
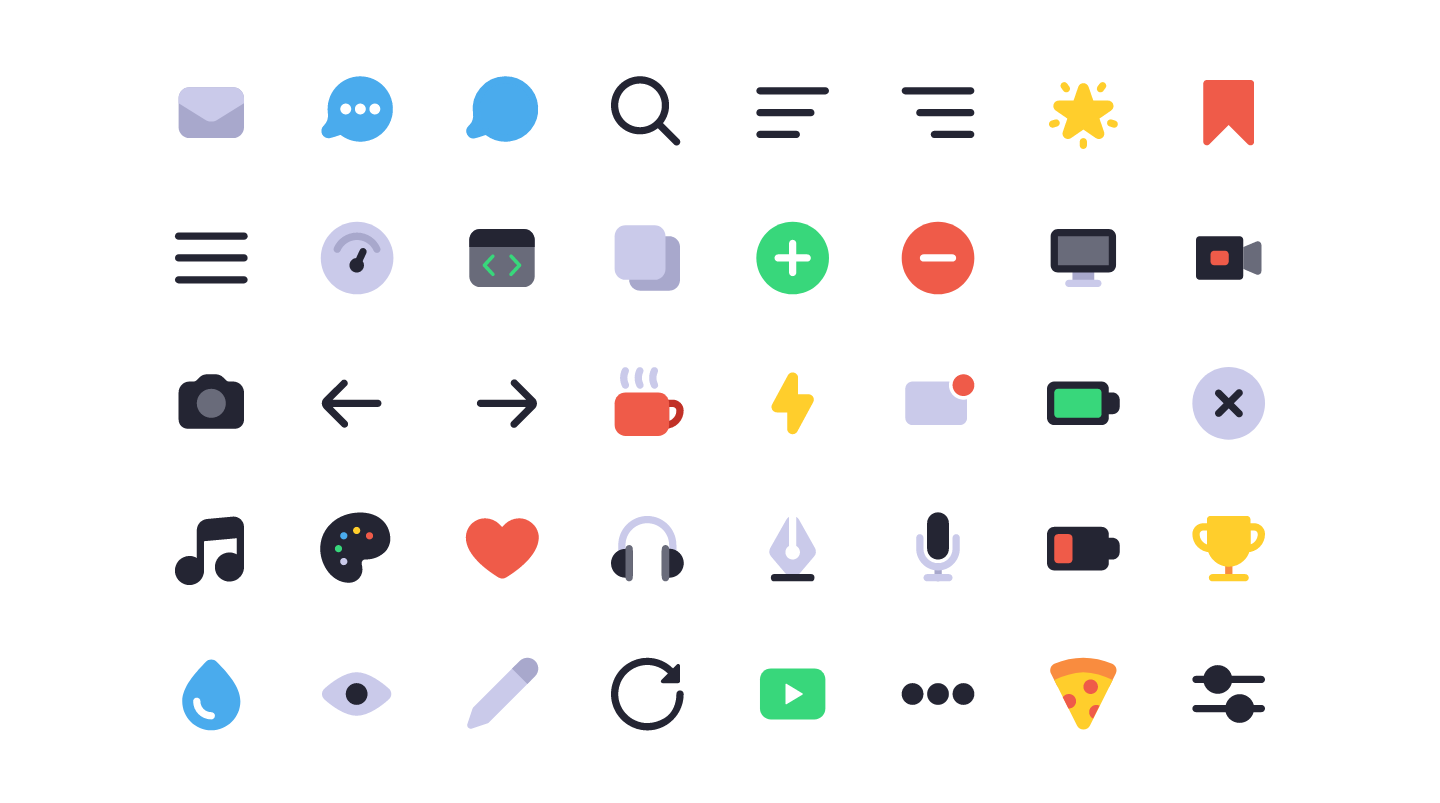
Давно прошли те дни, когда для иконок в вебе использовались картинки и CSS-спрайты. С развитием веб-шрифтов номером 1 для отображения иконок на сайтах стали иконочные шрифты.
Шрифты — векторные, так что вам не нужно беспокоиться о разрешении экрана. Для них можно использовать те же CSS-свойства, что и для текста. В результате вы имеете полный контроль над их размером, цветом и стилем. Вы можете добавлять к ним эффекты, трансформировать или декорировать их. Например, повернуть (
rotate), подчеркнуть (underline) или добавить тень (text-shadow).Иконочные шрифты не идеальны, поэтому все большее число людей предпочитает использовать встроенные SVG-изображения. На CSS Tricks есть статья, где описаны моменты, в которых иконочные шрифты уступают SVG-элементам: резкость, позиционирование, сбои кросс-доменной загрузки, особенности браузеров и блокировщики рекламы. Сейчас вы можете обойти большинство этих проблем, что, в целом, делает использование иконочных шрифтов безопасным.
Да, еще одна вещь, которая абсолютно невозможна при использовании иконочных шрифтов: поддержка многоцветности. Только SVG может это сделать.
TL;DR: этот пост позволяет вникнуть в то, как и почему. Если вы хотите понять весь процесс, читайте дальше. В противном случае вы можете посмотреть окончательный код на CodePen.