Привет, Хабр! Я Руслан Новиков, лидер стрима «Интернет-банкинг» в ВТБ. Недавно мы запустили полностью обновлённый интернет-банк. Зачем мы начали его делать, с чем нам пришлось столкнуться, как удалось не стать похожими на всех — об этом мы с коллегами расскажем ниже.
Почему мы решили обновить интернет-банк
Последний раз интернет-банк обновлялся три года назад. Для цифровых продуктов это почти вечность. При этом прошлое обновление было скорее визуальным, чем технологическим.
За это время у пользователей накопилось много проблем, мы часто получали от них не самые лестные отзывы. Вот парочка из них: «Неудобно всё: от навигации по сайту и до самого представления данных. Чтобы получить любую необходимую информацию, нужно сделать 10 кликов», «Неудобный интерфейс в личном кабинете — нет наглядности». Около 78 % пользователей считали старый интернет-банк неудобным.
Мы решили систематизировать все комментарии, чтобы понять, над чем нужно начинать работу в первую очередь. Выделили две большие группы:
1) проблемы дизайна, клиентского опыта и доступного функционала:
- неудобный интерфейс: пользователям было непонятно, где находятся нужные им разделы и операции;
- проблемный вход: если клиент забывал свой пароль, ему нужно было пройти настоящий квест, чтобы его восстановить;
- навязчивая реклама: предложения по кредитам и другим продуктам от банка, по словам некоторых пользователей, просто зашкаливали;
- сложности с переводами: клиенты, например, не могли переводить деньги с карты на карту в другие страны;
- недостаточно поставщиков услуг: из-за этого были проблемы с оплатой счетов за образование или квартиру. А ещё многим было действительно сложно разобраться в логике платежей;
2) технические проблемы:
- ошибки: они, конечно, всегда появлялись в самый неподходящий момент;
- недоступность: иногда из-за плановых работ клиенты не могли войти в интернет-банк;
- длительность сессии: время, которое пользователи могли провести в ВТБ Онлайн, было весьма ограниченным;
- медленная работа: долгие лоудеры — наверное, одна из основных неприятностей, с которыми сталкивались наши клиенты;
- долгое обновление баланса: после переводов и платежей балансы карт не обновлялись мгновенно, что, конечно, жутко раздражало пользователей.
Мы не могли игнорировать все эти проблемы. И поэтому решили полностью обновить интернет-банк — просто «перекрасить» его уже было нельзя. Чтобы решить все проблемы пользователей, нужно было создавать всё с нуля.
Что мы сделали
Создали концепт нового интернет-банка
Для начала нам нужно было создать концепт нового интернет-банка. Перед этим мы определили для себя несколько принципов работы.
- Учёт потребностей пользователя. Мы не делаем так, как хотим или как нам кажется. Мы исследуем запросы пользователей, а также тестируем решения и концепции на каждом шаге проектирования.
- Создание цифровых сервисов, а не просто интерфейсов. Это должна быть экосистема, которая предполагает переиспользование однотипных сценариев и компонентов, — это удобно и для разработчиков, и для пользователей.
- Минималистичный дизайн, чистота и открытость интерфейса. Такой дизайн проще воспринимать разным возрастным категориям пользователей.
Во время работы мы тестировали несколько концепций: первая — с горизонтальным скроллом продуктов, вторая — с расположением всей информации о клиенте в боковом меню. Горизонтальный скролл ожидаемо был неудобным для использования, а информация о клиенте в левой части вместе со списком банковских продуктов оказалась совсем непривычной для пользователей ВТБ Онлайн.
Ирина Соловьёва
дизайнер


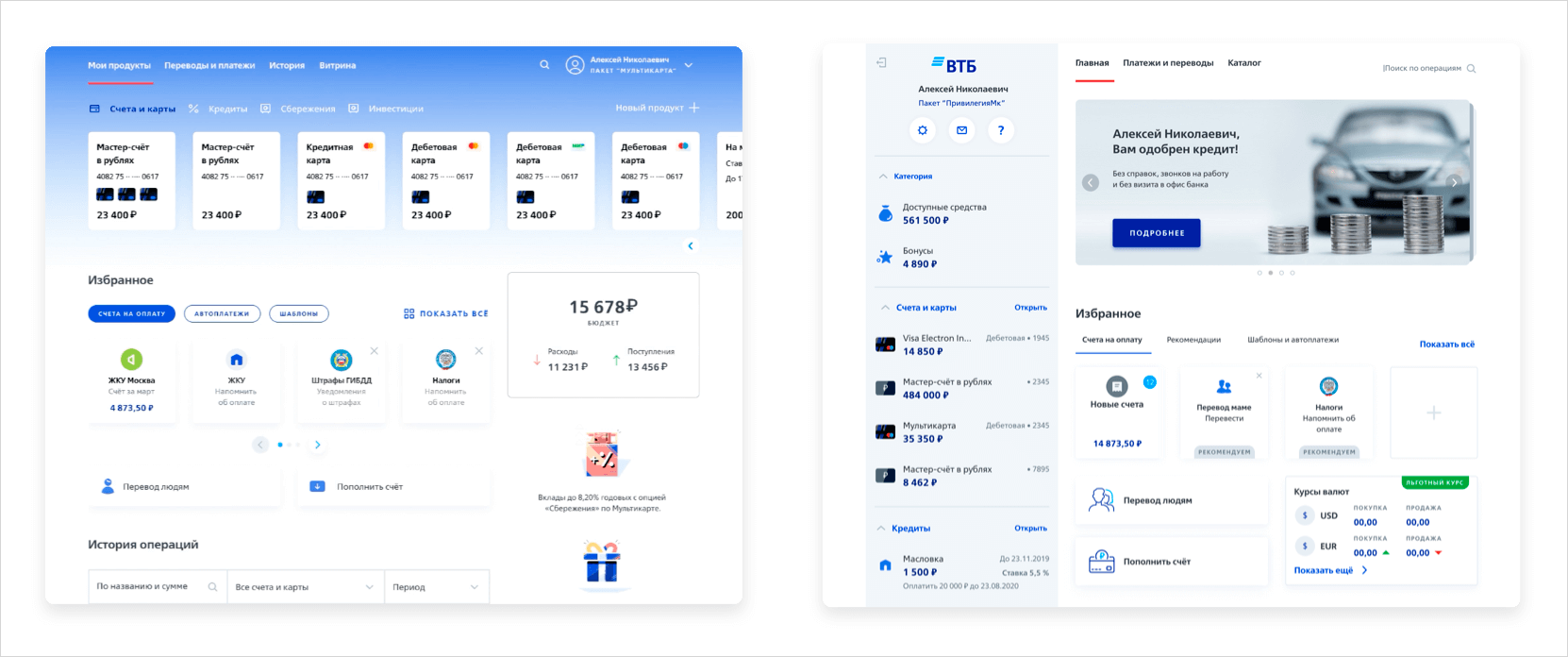
Остановились на концепции, где сочетались некоторые элементы старого интернет-банка с уже привычным для пользователей боковым меню.


Оформленные банковские продукты теперь располагаются слева в виде списка, разбитого на категории, и доступны с любой страницы интернет-банка.
Разработали новые иллюстрации и анимацию
В старом интернет-банке на персональных предложениях и карточках продуктов использовались фотографии, которые не передавали сути продукта или предложения.

Мы полностью заменили фото на иллюстрации, переняв стиль с онбординга старого интернет-банка. Создали систему иллюстраций, которые сможем использовать для разных ситуаций и задач.

Иллюстрации улучшают пользовательский опыт: они помогают рассказать историю, объяснить сложную структуру продукта или операции, а также передать сообщение, что нужно сделать клиенту. А ещё иллюстрации помогают усилить восприятие бренда.
Екатерина Молявка
дизайнер
В свою очередь анимация делает интерфейс понятным и интуитивным, подталкивает пользователя к выполнению действия. Мы выделили два типа анимации в интернет-банке:
Функциональная
- За счёт такой анимации можно добиться ощущения, что процессы происходят быстрее, чем это может быть на самом деле. Например, анимация автообновления баланса после перевода или шиммеры загрузки при переходе между страницами.
- Анимация обеспечивает визуальную обратную связь и понятнее отражает происходящие изменения. Пользователь видит элементы в контексте и понимает операцию, потому что видит, как она происходит.
Выразительная
- Анимация иллюстраций и иконок служит и для «вознаграждения» пользователя. Например, она присутствует на странице статуса операции или при наведении на иконку продукта. Анимация помогает придать характер дизайну.
Сделали дизайн-систему с библиотекой компонентов UI-Kit
Дизайн-система — это структура, которая приводит в порядок все инструменты и процессы проектирования. Это единый источник информации для всех участников процесса создания продукта.
Мы выделили три части, из которых должна состоять дизайн-система:
- ценности: идеология, миссия и принципы, tone of voice, визуальный язык бренда;
- ресурсы: библиотеки компонентов, иконок, иллюстраций, шаблонов и паттернов;
- инструменты: инструкции, гайдлайны, чек-листы и правила.
Зачем нужна дизайн-система? Для бренда — это единый узнаваемый клиентами язык коммуникации абсолютно в разных каналах. Для пользователя — одинаковый и понятный процесс оформления любого банковского продукта. Разработчикам и дизайнерам дизайн-система помогает ускорять вывод продукта на клиентов за счёт переиспользования макетов.
Дамир Хабибуллин
PO команды «Развитие»
Поговорим детальнее о дизайн-системе для разработки и дизайна. В ВТБ Онлайн больше 30 команд, в которых около 70 дизайнеров и 52 фронтенд-разработчика. Для сохранения единого визуального языка и стиля кода нужен инструмент для работы между командами. Мы используем Figma для дизайнеров и Storybook для разработчиков.
В Figma создаётся дизайн-макет библиотеки компонентов, затем компоненты берутся в разработку, а для их отладки и демонстрации работы используется Storybook.

Структура библиотеки компонентов в Figma и Storybook одинаковая. Мы стараемся сохранять последовательность и названия компонентов.


У нас несколько библиотек: стили, система изображений, компоненты, шаблоны и паттерны. Из сочетания стилей, иконок или других изображений создаются компоненты, из сочетания компонентов — шаблоны, из сочетания шаблонов — паттерны или типовые сценарии.

Изменили клиентский опыт
Мы понимали, что у нас абсолютно разная аудитория, но при этом всех пользователей объединяет одно — желание просто и быстро решить свою задачу в интернет-банке. Мы решили сделать опыт использования сервиса более простым и понятным, а также учитывать стандартные паттерны поведения пользователей в цифровом пространстве.
Сначала мы пересмотрели сценарии входа и восстановления пароля, так как это самый первый этап в использовании интернет-банка. Начали с небольших изменений: сократили количество шагов, объединив на одном экране ввод логина и пароля, добавили подсказки и автоматическое предзаполнение полей, дали возможность посмотреть пароль, а не просто вводить его вслепую.
Анастасия Климович
Сustomer journey expert

Драфт User flow клиента при входе по логину и паролю
Параллельно разрабатывали сценарии новых быстрых способов авторизации. Мы понимали, что номер карты у клиентов не всегда под рукой, а логин и пароль можно легко забыть. В результате сделали вход по QR-коду: по нему смогут входить те клиенты, у которых установлено новое мобильное приложение ВТБ Онлайн. Также появился и вход по номеру телефона.
После входа клиент попадает в интернет-банк. Там он может совершать как привычные операции, например просмотр баланса, так и более сложные — оформление кредита или покупка страховки, где у него могут возникнуть трудности.
Чтобы помочь клиенту быстрее решать задачи, мы разработали шаблоны типовых страниц и сценариев.

Wireframe для сценария совершения операции
Также продумали новую навигацию — теперь, находясь в любом разделе, клиент будет видеть боковое меню со всеми продуктами и балансами. Таким образом мы упрощаем клиентский опыт и не заставляем пользователя каждый раз приспосабливаться к интерфейсу.
Банковские продукты и услуги достаточно специфичны и содержат множество условий, с которыми должен согласиться клиент, прежде чем перейти на следующий шаг. В таких случаях мы придерживались следующих принципов:
- не ставить галочки за клиента в поле «Я ознакомлен и согласен с условиями» при оформлении продукта;
- открыто говорить о комиссиях, если они присутствуют;
- давать возможность открыть или скачать документ, ознакомиться и вернуться к заполнению формы позже без потери уже введённых данных;
- давать ссылки на официальные сервисы, где можно получить дополнительную консультацию.
При этом пользователю важно объяснить не только юридические аспекты, но и поддержать в моменты, когда возникают технические ошибки. Наверняка вы часто сталкивались с ситуацией, когда на экране видите текст, а что дальше с этим делать, непонятно.

Сообщение на экране с информацией о досрочном погашении
Чтобы не ставить наших клиентов в такие ситуации, мы стараемся объяснить понятным языком, в чём причина и как исправить проблему.

Сообщение для клиентов, у которых отсутствует доступ в интернет-банк
Мы понимаем, что клиентский путь сейчас всё ещё неидеален — есть лишние шаги в сценариях, некоторые тексты сухие и формальные, также периодически возникают неочевидные ошибки, которые обусловлены техническими или бизнес-ограничениями. Но мы продолжаем работать над этим, чтобы новый интернет-банк стал ещё качественнее и удобнее для наших клиентов.
Перешли на микросервисную архитектуру
Для предоставления нашим клиентам качественно нового уровня пользования ВТБ Онлайн, необходимо было решить технические ограничения, которые отчасти зависели от архитектуры бэкенда. В банке стартовал проект по микросервисной архитектуре, а мы, в свою очередь, доработали архитектуру фронта, чтобы работать с микросервисами.
При разработке мы следуем принципам омниканальности, поэтому совместно с разработчиками мобильного приложения ВТБ Онлайн ведём переход от монолитного бэкенда с собственным протоколом доступа к объектам на микросервисы, которые используют широко распространённый и привычный REST Api.
Переход на микросервисы помогает нам решить проблемы и пользователей, и разработчиков: он позволяет использовать привычные инструменты для интеграции с бэкендом. Так как переписать весь существующий бэкенд за один подход невозможно, мы решили внедрять микросервисы поэтапно.
Максим Мурзин
лидер разработки команды «Развитие»
Для начала мы выбрали самый популярный функционал в интернет-банке — страницу авторизации и главную, а также список продуктов пользователя. Сейчас эти разделы уже работают на микросервисной архитектуре, — это позволило обеспечить более быструю загрузку главной страницы.
Также для поэтапного перехода мы реализовали механизм управления доступностью функционала и поддержку различных режимов входа, чтобы быстро и гибко регулировать нагрузку и переключать бэкенды во время работы интернет-банка.
На текущий момент мы не останавливаемся на переработке архитектуры фронта, разрабатываем условия для обеспечения независимой разработки и выкладки частей приложения в рамках нашей цели по переходу на полностью модульную архитектуру.
Влад Кудашев
лидер разработки команды «Платформа»
Внедрили процессы дизайн- и код-ревью
Чтобы дизайн-система полноценно выполняла свои функции, мы внедрили процессы дизайн- и код-ревью. Теперь перед началом разработки дизайнер продуктовой команды отправляет макет в виде карты экранов со стрелками переходов и индикацией нажатий дизайнерам нашей платформенной команды.
Отдельно обсуждаются кастомные компоненты, чтобы решить — добавлять их в библиотеку или нет. Важная часть ревью — проверка сценария на корректность пользовательского пути и информационной архитектуры. Только после согласования макета можно начинать разработку.
После реализации функционала разработчик продуктовой команды создаёт карточку ревью, где в качестве ответственных, помимо коллег из своей команды, добавляет разработчиков нашей платформенной команды. Они следят за соблюдением правил, заложенных в дизайн-системе, проверяют следование общим концепциям и проектным бест-практисам.На текущий момент мы не останавливаемся на переработке архитектуры фронта, разрабатываем условия для обеспечения независимой разработки и выкладки частей приложения в рамках нашей цели по переходу на полностью модульную архитектуру.
Дамир Хабибуллин
РО команды «Развитие»
В ходе код-ревью разработчики обсуждают альтернативные решения и делятся опытом. После того как ревьюверы проставили свои «лайки», код попадает в основную ветку разработки, откуда впоследствии происходит установка на внутренние контуры для тестирования.

Начали делать интернет-банк доступным для всех клиентов
В нашей команде есть трое слепых разработчиков по accessibility. Они вместе с нами разрабатывают, тестируют и анализируют работу обеих платформ. На основе их рекомендаций мы перерабатываем код, а иногда даже структуру интерфейса.

Наша основная задача — сделать интернет-банк доступным для всех клиентов банка, в том числе для людей с физическими ограничениями по здоровью, при этом адаптируя интерфейс и алгоритмы так, чтобы не пострадала заложенная в систему бизнес-логика.
При разработке мы ориентируемся на три важных вещи:
- порядок табуляции: это порядок переноса фокуса на странице с одного элемента управления на другой при нажатии клавиши TAB;
- прочитка скринридером: тексты для озвучки элементов на странице;
- уровни заголовков: структура заголовков на странице.
Для продуктовых команд уже написаны гайдлайны и рекомендации для проектирования макетов и разработки функционала с учётом инклюзивности.

Сейчас обновлённый интернет-банк ВТБ Онлайн доработан для незрячих и слабовидящих клиентов по основным сценариям входа, платежей и переводов. Завершить адаптацию полностью мы планируем в следующем году.
Адаптировали интерфейс под мобильные браузеры
Мы хотим, чтобы клиентам было комфортно пользоваться интернет-банком с любого устройства, особенно если нет возможности установить мобильное приложение.
Начали с того, что дизайнеры разработали несколько версий адаптивности. Некоторые из них изрядно напугали наших разработчиков, потому что требовали революционных переработок. Но мы выбрали эволюционный путь, который на данном этапе легче внедрять и который включает потенциал для будущего развития.
На этом пути нам помогает использование дизайн-системы и библиотеки компонентов. Мы разработали и внедрили адаптивную сетку, затем приступили к адаптации всех компонентов в UI-Kit и включению этих компонентов в приложение. Такое постепенное внедрение адаптивности позволило не затрагивать разработку продуктовых команд и работу всего приложения.
Тут стоит отметить, что мы не ошиблись в выборе инструментов: популярные плагины в Storybook позволяют нам быстро организовать отладку и тестирование компонентов. Разработанная нами документация и чек-листы в Figma помогают дизайнерам и разработчикам продуктовых команд проектировать и внедрять адаптивность в своих сценариях.

Фрагмент документации адаптива в Figma для дизайнеров
Немного о нашей команде
У нас созданы продуктовые стримы по каждому направлению — дебетовые карты, кредиты наличными и другие. Это самостоятельные команды, которые отвечают за создание продуктов и сервисов, вывод и обслуживание во все каналы end2end. Также в банке есть канальные стримы, которые, по сути, отвечают за «магазин» и строят каркас для вывода продуктов. Одним из них мы и являемся — канал интернет-банк ВТБ Онлайн.
Непосредственно в нашем канальном стриме над каркасом трудится три SCRUM-команды:
Состав команд типовой — если по ключевым ролям, то получается так:
- 5 дизайнеров;
- 13 разработчиков;
- 5 тестировщиков;
- 3 аналитика.
Наша команда находятся на передовой, потому что им необходимо сделать все процессы и артефакты такими, чтобы не заниматься только обучением и консультированием ребят из продуктовых команд. Хотя и без этого, конечно, никак.
Дмитрий Борисенков
лидер команды дизайнеров
А их очень много — только продуктовых и сервисных стримов у нас 17, в которых более 30 команд делают более 265 сценариев в канале «интернет-банк». Так мы получаем более 200 участников — это дизайнеры, разработчики, тестировщики и аналитики, которые очень хотят быстрее решить свою таску в спринте.

Любимые стримы, которые всегда что-то хотят задеплоить
Только наличие открытой дизайн-системы, библиотеки компонентов в коде, описания процессов, как проводится дизайн-ревью, как кодировать, куда заливать свой код и так далее, позволило сделать конвейер производства эффективным.



