Встроенные инструменты разработки в Firefox становятся все удобнее. 
Возможность просматривать эвенты в Firefox developer tools была доступна и раньше, но поддерживала она только нативные js события. Для этого, надо открыть Dev tools, перейти на вкладку Inspector и если на элемент было повешено событие, то справа от него отображалась пиктограмма «ev», при нажатии по которой можно было посмотреть обработчик.

Возможность просматривать эвенты в Firefox developer tools была доступна и раньше, но поддерживала она только нативные js события. Для этого, надо открыть Dev tools, перейти на вкладку Inspector и если на элемент было повешено событие, то справа от него отображалась пиктограмма «ev», при нажатии по которой можно было посмотреть обработчик.

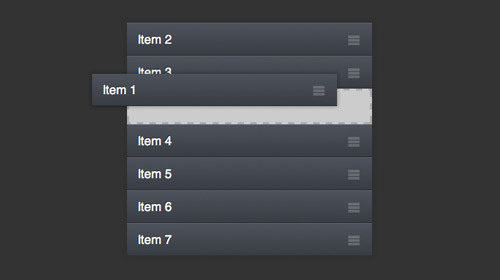
 Наверняка вы сталкивались с такими задачами:
Наверняка вы сталкивались с такими задачами:




 jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад.
jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад. 
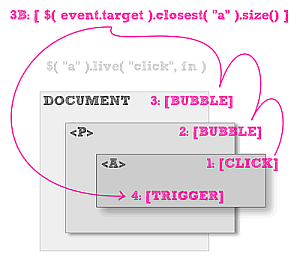
 CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.
CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.