В 4 часа утра, без объявления войны… Нет, не так: проверяю почту с утра, вижу непрочитанные сообщения с
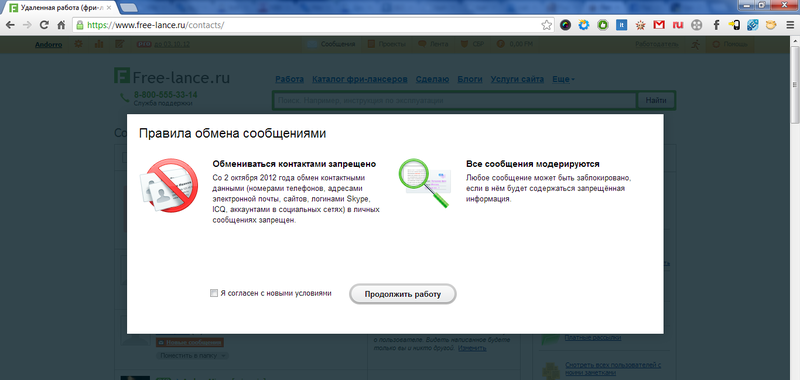
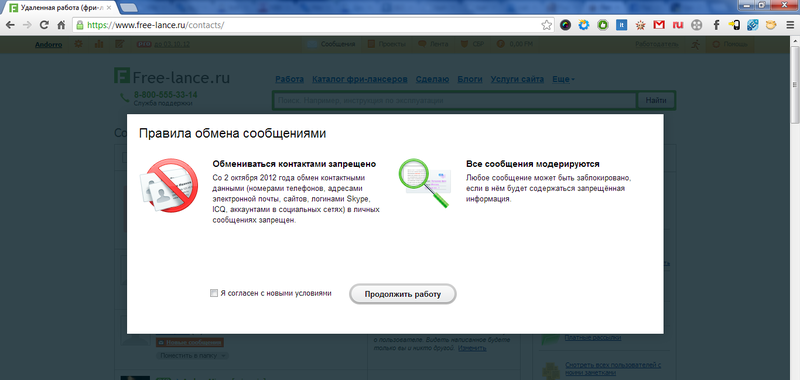
фриланса. Лезу на сайт отвечать — там меня встречает огромный баннер во весь экран «Вся работа только через сделку без риска! Обмен личными контактами запрещён!» — по привычке закрыл такой баннер, практически не читая, кликаю на ссылку сообщения и вижу вот такую вот картину:

Для тех, кто free-lance.ru не пользуется, поясню: «Сделка без риска» — это их функционал проведения сделок через сайт, подразумевающий обязательный %, который отстёгивается им за эту работу + бюрократизацию всего процесса, включая проверку обстоятельств работы, тз и прочего. Теперь, значит, фриланс решил сделать это обязательным для всех.
Что же получается:
- новшество, кардинально меняющее всю механику взаимоотношений на сайте, было внедрено без консультаций с аудиторией — оно и понятно, любой опрос на эту тему дал бы результат «99% против»
- новшество было внедрено без предупреждения — просто поставили перед фактом. Т.е. я, пользователь, который уже платит фрилансу деньги за аккаунт pro регулярно сейчас лишён возможности пользоваться сайтом — вот так завис над этой формой с предупреждением и не решаюсь ставить галочку, потому что
- фриланс официально заявляет, что не только читает ЛИЧНЫЕ сообщения на сайте, но и считает себя вправе их модерировать. До такой наглости даже признанные империи зла и добра не доходили.