Всем привет!
Долго я возился с маркдауном в своих проектах и, честно говоря, знатно подгорел. Первая проблема — это вечный выбор библиотеки.
С одной стороны, есть «конструкторы» типа unified, remark и rehype. Штуки мощные, но настраивать весь этот AST-конвейер и систему плагинов — это какой-то оверхед и лишняя сложность, имхо.
С другой стороны, есть @next/mdx, который вроде и ок, но слишком завязан на страницах и вообще не умеет работать на клиенте.
Раньше я обычно выбирал что-то вроде markdown-to-jsx или react-markdown.
DX у них приятнее, работают и на клиенте, и на сервере, весят мало.
Но вот беда: они «из коробки» не переваривают HTML или MDX, и ты снова вязнешь в настройке плагинов. А если добавить туда i18n (типа i18next или next-intl), начинается настоящий ад. Куча if/else в коде, чтобы отрендерить нужный язык, и бандл раздувается до небес. Плюс вечные косяки с front-matter. Ну и до недавнего времени всё это было только для React.
В общем, решил я написать свое решение для intlayer. Чтобы просто работало.
> К слову, за основу я взял форк markdown-to-jsx v7.7.14 (от quantizor), который базируется на simple-markdown v0.2.2 (от Khan Academy).
Когда пилил этот парсер, ставил перед собой такие цели:
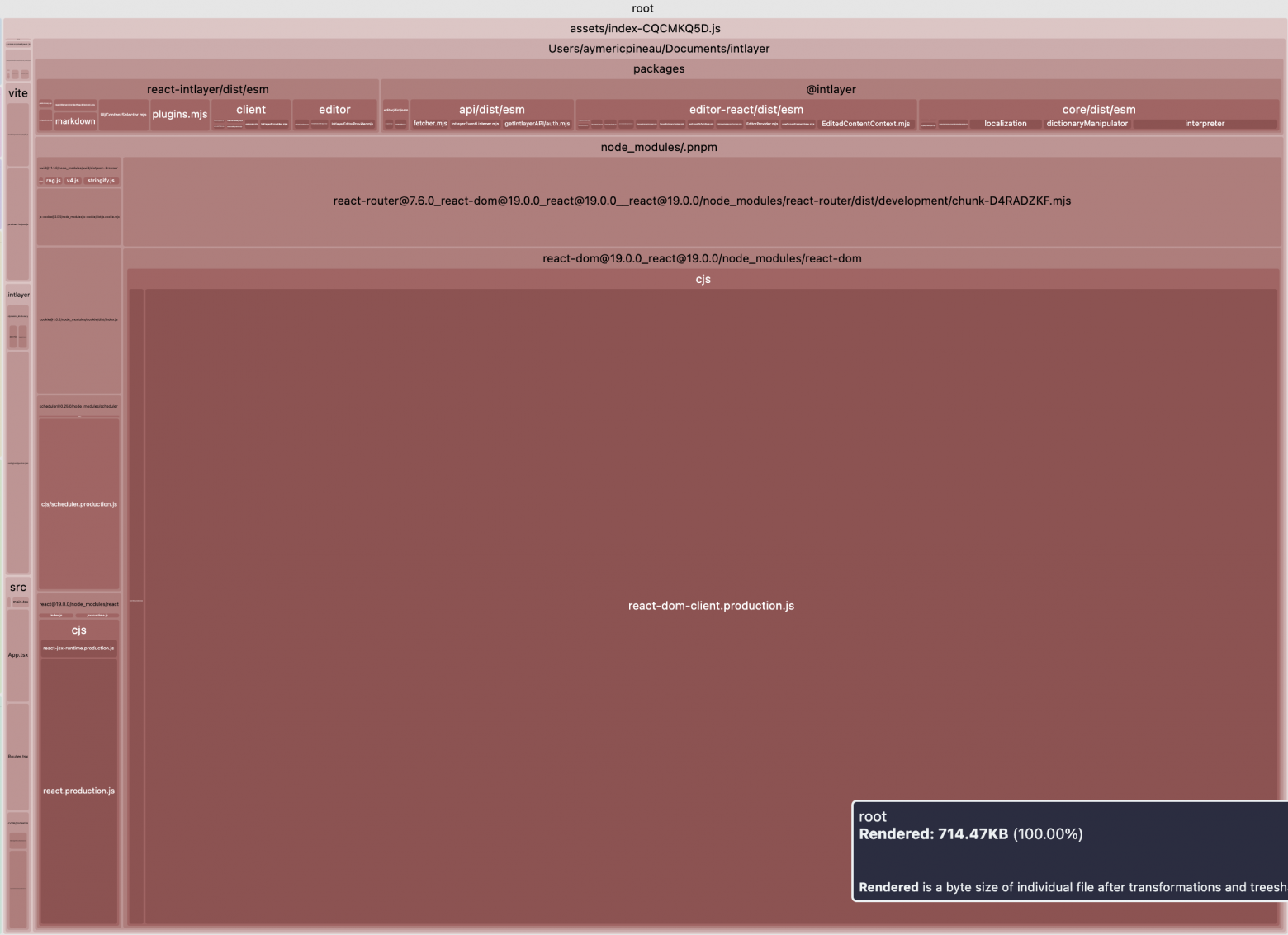
- Максимально легкий вес
- Кросс-фреймворковость (React, Vue, Svelte, Angular, Solid, Preact)
- Простая настройка: никаких бесконечных цепочек плагинов
- Поддержка SSR и клиентского рендеринга
- Настройка на уровне провайдера: можно легко прокинуть свои компоненты из дизайн-системы
- Компонентный подход: полный контроль над рендерингом каждой части приложения