Навигация — сердце любого мобильного приложения. От того, насколько она интуитивна, эффективна и удобна для пользователей, зависит успех вашего приложения. Дизайнеру крайне важно понимать, как может работать навигация в приложении, чтобы выбирать лучшее решение для проекта.
Всем привет! Меня зовут Ксения Толокнова, я создаю паттерны для приложения Альфа-Бизнес. При работе над паттерном навигации для дизайн-системы моя команда выяснила интересный факт — мало материалов для дизайнеров, чтобы понять, как может работать навигация. Я решила провести своё исследование: поговорила с разработчиками, проанализировала множество приложений и заглянула в гайдлайны.
В статье покажу три самых популярных вида навигации, которые есть на рынке на начало 2024 года. Я выкладывала этот материал на английском языке, получила 25 тысяч просмотров. Теперь делюсь ей с русскоязычным комьюнити. Расскажу, почему найти что-то в приложении бывает так трудно. Вы сходу будете отличать, где хорошая навигация, а где продуктовая команда недоработала.
Вы узнаете:
какие основные виды навигации существуют,
как логически работает навигация,
некоторые особенности и различия платформенных решений (iOS vs Android).
Я постараюсь не давать свою субъективную оценку решениям в статье. Ниже будут факты и наблюдения, а также информация из авторитетных источников. Рассмотрю основные элементы навигации и не буду уходить во вспомогательные.
Начнём с Tab bar / Navigation bar
В современных приложениях этот тип навигации используется довольно часто, если не почти всегда. Можно сказать, сегодня это основной способ навигации в мобильных приложениях. В зависимости от гайдлайна его называют по-разному — Tab bar в гайдлайнах Human Interface и Navigation bar в гайдлайнах Material.

Несколько причин его популярности:
Лёгкий доступ: это удобно для тапа пальцем, что обеспечивает лёгкий доступ к основным разделам приложения.
Простота и понятность: элементы навигации заметны и основываются на иконках. Иконки могут быстро передать базовую информацию о содержимом раздела.
Постоянство: если навигация остаётся доступной на всех экранах приложения (не всегда, об этом расскажу ниже), это создаёт предсказуемый пользовательский опыт. Пользователи могут всегда вернуться на основные экраны приложения.
Ограничения Tab bar / Navigation bar
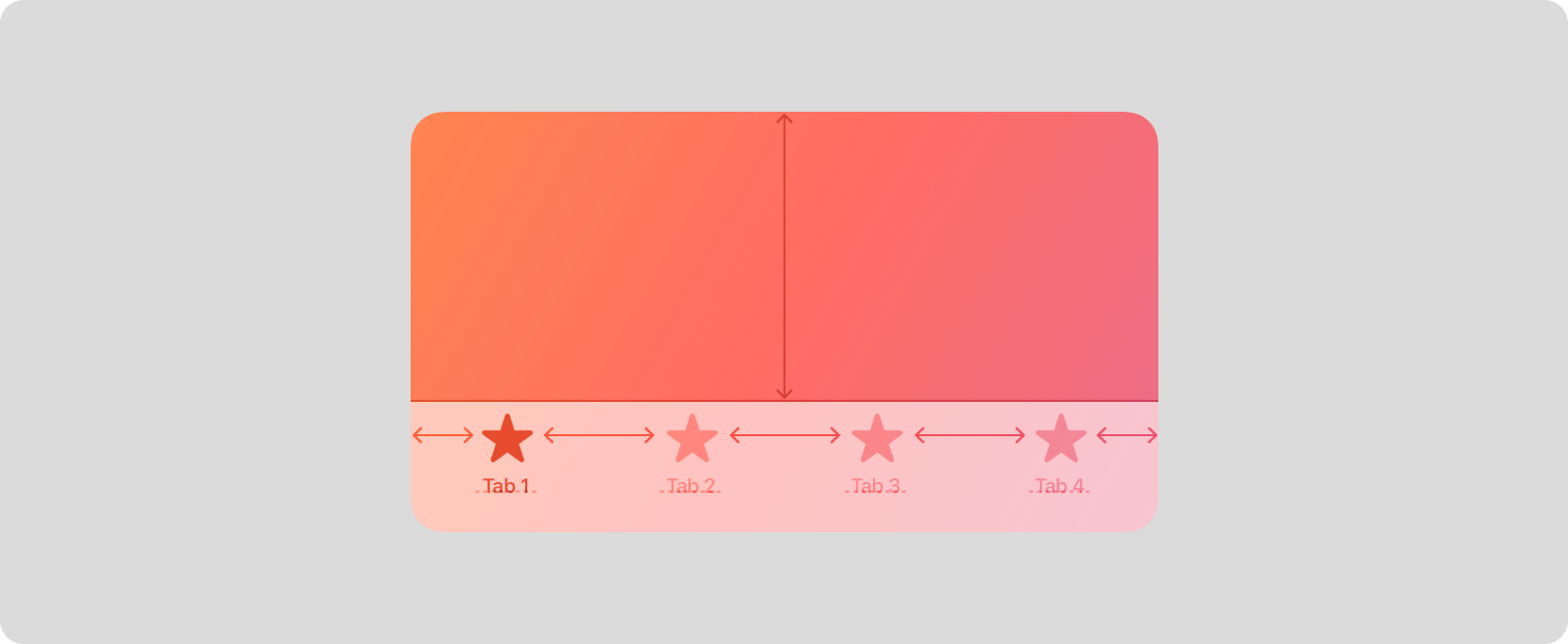
Рекомендуемое количество элементов для этого типа навигации — от 3 до 5 элементов. Вам придётся сортировать все свои сценарии в 3-5 условных «папки». К тому же вы сильно ограничены в количестве символов и размере шрифта. Бывает довольно сложно придумать ёмкие и понятные названия разделов.
Варианты отображения:
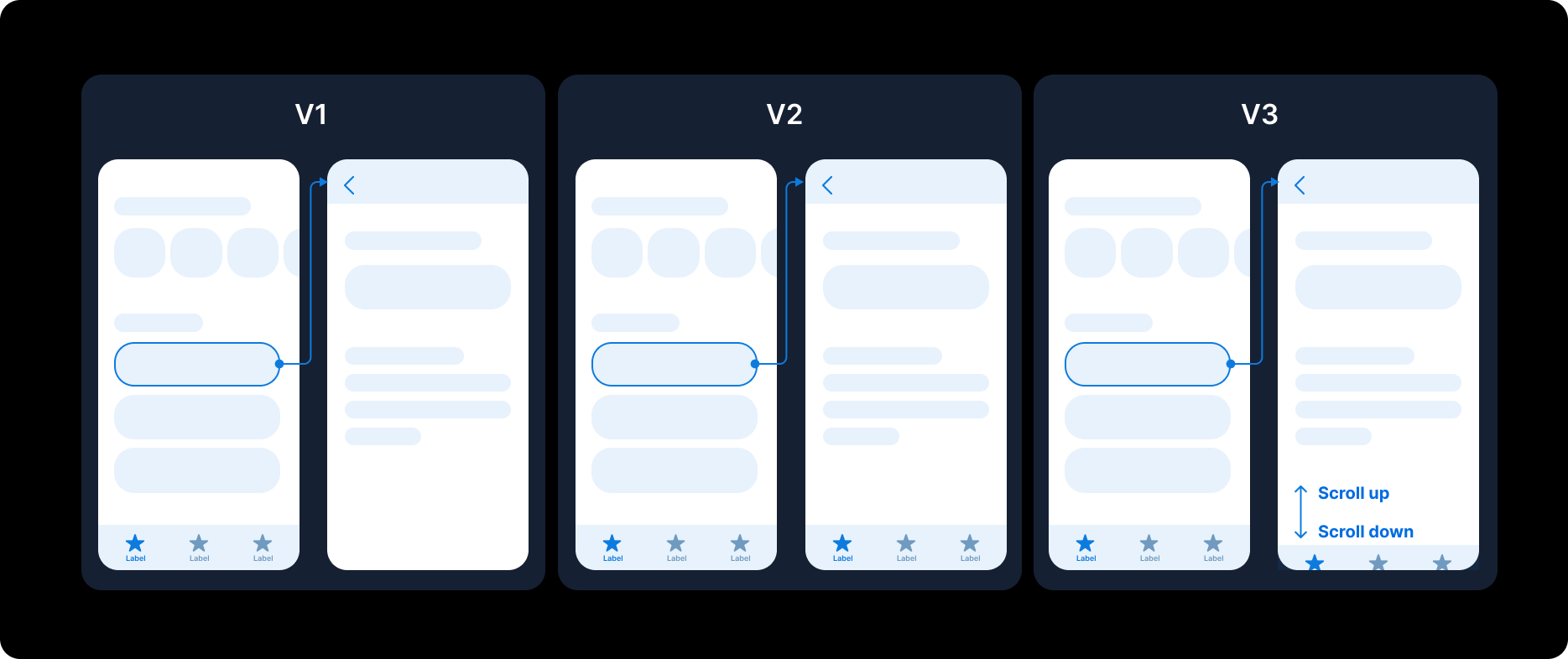
Если вы определились, что вам в приложении нужна нижняя навигация, следующее, что вам нужно решить — как эта навигация будет работать. Технически реализуемы три варианта:
Навигация видна только на основных экранах. Например: если у вас в нижней навигации 3 раздела — Главная, Каталог и Профиль, то при переходе в раздел каталога пользователь перестаёт видеть нижнюю навигацию.
Навигация видна везде. Даже если пользователь перешёл внутрь приложения на страницу второго или третьего уровня вложенности, он всё равно сможет видеть нижнюю навигацию.
Навигация видна на основных разделах по умолчанию и показывается на внутренних страницах по скроллу вверх. Такую логику предлагают в гайдлайнах Material как одну из возможных.

Вы можете реализовать любой из этих этих вариантов как в приложениях на iOS, так и на Android с использованием нативных технологий.
V1. Навигация только на основных экранах
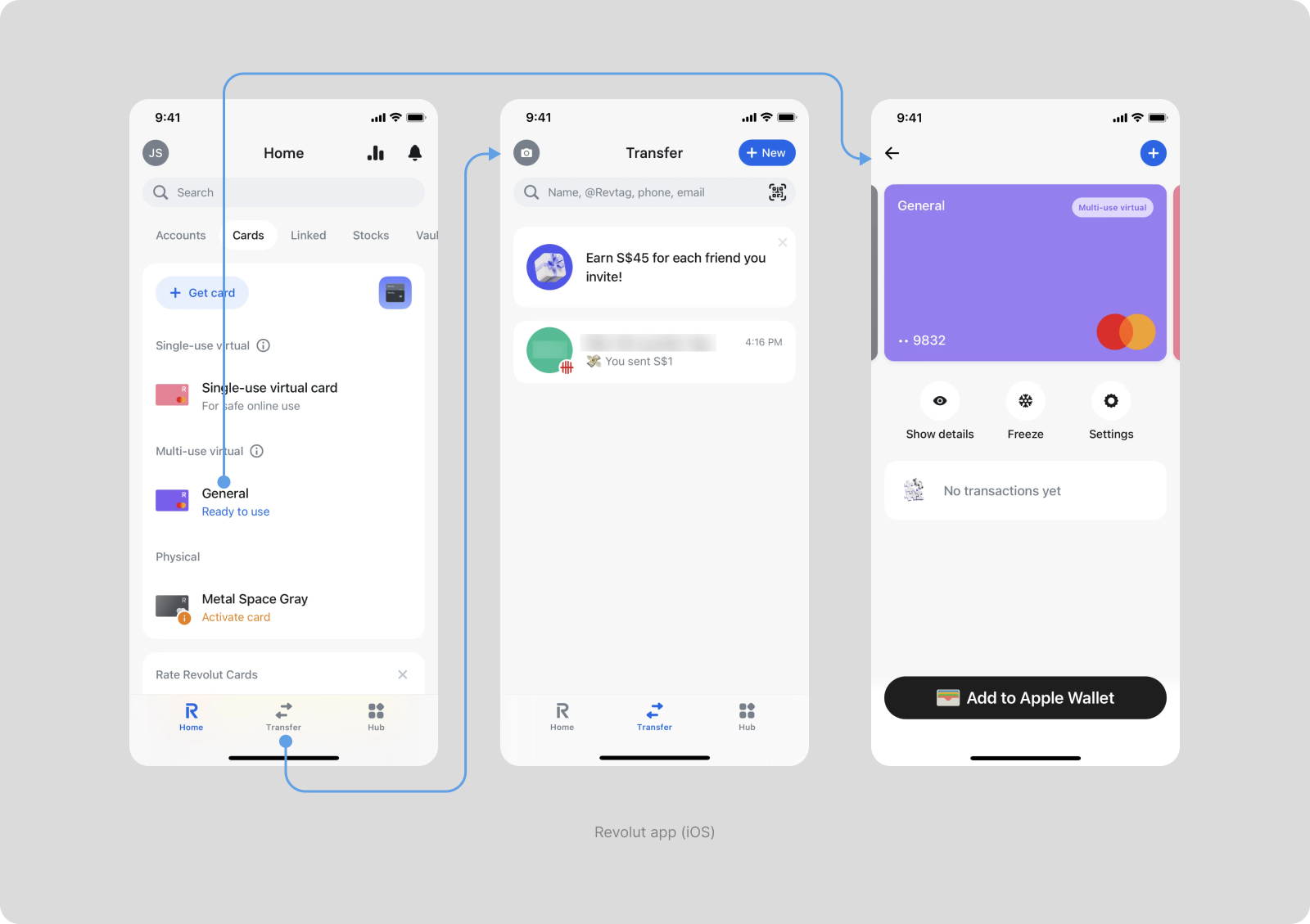
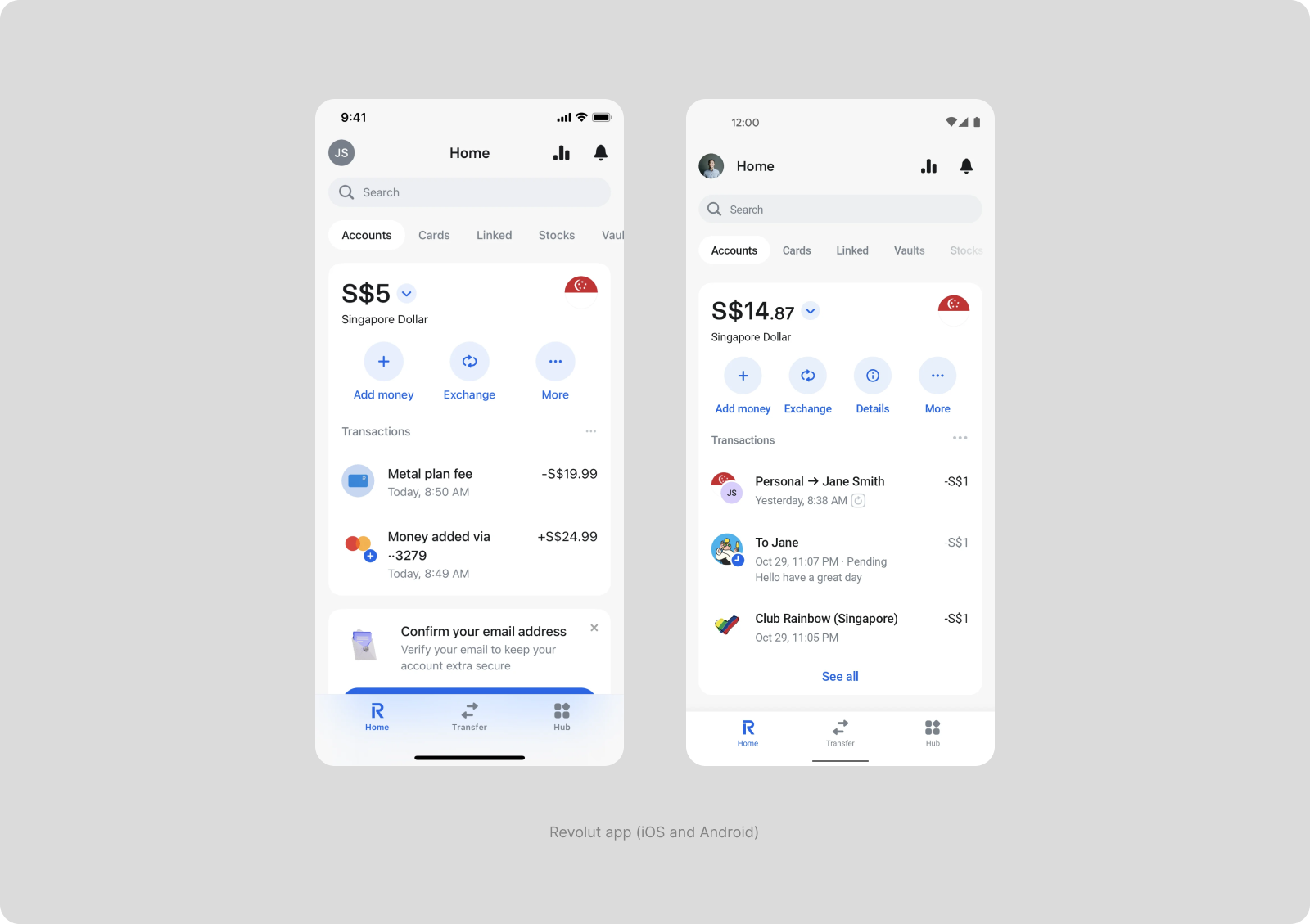
В приложении Revolut выбрали первый вариант. Навигация видна только на основных экранах разделов и далее пропадает. Чтобы увидеть нижнюю навигацию, придётся вернуться на один их основных экранов: Home, Transfer или Hub.
Такой тип навигации выбрали YouTube, Booking, Airbnb и многие другие. Его также всегда выбирают приложения-мессенджеры, так как им не нужно отвлекать пользователя от чата, если он уже находится внутри.

Кстати, если мы посмотрим на реализацию приложения на Android, то заметим некоторые различия — в Android-версии у нижней навигации нет такого красивого размытия. Его заменяет простой белый фон. Это связано с техническими трудностями реализации подобного эффекта на Android (долго и дорого), а также с отсутствием в гайдлайнах такого варианта. Поэтому если вы хотите использовать блюр в приложении под iOS, будьте готовы иметь альтернативную версию под Android.

Когда размещать нижнюю навигацию только на основных экранах
Применяйте этот вариант Tab bar / Navigation bar, если вам нужно, чтобы навигация не занимала много места на внутренних страницах. Пользователь сможет вернуться с помощью кнопки «Назад».
Не применяйте, если не хотите затруднять возврат пользователя на главную страницу, особенно если он уйдёт слишком далеко вглубь сценария.
V2. Навигация видна везде
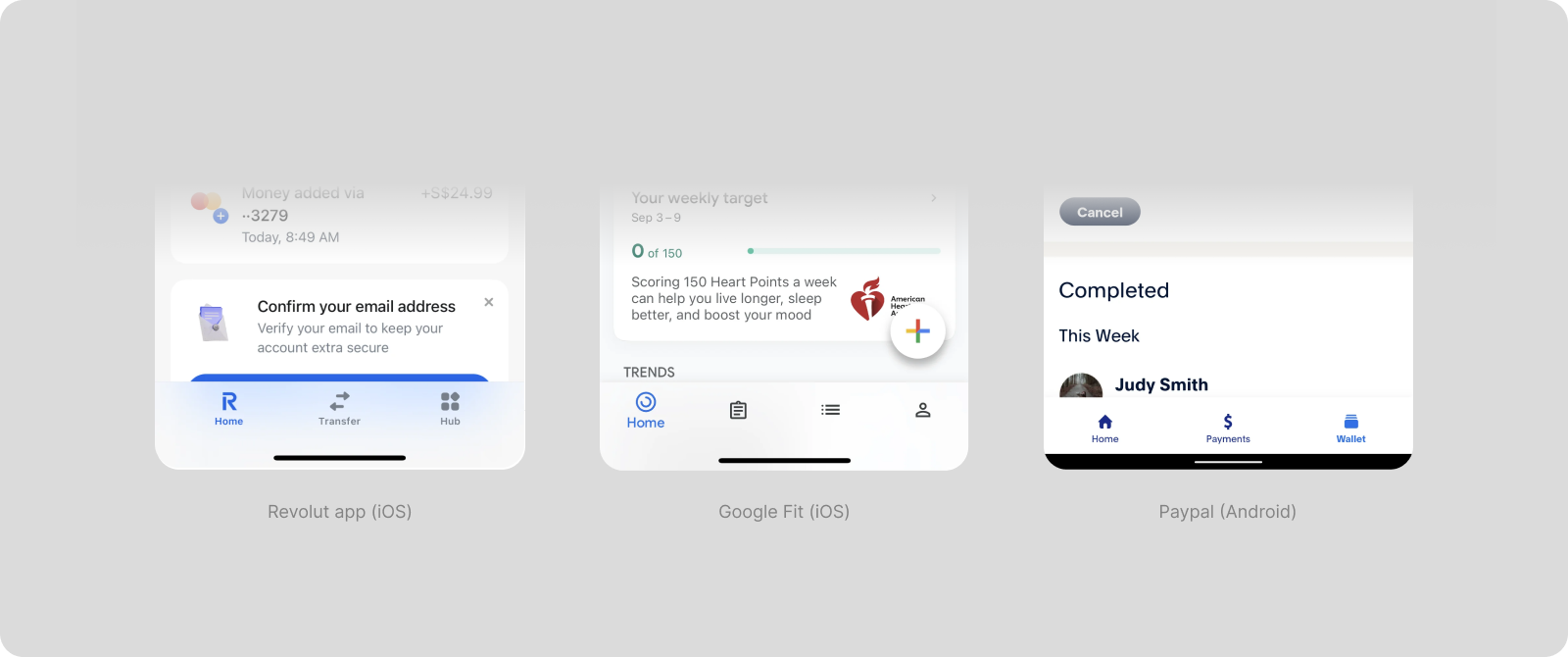
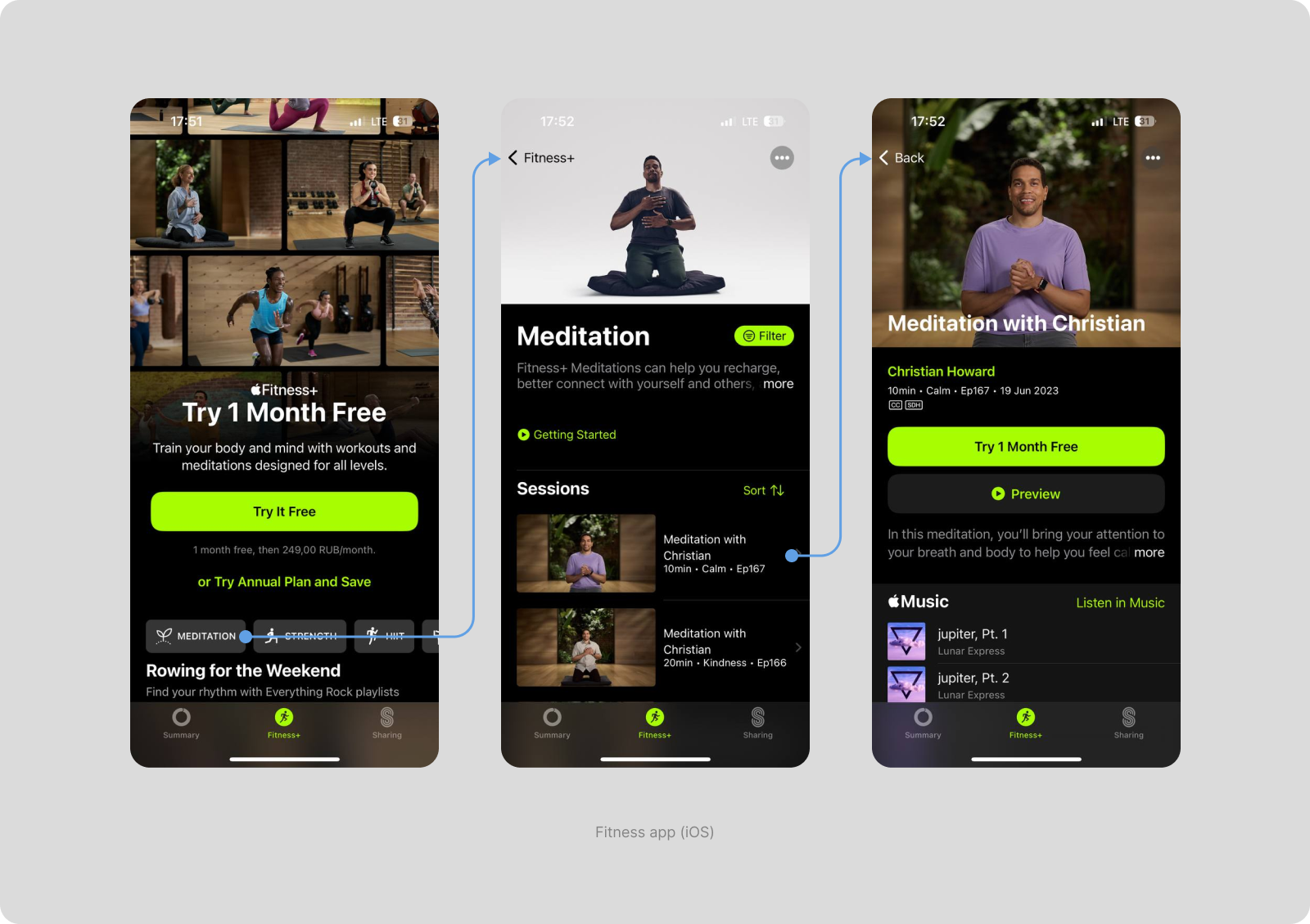
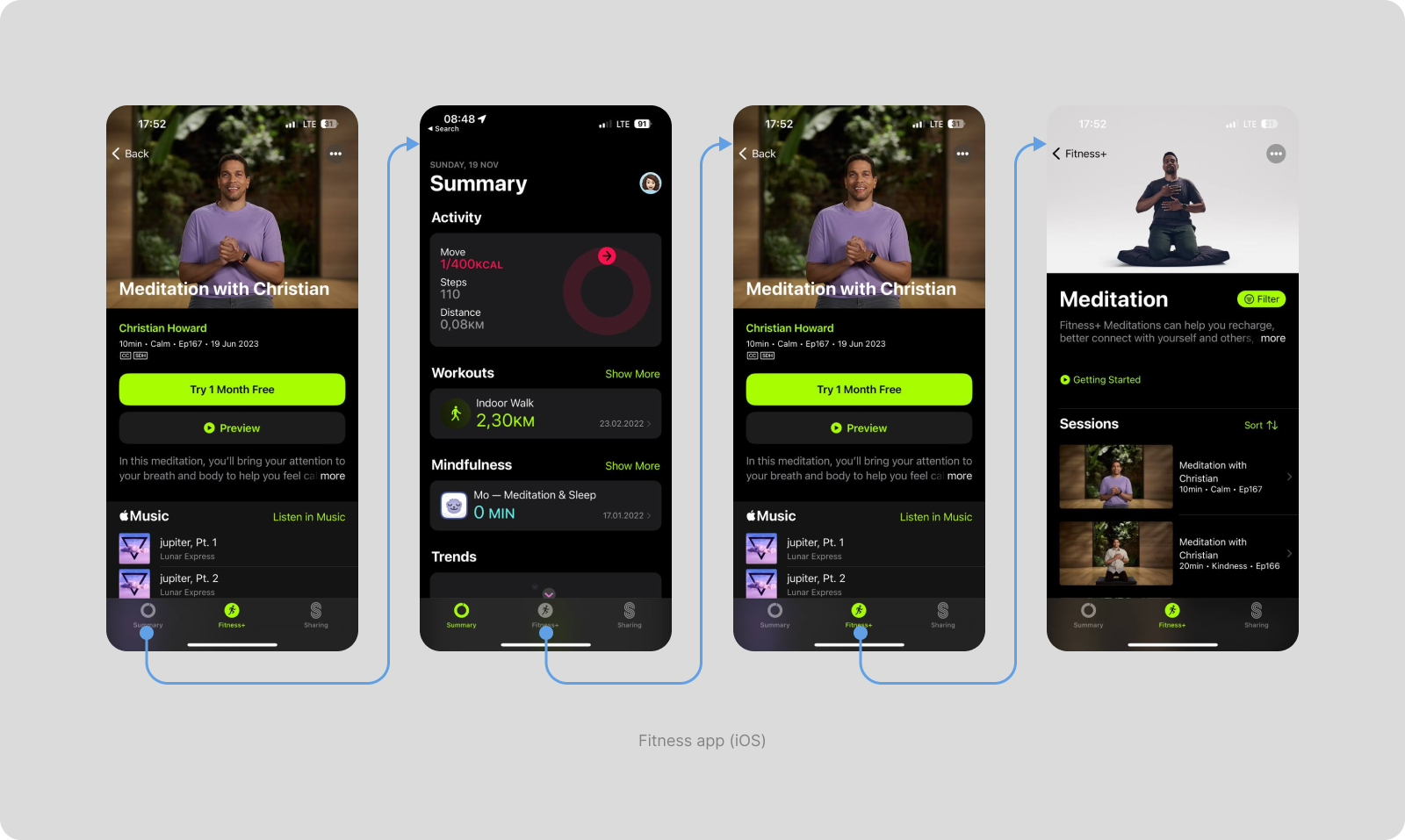
Такой тип выбирается реже. Один из примеров — приложение Fitness от Apple.
Вы заходите в раздел Fitness+, решаете запустить медитацию. Что бы вы ни просматривали: музыку для медитаций, детальную информацию занятия, внизу экрана вас сопровождают кнопки навигации.
Не важно, как глубоко внутрь сценария вы проваливаетесь, вы всё равно видите навигацию. Активным всегда остается таб, с которого вы начали проваливаться всё глубже и глубже внутрь сценария.

Мы не видим навигацию только на просмотре видео с тренировкой, так как оно запускается в полноэкранном модальном окне. Полноэкранные модальные окна и шторы всегда перекрывают навигацию, поскольку открываются поверх всего контента. Так же ведёт себя клавиатура.
Навигация «помнит» ваш выбор. Если зайти в тренировку в разделе Fitness+, а потом кликнуть на таб Summary, то клик на таб Fitness+ вернёт вас на страницу с медитацией, а не на главный экран Fitness+. Вернуться к главному экрану раздела можно, кликнув ещё раз на таб Fitness+.

Когда применять
Этот тип подойдёт, если у вас сложная система разделов, в которой можно заблудиться непогружённому пользователю. Пользователь будет понимать, в каком он разделе и быстро сможет вернуться к главным разделам приложения.
Помните, что нижняя навигация занимает до 7-10% экрана — это довольно много, учитывая размеры мобильных устройств.
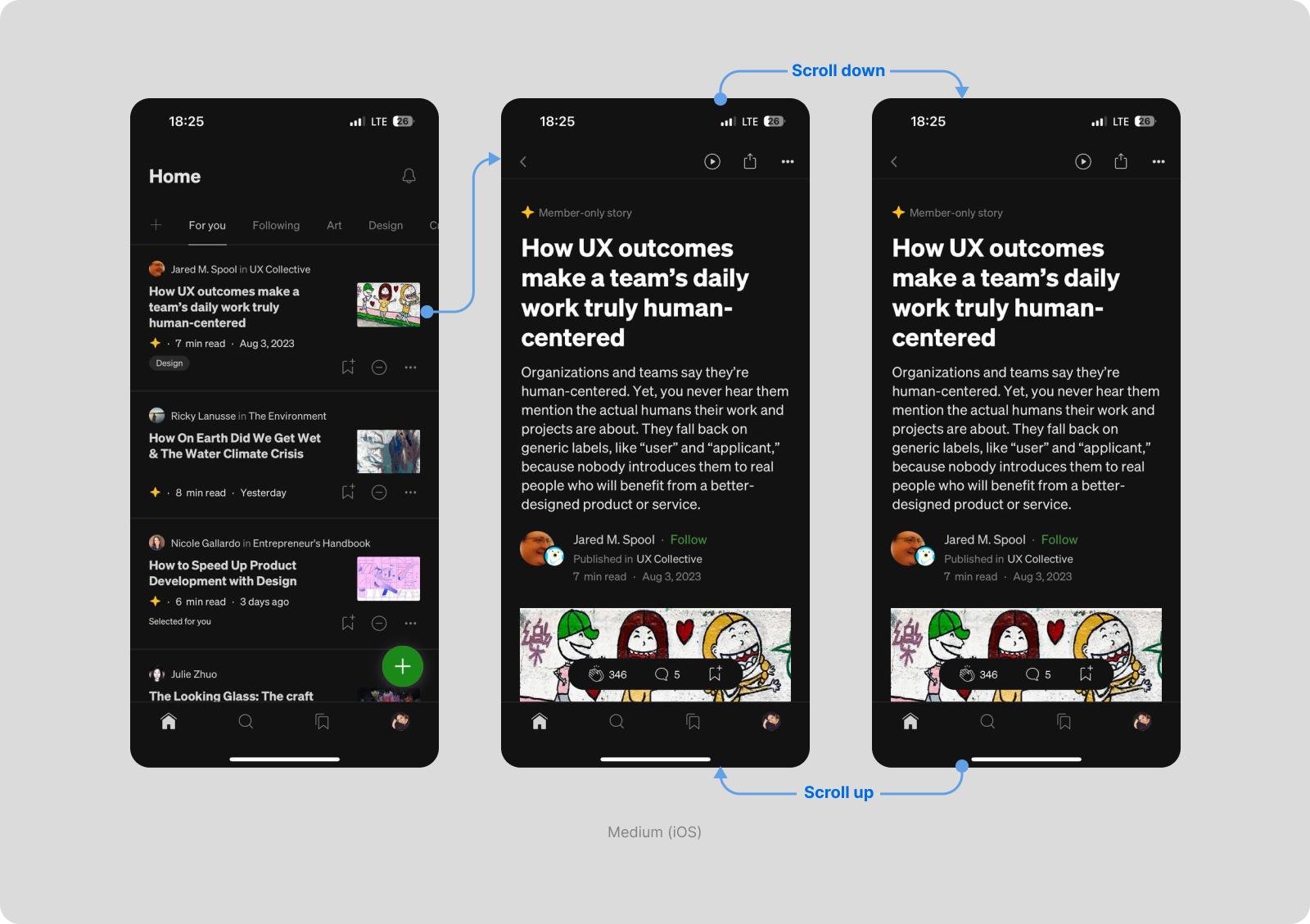
V3. Навигация видна на основных разделах и показывается на внутренних страницах по скроллу вверх
Этот тип навигации тоже используется активно. Вы могли видеть его в приложении Medium. Пользователь видит навигацию на главных экранах разделов. Если он переходит к статье, он видит навигацию, но как только начинает читать и скроллить вниз, навигация пропадает.

Когда применять
Выбирайте эту навигацию, если у вас есть лента с контентом. В приложении Medium пользователь может долго скроллить вниз в поисках контента. В момент сёрфинга ему не нужна навигация.
Очевидных минусов у этого варианта нет. Но это не значит, что он идеален. Для каждого приложения есть подходящая навигация, и не факт, что эта будет самой удобной в вашем случае.
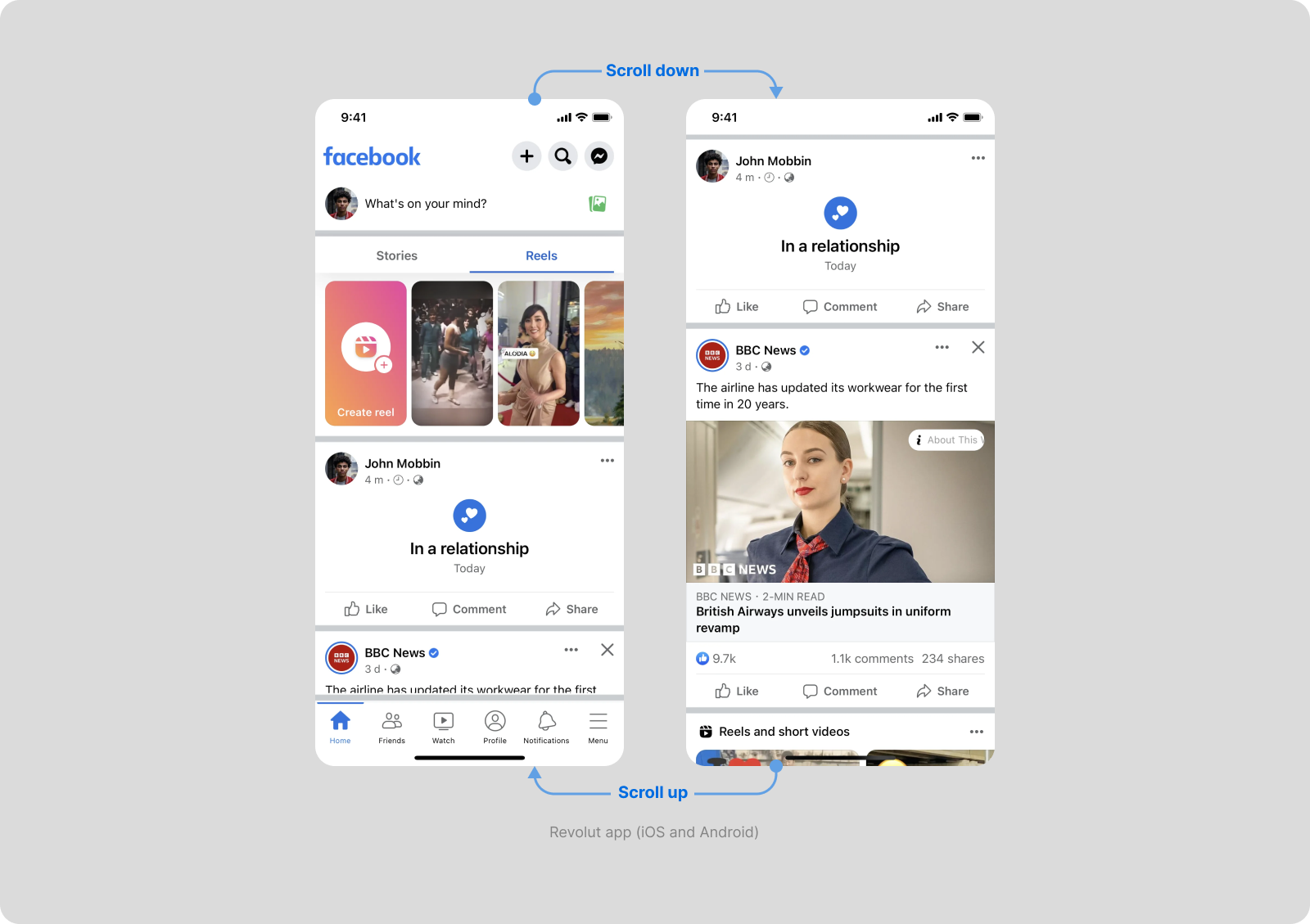
Смешаный тип поведения
Бывает и так, что способ навигации зависит от раздела, в котором вы находитесь.
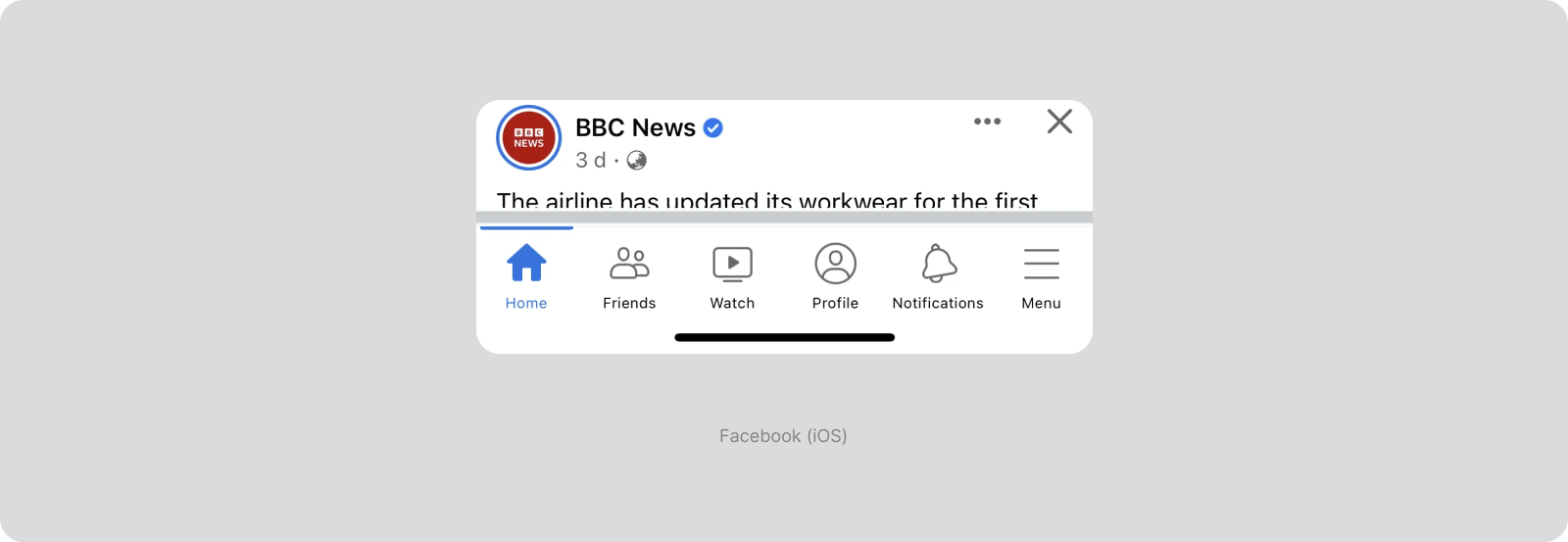
У Facebook* тип навигации «видна везде» с одним исключением — главный таб Home работает иначе. Навигация пропадает, когда мы начинаем скроллить вниз, чтобы не мешать ленте новостей.

Интересные дизайнерские решения
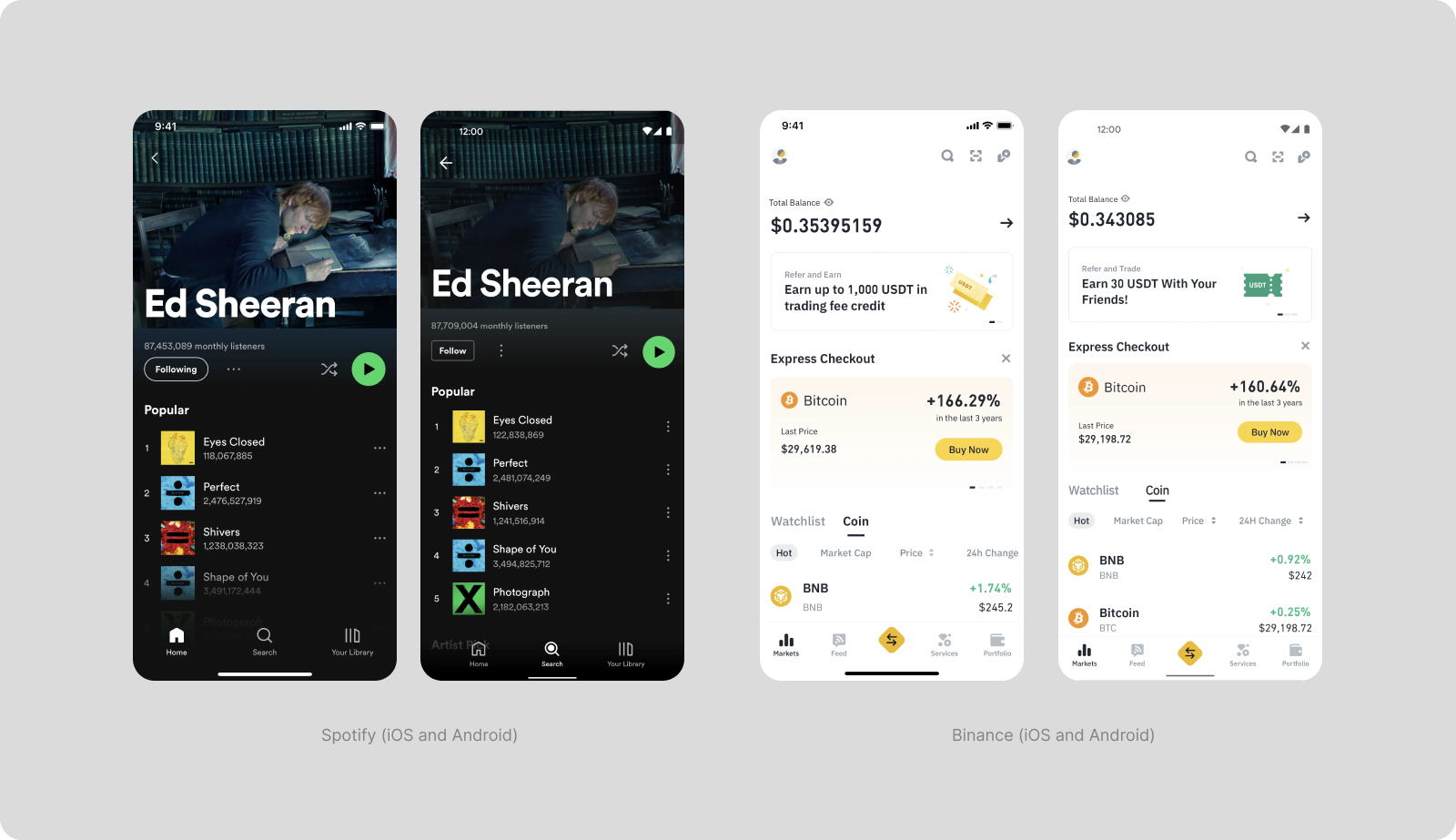
Чаще всего под навигацией используют стандартную заливку цветом, но Spotify сделали градиент с прозрачностью. Такой приём хорошо работает, если у вас есть только тёмная тема в приложении. Его можно повторить, подложив слой с градиентом под навигационный слой.
Binance выделили главное действие в иконку по центру. По клику на неё открывается штора с действиями (купить, продать, конвертировать и т. п.). Такой тип поведения не прописан в гайдлайнах, но реализовать его несложно даже в рамках нативной навигации.

Что пишут в гайдлайнах Human Interface про Tab bar

Tab bar обеспечивает быстрое переключение между разделами навигации, сохраняя текущее состояние навигации в каждом разделе.
Убедитесь, что панель вкладок видна, когда пользователи переходят к разным разделам вашего приложения (кроме шторок и других модальных сущностей — они перекрывают навигацию).
Используйте минимальное количество вкладок, необходимых для навигации.
Используйте краткие и понятные названия вкладок.
Более подробно читайте тут.
Что пишут в гайдлайнах Material про Navigation bar

Navigation bar позволяет пользователям переключаться между разделами пользовательского интерфейса на небольших устройствах. Он расположен в нижней части экрана для удобного доступа.
Пунктов меню должно быть от трёх до пяти штук.
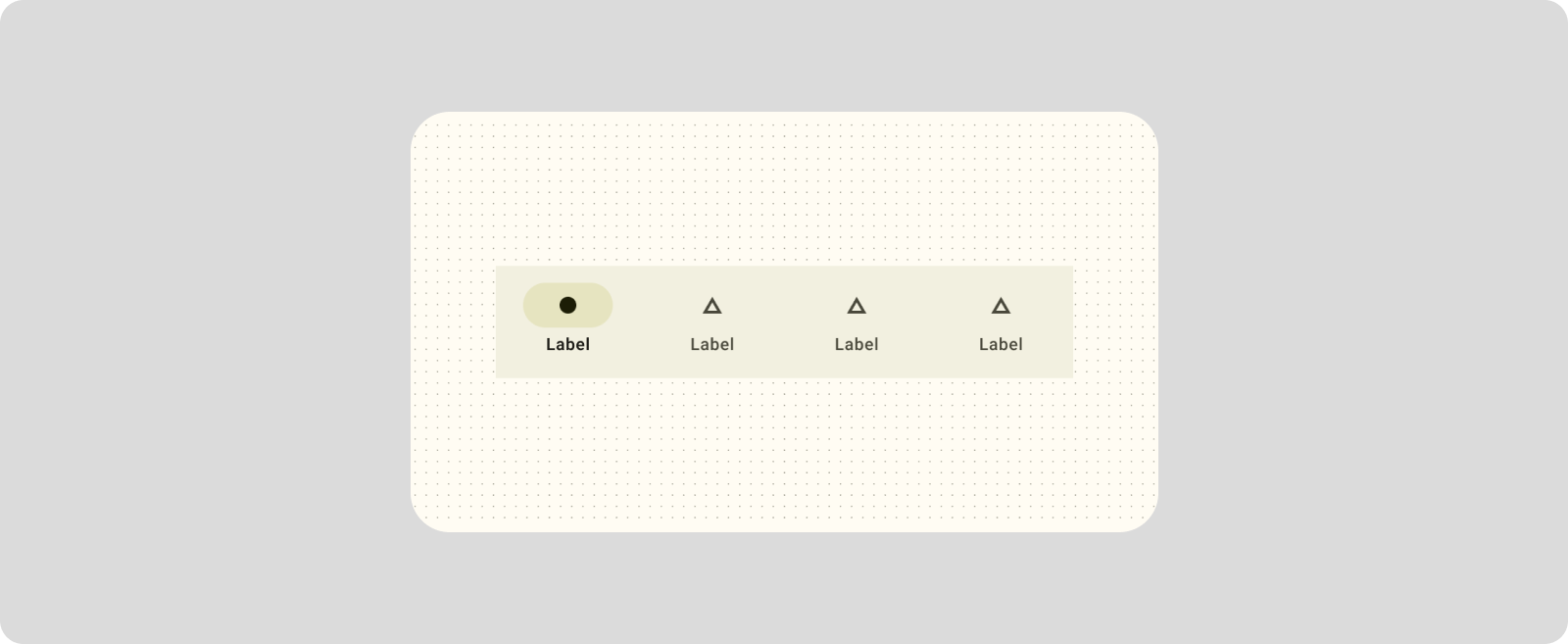
Дополняйте иконки текстовыми подписями, особенно если иконка не очевидна.
Панели навигации могут быть временно перекрыты диалоговыми окнами, шторками, экранной клавиатурой или другими элементами.
При прокрутке панель навигации может появляться или исчезать.
Более подробно читайте тут.
Что ещё полезно знать про Tab bar
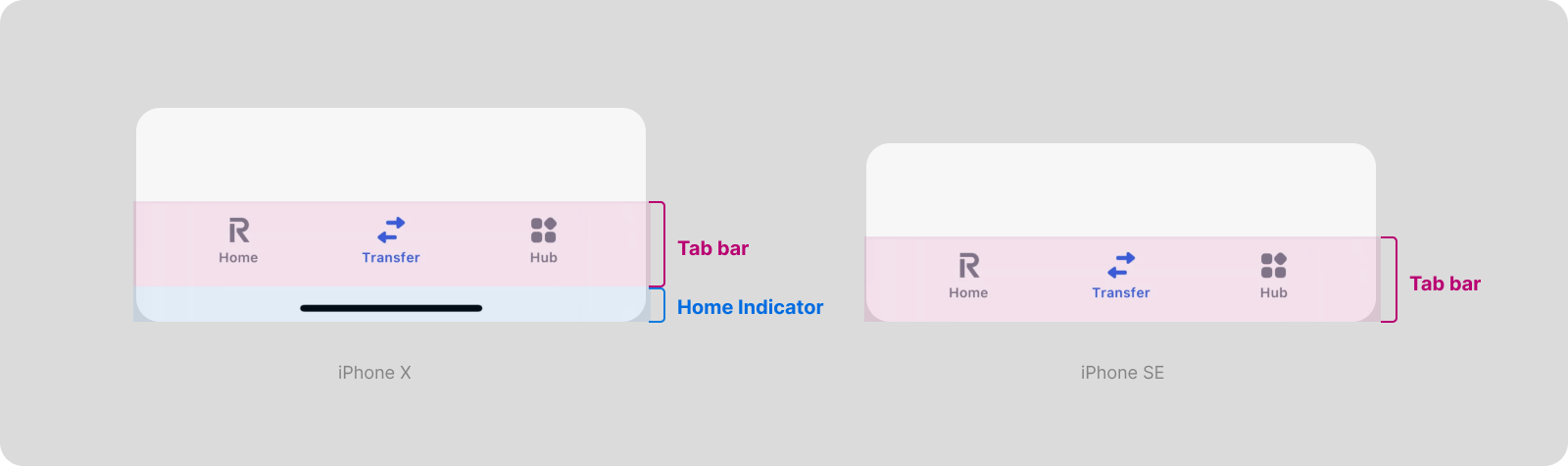
В айфонах новых моделей есть Home Indicator — интерактивный элемент в виде линии. У Home Indicator есть высота, но нет фона. У него может быть единая подложка с элементами нижней навигации. Высота Tab bar складывается с высотой Home Indicator, образуя довольно большой отступ снизу.

При желании реально избавиться от этого большого отступа. Так поступили ребята из Facebook* — они сделали дополнительную настройку, чтобы уменьшить высоту области нижней навигации.

Несмотря на привлекательность данного решения, я рекомендую относиться к нему с осторожностью. Айфоны с Home Indicator физически заканчиваются примерно там же. Внизу нет физической кнопки или пространства для пальца. К тому же реализация такого варианта потребует доработки и дополнительного тестирования на телефонах с Home Indicator и без него.
Sidebars или Navigation drawers
Эта навигация спрятана под иконку и появляется сбоку (обычно слева) по клику. Названия, как и в случае нижней навигации, различаются: Sidebars в Human Interface и Navigation drawers в Material guidelines. Чаще всего этот тип навигации вызывает иконка Burger.
Соблазнительные плюсы навигации:
Почти неограниченное количество элементов, так как меню можно скролить вниз
Можно использовать крупный и читаемый размер шрифта
Большая гибкость — можно использовать иконки или обойтись без них, можно визуально разделять элементы по группам
Звучит отлично, но в чём подвох?
Многочисленные исследования показали: такой тип навигации менее удобен. Его ещё называют Скрытой навигацией (Hidden Navigation).
Вот некоторые из недостатков:
Скрытую навигацию труднее обнаружить.
Когда навигация скрыта, пользователи с меньшей вероятностью будут её использовать.
Скрытая навигация даёт худший пользовательский опыт, чем видимая или частично видимая навигация, как в мобильных телефонах, так и в интерфейсе на десктопе. Этот вывод справедлив для множества показателей UX, включая оценку пользователями сложности задачи, времени на выполнение и успешности выполнения задачи.
Больше об этом можно почитать в статье NNgroup.
Когда применять Sidebar
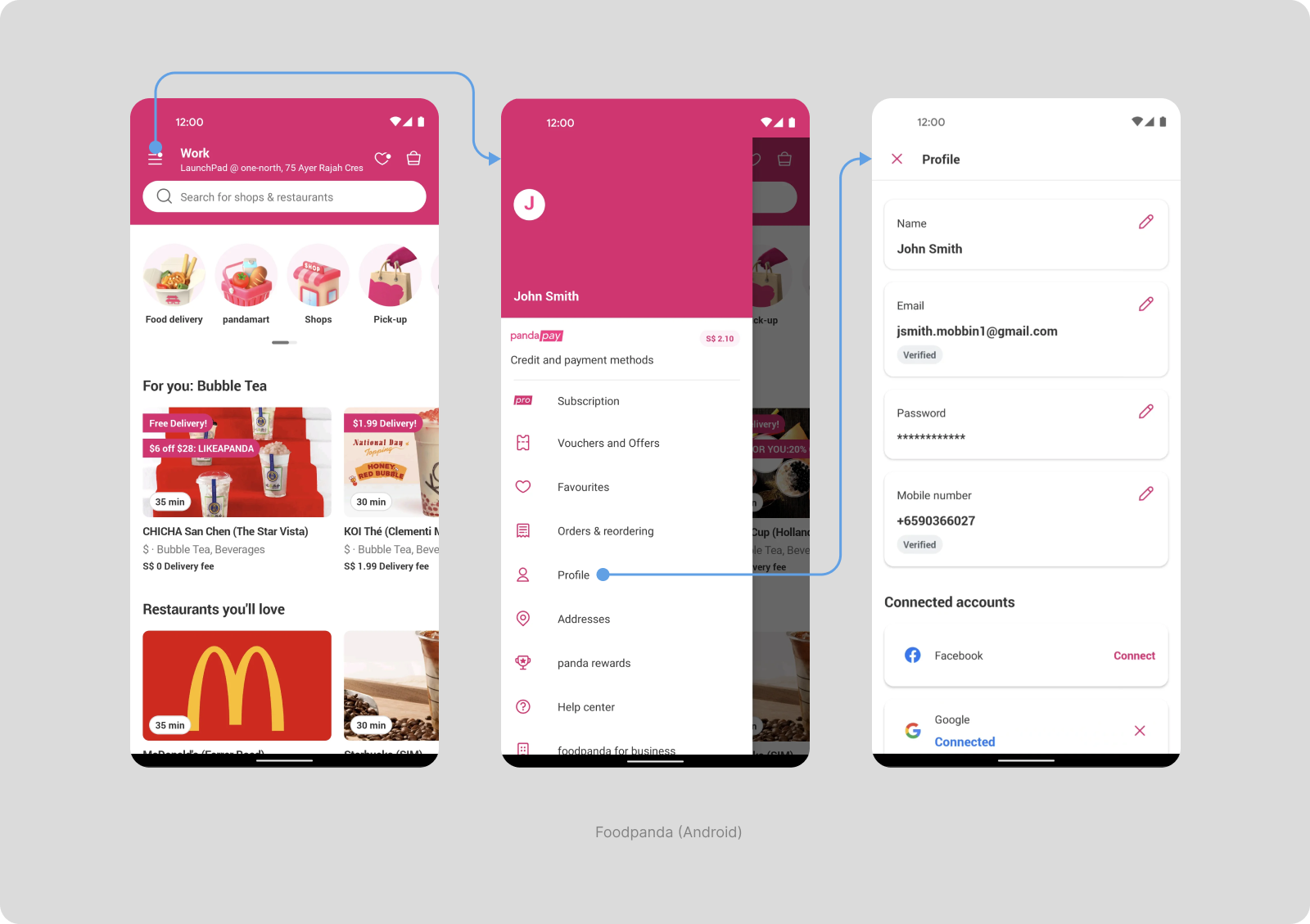
Такой тип навигации вы можете увидеть приложении для заказа еды Foodpanda. В перечне пунктов меню мы не найдём списка ресторанов и магазинов. Внутри Navigation drawer расположены только разделы, относящиеся к профилю пользователя. Они открываются в полноэкранных модальных окнах. Основная навигация пользователя внутри приложения происходит через поиск и главный экран.

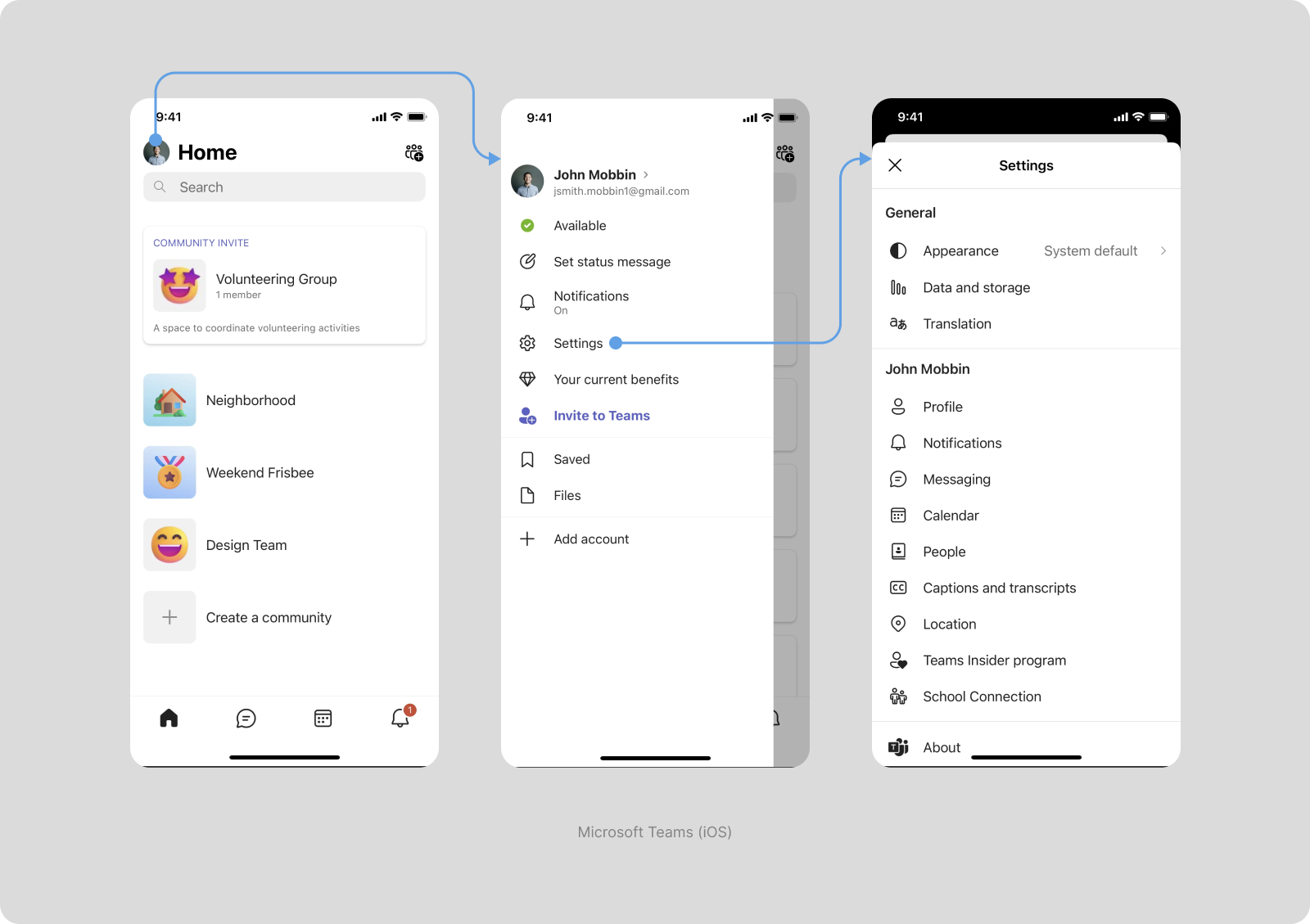
Ещё один интересный пример — приложение Microsoft Teams для iOS. Здесь использованы и Tap bar, и Sidebar одновременно (хоть это и не рекомендуют делать гайдлайны). И, как и в Foodpanda, тут расположены данные, касающиеся профиля пользователя: управление уведомлениями, настройки и сохранённые закладки. Также это точка входа для добавления ещё одного аккаунта.

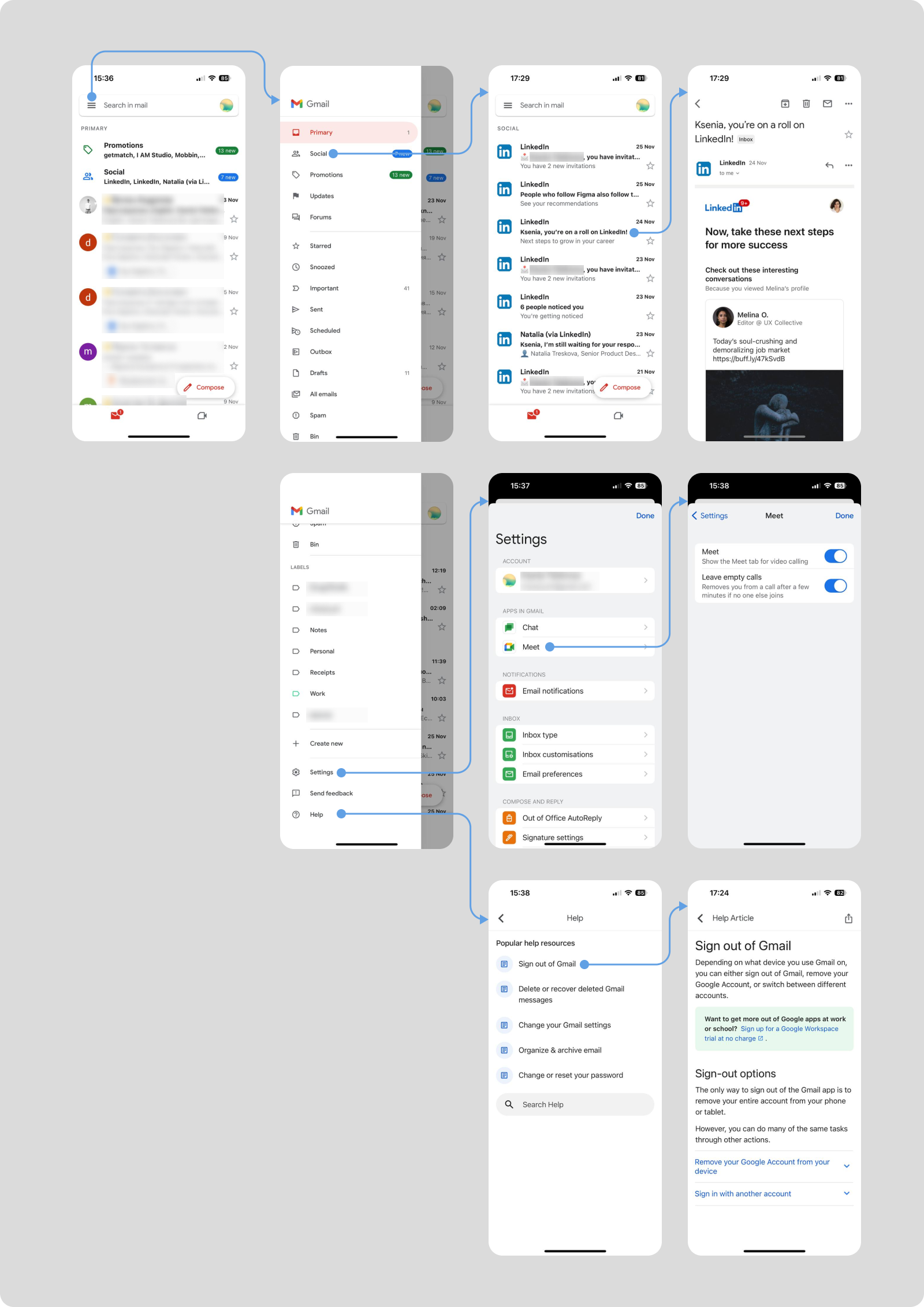
Другое популярное приложение — Gmail, применяет два типа навигации. Основная навигация по почте осуществляется через бургер. Navigation bar промоутирует другой продукт — Google Meet. Это довольно интересное и, вероятно, эффективное решение с точки зрения маркетинга, которое могут позволить себе немногие.
Как работает сайд-навигация
Внутри бургера расположены все папки с письмами, настройки и помощь. При переходе в папку, например в Social, бургер сохраняется, и пользователь может переключаться по разделам через него. При переходе на второй уровень навигации — в письмо — вместо бургера появляется стрелка «Назад».
Так работают не все пункты меню. При переходе к настройкам открывается штора, а к разделу помощи — имитация страницы с кнопкой «Назад», которая на самом деле является модальным окном.

Некоторые из решений, вероятно, определяются тем, что над приложением работает огромное количество команд, и решения не всегда идеально согласованы.
Что пишут в гайдлайнах Human Interface

Боковая панель может помочь пользователям ориентироваться в вашем приложении или игре, обеспечивая быстрый доступ к коллекциям контента верхнего уровня.
Используйте боковую панель, чтобы помочь пользователям быстро перемещаться по ключевым областям или коллекциям контента верхнего уровня.
В приложении рассмотрите возможность использования панели вкладок вместо боковой панели.
В гайдлайнах не рекомендуется использование такого вида навигации в мобильных приложениях. Более того, из коробки такое решение реализовать не получится, так как на данный компонент наложено ограничение. Если вам нужно реализовать подобное решение в мобильном приложении под iOS, это будет кастомная разработка.
Более подробно читайте тут.
Что пишут в гайдлайнах Material

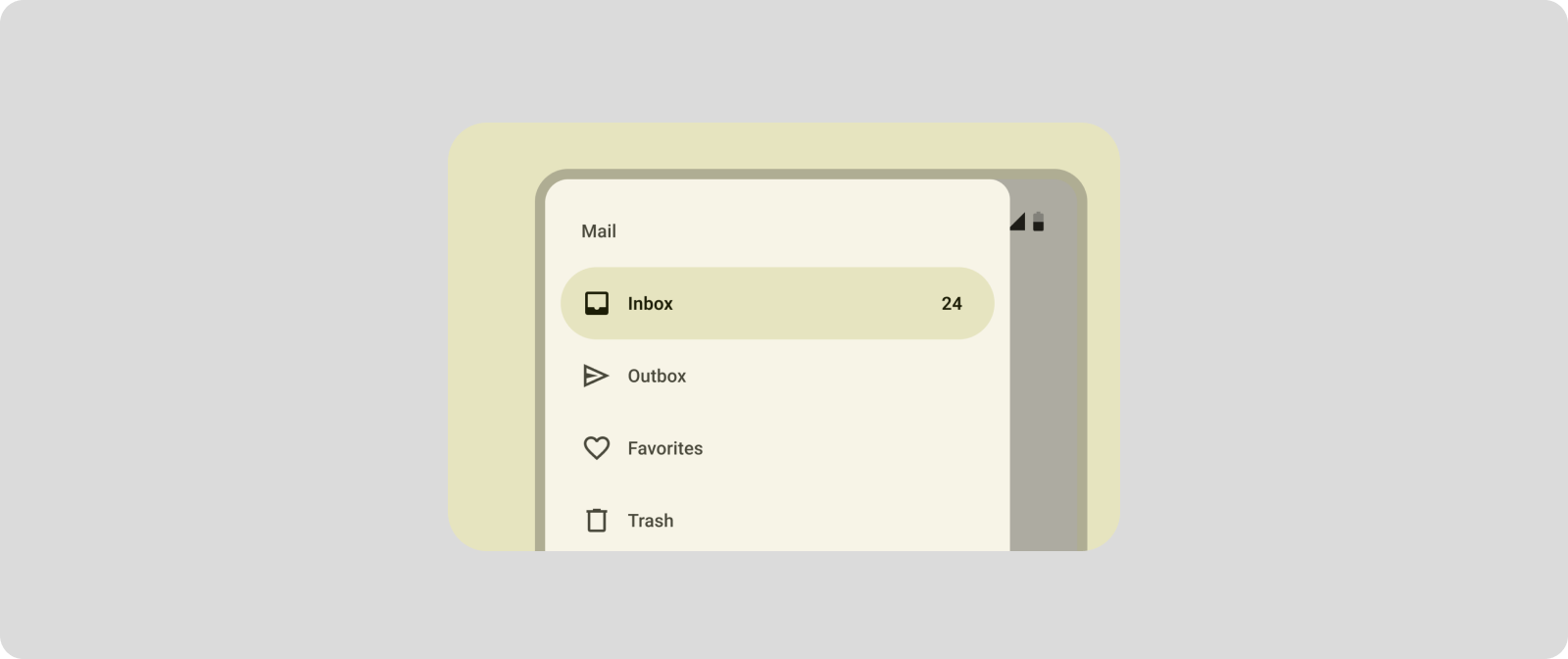
Навигационные панели позволяют пользователям переключаться между представлениями пользовательского интерфейса на более крупных устройствах.
Навигационные панели рекомендуются для приложений с 5 и более пунктами назначения верхнего уровня и приложений с 2 и более уровнями иерархии навигации.
Избегайте использования панели навигации с другими основными навигационными компонентами.
Используйте панели модальной навигации на мобильных экранах, где пространство ограничено.
Гайдлайны Material рекомендуют использовать такую навигацию на крупных устройствах (планшетах и мониторах), хотя и не запрещают использовать её на мобильных телефонах.
Более подробно читайте тут.
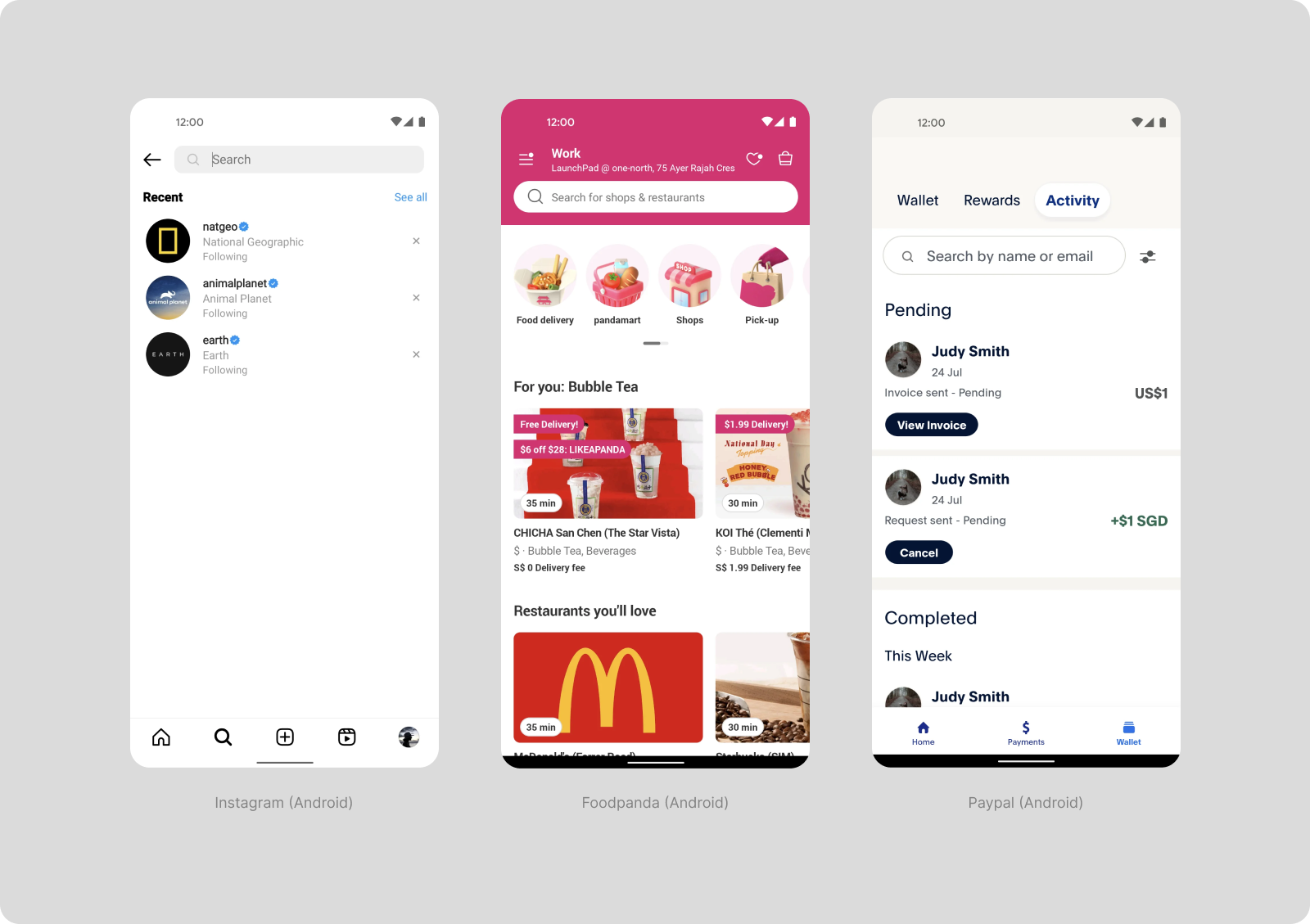
Навигация через поиск
В приложениях с большой базой информации часто используют навигацию через поиск. Этот тип навигации редко является единственным, но часто бывает ключевым.
Я не буду подробно разбирать механику поиска в этой статье, а рассмотрю её как точку входа для пользователя, чтобы находить нужное внутри приложения.

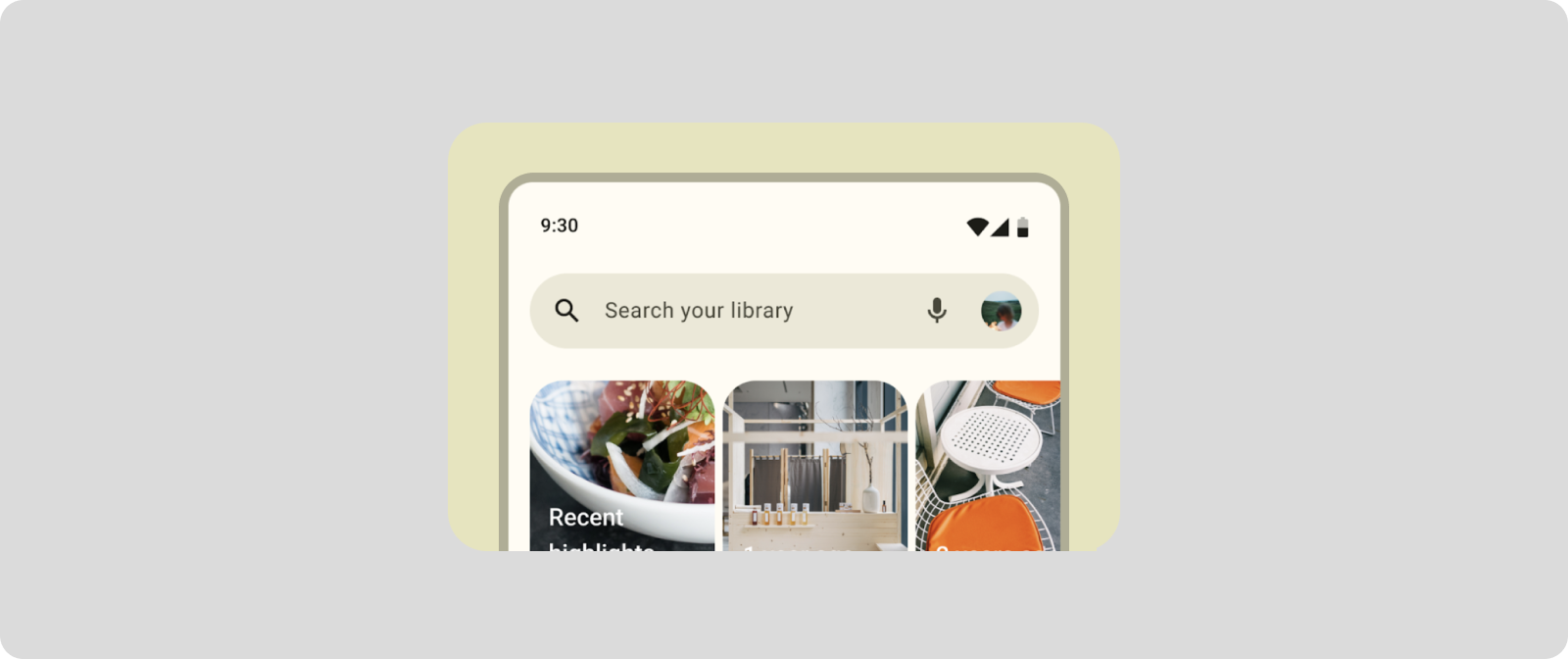
В Instagram* поиск настолько важен, что под него выделен отдельный раздел в навигации. Это поиск по всему приложению. В Foodpanda тоже есть поиск через всё приложение. Он расположен на главной странице на акцентном розовом фоне. Так пользователь с большой вероятностью не пропустит его.
PayPal тоже использует поиск, но по конкретному разделу. Такой тип поиска удобен, когда нужно искать что-то в большой базе данных. Так, в платежах бывает важно найти совершённый платеж.
Что пишут в гайдлайнах Human Interface

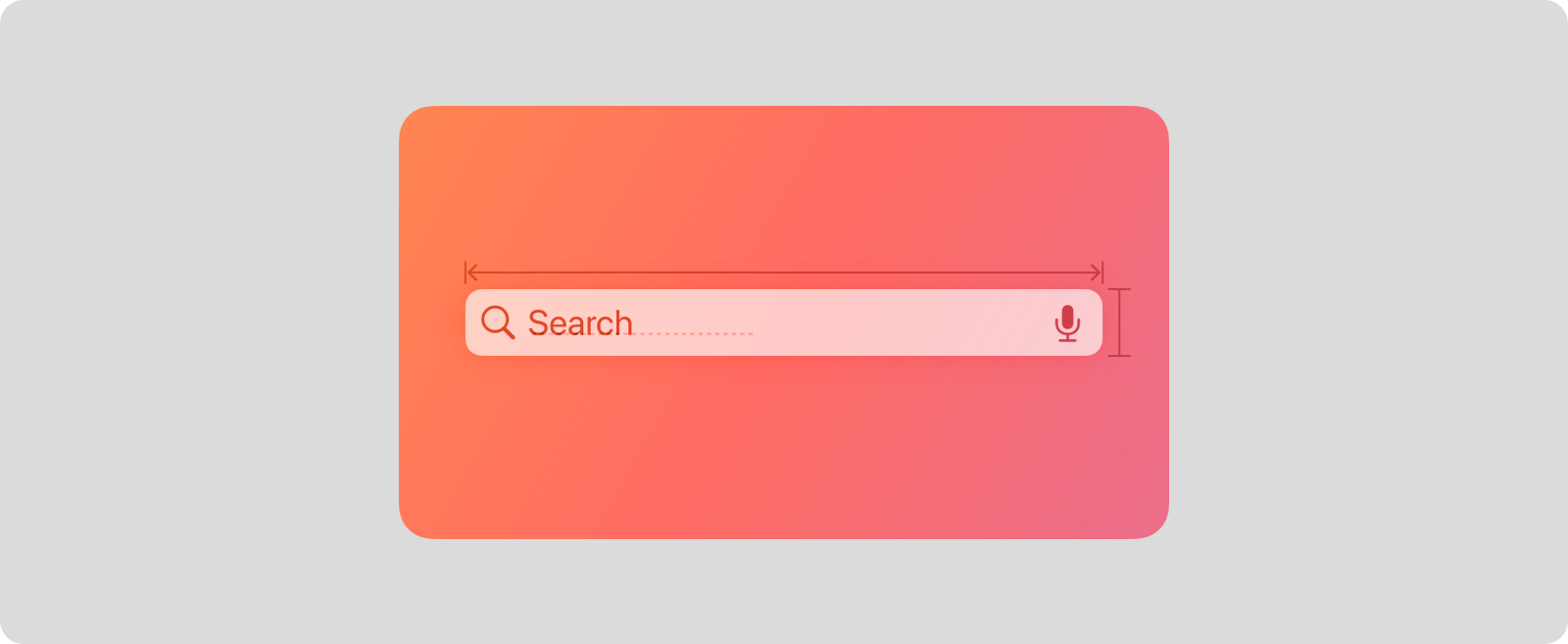
Поле поиска позволяет пользователям найти контент в коллекции по конкретным введённым терминам.
Отображайте плейсхолдер, описывающий тип информации, которую люди могут искать.
Показывайте последние результаты поиска пользователя (если они доступны) или список популярных терминов или предложений.
Запускайте поиск в подходящее время. Вы можете начать поиск, как только пользователи начнут печатать, или подождать, пока они не выберут «Вернуть» или «Ввести».
Включите кнопку Очистить.
Более подробно читайте тут.
Что пишут в гайдлайнах Material

Поиск позволяет людям вводить ключевое слово или фразу, чтобы получить релевантную информацию.
Представляйте предложения и результаты поиска в виде компактного упорядоченного списка.
Предоставьте краткое описание того, что пользователь сможет искать.
Используйте отдельно стоящую строку поиска, когда поиск является основной задачей приложения.
Более подробно читайте тут.
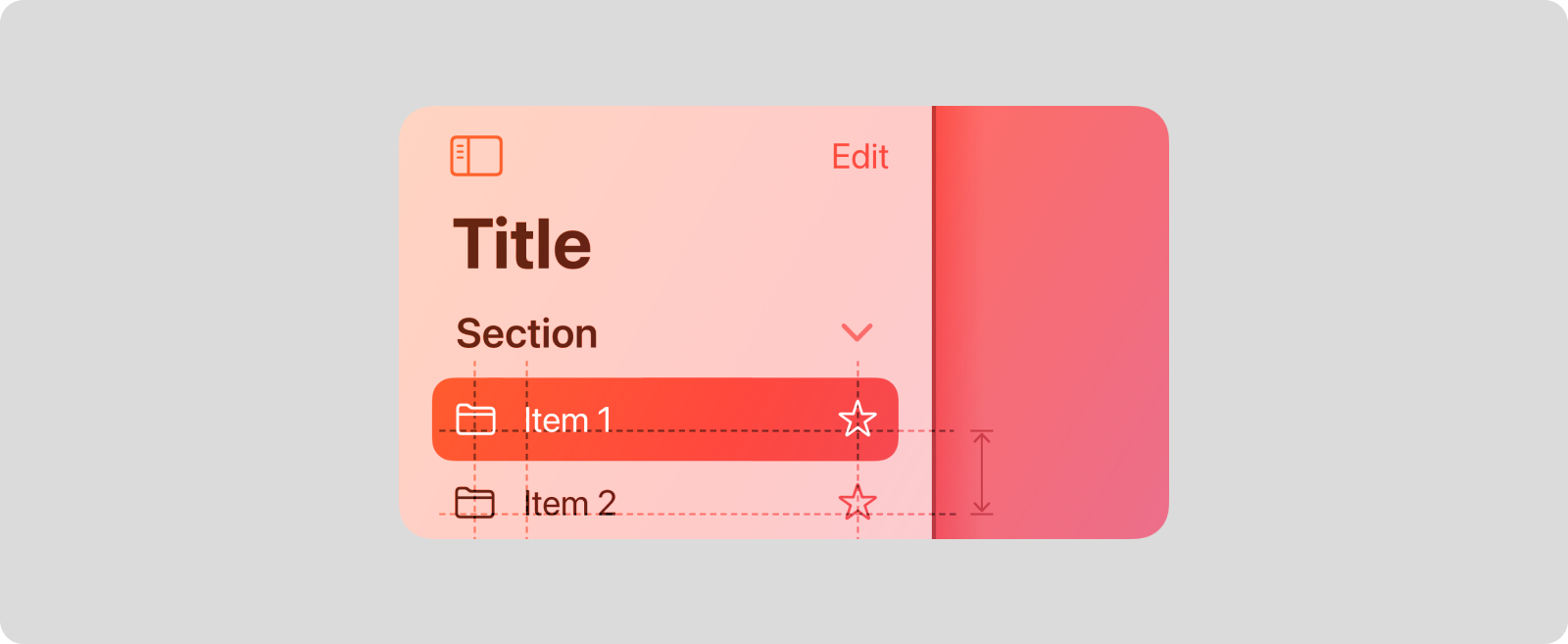
Top bar / Top app bar
Экраны в мобильном телефоне довольно маленькие, поэтому такой тип навигации очень важен. Top bar (Human Interface) или Top app bar (Material) закреплён сверху и всегда виден пользователю, чтобы помогать ему.
В верхней навигации может располагаться:
Стрелка «Назад» (иногда с подписью) для возврата со страниц второго и более порядка.
Иконка-бургер для перехода в сайд-навигацию.
Заголовок. Может быть расположен по центру (преимущественно на iOS) или ближе к иконке «Назад» (преимущественно на Android).
Подзаголовок. Может появляться над заголовком для лучшего понимания контекста (преимущественно на iOS).
Иконки дополнительных действий. В гайдлайнах Material рекомендуют размещать от 1 до 3 штук в порядке приоритета.

В случае, когда речь идёт об экране, для возврата назад используется стрелочка. Иногда стрелочку дополняют подсказкой о том, куда пользователь будет возвращен (на iOS). Рядом со стрелочкой может располагаться название страницы.
Заголовки для навигации Top bar / Top app bar:
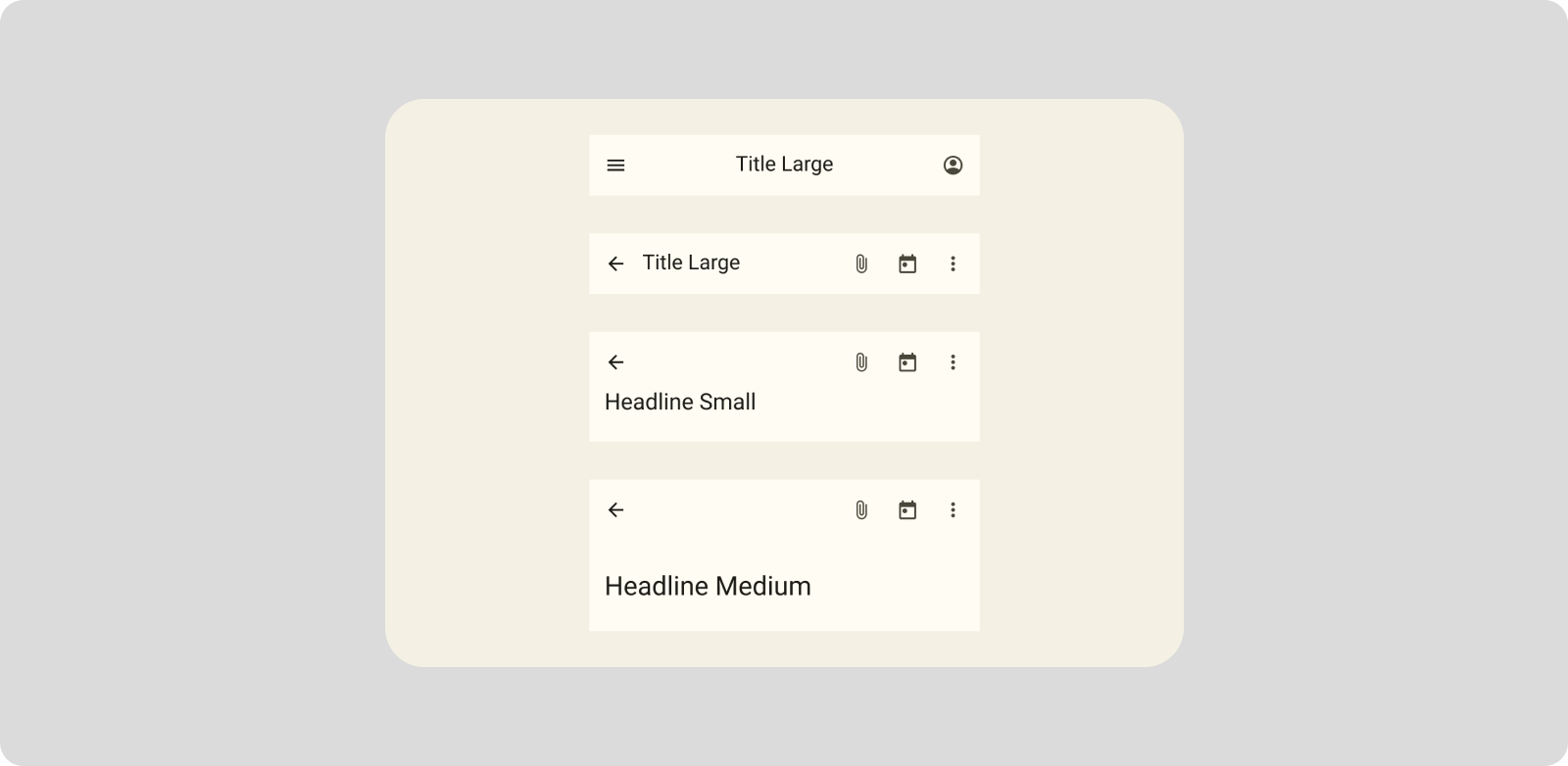
Мелкое название в одном ряду с кнопкой «Назад». Здесь может быть две опции — располагать его по центру (чаще в iOS) или рядом с кнопкой назад (чаще в Android).
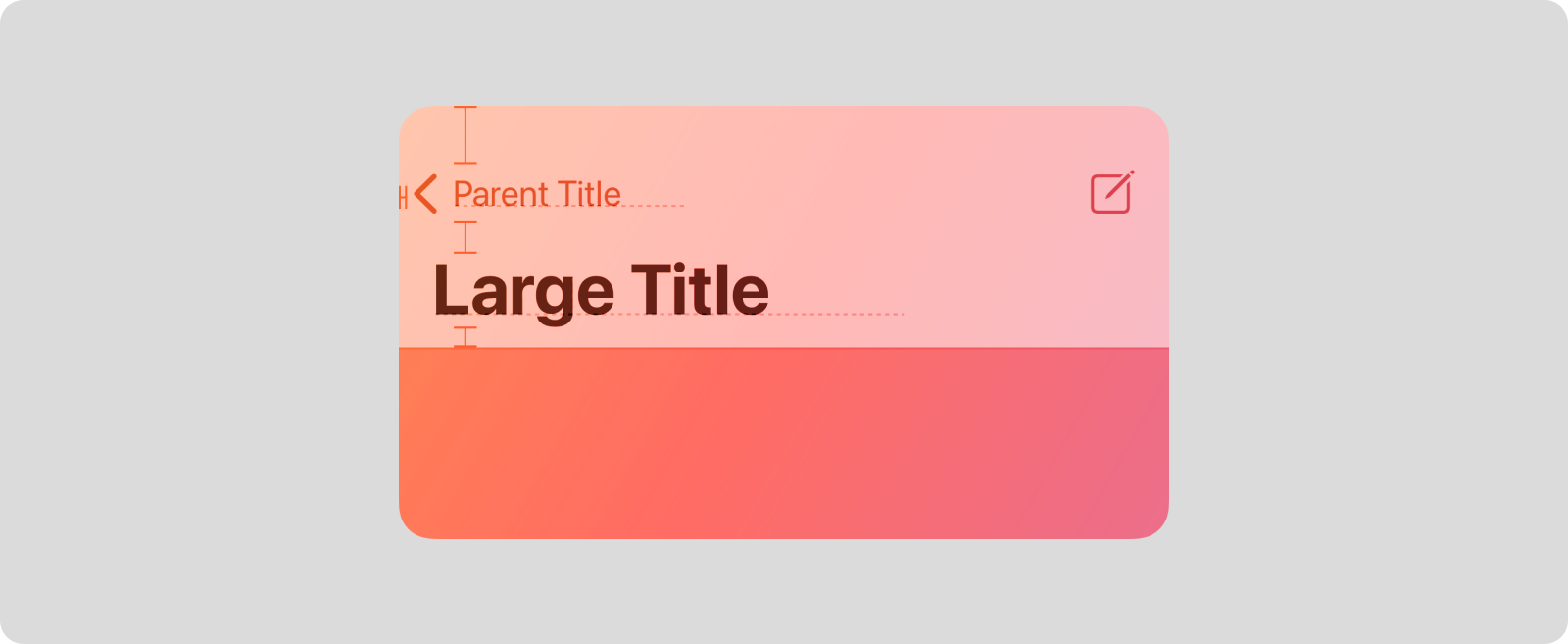
Крупный заголовок под кнопкой «Назад». В таком случае он не будет виден при скролле вниз.
Крупный заголовок, который при скролле вниз переносится наверх в стрелке «Назад». Так заголовок будет изначально крупным и читаемым, а затем станет меньше, но останется на виду.
Для закрытия модального окна (диалога, шторы, полноэкранного модального окна) используется свайпер, крестик. Иногда модальность закрывается по клику на область лайтбокса (затемнение). Шторы и модальные окна я не рассматриваю в этой статье, но вы можете почитать об этом в моём материале Sheet, dialog, or snackbar — what should a designer go for?
Тут отмечу, что новички периодически совершают ошибку, используя стрелку «Назад» вместо крестика. Такая иконка не является корректной, если у вас нет полноценного сценария внутри шторы. В случае, если у вас есть сценарий внутри шторы, стрелка должна возвращать пользователя назад на один шаг в рамках шторы.
Что пишут в гайдлайнах Human Interface

Navigation bar располагается в верхней части окна или экрана, помогая пользователям перемещаться по иерархии содержимого.
Используйте краткий заголовок, который помогает пользователям подтвердить своё местоположение. Однако, если заголовок кажется излишним, вы можете оставить область заголовка пустой.
Подумайте о временном скрытии панели навигации, чтобы не отвлекать пользователя.
Используйте стандартную кнопку «Назад». Люди знают, как ведёт себя стандартная кнопка «Назад». Следите, чтобы она работала всегда ожидаемым образом.
Более подробно читайте тут.
Что пишут в гайдлайнах Material

Top app bar отображает навигацию, действия и текст в верхней части экрана.
Текст заголовка должен легко помещаться в верхней панели приложения. Он не должен быть обрезан или уменьшен.
Заголовок может быть представлен в трёх размерах: S, M или L.
Навигационная иконка может быть представлена в виде стрелочки «Назад» или бургера.
После заголовка в конце контейнера можно разместить до трёх интерактивных значков. Часто используемые действия размещайте ближе к переднему краю.
Более подробно читайте тут.
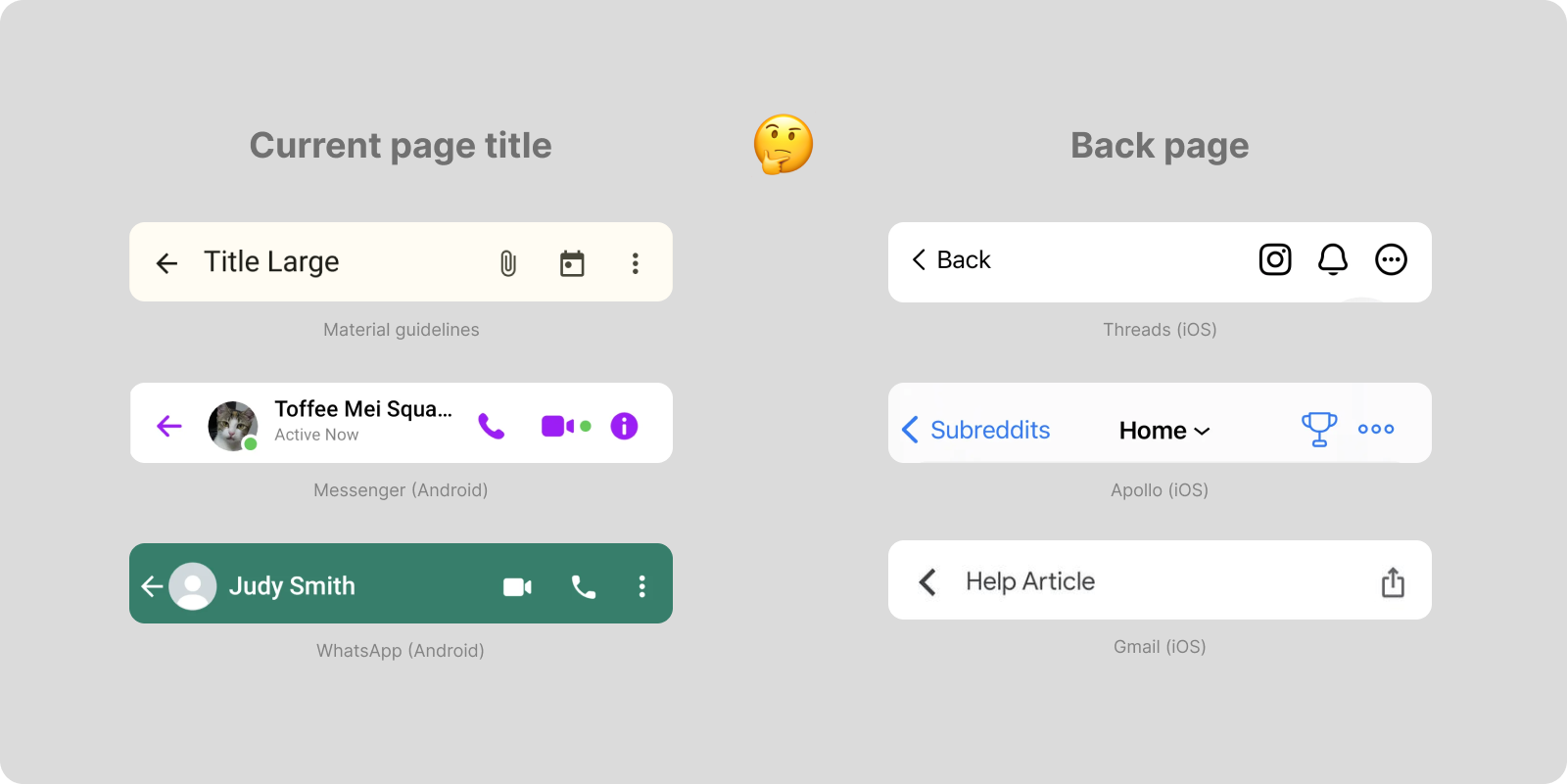
Отличия верхней навигации на iOS и Android
Отмечу расхождения между платформами в размещении заголовка относительно кнопки «Назад».
В Material guidelines заголовок располагают совсем близко к иконке «Назад». Так между ними возникает визуальная связь, и некоторым пользователям, которые пересели с айфона на Андроид, может показаться, что это название предыдущей страницы.
В Human Interface рядом со стрелочкой часто пишут название раздела, в который вернёт нас клик на стрелочку или же текстовая подсказка «Назад».

Также отмечу, что в приложениях на iOS и Android в большинстве случаев используются разные иконки для возврата назад. В каталоге иконок Material даже есть иконки назад и вперёд отдельно для iOS.

Большое спасибо комьюнити за поддержку, добрые советы и рекомендации. Отдельное спасибо Артемову Росту, Денису Кожухарь и Алексею Телышеву за консультации по поводу реализации, а также Игорю Долгову за обратную связь.
Выводы
Навигация — важная составляющая любого приложения. Тип навигации влияет на пользовательский опыт. Выбирайте его в зависимости от целей приложения и учитывайте особенности платформы.
Вы не ошибётесь с выбором навигации, если зададите три простых вопроса:
Что должно быть сверху экрана, нужно ли дать возможность вернуться назад через верхнюю навигацию?
Что должно быть внизу экрана?
Полезен ли пользователю поиск в рамках моего продуктового сценария?
Эти вопросы помогут вам не забыть про ключевые элементы навигации в вашем приложении. Пишите, что ещё рассказать про UX и навигацию в следующих статьях.
*Meta Platforms признана экстремистской организацией, принадлежащие ей социальные сети Facebook и Instagram запрещены в России.
