Я работаю бизнес-аналитиком. Создание диаграмм последовательностей (sequence diagram) – часть регулярной рутины. Всё классно. Но процесс правок…
даже незначительные изменения – это долго потому, что нужно много всего подвинуть и состыковать;
исходников может не сохраниться и приходится создавать диаграмму заново;
иногда проще сделать новую диаграмму, чем править существующую.
Такая нерациональная трата времени и сил раздражает.
Как и многие, я использую визуальные инструменты для создания диаграмм последовательностей: Visio и Draw.io. С их помощью можно составлять схемы из различных готовых фигур. Именно при таком подходе процесс внесения правок может быть болезненным. Особенно для перфекционистов, которым важно чтобы все на схеме было ровненько до пикселя.

К счастью, я нашел для себя способ, при котором все элементы схемы стоят идеально ровно, а внесение исправлений занимает минимальное количество времени. Теперь я не рисую sequence diagram, а пишу кодом. Это легко, быстро и удобно.
Процессы взаимодействия систем описываются текстом, а аккуратная картинка (диаграмма) отрисовывается сама.
Правки вносятся также, как и в любой текст – посредством добавления нужного количества строк. На изображении всё само двигается, подставляется в нужных местах и опять аккуратно выглядит.
Исходники хранятся в виде текстовых файлов которые, по сравнению с картинками, почти ничего не весят. Вы можете подключить Git репозиторий к проекту и хранить там все обновления. Картинка нужной версии диаграммы формируется автоматически из кода за несколько секунд запуском одной команды.
Выглядит как магия. Жаль, что я раньше так не умел.
Недостатки описания диаграмм кодом
Есть свои сложности у этого подхода. Не напрасно визуальный способ создания диаграмм последовательностей так широко распространен. У него низкий порог входа. Просто берешь и делаешь. Проблемы начинаются позже – в процессе использования.
При описании диаграмм кодом все наоборот – сначала немного нужно потрудиться, чтобы потом полегче жилось.
Основные минусы:
Для того, чтобы писать диаграмму кодом необходимо выучить (или знать где подсмотреть) синтаксис описания схемы. Он простой и логичный. Запоминается быстро. Но поначалу может быть сложно.
Процесс локальной установки расширения PlantUML неочевиден. Мне пришлось “потанцевать с бубном” некоторое время. Инструкцию прилагаю.
Где писать диаграммы кодом?
В качестве инструмента для создания диаграмм последовательностей кодом я выбрал PlantUML.
Можно использовать онлайн версии данного ПО, представленные на разных площадках:
Можно установить PlantUML локально на свой компьютер.
Как установить PlantUML локально на Mac OS
Я использую связку Visual Studio Code + расширение к нему PlantUML на операционной системе Mac OS (процессор intel).
Для достижения желаемого нужно:
Установить редактор Visual Studio Code.
Просто скачайте VS Code для своей операционной системы, запустите установку, следуйте инструкциям системы.Установить расширение PlantUML для VS Code.
Перейдите на вкладку “Расширения” в VS Code
В строке поиска найдите PlantUML (автор jebbs)
Выбрав расширение нажмите “Установить”
P.S. Пишут, что PlantUML можно установить прописав команду в терминале VS Code ”ext install plantuml”, но я не пробовал :)

Также рекомендую установить языковой пакет для русского “Russian Language Pack for Visual Studio Code” от Microsoft.

Переходим на официальный сайт и устанавливаем Java.
Проблем возникнуть не должно (скачиваете установщик и запускаете процесс).
Для установки Graphviz придется немного постараться.
На официальном сайте Graphviz написано, что для установки на Mac нужно запустить в терминале VS Code команду “sudo port install graphviz”, НО.. команда не сработает, потому что не установлен “пакет” для использования “port” для вашей ОС.
Погуглив “How to Install graphviz on Mac OS” нашел решение.
Чтобы решить проблему, возникшую на третьем шаге, необходимо перейти на сайт macports.org и скачать установщик для своей версии операционной системы. Запустить установку. После того, как процесс завершиться удачно можно вернуться к тому, что не удалось на предыдущем этапе. Для этого потребуется в терминале VS Code запустить команду “sudo port install graphviz” и дожидаемся окончания процесса. Он займет несколько минут.
Всё. Установка завершена. Как теперь этим пользоваться?
Как создавать, изменять и сохранять диаграммы в PlantUML
Создание диаграммы последовательностей
Создаем новую папку для проекта.
Создаем новый файл в одном из рекомендуемых расширений *.wsd, *.pu, *.puml, *.plantuml, *.iuml (я использую для наглядности *.plantuml).
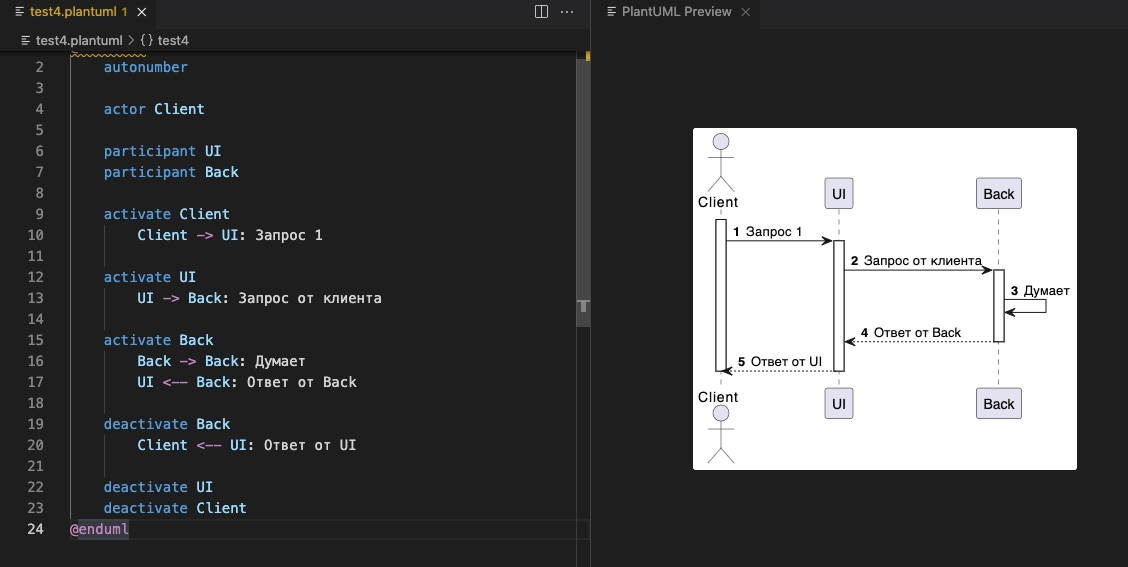
Пишем свою первую схему в локальном редакторе:
@startuml test_name
autonumber
actor Client
participant UI
participant Back
activate Client
Client -> UI: Запрос 1
activate UI
UI -> Back: Запрос от клиента
activate Back
Back -> Back: Думает
UI <-- Back: Ответ от Back
deactivate Back
Client <-- UI: Ответ от UI
deactivate UI
deactivate Client
@endumlЗапускаем render картинки схемы сочетанием клавиш “Option + D” (Alt + D)

Сохранение диаграммы
Чтобы экспортировать изображения из PlantUML в .png или другие форматы:
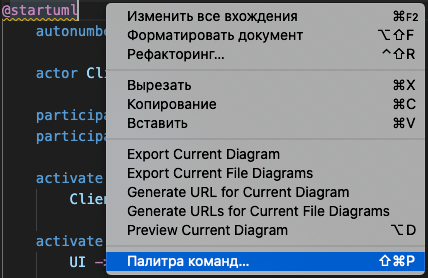
Нажимаем правой клавишей мыши в той области, где написан код
Выбираем из списка пункт "Палитра команд"

В строке для ввода пишем "PlantUML: Export Current Diagram" (доступны и другие похожие действия)

Выбираем в каком формате нужно сохранить файл, например, *.png
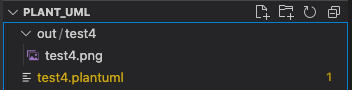
После сохранения, готовый файл будет создан и сохранен автоматически в папку проекта

Внесение изменений в диаграмму
Добавим на схему комментарий.
Для внесения правок в схему просто добавим одну строчку кода и запустим генерацию схемы:
@startuml test_name
autonumber
actor Client
participant UI
participant Back
activate Client
Client -> UI: Запрос 1
activate UI
UI -> Back: Запрос от клиента
activate Back
note right of UI: важное пояснение
Back -> Back: Думает
UI <-- Back: Ответ от Back
deactivate Back
Client <-- UI: Ответ от UI
deactivate UI
deactivate Client
@enduml
Ознакомиться с используемым в Plantuml синтаксисом и другими видами диаграмм можно на страницах официального гайда: https://plantuml.com/ru/guide
Лично я очень доволен своим переходом к способу создания UML-диаграмм кодом. Ни разу не пожалел о том, что потратил время на процесс установки и отладки инструментов. Теперь они экономят мне нервные клетки. Хотя получилось всё не сразу. Надеюсь, что мой опыт поможет кому-нибудь разобраться в процессе быстрее.