Здравствуйте хабровчане.
Решил я сделать отправку изображения с канваса на сервер.
А что из этого получилось смотрите под катом.
Решил я сделать отправку изображения с канваса на сервер.
А что из этого получилось смотрите под катом.
Пользователь


— Леха, поищи в нашей базе Адольфа Швардсенеггера,В этом случае использование фонетических алгоритмов (особенно в сочетании с алгоритмами нечеткого сопоставления) может значительно упростить задачу.
— Шворцинегира? Нет такого!
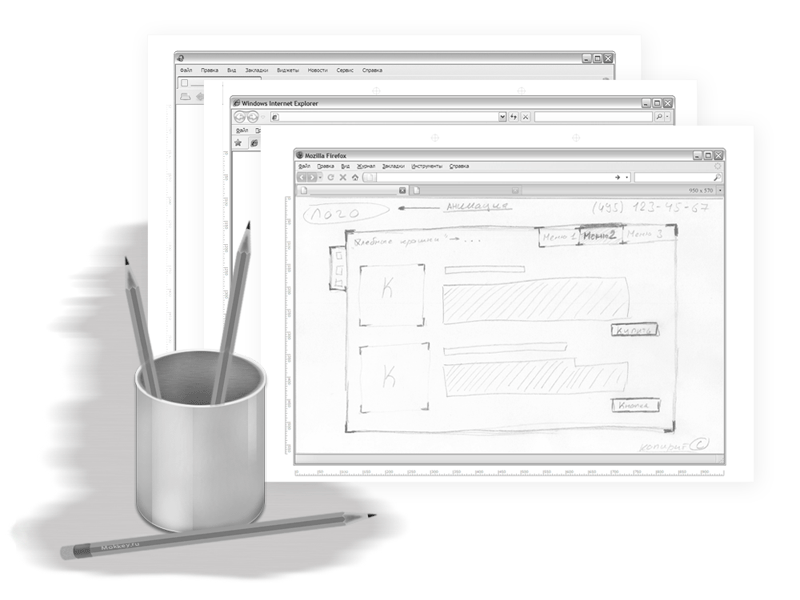
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?


var newScenario = [...];
$.scenario(newScenario, {
complete: function(time) {
alert('Готово!');
}
});
 Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На MDC об этом рассказано скудненько, а информацию в английской Википедии тяжело назвать общедоступной. Постараемся разобраться в этом вместе.
Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На MDC об этом рассказано скудненько, а информацию в английской Википедии тяжело назвать общедоступной. Постараемся разобраться в этом вместе.