Статья не претендует на универсальность, но статья — есть работоспособная инструкция по развёртке среды «с нуля» до этапа «пишем первую строчку кода». В комментариях принимаются советы и рекоммендации по улучшению инструкции.
CheStyle @CheStyle
Пользователь
Emacs и Python, Python и Emacs
5 мин
22KВ сети часто возникают разговоры на тему «Python best IDE — does it really exist?». Для примера — недавний Q&A в группе Python community на LinkedIn (к сожалению, просмотр возможен только для пользователей группы). Если вкратце, то мир вертится вокруг:
Если первые четыре решения предоставляют IDE для Python прямо из коробки, то последние два требуют определенных настроек. Для Vim не знаю, но для Emacs надо потратить не меньше 6 часов поисков по интернету и экспериментов перед тем как будет получена удобная и (очень) функциональная среда для Python.
Что до меня, то весьма долгое время я работал с Eclipse + PyDev — вполне работоспособное решение. Но после окончательного переезда с Windows в Ubuntu (всем ставить шрифты Liberation в Убунте!), я решил таки завершить начатое уже давно — начать использовать Emacs не только как GTD-органайзер, IRC-клиент и редактор «когда не хочется запускать Eclipse».
История данных шести часов под хабракатом (история предполагает, что читающие хоть немного знакомы с Emacs и Python, а также носит Ubuntu(Debian)-specific оттенок, когда дело касается установки пакетов).
- Eclipse + PyDev — похоже, что самое популярное из свободных решений.
- Komodo IDE — по отзывам отличное средство, но не free.
- WingIDE — лучший autocompletion для Python, но опять-таки non-free.
- Eric — IDE на Qt и QScintilla, пробовал только на Windows, видно недопробовал — показалась неудобной. Если у кого есть полезная информация и ссылки — поделитесь, пожалуйста, в комментариях.
- NetBeans 6.5 — готовится к выходу встроенная поддержка Python в этой IDE версии 6.5, ждем с нетерпением!
- Vim — для фанатов Vim ничего лучше быть, понятно, не может — после обработки напильником, правда.
- Emacs — аналогично Vim — для пользователей, которые много времени проводят в Emacs, он дает лучший user-experience при разработке на любом языке.
Если первые четыре решения предоставляют IDE для Python прямо из коробки, то последние два требуют определенных настроек. Для Vim не знаю, но для Emacs надо потратить не меньше 6 часов поисков по интернету и экспериментов перед тем как будет получена удобная и (очень) функциональная среда для Python.
Что до меня, то весьма долгое время я работал с Eclipse + PyDev — вполне работоспособное решение. Но после окончательного переезда с Windows в Ubuntu (всем ставить шрифты Liberation в Убунте!), я решил таки завершить начатое уже давно — начать использовать Emacs не только как GTD-органайзер, IRC-клиент и редактор «когда не хочется запускать Eclipse».
История данных шести часов под хабракатом (история предполагает, что читающие хоть немного знакомы с Emacs и Python, а также носит Ubuntu(Debian)-specific оттенок, когда дело касается установки пакетов).
+48
Как оформить своё дело (в Украине)
7 мин
11KВ этом посте я написал длинный текст о том как:
Я описываю свой личный опыт. Простите за возможные ошибки. Навеяно этим постом
Исходные данные такие: Украина, удаленная работа с иностранным заказчиком, разработка сайтов.
- оформиться в Украине
- стать физическим лицом-предпринимателем
- платить единый налог
- упростить себе жизнь при помощи интернет отчётности
Я описываю свой личный опыт. Простите за возможные ошибки. Навеяно этим постом
Исходные данные такие: Украина, удаленная работа с иностранным заказчиком, разработка сайтов.
+91
Полезные инструменты для web-разработчиков
2 мин
2.4KХотелось бы просто поделиться ссылкой на простейшие инструменты, которые могут помочь web-разработчикам, облегчив их рутинные процедуры.
Почти год назад была необходимость защитить большое количество адресов электронной почты от роботов по сборке мейлов, для последующей рассылки по ним спама. По этому поводу быстро набросал страничку, которая позволяет кодировать адреса посредством JavaScript. За основу был взят алгоритм из плагина шаблонизатора Smarty (для особо пытливых могу выложить реализацию на РНР отдельно).
Конечно у него есть и свои минусы:
MailLink
Почти год назад была необходимость защитить большое количество адресов электронной почты от роботов по сборке мейлов, для последующей рассылки по ним спама. По этому поводу быстро набросал страничку, которая позволяет кодировать адреса посредством JavaScript. За основу был взят алгоритм из плагина шаблонизатора Smarty (для особо пытливых могу выложить реализацию на РНР отдельно).
Конечно у него есть и свои минусы:
- адрес будет показываться только при всключенном JavaScript
- если у робота есть поддержка JS, то он может распознать скрываемый e-mail
+66
Разгоняем Wordpress
4 мин
36K Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.
Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.Wordpress является сейчас наиболее популярной платформой для одиночного хостинга блогов. Ряд хостинг-провайдеров уже даже предлагают площадки с предварительно установленным Wordpress, а в большом количества изданий рассуждают, как лучше заработать на новом блоге или правильно его использовать. Я собираюсь осветить один из основных вопросов, встающих перед администраторами блогов: как сделать так, чтобы сайт быстро работал. Нижеизложенный материал рассчитан на максимально широкую аудиторию пользователей.
Основные положения
Ускорение работы любой системы возможно в основном за счет кэширования некоторых (тут стоит подчеркнуть, что именно некоторых, а не всех подряд) часто используемых операций. Все кэширующие мероприятия, в том числе и для Wordpress, можно разбить на несколько основных частей:
- База данных
- Компиляция серверных скриптов (PHP)
- Статические страницы
- Клиентская составляющая
+49
Vim как IDE для веб-разработки, и не только.
12 мин
102KВ данной статье рассматриваются мощные плагины, позволяющие повысить удобство разработки в VIM, а также даются ценные указания по их доработке и использованию. В том числе, используемых команд и горячих клавиш.
Рассмотрена настройка через конфигурационный файл vimrc и приведены ссылки на статьи с описанием отдельных моментов.
Кого-то VIM оттолкнет, показавшись поначалу слишком сложным или неудобным. Однако не стоит недооценивать его гибкость и возможность настройки себя, ведь из VIM можно буквально вылепить идеальный редактор/IDE, таким, каким вы представляете его себе.
Надеюсь, что эта статья поможет читателю убедиться в этом. Безусловно, она ориентирована, в первую очередь, на опытных пользователей Vim'а, но и новички смогут почерпнуть из нее немало полезного.
Я постарался писать как можно компактней, но без потери содержательной части, но статья все-равно вышла довольно объемной. Материал логически разбит на несколько разделов и совсем не обязательно читать его по порядку. Тем не менее, прочитать сведения по установке плагинов и настройке vimrc я рекомендую настоятельно.
Рассмотрена настройка через конфигурационный файл vimrc и приведены ссылки на статьи с описанием отдельных моментов.
Кого-то VIM оттолкнет, показавшись поначалу слишком сложным или неудобным. Однако не стоит недооценивать его гибкость и возможность настройки себя, ведь из VIM можно буквально вылепить идеальный редактор/IDE, таким, каким вы представляете его себе.
Надеюсь, что эта статья поможет читателю убедиться в этом. Безусловно, она ориентирована, в первую очередь, на опытных пользователей Vim'а, но и новички смогут почерпнуть из нее немало полезного.
Я постарался писать как можно компактней, но без потери содержательной части, но статья все-равно вышла довольно объемной. Материал логически разбит на несколько разделов и совсем не обязательно читать его по порядку. Тем не менее, прочитать сведения по установке плагинов и настройке vimrc я рекомендую настоятельно.
+72
Обновление ХабраРедактора
1 мин
533
Пять месяцев назад я предложил свой проект ХабраРедактор в помощь тем авторам, кто пишет статьи на Хабрахабр. Редактор создавался для собственных нужд и я был рад когда он оказался востребованным и другими пользователями. После введения черновиков пользователей проекта стало еще больше. В результате, статьи радовали своим достаточно богатым оформлением и аккуратностью. Кроме того использование ХабраРедактора является самым простейшим способом не забыть про habracut.
+73
Редактор для хабра
2 мин
935Хабра редактор.
Предыстория
Делал для своего блога online редактор контента. Причем я привык пользоваться обычным редактором типа notepad++. Я не сторонник WYSIWYG редакторов, поэтому сделал свой редактор на основе обычного textarea. Какие же преимущества у редактора?
- Удобная панель инструментов в стиле Office 2007 (на скока покажет практика)
- Поддержка горячих клавиш (почти на весь функционал)
- Tab ставит именно табуляцию, а не прыгает на следующий элемент (ставит 4 пробела)
- Shif+Tab удаляет табуляцию
- Умный Enter (при переносе вставляет табуляцию как у предыдущей строки для выравнивания)
- Shift + Enter вставляет перенос строки в стиле HTML тег
К чему это я клоню?
Мне показалось это удобно по этому я решил, поделиться этим счастьем с другими, и сделал сервис для написания статей для хабра. А так как на хабр пишут много кода, решил реализовать и подцветку кода используемую на моем блоге. А так как добрый хабр вырезает все не угодные ему теги, а я использую библиотеку GeSHi. Пришлось немного доработать напильником, и теперь у хабросообщества появилась возможность писать код в красках. А так как эта библиотека довольно популярна она может подсвечивать более 80 языков. Подцветка реализуется прямо в тексте статьи, надо просто указать класс для тега code вот так
<code class="html"></code >Если не хотите чтобы подцвечивал, то не надо не чего указывать тогда он просто отформатирует отступы без подцветки.
Также был подключен типограф подробнее, что он может, можно посмотреть здесь*4.
+71
Прогрессивные технологии, как способ выжать из сервера максимум
5 мин
12KВступление

Забавно, но когда программист разрабатывает какой-либо продукт, он редко задумывается над вопросом могут ли на одну кнопку в один момент времени нажать одновременно 2000 человек. А зря. Оказывается могут. Как ни странно но большинство движков, написанных такими программистами, очень плохо ведут себя под большими нагрузками. Кто бы подумал, а всего один лишний INSERT, не проставленный index, или кривая рекурсивная функция могут поднять load averages чуть ли не на порядок.
В этой статье я опишу как мы, разработчики проекта, сумели выжать из одного сервера с Pentium 4 HT / 512Mb RAM, максимум, держа одновременно 700+ пользователей на форуме и 120,000 на трекере. Да, проект этот — торрент трекер. Предлагаю сразу оставить в стороне разговоры о копирайтах и правах, мне это не интересно, что действительно интересно — это HighLoad.
+310
Расширения для Firebug
2 мин
4.1KПоследнее время появляется все больше и больше различных дополнений для Firebug'a. Решил сделать краткое описание для этих плагинов.
Здесь были описаны только 4 плагина.
Постараюсь описать все известные плагины для Firebug'a
Статья на украинском языке
Здесь были описаны только 4 плагина.
Постараюсь описать все известные плагины для Firebug'a
Статья на украинском языке
+101
Домашний файлообменник на базе Sinatra и DataMapper. Часть 1 — The Begining
8 мин
12KПродолжение статьи
 Мне и моей жене часто приходится передавать файлы из точки А в точку Б, где точка А — один из домашних компьютеров, а точка Б — либо компьютер кого-нибудь из знакомых, либо, например, компьютер на работе (где, порой, запрещены флешки). К тому же идти за флешкой (которая может лежать в любой части квартиры) и копировать файл на нее — тоже достаточно лениво :) В общем, я обычно использую для этих целей сервисы вроде webfile.ru и box.net, а жена тупо посылает файл себе (или корреспонденту) по почте.
Мне и моей жене часто приходится передавать файлы из точки А в точку Б, где точка А — один из домашних компьютеров, а точка Б — либо компьютер кого-нибудь из знакомых, либо, например, компьютер на работе (где, порой, запрещены флешки). К тому же идти за флешкой (которая может лежать в любой части квартиры) и копировать файл на нее — тоже достаточно лениво :) В общем, я обычно использую для этих целей сервисы вроде webfile.ru и box.net, а жена тупо посылает файл себе (или корреспонденту) по почте.
Длительное вступление
 Мне и моей жене часто приходится передавать файлы из точки А в точку Б, где точка А — один из домашних компьютеров, а точка Б — либо компьютер кого-нибудь из знакомых, либо, например, компьютер на работе (где, порой, запрещены флешки). К тому же идти за флешкой (которая может лежать в любой части квартиры) и копировать файл на нее — тоже достаточно лениво :) В общем, я обычно использую для этих целей сервисы вроде webfile.ru и box.net, а жена тупо посылает файл себе (или корреспонденту) по почте.
Мне и моей жене часто приходится передавать файлы из точки А в точку Б, где точка А — один из домашних компьютеров, а точка Б — либо компьютер кого-нибудь из знакомых, либо, например, компьютер на работе (где, порой, запрещены флешки). К тому же идти за флешкой (которая может лежать в любой части квартиры) и копировать файл на нее — тоже достаточно лениво :) В общем, я обычно использую для этих целей сервисы вроде webfile.ru и box.net, а жена тупо посылает файл себе (или корреспонденту) по почте.+61
Сайт как инструмент
4 мин
4.3KОдин из стандартных вопросов, который задает (или по идее должна задавать) веб-студия на первой встрече с клиентом – зачем вам нужен сайт? Зачастую клиент с готовностью отвечает «нам нужен сайт как инструмент». Но, как показывает опыт, иногда это примерно то же самое, что прийти в магазин и купить дрель, чтобы была. Чтобы в доме был инструмент.
Вспомним классический пример, что покупая дрель, по сути человек покупает дырки, которые можно сделать с помощью этой дрели. Для того чтобы эти дырки появились, инструментом надо пользоваться, надо уметь с ним обращаться и работать. Сама по себе дрель (как и сам по себе сайт) особого смысла не имеют.
С учетом того, что создание сайта – удовольствие чаще всего не дешевое, что же нужно сделать, чтобы инструмент не лежал на полке, а использовался по своему прямому назначению? Декларируя, что мы заказываем сайт-инструмент, надо понимать, какие именно «дырки» мы хотим получить в результате.
Давайте рассмотрим постановку задачи на примере.
Вспомним классический пример, что покупая дрель, по сути человек покупает дырки, которые можно сделать с помощью этой дрели. Для того чтобы эти дырки появились, инструментом надо пользоваться, надо уметь с ним обращаться и работать. Сама по себе дрель (как и сам по себе сайт) особого смысла не имеют.
С учетом того, что создание сайта – удовольствие чаще всего не дешевое, что же нужно сделать, чтобы инструмент не лежал на полке, а использовался по своему прямому назначению? Декларируя, что мы заказываем сайт-инструмент, надо понимать, какие именно «дырки» мы хотим получить в результате.
Давайте рассмотрим постановку задачи на примере.
+35
Вертикальный скрол c краткой информацией.
1 мин
2.3KКогда то давно, не помню где я читал о том, что обычный скрол можно сделать более функциональным и предлагалось ряд решений.
Мне эти идеи понравились и вот спустя много лет :)…
Предлагаю свою реализацию на javascripte. Идея в том чтобы на фоне скрола показывать эскиз всего текста, а с помощью движка скрола видимую часть текста. При таком подходе сразу видно где находится картинка, заголовок, а где параграф.
Мне эти идеи понравились и вот спустя много лет :)…
Предлагаю свою реализацию на javascripte. Идея в том чтобы на фоне скрола показывать эскиз всего текста, а с помощью движка скрола видимую часть текста. При таком подходе сразу видно где находится картинка, заголовок, а где параграф.
+85
Статистика Google Analytics на вашем сайте
6 мин
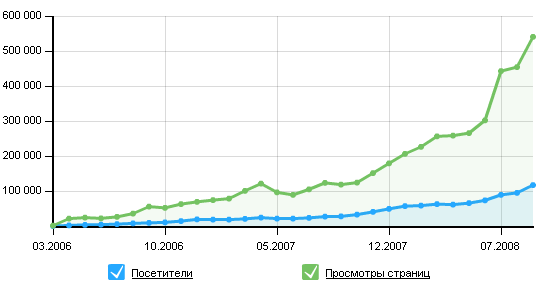
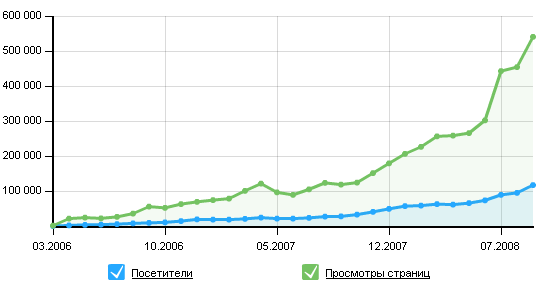
17KПомню, как-то проскакивала пара записей (здесь и здесь) по поводу импортирования данных из Google Analytics для отображения сводных диаграмм на сайте, в общем, как на хабре. Прочитав вышеупомянутые топики и не обратив особого внимания тогда, я о них успешно «забыл» и пошел себе дальше. И вот сейчас, появилась необходимость реализовать нечто подобное на одном из своих проектов.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.
+87
Как найти нужный шрифт, не зная его названия?
3 мин
409KЯ уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).

В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.

В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
+123
Информация
- В рейтинге
- Не участвует
- Откуда
- Украина
- Зарегистрирован
- Активность