
Линейный график является неотъемлемой частью анализа данных. Он даёт нам представление о том, как величина изменяется при последовательных измерениях. В случае работы с временными рядами важность линейных графиков становится решающей. Тренд [направление], сезонность и корреляция — вот некоторые характеристики, которые можно наблюдать на аккуратно сгенерированных линейных графиках. В этой статье мы будем создавать интерактивные линейные графики с помощью двух библиотек Python — Pandas и Altair.
Мы уже затрагивали тему визуализаций при помощи библиотеки Altair на примере создания интерактивных карт, а сегодня, к старту курса о Data Science, решили поделиться простым руководством о том, как можно из множества графиков выделить самый важный; с этого руководства можно начать изучать Altair на практике.
Pandas предоставляет данные, а Altair строит красивые и информативные линейные графики. Хотя при помощи Pandas также возможно строить графики данных, она не направлена на визуализацию данных явно. Кроме того, мы сделаем графики интерактивными, а добиться интерактивности с помощью Pandas нельзя.
Давайте начнём с генерации данных. Типичный пример использования линейных графиков — это анализ цен на акции. Один из самых простых способов получения данных о ценах на акции предоставляет библиотека pandas-datareader. Сначала нам нужно импортировать её вместе с уже установленной в Google Colab Pandas.
import pandas as pd
from pandas_datareader import dataМы получим цены на акции трёх компаний за один год. Необходимо указать начальную дату, конечную дату и источник данных:
start = '2020-1-1'
end = '2020-12-31'
source = 'yahoo'Необходимо знать ещё одну деталь — название акции:
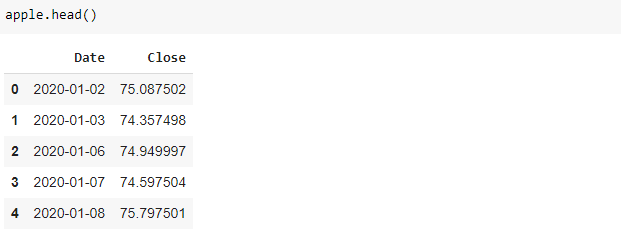
apple = data.DataReader("AAPL", start=start ,end=end, data_source=source).reset_index()[["Date", "Close"]]
ibm = data.DataReader("IBM", start=start ,end=end, data_source=source).reset_index()[["Date", "Close"]]
microsoft = data.DataReader("MSFT", start=start ,end=end, data_source=source).reset_index()[["Date", "Close"]]
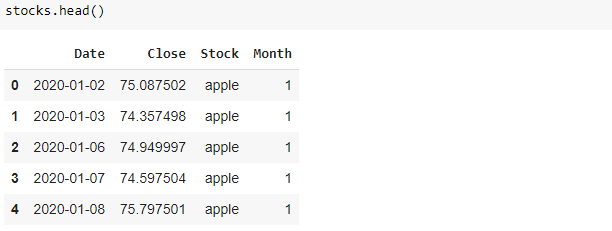
Сейчас у нас есть цены на акции Apple, IBM и Microsoft в 2020 году. Лучше располагать их в одном фрейме данных. Перед объединением нам нужно добавить колонку, которая указывает, к какой акции относится та или иная цена. Следующий блок кода добавляет соответствующие столбцы, а затем объединяет фреймы данных с помощью функции concat:
apple["Stock"] = "apple"
ibm["Stock"] = "ibm"
microsoft["Stock"] = "msft"
stocks["Month"] = stocks.Date.dt.month
stocks = pd.concat([apple, ibm, microsoft])
Мы также добавили информацию о месяце, она может оказаться полезной для анализа. Теперь можно приступить к созданию графиков.
Altair
Altair — это библиотека статистической визуализации на Python. Как мы увидим в примерах, её синтаксис чист и прост для понимания. Также с помощью Altair очень просто создавать интерактивные визуализации. Я кратко объясню структуру Altair, а затем сосредоточусь на создании интерактивных линейных графиков. Если вы новичок в Altair, вот туториал по Altair в виде серии из 4 частей:
Список частей
Часть 1. Введение.
Часть 2. Фильтрация и преобразование данных.
Часть 4. Настройка визуализаций.
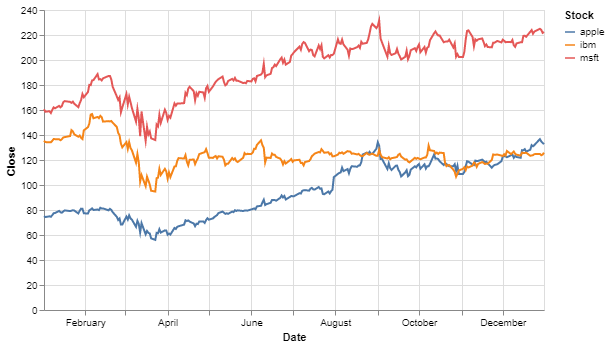
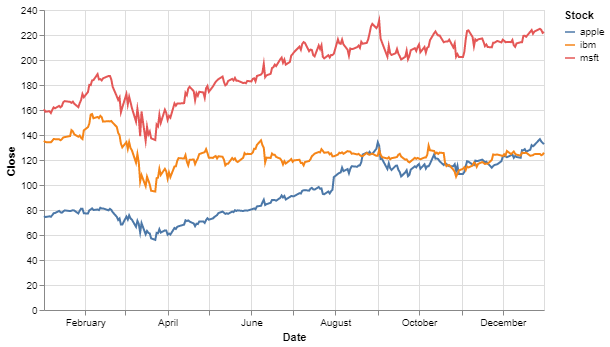
Вот простой линейный график без какой-либо интерактивности:
alt.Chart(stocks).mark_line().encode(
x="Date",
y="Close",
color="Stock"
).properties(
height=300, width=500
)
Основная структура начинается с объекта диаграммы верхнего уровня. Данные могут иметь формат фрейма данных Pandas, или можно написать строку с URL, указывающим на файл JSON или CSV. Затем указывается тип визуализации (mark_circle, mark_line и так далее).
Функция encode указывает Altair, что нужно построить в заданном фрейме данных. Таким образом, всё, что мы пишем в функции encode, должно быть связано с данными. Различать акции мы будем при помощи параметра color, который аналогичен параметру hue в Seaborn. Наконец, с помощью функции properties задаются определённые свойства графика.
Выделение в Altair — один из способов интерактивного взаимодействия с пользователем, оно перехватывает действия пользователя.
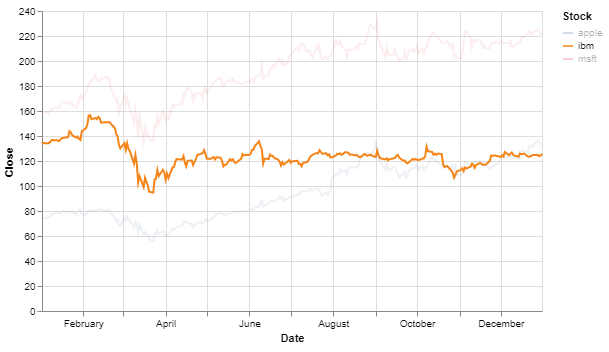
selection = alt.selection_multi(fields=["Stock"], bind="legend")
alt.Chart(stocks).mark_line().encode(
x="Date",
y="Close",
color="Stock",
opacity=alt.condition(selection, alt.value(1), alt.value(0.1))
).properties(
height=300, width=500
).add_selection(
selection
)Объект выделения (выбора) выше строится согласно колонке акций, которая содержит их названия. Он связывается с легендой. Наш объект выбора указан в параметре opacity, поэтому непрозрачность линии изменяется в соответствии с выбранным названием акции.
Нам также необходимо добавить выделение на график с помощью функции add_selection. Два изображения ниже демонстрируют, как работает выбор. Нам просто нужно нажать на название акции в легенде. График обновляется соответствующим образом:


Altair предоставляет другие варианты интерактивности. Например, можно создать график с интерактивной линией, обновляемый, когда через него проходит указатель мыши. Код ниже создаёт объект выбора, выполняющий работу, о которой мы только что рассказали:
hover = alt.selection(
type="single", on="mouseover", fields=["Stock"], nearest=True
)Воспользуемся объектом выделения, чтобы захватить ближайшую точку на графике, а затем выделить линию, к которой принадлежит эта точка.
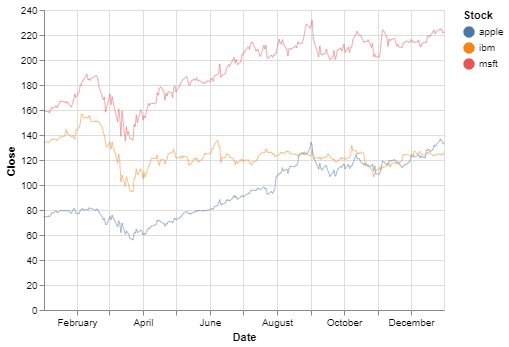
В коде ниже есть 3 компонента. Первый создаёт линейный график. Второй компонент — это диаграмма рассеяния, построенная на линейном графике, эта диаграмма используется для определения ближайшей точки. Мы настроим непрозрачность так, чтобы диаграмма рассеяния не была видна. Третий компонент отвечает за выделение линии, содержащей захваченную точку на втором графике:
# line plot
lineplot = alt.Chart(stocks).mark_line().encode(
x="Date:T",
y="Close:Q",
color="Stock:N",
)
# nearest point
point = lineplot.mark_circle().encode(
opacity=alt.value(0)
).add_selection(hover)
# highlight
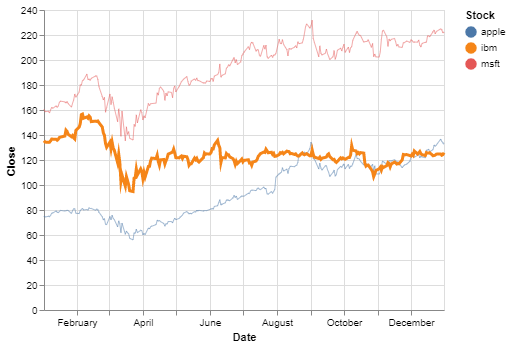
singleline = lineplot.mark_line().encode(
size=alt.condition(~hover, alt.value(0.5), alt.value(3))
)Теперь, объединив второй и третий графики, можно создать интерактивный линейный график:
point + singleline

На первом изображении показан исходный, или необработанный, график. На втором — обновлённая версия в момент наведения курсора.
Заключение
Altair достаточно удобен в плане способов добавления интерактивных компонентов к визуализации. Получив полное представление об элементах интерактивности, вы сможете обогатить свои визуализации.
Визуализация данных стоит усилий, потому что она помогает по-новому смотреть на данные в прямом, и переносном смыслах. Но визуализация — это лишь один из аспектов работы с данными. Если хотите узнать об этом больше — можете обратить внимание на наш курс о Data Science, в рамках которого вы узнаете как выгружать данные, очищать их, анализировать и использовать для решения своих задач.

Узнайте, как прокачаться и в других специальностях или освоить их с нуля:
Другие профессии и курсы
ПРОФЕССИИ
КУРСЫ