Вечная проблема при публикации своего email, конечно же не хочется получать в итоге спам на свой ящик, и тут мы начинаем прибегать к различным способам обфускации (чтоб было понятно людям, но не понятно ботам) нашего email адреса.Silvan Mühlemann занялся этим вопросом, создал 9 разных email ящиков, защитил их 9 способами, разместил их на популярном сервере, чтоб их хорошенько проиндексил google, подождал (всего, ничего) 1.5 года и вот он результат...
Никита Васильев @ELV1S
Пользователь
Добавляем любое видео в коллекцию iTunes
3 мин
65KПредыстория
iTunes, как вам известно, прекрасно работает не только с музыкой, но и с фильмами. При чем возможности его в этом вопросе широчайшие, тут и разделение на фильмы и ТВ сериалы, поддержка обложек, жанров и метаданных. Но вот незадача, все это поддерживается только для родных mov файлов. Установка кодеков, например Perian, ситуацию нисколечко не спасает. Хотя QuickTime прекрасно проигрывает все видео файлы, iTunes добавлять их в библиотеку отказывается. Ну не умеет он оттуда метаданные забирать!
Пути решения
Путей решения этой проблемы есть целых три.
+35
Synergy — управление несколькими ПК с одной клавиатуры
2 мин
118KК моему рабочему компьютеру не так давно добавился еще и лаптоп, который постоянно стоит на столе рядом с монитором. Работать за обоими компьютерами нужно одновременно, и мне начало надоедать постоянно перекладывать руки с одной клавиатуры/мыши на другую.
Я подумал: «Как было бы здорово сделать дисплей лаптопа продолжением дисплея настольного ПК, и при этом управлять ими одной и той же клавиатурой и мышью!». Оказалось, выход есть. И называется он Synergy.

Я подумал: «Как было бы здорово сделать дисплей лаптопа продолжением дисплея настольного ПК, и при этом управлять ими одной и той же клавиатурой и мышью!». Оказалось, выход есть. И называется он Synergy.

+105
«Упитанная мыша» — концепт Glide Keyboard
1 мин
592Концепт Glide Keyboard, обозванная разработчиками “самой большой мышью в мире" — передает движение на монитор по принципу обычной мыши — через оптические датчики. Посредине — колесико и две знакомые кнопки.




+5
Логика английских времен
6 мин
72KИзучавшие или изучающие английский язык знают, каким страшным может казаться множество английских временных форм глаголов.
Всего в английском 12 временных форм. А в русском-то, на первый взгляд, всего 3, и как их связать с английскими, для новичка может быть совершенно не понятно.
Всего в английском 12 временных форм. А в русском-то, на первый взгляд, всего 3, и как их связать с английскими, для новичка может быть совершенно не понятно.
+150
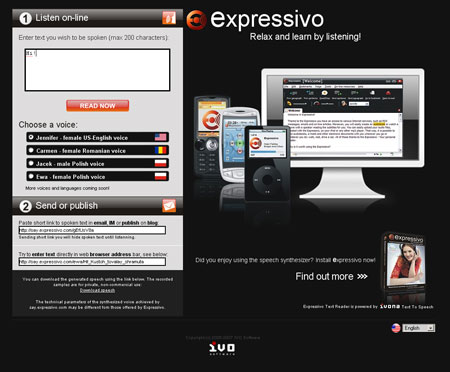
Expressivo.Говорилка 2.0
1 мин
1.1K
Expressivo — это сервис проговаривающий написанный пользователем текст (до 200 символов) с последующей возможностью скачать проговоренное в формате mp3. Дженифер, Кармен, Яцек и Ева озвучат своими голосами написанное вами на английском, румынском и польском языке. Кроме упоминавшейся возможности скачать, Вы так же можете отсылать линку на написанный вами текст через IM или публиковать в блоге (по аналогии с видео в YouTube)
+20
Цветовая схема и гамма
3 мин
2.1KСтатья будет полезна всем владельцам страничек в интернете — это и личные сайты и блоги (дневники). Написано, что бы помочь справиться с дикими сочетаниями цветов, сопровождающих, практически, каждый второй ресурс. Секретом не будет, что правильный подбор цветов, для того же сайта, играет ключевую роль в восприятии.  Есть раздел с отсортированными наборами цветов по рейтингу популярности. А так же с новыми палитрами.
Есть раздел с отсортированными наборами цветов по рейтингу популярности. А так же с новыми палитрами.  http://kuler.adobe.com/
http://kuler.adobe.com/
В статье:
В первой части:
- Вводная информация.
- Таблица базовых цветов и RGB-значений цвета.
Во второй части:
- Обзор сайтов-микшеров по подбору правильных сочетаний.
- Обзор очень полезной программы в этом деле — ColorPic.
Часть 2:
В прошлом посте (Часть 1 (!!! не Хабрахабр!!!)) я написал о цветах, таблицы базовых цветов и тд. Разобраться в этом не просто. И подбирать правильно желательные цвета с ходу бывает сложно. Для выполнения этих действий есть целая серия веб-сайтов-микшеров, о которых я собираюсь сейчас рассказать. Работают эти сервисы по простому принципу: вы выбираете один цвет, который вам хочется видеть в вашей работе, а сервис подбирает остальные.kuler.adobe.com
Этот сервис работает имено так. Выбираете и настраиваете один цвет, другие настраиваются соответственно. Есть раздел с отсортированными наборами цветов по рейтингу популярности. А так же с новыми палитрами.
Есть раздел с отсортированными наборами цветов по рейтингу популярности. А так же с новыми палитрами.  http://kuler.adobe.com/
http://kuler.adobe.com/ +40
Первый опыт с Google Maps API
1 мин
1.2KХочу представить вам и услышать критику по поводу первой версии интерактивной карты города Пушкино (есть такой в подмосковье) с использованием Google Maps API и AJAX.
+36
Небольшой обзор веб-радио сервисов и интернет плееров
4 мин
47K В последнее время, особенно когда нечего делать, часто хочется включить какую-нибудь музыку для фона (Работаю я чаще в тишине). Искать и заполнять плеер каждый раз разными хорошими песнями меня дико раздражает. Лень взяла свое или фантазия иссякла, но мне надоело каждый раз составлять плейлист подобным образом, как, впрочем, и обычным шаффлом. Решено было попробовать то, что предлагает веб. Что я там нашел для себя, попробую рассказать. Если вы можете добавить вкусный url, предлагайте.
В последнее время, особенно когда нечего делать, часто хочется включить какую-нибудь музыку для фона (Работаю я чаще в тишине). Искать и заполнять плеер каждый раз разными хорошими песнями меня дико раздражает. Лень взяла свое или фантазия иссякла, но мне надоело каждый раз составлять плейлист подобным образом, как, впрочем, и обычным шаффлом. Решено было попробовать то, что предлагает веб. Что я там нашел для себя, попробую рассказать. Если вы можете добавить вкусный url, предлагайте.+71
Системы коллективного комментирования в отладке сайтов
6 мин
3.2KВ этом обзоре мы проанализировали несколько систем коллективного комментирования веб-страниц и постарались найти идеальный инструмент для удаленного обсуждения и отладки work-in-progress сайтов с заказчиком и другими участниками работы.


+72
Поиск методов в Squeak смолтоке
1 мин
1KСмолток до сих пор остаётся любимой игрушкой многих программистов. Он просто прекрасен!
Вот взять хотя бы Method Finder: пишешь что есть и что надо получить — смолток находит методы, которыми это можно сделать
Вот взять хотя бы Method Finder: пишешь что есть и что надо получить — смолток находит методы, которыми это можно сделать
+14
Method Finder для Ruby по мотивом Squeak'овского
2 мин
742После поста пользователя aovoe захотелось что-то аналогичное для ruby. Наспех был накидан код, который умеет искать по селекторам без аргументов (например «hello».upcase).
Примеры:
Примеры:
irb(main):001:0> "hello".suggest_method("HELLO")
=> ["upcase", "swapcase"]
irb(main):002:0> "hello".suggest_method("Hello")
=> "capitalize"
irb(main):007:0> Date.parse('13 Sep 2009').suggest_method(256) # Programmer's Day
=> "yday"
irb(main):009:0> 1.01.suggest_method(1)
=> ["prec_i", "round", "truncate", "to_i", "to_int", "floor"]
irb(main):010:0> 1.01.suggest_method(2)
=> "ceil"
+12
Jabber-to-Evernote Gateway изнутри
3 мин
1.7KНекоторое время назад я запустил бота для постинга в Evernote через джаббер и пообещал открыть исходный код, чтобы показать примеры работы с Evernote API и OAuth.
Код — в конце статьи, а для начала я расскажу о некоторых особенностях работы с Evernote.
Код — в конце статьи, а для начала я расскажу о некоторых особенностях работы с Evernote.
+29
Онлайн чат для сайта через джаббер (GTalk)
2 мин
41K
Великолепная веб-программа позволяющая разместить на вашем сайте панель с чатом для ваших клиентов сообщения которого будут прилетать в ваш джаббер клиент.
Другими словами это способ организовать общения с посетителями сайта.
Написать подробную инструкцию меня сподвигнула обзорная заметка на сайте dikiy.com
Под катом так-сказать пошаговая инструкция как запустить онлайн чат на своем сайте
+68
Сверхплавное передвижение объектов
2 мин
7.1KИногда у веб-разработчиков возникает задача, которая требует плавного движения объекта по экрану. Это может быть строка загрузки, какой-то спрайт (например, машинки на клавогонках) или что-то ещё. Проблема возникает, когда сдвиг даже на одну точку кажется слишком резким и портит общее ощущение от происходящего. Как этого избежать? Использовать приёмы антиалиасинга.
Мы сделали небольшой пример (а затем и ещё один с зацикленным фоном), в котором можно посмотреть, как выглядит плавный сдвиг с субпиксельной точностью и антиалиасингом, и как выглядит тот же сдвиг без этого эффекта.
Как это сделано?
Мы сделали небольшой пример (а затем и ещё один с зацикленным фоном), в котором можно посмотреть, как выглядит плавный сдвиг с субпиксельной точностью и антиалиасингом, и как выглядит тот же сдвиг без этого эффекта.
Как это сделано?
+207
Кросс-доменные запросы в Opera UserJS
3 мин
1.5KВ отличие от расширения Greasemonkey в мозилле, Опера не предоставляет аналога функции GM_xmlhttpRequest для кросс-доменных запросов (XDR). Это, понятное дело, сильно ограничивает возможности и сферу применения UserJS. Используя XDR, например, можно реализовать Last.fm-скробблер для различных онлайн-проигрывателей музыки (типа vkontakte.ru или MySpace).
Однако кросс-доменные запросы можно заставить работать в Опере с помощью трюков с iframe'ами и window.name транспортом. Под катом я покажу как это сделать и предъявлю простую библиотеку, реализующую все колдовство.
Однако кросс-доменные запросы можно заставить работать в Опере с помощью трюков с iframe'ами и window.name транспортом. Под катом я покажу как это сделать и предъявлю простую библиотеку, реализующую все колдовство.
+25
Range, TextRange и Selection
13 мин
78KМногим JavaScript-разработчикам приходилось сталкиваться с объектами, перечисленными в заголовке, например, при решении следующих задач:
— создание визуальных редакторов (wysiwyg),
— поиск в окне браузера,
— выставление BB-кода,
и т.д.
В этой статье автором предпринята попытка собрать перевод документации об этих объектах в одном месте + написать небольшие сопроводительные примеры. Перевод вольный, не дословный, так что если встретите неточность или корявую формулировку — пишите в комментариях.
В целом пост носит справочный характер, и, надеюсь, кому-то упростит разработку.
— создание визуальных редакторов (wysiwyg),
— поиск в окне браузера,
— выставление BB-кода,
и т.д.
В этой статье автором предпринята попытка собрать перевод документации об этих объектах в одном месте + написать небольшие сопроводительные примеры. Перевод вольный, не дословный, так что если встретите неточность или корявую формулировку — пишите в комментариях.
В целом пост носит справочный характер, и, надеюсь, кому-то упростит разработку.
+96
Пример использования telnet-сервера в firefox
5 мин
7.2KКаждый раз, когда мне говорят «о! новый хромиум стал еще быстре, а новая опера — еще мелодичнее», в ответ я задаю простой вопрос: «А в вашем браузере есть telnet-сервер? А вот в firefox — есть», — после чего адепты других религий понимают, что пропаганда бесполезна.
В этой заметке речь пойдет о том, как можно расширять и управлять огненной лисицей из других приложений через вышеупомянутый telnet-сервер, реализуемый плагином mozrepl. В качестве примера я покажу, как реализовать функцию создания скриншота сайта с минимальными усилиями.
В этой заметке речь пойдет о том, как можно расширять и управлять огненной лисицей из других приложений через вышеупомянутый telnet-сервер, реализуемый плагином mozrepl. В качестве примера я покажу, как реализовать функцию создания скриншота сайта с минимальными усилиями.
+48
Частые ошибки программирования на Bash
Простой
9 мин
98KПеревод
Качество скриптов, используемых для автоматизации и оптимизации работы системы, является залогом ее стабильности и долголетия, а также сохраняет время и нервы администратора этой системы. Несмотря на кажущуюся примитивность bash как языка программирования, он полон подводных камней и хитрых течений, способных значительно подпортить настроение как разработчику, так и администратору.
Большинство имеющихся руководств посвящено тому, как надо писать. Я же расскажу о том, как писать НЕ надо :-)
Данный текст является вольным переводом вики-страницы «Bash pitfalls» по состоянию на 13 декабря 2008 года. В силу викиобразности исходника, этот перевод может отличаться от оригинала. Поскольку объем текста слишком велик для публикации целиком, он будет публиковаться частями.
Большинство имеющихся руководств посвящено тому, как надо писать. Я же расскажу о том, как писать НЕ надо :-)
Данный текст является вольным переводом вики-страницы «Bash pitfalls» по состоянию на 13 декабря 2008 года. В силу викиобразности исходника, этот перевод может отличаться от оригинала. Поскольку объем текста слишком велик для публикации целиком, он будет публиковаться частями.
+73
Контрол-навигация
2 мин
1.7KНельзя не заметить, что в рунете всё бóльшую популярность набирает т. н. контрол-навигация: перемещение по страницам одного уровня с помощью сочетаний Ctrl + ← и Ctrl + →. Некоторые товарищи даже неуютно себя чувствуют, когда попадают на сайт, не поддерживающий листание страниц с клавиатуры.
Почему эта функциональность до сих пор не реализована в самих браузерах?
Почему эта функциональность до сих пор не реализована в самих браузерах?
+28
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность