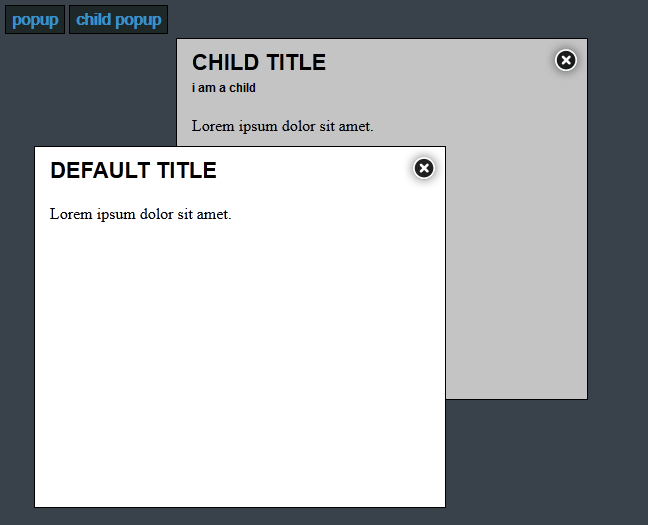
Недавно передо мной встала задача — реализовать в админке одного проекта контекстное меню по правому клику мыши. Для решения этой задачи нашел плагин для jQuery — contextMenu, демонстрация. Посмотрел пример, скачал, прикрутил и начал проверять. IE — нормально, FF — нормально, Safari — нормально, Opera — не работает!
Недавно передо мной встала задача — реализовать в админке одного проекта контекстное меню по правому клику мыши. Для решения этой задачи нашел плагин для jQuery — contextMenu, демонстрация. Посмотрел пример, скачал, прикрутил и начал проверять. IE — нормально, FF — нормально, Safari — нормально, Opera — не работает!jQuery и плагин ContextMenu — правый клик в Opera
3 мин
 Недавно передо мной встала задача — реализовать в админке одного проекта контекстное меню по правому клику мыши. Для решения этой задачи нашел плагин для jQuery — contextMenu, демонстрация. Посмотрел пример, скачал, прикрутил и начал проверять. IE — нормально, FF — нормально, Safari — нормально, Opera — не работает!
Недавно передо мной встала задача — реализовать в админке одного проекта контекстное меню по правому клику мыши. Для решения этой задачи нашел плагин для jQuery — contextMenu, демонстрация. Посмотрел пример, скачал, прикрутил и начал проверять. IE — нормально, FF — нормально, Safari — нормально, Opera — не работает!



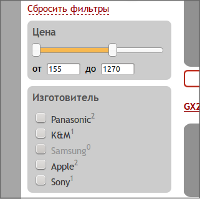
 Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.
Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.
 Пока кипят обсуждения о том, что лучше MODX Revo или MODX Evo, я в очередной раз хочу отметить, что хоронить Evo еще рановато. Для тех, кто считает также и до сих пор любит младшее поколение этой CMS, я хотел бы представить свою разработку, которая позволит превратить MODX Evo в полноценный интернет-магазин.
Пока кипят обсуждения о том, что лучше MODX Revo или MODX Evo, я в очередной раз хочу отметить, что хоронить Evo еще рановато. Для тех, кто считает также и до сих пор любит младшее поколение этой CMS, я хотел бы представить свою разработку, которая позволит превратить MODX Evo в полноценный интернет-магазин.