
В прошлом посте я рассказывал в числах, что хороший дизайн окупается, что в процессе проектирования и разработки можно и нужно внедрять метрики, нужно чаще собирать обратную связь и вообще не считать дизайнера человеком, который рисует картинки.
Практика показывает, что если нужно что-то предметно обсудить в ИТ (и в других областях тоже), то речь идёт именно о классических дизайн-подходах с User Flow и CJM. То есть очень многие процессы разработки ускоряются за счёт построения процесса от конечного пользователя к продукту, а не наоборот.
За годы выстраивания таких процессов мы в МсKinsey начали использовать фреймворк, в основе которого — парадигмы Design thinking, Zero-based design и Service design. Теперь мы рекомендуем использовать его при перестроении компании в сторону human-centric.
Первый постулат — стоит забыть про имеющиеся наработки и оценить ещё раз, что именно нужно пользователю и как он решает свои задачи на текущий момент. Он часто даётся больнее всего, потому что чаще проще развивать уже имеющийся продукт, а не думать перспективой на один-два года.

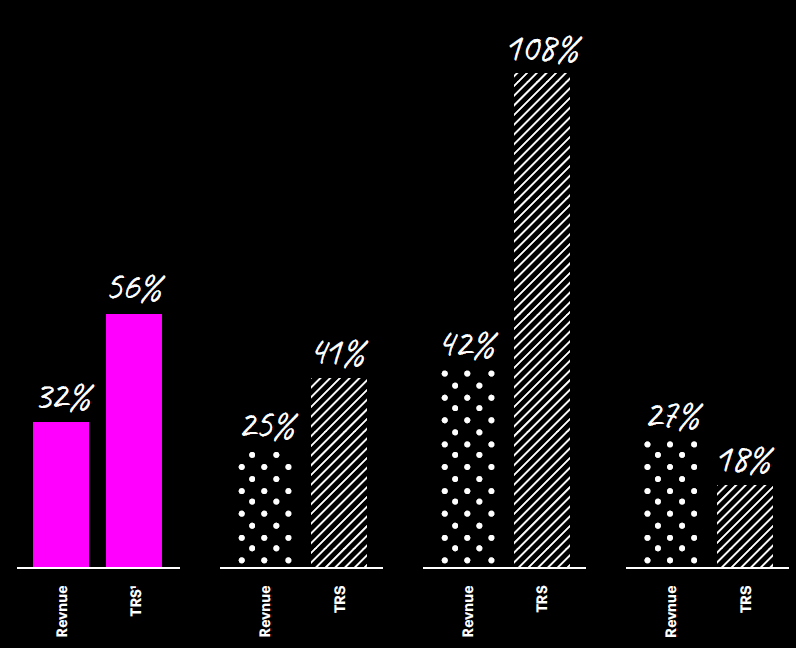
Разница в выручке и возврате инвестиций по верхнему квартилю компаний с хорошо поставленными дизайн-процессами в среднем в потребительских товарах, медицине и розничном банкинге. Как видите, в медицине дизайн оказывается неожиданно критичным.
Основные действия внедрения по шагам фреймворка
Анализируем ситуацию «как есть», понимаем потребности клиентов, бизнеса и так далее.
Команде клиента нужно иметь представление о целевом клиентском пути, т. е. как будет выглядеть продукт в долгосрочной перспективе, а также прототип MVP (minimum viable product), иначе говоря, куске клиентского пути, который команда будет выпускать в первую очередь. Что мы делаем, чтобы к этому прийти:
- Готовим и проводим исследования; как правило, это глубинные интервью, на которых владелец продукта и ключевые участники команды встречаются со своими пользователями лицом к лицу, узнают об их проблемах и потребностях.
- Разбираемся, как работают существующие процессы и услуги, например, встречаемся с сотрудниками отделения банка и выясняем, как на самом деле выглядит выдача кредита клиентам, что в этом процессе работает, а что нет.
- Проводим встречи, на которых рассказываем ключевым участникам команды о результатах исследований, выявленных потребностях и болевых точках, и вместе придумываем идеи для возможных решений.
- Строим целевое видение клиентского пути, в результате чего в команде рождается единое понимание того, в какую сторону будет развиваться продукт и какой функционал предстоит реализовывать.
- Делаем интерактивные прототипы; как правило, это набор экранов, через которые пользователю нужно пройти, чтобы решить свою потребность, например, оформить страховку в мобильном банке. На этом этапе команда прорабатывает свой продукт в деталях — от маркетинговых сообщений до набора болей анкеты.
- Тестируем кликабельные прототипы с пользователями, чтобы понять, насколько получающийся продукт им понятен. На этом этапе команда узнает много нового о том, как обычные люди воспринимают и понимают то, что проектируется: очень часто то, что очевидно и понятно для профессионалов, пользователи воспринимают иначе.
На каждом этапе передаём клиенту навыки правильного подхода к созданию продукта. Наша задача — задать вектор движения, показать инструменты, а дальше делать так, чтобы команда всё делала сама: чтобы интервью с пользователями проводились участниками, карты клиентского пути собирались владельцем продукта, прототип и тестирования делались руками дизайнера.
Например, мы проходили такой процесс в одном банке, который решил внедрить брокерские счета для физлиц. Сейчас эта фича есть почти в каждом крупном мобильном приложении, когда можно за несколько кликов сделать то, что раньше делалось за два-три похода в отделение и заполнение кучи форм.
Самый простой процесс, который банк сделал бы по традиционному фреймворку, — это перенос обычной физической операции в онлайн. Тем не менее постулаты нашего исследования говорят, что не так важно, как операция производится в другом месте, если можно упростить её для пользователя именно в этом канале или на этом носителе. Это прямое следствие zero-based-подхода: ничего не наследуется. Как говорил Торстен Диркс (гендиректор Telefonica): «When you digitize a shitty process, you have a shitty digital process». Процесс надо разобрать до нуля, переосмыслить и собрать заново в упрощённой форме. Дизайнеры делают заход на это с позиции клиента.
Первое, что мы собираем, — это список требований, ограничений и потребностей клиентов по тому, как они видят процесс в идеальном мире.
Дальше придумываем целевое видение, каким мы хотим видеть продукт или сервис в будущем. То есть пересекаем ограничения, нормативы, технические возможности и прочее с тем, как выглядит идеальный процесс. В случае брокерского счёта, например, здесь происходят процессы вроде «нужен паспорт — а он у нас есть с момента открытия счёта», «нужно три согласия — давайте соберём их все в одну галочку», «нужно получить такие-то данные — можно предложить ввести их вручную или взять из соцсетей» и так далее.
Потом берём цель и выстраиваем последовательность действий, которые к ней ведут. Это как про задачу с чайником, когда «выключаем плиту, и решение сводится к решению предыдущей задачи»: нужно не стараться использовать имеющиеся наработки, а решить, как мы пойдём к цели и можно ли что-то использовать. Переиспользование вторично по сравнению с важностью решения задачи.
На этом этапе пишутся уже конкретные задачи. Только мы не готовим ТЗ на полгода, а делаем ветки «гипотеза — эксперимент», то есть предусматриваем, что что-то пойдёт не по плану. И продумываем реакцию на это.
Первый шаг — всегда MVP.
Базовый постулат гласит, что чем раньше появятся прототипы, тем больше шансов сделать продукт быстро для клиента, а не для себя. Поэтому мы всё время работаем с прототипом разной степени проработки — от Wireframe на первом шаге до релиза на шаге выпуска продукта (и дальше поддерживаем релиз).
Пример
Мы помогаем установить процессы в банке, я занимаюсь именно бизнес-дизайном (это когда дизайнеры помогают принимать бизнес-решения). Точнее, помогаю бизнесу принимать более осмысленные решения (за счёт большей информации о потребностях пользователей, инструментов для анализа существующей ситуации и проектирования целевой ситуации, инструментов для коммуникации и так далее).
В новой структуре компании есть автономные продуктовые команды. На деле раньше их вообще не было: бизнес писал требования к продукту, спускал их дизайнерам, дизайнеры рисовали дизайн и передавали его разработчикам, а они разрабатывали продукт и релизили его.
Теперь есть автономные команды, где есть и дизайн, и разработка, и понимание ИТ-архитектуры и бизнеса. Через несколько итераций вопросов: «А почему мы делаем именно так?» — выясняется, что у ПО, разработчиков и других членов команды совершенно разные представления о том, что именно нужно клиентам. Под «разными представлениями» я понимаю фактические данные, а не интуитивные. Интуитивно у каждого есть своё мнение, как лучше: для ПО это часто скорость выпуска продукта, для разработчика — чистота кода, для дизайнера — лайки в портфолио.
Типичная картина: продукту — 10 лет, «мы и так всё знаем». Проводим интервью с клиентами, а там вообще всё по-другому.
Наша задача — показать, что деньги лежат там, где удовлетворяются потребности клиента. И чем лучше мы понимаем клиента, тем выше вероятность компании заработать больше. Поэтому нужно постепенно переориентироваться на постоянное получение обратной связи и научный подход в разработке. В нашем банковском случае — проводить глубинные интервью, синтезировать инсайты и тестировать разные решения. Разобравшись в потребностях клиента, помогаем команде посмотреть в будущее — прикинуть долгосрочное видение продукта, или, как мы это называем, построить целевой клиентский путь.
Дальше помогаем подняться в видении от трёх-четырёх месяцев до одного-двух лет. Это очень важно, потому что картинка минимум в перспективе года даёт возможность принимать стратегические решения. Если постоянно жить в разрезе трёх-четырёх месяцев, то можно только быстро реагировать на изменения, но никогда не быть первыми. А если предвидеть ситуацию и начать продавать и продвигать сейчас то, что станет важным к моменту, когда информация дойдёт до клиента, то можно выйти в лидеры.
До перестроения процессов это работало так: владелец продукта понимал, что что-то в окружающем мире поменялось, и нужно бы изменить продукт в эту сторону. Дальше от реквеста до дизайн-макета уходило три месяца, потому что дизайнер сидел где-то в далеком дизайн-отделе, и у него уже была очередь задач из техзаданий от незнакомых людей со всего банка.
Собственные продуктовые команды позволили сократить срок прототипирования новых решений до двух рабочих дней. То есть мы помогли создать вокруг продукта модель небольшого работающего автономного бизнеса.
Быстро полученные прототипы стали использоваться как основа для совещаний. Раньше бизнес принимал решения на умозрительном уровне, а теперь, глядя на CJM и готовые экраны, стало возможным разбираться, что конкретно предполагается сделать.
Обсуждать стало легче. Решения стали приниматься предметные: «Тут давайте три тарифа, а не два», «Здесь текста много, а чего мы хотим — непонятно», «Тут лишнее согласие собирается, не нужно». Прямо со встречи теперь можно звонить юристам, чтобы выяснить, можно ли убрать это лишнее согласие. Разрыв между итерациями уменьшался в разы, потому что дизайн максимально приблизился к бизнесу и физически, и в смысле оргструктуры.
По меркам крупных организаций, существующей не один десяток лет, это звучит как фантастика.
Почему дизайн-процессы стали основой для принятия решения по продукту? Потому что были встречи без дизайнера, где сложные продуктовые решения обсуждаются на словах. Это занимает много часов, повторяется раз в несколько дней, и команда не может в итоге договориться.
Приходит дизайнер, на встрече рисует прототип, дискуссия становится более предметной, команда быстро договаривается и двигается дальше. То есть именно в этой ситуации быстрое прототипирование визуальными средствами (хоть от руки на бумаге) помогало быстрее договориться.
Владелец продукта в банке привык работать в Waterfall-структуре, когда дизайнер сидит в отдельной команде, в которую отправляется заявка на создание макетов. Выполнение её занимает несколько месяцев, и получившийся результат возможно менять только на уровне «давайте поменяем картинку на баннере», а не на уровне «давайте подумаем над логикой экранов и количеством заполняемых полей». Дизайнер появился в команде, началась итеративная работа, трансляция потребностей клиентов во владельца продукта и команду в целом. Дизайнер подсвечивает и аргументированно объясняет проблемные места текущей версии дизайна, ПО и команда оперативнее ищут решения, как её улучшить.
Результат: упрощённые формулировки, банк говорит на языке клиента, более короткий и понятный клиентский путь, меньшее количество полей для заполнения, понятные тарифы.
Базовые принципы
Дизайнер — это не тот, кто рисует красиво, это тот, кто помогает бизнесу понять клиента (пользователя), взглянуть на создаваемый продукт end-to-end, создать единое (shared) коллективное видение продукта с помощью дизайн-инструментов (карты, прототипы). То есть дизайнер — это проектировщик, который умеет визуализировать процесс создания продукта. Полноценный участник команды, адвокат пользователя и фасилитатор всех происходящих дискуссий.
Дизайнер рассказывает:
— Я раньше был выключен из процесса, мне только задачи спускали «нарисуй вот это». Вчера позвала первая команда. Встреча, мы сидим, не можем придумать целевое видение по шагу 2. Сел с ними. Там дизайнер, маркетолог и ПО. Они примерно об одном и том же, но друг друга не слышат. Я предлагаю посмотреть User Story Map. Взяли стикеры, начали собирать CJM. Для кого делаем? Для таких вот клиентов. Как попадают на предложение? Вот так. Что должно быть вот на этом экране? А вот на этом? Зафиксировали на стикерах, что происходит, когда нажимает, куда попадает, что там видит и так далее. Если видит анкету — что в ней именно. 20 минут такой структурированной дискуссии — и получили костяк того, что делаем.
Так что первая помощь дизайна — это ускорение продуктовой дискуссии. А дальше уже смена мышления на «пользователю нужно», а не «у нас вот так».
Решаем проблему, отталкиваясь от понимания потребностей пользователя.
Проектирование оценивается по удовлетворённости клиента и по конверсиям. В большинстве случаев речь идёт именно про эффективность решения задачи. Чем быстрее и с меньшими усилиями пользователь решает свои задачи при помощи продукта, тем удобнее он его считает. Это часто означает, что «старые добрые» уже знакомые продукты субъективно лучше, а более простые продукты с минимальной функциональностью рассматриваются пользователем как более гибкие в сравнении с богатой (но неизвестной ему) функциональностью.
Поэтому любой продукт не только создаётся с учётом ранее выявленных инсайтов, но и постоянно проверяется.
В нашем примере дизайнер в банке появляется в команде и дальше отвечает в ней за регулярные тестирования с пользователями минимум раз в спринт. Команда и руководство видят реакцию клиентов и понимают, что проект движется в правильном направлении. Есть ещё не количественные, но уже качественные исследования. Понятно, на что идут деньги в проектировании.
Новый подход к работе меняет культуру в компании, развивая человекоцентричность и делая клиентский опыт ответственностью каждого. Без дизайнера банк общается с клиентами только через маркетинговые агентства, получая информацию о проведённых исследованиях через репорты. Эта информация не рождает эмпатии. Дизайнер налаживает регулярные глубинные интервью с клиентами, учит ПО проводить эти интервью, показывает хайлайты (нарезки интересных находок) на демо. Постепенно в банке развивается эмпатия с клиентом, в обсуждениях люди начинают апеллировать к услышанному/увиденному на интервью, используя эти наблюдения как дополнительную фактуру для принятия решений.
Ищем правильные проблемы для решения или проблемы, которые стоит решать в первую очередь (опять же через понимание потребностей пользователя).
Нужно решать то, что больше всего влияет на удовлетворённость. Где-то это один скошенный пиксель против фичи с двухмесячным внедрением, где-то — наоборот. А где-то, как в анекдоте, кровати двигать бесполезно, и надо менять продукт.
Придумываем решения в кросс-дисциплинарной команде (дизайн + бизнес + технологии).
Разбиение на такие команды (для разработки в идеале хотя бы для обсуждения) — тоже основа фреймворка. Каждый из тех, кто влияет на проект, должен видеть, что происходит внутри, чтобы сразу высказаться по этому поводу. Дизайнер обычно говорит: «Вот так хотелось бы», а остальные объясняют, почему так нельзя или почему так можно. Диалог дизайнера с разработчиком иногда напоминает вот этот комикс XKCD:

Причём это работает в обе стороны: что-то очень сложное для дизайнера может на деле оказаться чем-то очень простым, потому что технологии за год немного поменялись.
Чем ближе дизайнер к бизнесу, тем эффективнее процесс создания продукта и финальный результат: про это наш новый дизайн-репорт. Принципы такие же на всех уровнях.
Прототипируем и визуализируем придуманные решения, чтобы выровнять команду и начать получать фидбэк.
Это важно и при разработке ПО, и при разработке устройств. Если вы делаете пылесос, то вовремя сделанный прототип может спасти вас от негодования пользователей из-за неверного центра тяжести или вопросов по обслуживанию, которые возникнут слишком поздно.
Чем ближе дизайнер к бизнесу, тем проще ему транслировать знания о потребностях клиента и ускорять принятие решений в привязке к этим потребностям. Хорошая практика — в прозрачности процесса. Дизайнер в банке вовлекает всю команду и лидеров в процесс с самого начала. Все CJM-карты и рабочие варианты находятся на виду (висят на стенах, доступны онлайн, презентуются на demo-днях). Все, включая лидеров, понимают, в какую сторону развивается продукт, могут дать комментарии и задать вопросы в любое время. Когда процесс прозрачен, всем спокойнее.
Чем лучше дизайнер интегрирован в команду, тем выше вовлечённость и чувство ownership`a за дизайн продукта у всех членов команды (все участвуют в создании дизайна, все чувствуют сопричастность). Тут встанет вопрос «А почему нельзя покраснее?», и задача дизайнера будет ответить на него не «потому, что я так сказал», а обосновав. Если обосновать не получится — уже придётся вырабатывать компромисс. С какого-то момента дискуссии про «покраснее» вообще пропадают, так как фокус смещается на решение задач пользователя. Работает это для пользователя или нет? Пользователю плевать, покраснее или позеленее. Вопрос в том, заметно или незаметно, понятно или непонятно, есть ли ценность или нет.
Прототипы (картинки) делают общение с юристами, комплаенсом и безопасностью проще и эффективнее. Намного лучше, чем общение письмами. Как правило, от них приходят невероятные требования, которые очень ломают клиентский опыт. Когда об этом просто говорится в письмах — это не всем очевидно, когда это нарисовано на прототипе — становится понятно, что так жить нельзя. Лидер это видит, и начинается поиск компромисса.
Ссылки
- Прошлый пост про то, почему дизайн важен для бизнеса.
- Отчёт пятилетнего исследования про то, насколько дизайн влияет на финансовые показатели компании.
- Наш портал про дизайн в бизнесе.
- Исследование на тему значимости вовлечения дизайн-директоров в бизнес-процессы.