Neophyte @Neophyte
Пользователь
Как готовить презентации. Мини-курс для программиста
5 мин
18K У меня, как и у многих других программистов, есть слабость: я очень люблю различные планерки, на которых обсуждаются новые проекты и идеи. Все презентации в моем представлении делятся на 3 вида: муторное чтение цифр успеваемости начальника транспортного цеха, демонстрации системы из рук и презентация идей и решений при помощи построителя презентаций. Если с демонстрацией системы из рук программисты знакомы по сдаче лабораторных в университетах, а монотонно читающие тексты «коты баюны», постепенно вымирают как класс, то с презентациями у нашего брата явный напряг. Менеджеры еще прошли либо просмотрели курсы «молодого построителя презентаций», то молодежь ограничилась книгами типа «Уроки ПоверПоинта за 24 часа» или хуже того, один раз увидели и самотыком изучили сей продукт буржуазной экономики. Поэтому, просмотр их презентаций вызывает приступ тошноты, не говоря уже о том, что их часто перебивают, вызывая на «живое» общение. Ориентироваться в их презентациях невозможно и зачастую бессмысленно. А ведь для того чтобы создавать красивые презентации нужно немного. Попробую составить список «наставлений для программистов», что делать нельзя и что нужно.
У меня, как и у многих других программистов, есть слабость: я очень люблю различные планерки, на которых обсуждаются новые проекты и идеи. Все презентации в моем представлении делятся на 3 вида: муторное чтение цифр успеваемости начальника транспортного цеха, демонстрации системы из рук и презентация идей и решений при помощи построителя презентаций. Если с демонстрацией системы из рук программисты знакомы по сдаче лабораторных в университетах, а монотонно читающие тексты «коты баюны», постепенно вымирают как класс, то с презентациями у нашего брата явный напряг. Менеджеры еще прошли либо просмотрели курсы «молодого построителя презентаций», то молодежь ограничилась книгами типа «Уроки ПоверПоинта за 24 часа» или хуже того, один раз увидели и самотыком изучили сей продукт буржуазной экономики. Поэтому, просмотр их презентаций вызывает приступ тошноты, не говоря уже о том, что их часто перебивают, вызывая на «живое» общение. Ориентироваться в их презентациях невозможно и зачастую бессмысленно. А ведь для того чтобы создавать красивые презентации нужно немного. Попробую составить список «наставлений для программистов», что делать нельзя и что нужно. +60
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 3
6 мин
12KПеревод
Не забудьте почитать:
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
05. Сдержанность и деликатность
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.
+81
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2
5 мин
11KПеревод
Не забудьте почитать: Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь).
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
03. Хорошо продуманная типографика
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
+66
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1
5 мин
39KПеревод
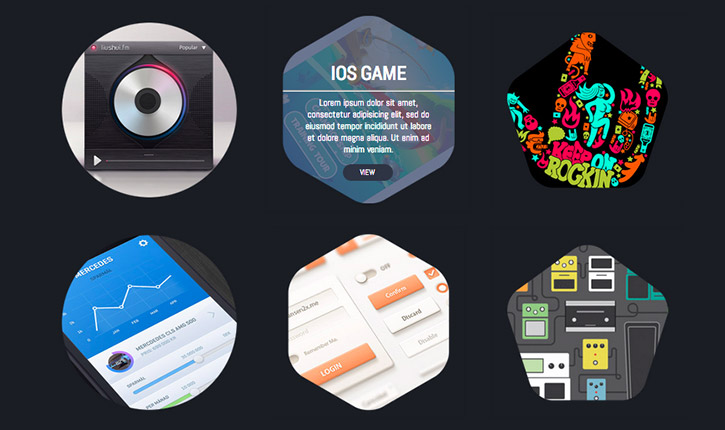
Несколько выдающихся примеров и рекомендаций по созданию качественного дизайна веб-страницы или блога

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.
+140
Коллекции иконок? Легко! Тысячи иконок в сетах.
2 мин
39KВ продолжении поста "Ресурсы по поиску качественных иконок" представляю свою коллекцию сайтов, на которых вы найдёте очень(!) много качественных наборов иконок. Все сайты проверены руками, следовательно открываются и скачиваются легко.
+112
Разговорный английский за месяц
5 мин
22KПерепечатано с моего ЖЖ.
Решился написать про свой опыт изучения английского в экстремально короткие сроки (1 месяц) — вдруг кому пригодится. Также выдам немного инфы про то, как собеседовался за границу.
Решился написать про свой опыт изучения английского в экстремально короткие сроки (1 месяц) — вдруг кому пригодится. Также выдам немного инфы про то, как собеседовался за границу.
+3
IT блоггеры Рунета, где вы?
2 мин
13KБуквально вчера я понял, что кроме Хабра в моем RSS ридере нет ни одного русскоязычного источника IT информации. Несправедливость какая-то, подумал я и принялся составлять список блоггеров, которых было бы интересно почитать и за которыми хотелось бы активно следить. Задача эта, как ни странно, оказалась не из самых простых. Поэтому и обращаюсь за помощью к Хабрачеловекам.
Интерес вызывают специалисты и любители, программисты, дизайнеры, предприниматели и маркетологи, пишущие аналитические статьи, обзоры на айти и околоайти-шные темы, прогнозы и новости. Пусть они будут не особо известными, главное чтобы информация была свежей и интересной. Поэтому если вы ведете IT блог, или следите за интересным IT блогом, пожалуйста, оставьте ссылку на него в комментариях к этому хабратопику (или, если вы не зарегистрированы на Хабре, отправьте URL мне через twitter) — таким образом я смогу составить наиболее полный список самых интересных IT блоггеров рунета и, конечно же, поделиться им со всеми.
Сразу скажу, что лично меня не интересует: блоги с превалирующей информацией на личные темы; переводчики-кросспостеры информации с западных мейнстримовых блогов (TC, Mashable, Technorati и т.п.), ну и наверное всё.
UPD: Огромное спасибо всем, кто прислал линки! Под катом находится лишь малая доля ссылок, присланных хабрапользователями, основные сливки в комментариях
Интерес вызывают специалисты и любители, программисты, дизайнеры, предприниматели и маркетологи, пишущие аналитические статьи, обзоры на айти и околоайти-шные темы, прогнозы и новости. Пусть они будут не особо известными, главное чтобы информация была свежей и интересной. Поэтому если вы ведете IT блог, или следите за интересным IT блогом, пожалуйста, оставьте ссылку на него в комментариях к этому хабратопику (или, если вы не зарегистрированы на Хабре, отправьте URL мне через twitter) — таким образом я смогу составить наиболее полный список самых интересных IT блоггеров рунета и, конечно же, поделиться им со всеми.
Сразу скажу, что лично меня не интересует: блоги с превалирующей информацией на личные темы; переводчики-кросспостеры информации с западных мейнстримовых блогов (TC, Mashable, Technorati и т.п.), ну и наверное всё.
UPD: Огромное спасибо всем, кто прислал линки! Под катом находится лишь малая доля ссылок, присланных хабрапользователями, основные сливки в комментариях
+103
Разработка привлекательных реалистичных пользовательских интерфейсов
4 мин
15KПеревод
Cекрет разработки привлекательных интерфейсов заключается в реализме. Ваша задача — придать плоским элементам объём, используя свойства реальных объектов, вроде неровностей и шероховатостей, бликов и теней, различных текстур поверхностей. В идеале они должны выглядеть как предметы на вашем столе. Создавая классный интерфейс, в первую очередь нужно думать не «как», а «почему».
+198
Работа с жестким диском
5 мин
33KОбзор про свой жесткий диск я уже написал. А теперь задумался, как улучшить производительность жесткого диска. В этой статье я опишу что можно делать с жесткими дисками, а что нельзя. Говорим о форматировании, дефрагментации, проверке на битые разделы и прочих полезных вещах. :)


+45
Ускорение загрузки Windows for fun and profit
4 мин
809K Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что люди интересуется процессом оптимизации быстродействия. А загрузка оказалась самым очевидным кандидатом в примеры того, как на мой взгляд должен выглядеть этот самый процесс. Сразу скажу, что грузиться будем с 5400 rpm винта, грузиться будем в «рабочую» систему: помимо недобитой вендорской крапвари там стоит еще куча всякого типа вижуал студии, антивируса, скайпа, стима, гуглапдейтера и пр…
Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что люди интересуется процессом оптимизации быстродействия. А загрузка оказалась самым очевидным кандидатом в примеры того, как на мой взгляд должен выглядеть этот самый процесс. Сразу скажу, что грузиться будем с 5400 rpm винта, грузиться будем в «рабочую» систему: помимо недобитой вендорской крапвари там стоит еще куча всякого типа вижуал студии, антивируса, скайпа, стима, гуглапдейтера и пр… Про то, почему отключение pagefile-а скорее вредно, чем полезно — как нибудь в другой раз, а пока…
+501
Реалистичные тени при помощи CSS3 без использования изображений
7 мин
143KПривет, Хабр!
Хочу поделиться замечательным мастер-классом по созданию реалистичных теней для блоков на чистом CSS, найденном на просторах рунета по адресу http://mainview.ru/css/realistichnye-teni-pri-pomoshhi-css3-bez-ispolzovaniya-izobrazhenij. Естественно, для того, чтобы примеры работали как надо, необходим браузер с поддержкой CSS3.

Хочу поделиться замечательным мастер-классом по созданию реалистичных теней для блоков на чистом CSS, найденном на просторах рунета по адресу http://mainview.ru/css/realistichnye-teni-pri-pomoshhi-css3-bez-ispolzovaniya-izobrazhenij. Естественно, для того, чтобы примеры работали как надо, необходим браузер с поддержкой CSS3.

+243
Несколько примеров применения Responsive Web Design, или Ваш сайт может и должен быть резиновым
2 мин
33KДоброго времени суток!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
+55
Проблемы CSS. Часть 2
7 мин
235KПеревод
Продолжение перевода статьи «Проблемы CSS. Часть 1».
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
Когда использовать width / height равный 100%?
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
+79
CSS-маски для hover-эффекта
4 мин
72KТуториал

На многих сайтах-портфолио работы представлены в виде небольших картинок-миниатюр с приятными hover-эффектами. В этой статье будет рассказано о способе сделать такой эффект, используя CSS-маски. Работает только в современных браузерах, но к счастью и в старых верстка выглядит корректно и не съезжает.
+50
Оптимизация графики для Retina-экранов
7 мин
212KПеревод
После недавнего выпуска Retina MacBook Pro и The new IPad, экраны с увеличенной плотностью пикселей начали активно входить в нашу жизнь. Что это значит для веб-разработчиков?
Для начала разберемся в терминологии.

Для начала разберемся в терминологии.
Физические пиксели

+120
Загадка выпадающего списка «Амазона»
2 мин
192KБен Кэменс обнаружил, что в выпадающем списке Shop by Department на сайте «Амазон» ховер-эффект происходит очень быстро, абсолютно без какой-либо задержки. Тем самым происходит нарушение старого, выработанного ещё в 90-х годах прошлого века правила: перед отображением пункта подменю необходим так называемый гистерезис, запаздывание.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.
+537
Сглаживание веб-шрифта при помощи CSS3
2 мин
69KПеревод
7 июня EA Games запустили новую версию своего сайта. Интерфейс устроен неплохо, однако веб-шрифты выглядят такиииииими уродскими.
И, кажется, я нашёл решение, позволяющее сгладить шрифт при помощиCSS3-свойства text-shadow. Оно превосходно работает на Windows XP (отображаются ли шрифты ClearType или стандартным методом) и в более старых операционных системах, если браузер современный.
![[демонстрационная иллюстрация]](https://habrastorage.org/storage2/d9f/0b9/ad2/d9f0b9ad2121a50dd22e1c5765173500.gif)
Посмотреть этот фокус.
И, кажется, я нашёл решение, позволяющее сгладить шрифт при помощи
![[демонстрационная иллюстрация]](https://habrastorage.org/storage2/d9f/0b9/ad2/d9f0b9ad2121a50dd22e1c5765173500.gif)
Посмотреть этот фокус.
+36
CSS кнопки с помощью псевдо-элементов
5 мин
47KТуториал
Перевод

Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
+222
8 полезных сервисов для веб-разработчика и дизайнера
2 мин
37K Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. +311
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность