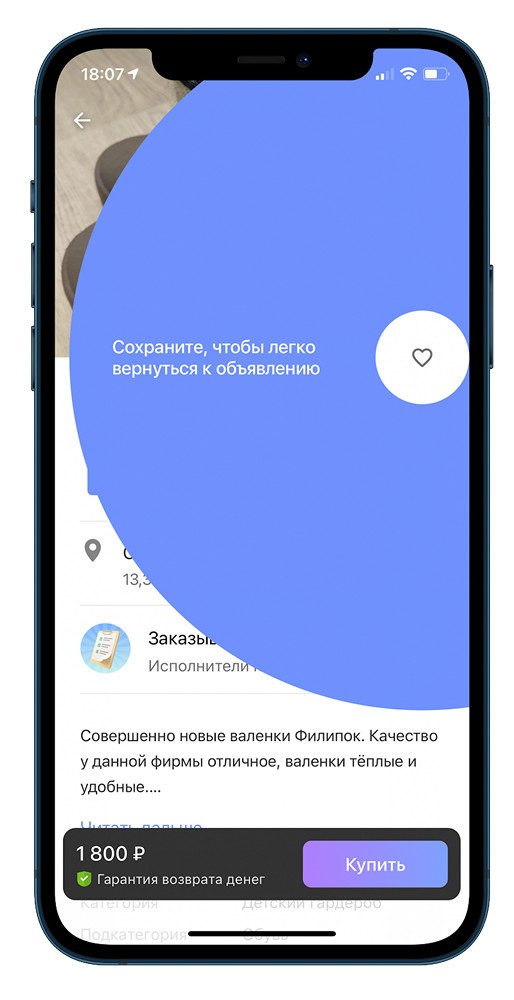
Overlay — перекрывающий слой, который позволяет затемнить или осветлить элемент, на который он был наложен.


Tooltip — всплывающее сообщение, которое завязано на элемент и обучает использованию той или иной части приложения.


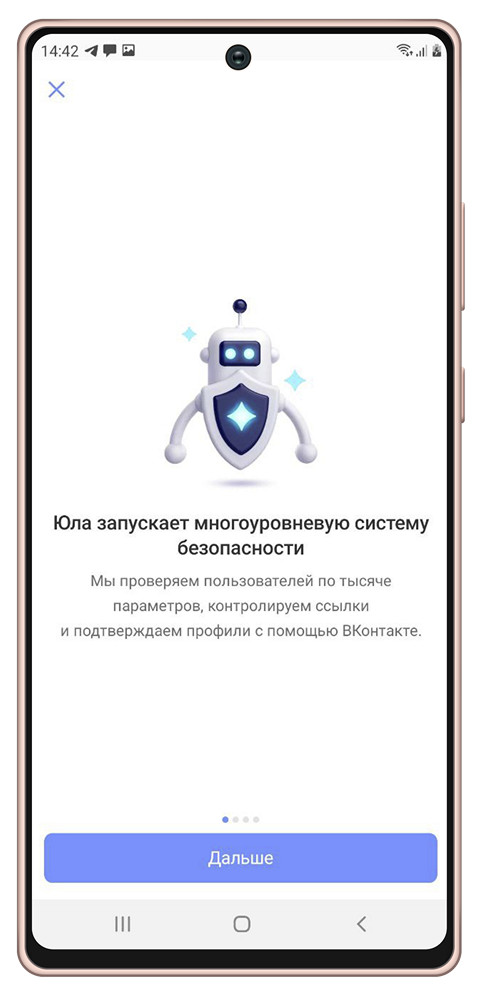
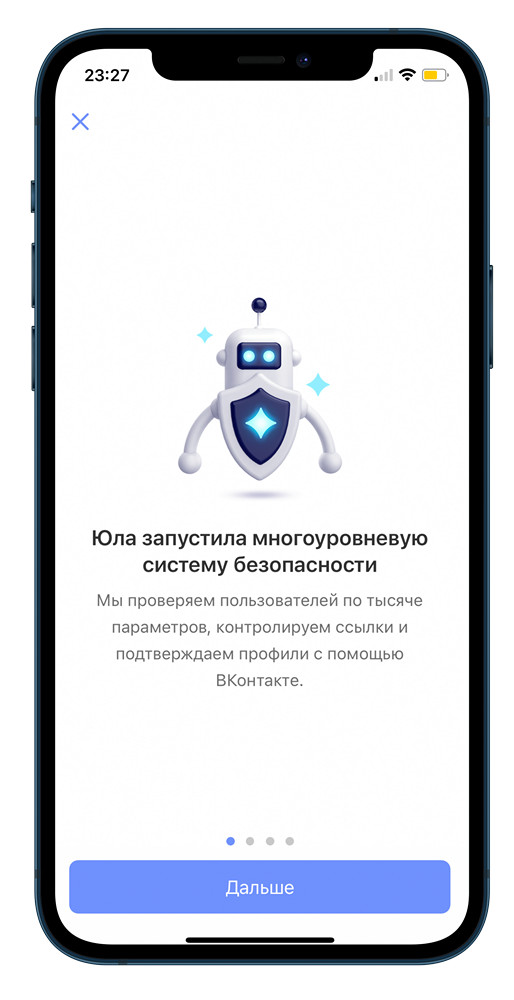
Onboarding — обучающая функциональность в приложении, появляющаяся при первом запуске для ознакомления пользователя с продуктом.


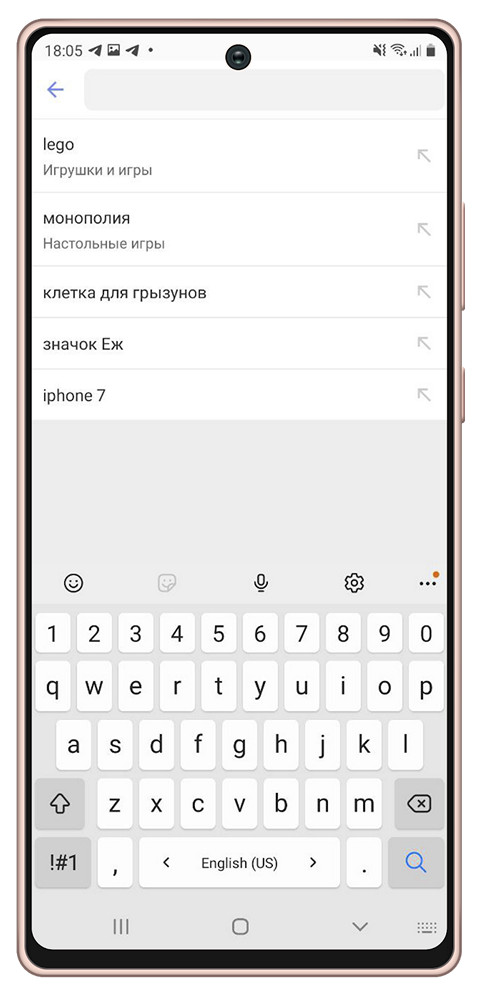
Suggest List — выпадающий список, состоящий из подсказок; появляется при вводе букв, слов или символов в поле ввода. Или список ранее совершенных поисковых запросов. Отдельный пункт из этого списка — Suggest.


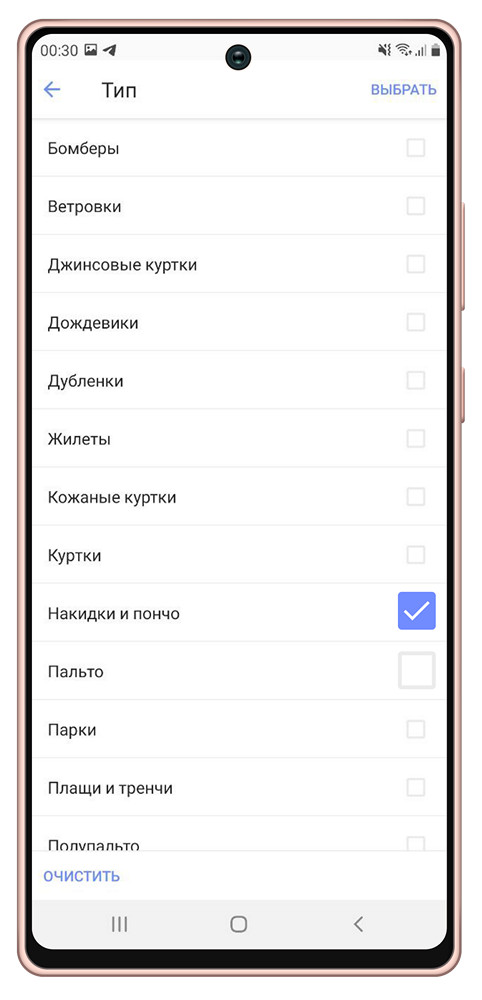
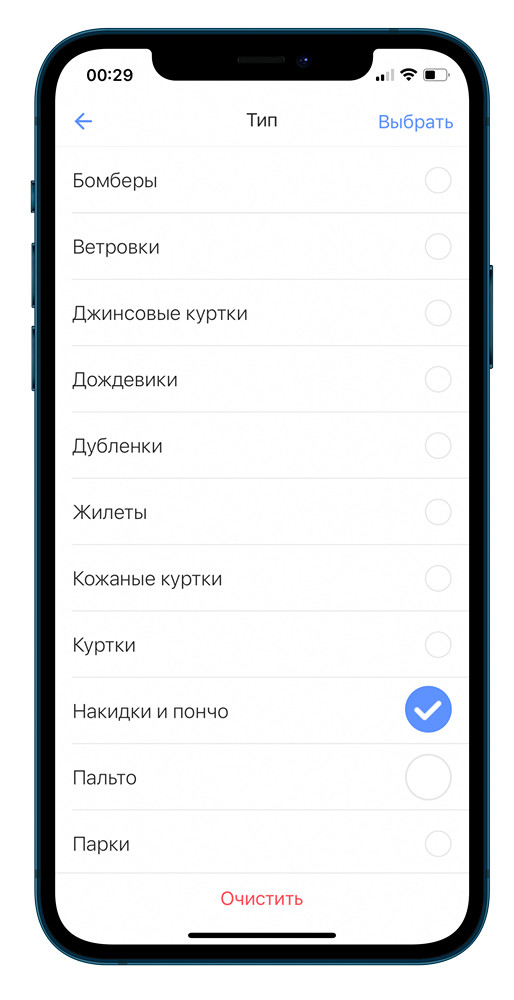
Checkbox — элемент интерфейса, позволяющий выбрать любое количество опций (ни одной, одну или несколько).


Status Bar — строка состояния, содержащая общую информацию об устройстве: время, дату, сеть, уровень заряда и т.п.


Slider — горизонтальная шкала с элементом управления, по которой скольжением пальца можно управлять состоянием или значением характеристики (в нашем случае — расстоянием от указанного адреса):


Жесты
Тап — касание, нажатие на сенсорный экран. Чтобы открыть любое приложение на смартфоне — мы тапаем на его иконку.
Double tap — два коротких касания, двойной тап.
Мультитап — три и более тапов подряд по одному элементу.
Лонгтап — нажатие с удержанием на несколько секунд. Позволяет открыть дополнительные опции там, где они есть.
Скролл — вертикальное пролистывание содержимого скольжением пальца по экрану сверху вниз или снизу вверх.
Свайп — смахивание вниз, вверх, вправо или влево. Похоже на скролл, только с «легким», коротким касанием.
Pull to refresh (p2r) — дословный перевод: «потяни для обновления».
Drag&Drop — изменение положения элементов интерфейса с помощью перетягивания: как говорит нам название — «тащи и бросай»!
Pinch — жест, используемый для изменения масштаба картинки (увеличения или уменьшения): для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Вот и весь наш список терминов, описывающих элементы интерфейса и жесты. А чем его дополнили бы вы?