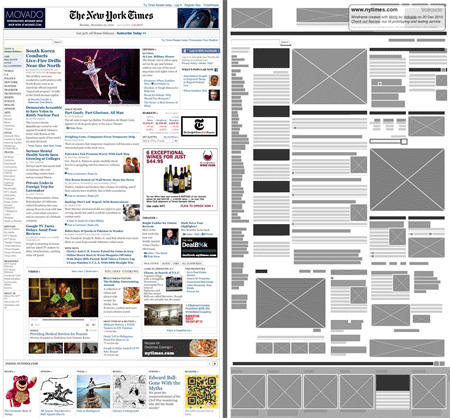
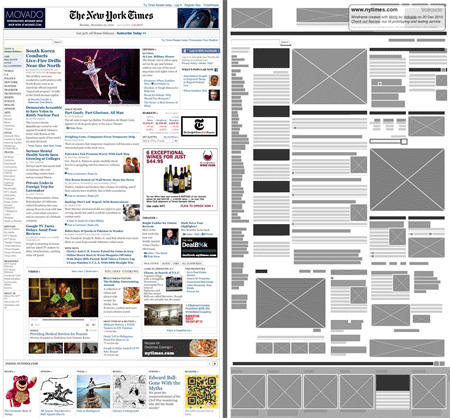
Дизайнерская компания Volkside сделала подарок веб-разработчикам, выпустив бесплатный букмарклет Wirify, с помощью которого можно отобразить каркас (wireframe) любого сайта одним щелчком мыши. Полезная вещь, чтобы быстро оценить некоторые аспекты дизайна сайта: модульную систему вёрстки, визуальную иерархию, свободное пространство, симметрию, золотое сечение, правило третей и т.д.


 Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.

 Всем привет,
Всем привет,