
По созданию тем для друпала в интернете можно найти несколько статей (хорошая статья, советую почитать), однако обычно всё заканчивается банальным набором шаблонов и инфо-файлом. В этом топике я постараюсь доступно рассказать как создать гибкую и не самую простую тему.
Начало
Для начала нам потребуется создать директорию в каталоге sites/all/themes с названием нашей темы. Я назвал тему mytheme и создал каталог sites/all/themes/mytheme.
В созданном каталоге создаем директории css — для стилей, js — для скриптов, images — для картинок, templates — для шаблонов, preprocess — об этом позже. Также создаем файл template.php в котором мы будем писать всю логику темы и mytheme.info для описания темы. Можно еще добавить favicon.ico и logo.png.






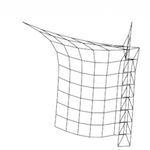
 Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На
Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На 




 Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».
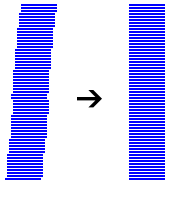
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий». Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.
Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.