Возжелавший прильнуть к жанру вестернов обратится либо к десятой строчке
топ-250 лучших фильмов по версии IMDb, либо уже будет обладать знанием, что начинать нужно с «Хороший, плохой, злой». Там он увидит жадных потных мужчин, которые заканчивают фильм напряжённым
мексиканским противостоянием. Жалкая охота за золотом конфедератов разворачивается на фоне кровавых битв Гражданской войны между «Севером» и «Югом». Таким зритель запомнит вестерны как жанр.
В реальности «Хороший» — это не классика, а яркий представитель поджанра ревизионистских вестернов, снят в Европе и наоборот, критикует американскую идеологию направления. В нём нет ничего общего с картинами, где герой встаёт на защиту правильного и справедливого общества от злодеев или кровожадных индейцев. В пятидесятых и шестидесятых классический вестерн сошёл на нет, но в коллективном сознании критика быстро заместила критикуемый объект. Когда Марти Макфлай
жалуется на анахронизм наряда, он сравнивает себя с антигероями Клинта Иствуда, а не бравыми ковбоями в исполнении
Джона Уэйна.
Иногда нашему восприятию требуются корректировки. Собственные заблуждения необходимо не забыть при проектировании информационных систем. Помнить нужно о многом: для
времени,
карт и
почтовых адресов получаются длинные списки. Для текста неожиданностей мало.
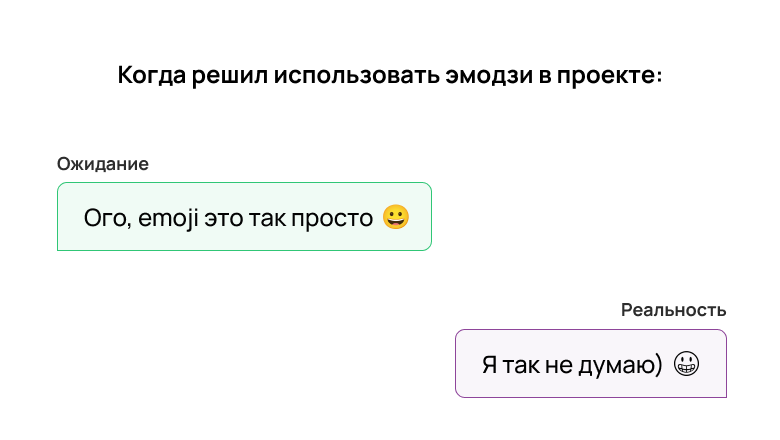
Заблуждение 1. Любые символы, кроме управляющих, имеют предсказуемую ширину
В реальности ширина символов может отличаться даже в моноширных шрифтах.