Авторы статьи: Борис Солдовский
SoldovskijBB, Шевцов Сергей
s_shevtsov.
Приветствуем всех, кто читает этот пост! Мы — команда front-end разработчиков Targetix. В этой статье расскажем вам о том, как устроена клиентская часть сервиса
Hybrid — веб-интерфейса для взаимодействия с нашим
TradingDesk и
DSP.

Введение
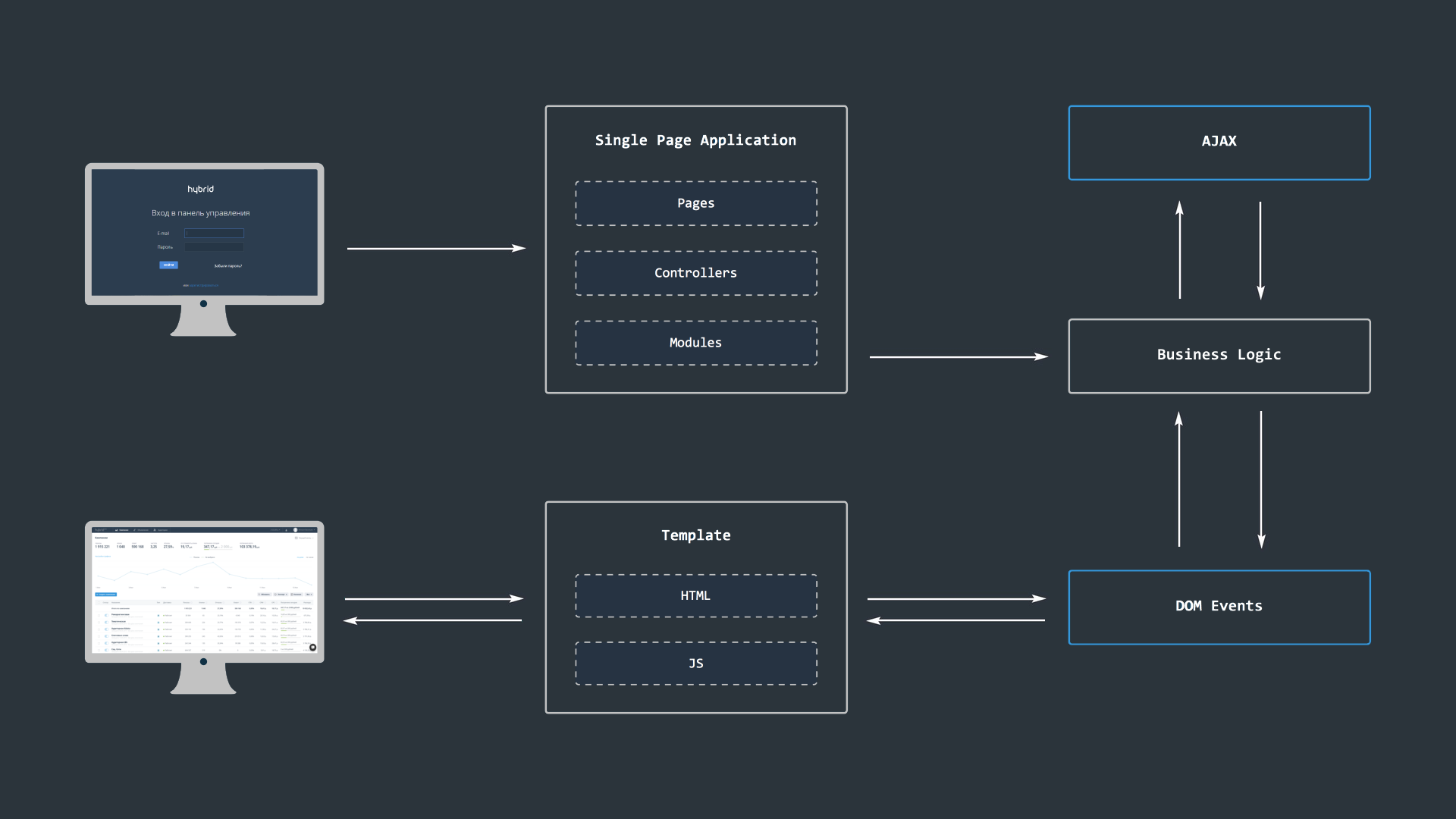
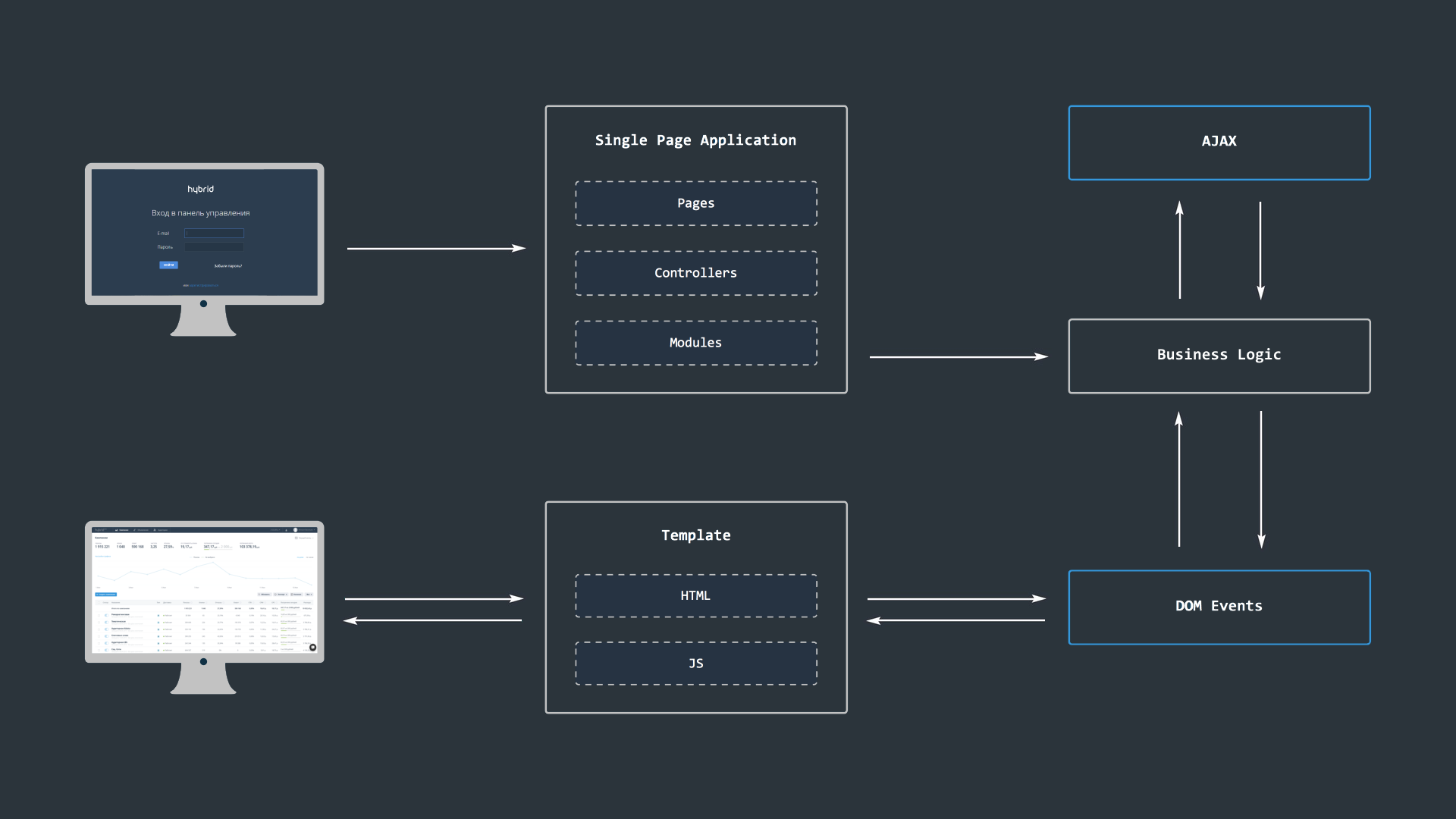
Еще до начала работы над Hybrid, когда формировался наш отдел по разработке клиентских приложений и обсуждались возможные варианты реализации этих самых приложений, под влиянием трендов выбор пал на одностраничные приложения, привлекшие тем, что при таком подходе нет необходимости постоянно грузить один и тот же контент, можно быстро манипулировать отображением страницы и при желании организовать офлайн работу. К тому же минимальная зависимость от групп разработки back-end. Со временем этот подход обрел форму и используется для многих наших веб-интерфейсов.
Каркас наших приложений основан на AMD-модулях, которые позволяют ограничивать область видимости, многократно использовать код и делают его структурированным. Например, у нас есть модуль станицы и модуль какого-нибудь popup-окна, а в модуле popup-окна используется какой-нибудь widget-модуль. При этом модуль popup-окна может быть использован на нескольких страницах. В этом и подобных случаях удобно использовать AMD-модули, а в их подключении и управлении зависимостями нам помогает библиотека RequireJS.
Для отображения данных используется Knockout.js — библиотека, которая реализует
mvvm-патерн и позволяет динамически менять страницы благодаря шаблонизатору и наблюдаемым переменным.