Улучшение user experience и повышение юзабилити сервиса posterxxl.ru привело к росту чиcтой прибыли на 133%.

Для большого количества отечественных e-commerce сайтов и интернет-магазинов рост прибыли возможен без дополнительных затрат на рекламу и продвижение, за счёт улучшения пользовательских качеств сайта. О том, как это было сделано на примере сервиса posterxxl.ru вы узнаете из этой статьи.

Для большого количества отечественных e-commerce сайтов и интернет-магазинов рост прибыли возможен без дополнительных затрат на рекламу и продвижение, за счёт улучшения пользовательских качеств сайта. О том, как это было сделано на примере сервиса posterxxl.ru вы узнаете из этой статьи.
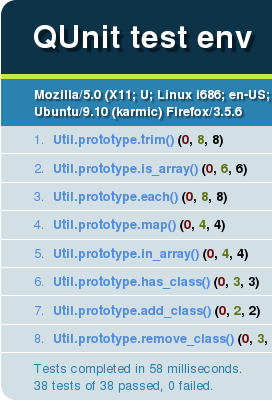
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.


 До знакомства с
До знакомства с  Я иногда сталкивался с тем, когда web-программист не знал CSS или, скорее, не хотел заниматься облагораживанием своего HTML, который являлся результатом работы разрабатываемого им скрипта. Это натолкнуло меня на мысль, что ему (программисту) не помешало бы иметь при себе некоторое средство для создания «красивых» страниц. Средство должно было бы включать в себя некоторый CSS, возможно, картинки, и подключаться к любому HTML (очевидно, созданному по некоторым определённым правилам). При этом смена CSS (и картинок) на альтернативные не должна была бы приводить к семантически некорректному отображению.
Я иногда сталкивался с тем, когда web-программист не знал CSS или, скорее, не хотел заниматься облагораживанием своего HTML, который являлся результатом работы разрабатываемого им скрипта. Это натолкнуло меня на мысль, что ему (программисту) не помешало бы иметь при себе некоторое средство для создания «красивых» страниц. Средство должно было бы включать в себя некоторый CSS, возможно, картинки, и подключаться к любому HTML (очевидно, созданному по некоторым определённым правилам). При этом смена CSS (и картинок) на альтернативные не должна была бы приводить к семантически некорректному отображению.
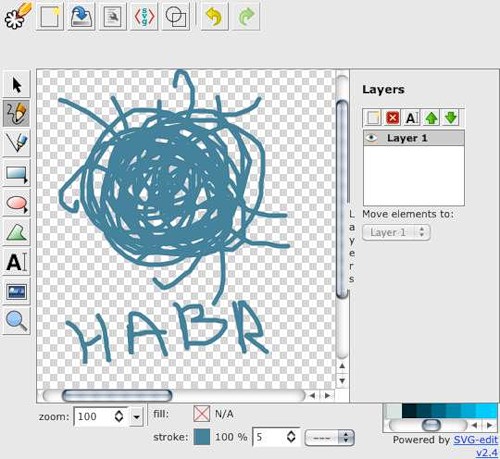
 Привет всем! Очень странно, что я не нашел на Хабре ничего такого, про что расскажу вам далее…
Привет всем! Очень странно, что я не нашел на Хабре ничего такого, про что расскажу вам далее…

