Итак, вы житель пространства под общим названием «Outside US», вам наконец таки пришел инвайт в Google Voice и как положено порядочному задроту и любителю сервисов Google вы прямо таки мечтаете там зарегистрироваться, дать Google денег или просто получить от него бесплатный номер в соединенных штатах (и зачем он вам?!).
Вы радостно проходите по ссылке и читаете:
Но где наша не пропадала! (наша, пропадала везде!).
Вы радостно проходите по ссылке и читаете:
«Google Voice is not available in your country.
Thanks for visiting Google Voice. We're not yet open for users outside the US, but are planning to expand our service to additional countries in the future. „
Но где наша не пропадала! (наша, пропадала везде!).



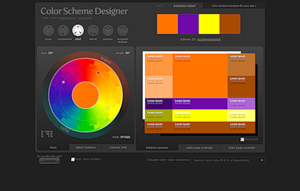
 Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.
Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.  У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.
У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.