Не так давно был представлен Z-Wave модуль для Raspberry Pi — RaZBerry, который превращает мини-компьютер в полноценный контроллер умного дома. Управление Z-Wave сетью осуществляется с помощью web-интерфейса, использующего HTTP/JavaScript API. Используя JavaScript можно создать набор функций для автоматизации (включение/выключение света, проверка температуры, опрос датчика движения и др.), которые затем можно выполнить, послав HTTP запрос.
Продукт компании OpenRemote с одноименным названием позволяет создавать мобильные приложения для умного дома без программирования, при этом в одном приложении могут использоваться разные технологии: Z-Wave, KNX, X10, ZigBee, управление компьютером по ssh и др.
OpenRemote это сервер выполняющий любые команды и конструктор интерфейсов в котором вы создаете кнопки, переключатели, надписи и др. и этим элементам уже назначаете команды, в нашем случае это HTTP запросы на выполнение JavaScript функций на сервере Z-Wave.
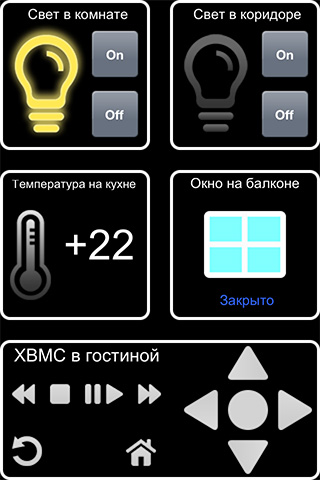
Далее я по пунктам расскажу как создать пульт управления умным домом для iPhone и Android! А вот так будет выглядеть наше приложения, когда мы закончим:

Под катом много картинок.