Вышел PHP-фреймворк Yii 1.1.15, исправляющий проблему безопасности, найденную в 1.1.14. Более ранние версии не затронуты. Если вы используете его, следует обновиться. 1.1.15 полностью совместим с 1.1.14.
Уязвимость затрагивает `CDetailView`. Если ваше приложение берёт значение `value` от пользователя, то атакующий имеет возможность выполнить произвольный PHP скрипт на вашем сервере. Мы не раскрываем подробностей сразу чтобы дать время обновиться. По нашим данным детали пока известны только основной команде разработчиков фреймворка.
Уязвимости присвоен номер CVE-2014-4672.
Забрать дистрибутив можно, как обычно, на yiiframework.com или обновиться через Composer.
Уязвимость затрагивает `CDetailView`. Если ваше приложение берёт значение `value` от пользователя, то атакующий имеет возможность выполнить произвольный PHP скрипт на вашем сервере. Мы не раскрываем подробностей сразу чтобы дать время обновиться. По нашим данным детали пока известны только основной команде разработчиков фреймворка.
Уязвимости присвоен номер CVE-2014-4672.
Забрать дистрибутив можно, как обычно, на yiiframework.com или обновиться через Composer.






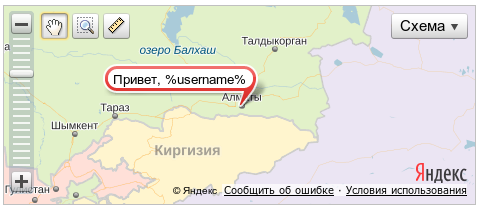
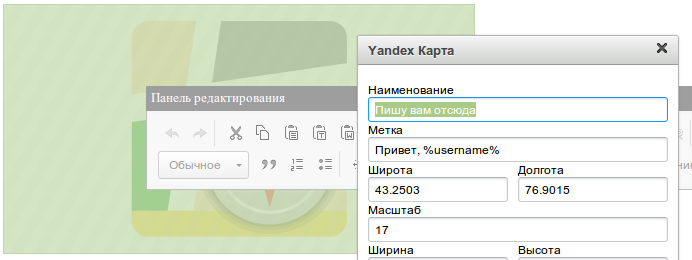
 Здравствуйте, в этом посте речь пойдет о том, как я создавал Iframe приложения в одной известной социальной сети. Пост будет скорее повествовательным, чем познавательным, хотя я постараюсь ответить на многие вопросы, которые поставили меня в ступор на начальном этапе.
Здравствуйте, в этом посте речь пойдет о том, как я создавал Iframe приложения в одной известной социальной сети. Пост будет скорее повествовательным, чем познавательным, хотя я постараюсь ответить на многие вопросы, которые поставили меня в ступор на начальном этапе.