CSS может связываться с HTML элементами используя любые из его атрибутов. Вы наверняка знаете о классах и ID. Проверим это в HTML:
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
<h2 id="first-title" class="magical" rel="friend">David Walsh</h2>
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
h2[rel=friend] {
/* woohoo! */
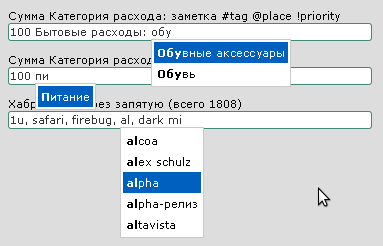
} Для написания ТЗ я задался вопросом поиска простого и удобного средства создания прототипов веб-страниц. Хотелось чего-то бесплатного и в онлайне, некой альтернативы Axure. Такой сервис удалось найти, его я и предлагаю вашему вниманию. Итак, встречайте
Для написания ТЗ я задался вопросом поиска простого и удобного средства создания прототипов веб-страниц. Хотелось чего-то бесплатного и в онлайне, некой альтернативы Axure. Такой сервис удалось найти, его я и предлагаю вашему вниманию. Итак, встречайте 
 Всем нам хотелось бы совершать значительные поступки и прожить выдающуюся жизнь.
Всем нам хотелось бы совершать значительные поступки и прожить выдающуюся жизнь. ![Gordon (скриншот) [Gordon (скриншот)]](http://img.skitch.com/20100113-bwijjxyyhmr2m75rd44rhx2k9r.png)

 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.