Видео демонстрирует одну и ту же игру, которая была разработана с помощью MonoTouch/C# для iPhone, а затем всего за 12 часов портирована на Zune HD. В видео показан процесс игры на iPhone, ZuneHD и в эмуляторах iPhone под MacOS X и XNA под Windows.
Андрей Юношев @YoungSkipper
Пользователь
Игры в OLTP
23 мин
2.8KВ последнее время на Хабре стала популярной тема реализации высокопроизводительных приложений. Решили тоже немножко поэкспериментировать в этом направлении и поделиться текущими результатами наших изысканий.
Подопытный «Hello, world!» представляет собой простейшую OLTP систему:

Требования к производительности и отказоустойчивости являются ключевыми для подобных систем. Поэтому поиск решения поставленной задачи осуществлялся в направлении: C, C++, fastcgi, nginx, lighttpd, oracle. В первую очередь нам было любопытно попробовать различные варианты построения OLTP на данных технологиях, а так же измерить производительность и пиковые нагрузки.
Подопытный «Hello, world!» представляет собой простейшую OLTP систему:

Требования к производительности и отказоустойчивости являются ключевыми для подобных систем. Поэтому поиск решения поставленной задачи осуществлялся в направлении: C, C++, fastcgi, nginx, lighttpd, oracle. В первую очередь нам было любопытно попробовать различные варианты построения OLTP на данных технологиях, а так же измерить производительность и пиковые нагрузки.
+33
Вращение предметов без флэш
2 мин
10KВсем привет.
Хочу предоставить вам на суд плагин для jQuery, позволяющий реализовать трехмерный показ предметов (например, телефонов или ноутбуков в каталоге интернет-магазина).
Пожалуй, все встречали подобные инструменты основанные на технологии flash. Однако я считаю, что её использование здесь не к чему. Поэтому потратив несколько часов я реализовал подобный функционал на javascript в виде плагина к jQuery.
Хочу предоставить вам на суд плагин для jQuery, позволяющий реализовать трехмерный показ предметов (например, телефонов или ноутбуков в каталоге интернет-магазина).
Пожалуй, все встречали подобные инструменты основанные на технологии flash. Однако я считаю, что её использование здесь не к чему. Поэтому потратив несколько часов я реализовал подобный функционал на javascript в виде плагина к jQuery.
+88
Explay CMS 3.1
4 мин
4K Всем доброго времени суток! Уже довольно давно, как мое увлечение создания движка для сайта стало занимать львиную долю свободного времени. А поскольку летом я был полностью предоставлен самому себе, то за компьютер садился как за работу :) При этом меня даже не останавливает отсутствие хоть сколько ощутимого дохода, это как зависимость. Надеясь, что кому-то я все-таки помогу, хочу поделиться результатом своей работы.
Всем доброго времени суток! Уже довольно давно, как мое увлечение создания движка для сайта стало занимать львиную долю свободного времени. А поскольку летом я был полностью предоставлен самому себе, то за компьютер садился как за работу :) При этом меня даже не останавливает отсутствие хоть сколько ощутимого дохода, это как зависимость. Надеясь, что кому-то я все-таки помогу, хочу поделиться результатом своей работы.Explay CMS — это система управления социальными сетями или блого-социальными сообществами. Она по-прежнему совершенно бесплатна и распространяется под лицензией GNU GPL 3 версии. Напомню основные характеристики:
- Коллективные блоги
- Фотоальбомы
- Дружеские связи и новости друзей
- Комментарии
- Рейтинги
- Внутренняя почта
- Система обновлений
Версия 3.1 является эволюционным продолжением версии 3.0. По ходу разработки были исправлены все известные баги и доработаны основные функции. В новой версии CMS приобрела полноценную панель администратора, которая дает возможность реализовать основную функцию, заявленную мной при релизе 3.0, — управление полями публикаций, пользователей и вообще всего-всего.
+28
Создаем пазл для iPhone
9 мин
5.8KПеревод
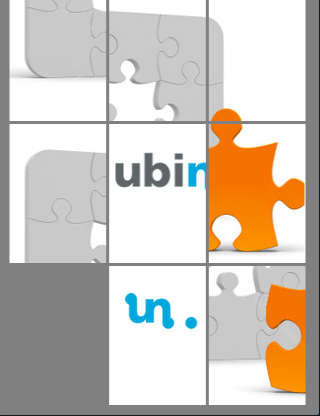
 Почему бы не представить в магазине приложений свой собственный пазл — как это сделали мы! В этом уроке я поэтапно расскажу о создании такого приложения. Итоговый результат будет выглядеть примерно так, как на фото. Чашку с кофе — и можно приступать.
Почему бы не представить в магазине приложений свой собственный пазл — как это сделали мы! В этом уроке я поэтапно расскажу о создании такого приложения. Итоговый результат будет выглядеть примерно так, как на фото. Чашку с кофе — и можно приступать.Как настоящие программисты, для начала остановимся на том, что такое slider puzzle и как его реализовать. Наверное, все помнят детскую игру «пятнашки», где фишки с цифрами нужно было выстроить по порядку. В нашем случае это будут разрозненные фрагменты изображения, которые собираются в единое целое (их на один меньше, чтобы кусочки можно было перемещать). Теперь подумаем, что понадобится, чтобы воплотить такой проект в жизнь.
Для начала потребуется изображение, которое мы разделим на фрагменты. Разместим их в беспорядке, чтобы после снова собрать. Правда перед этим нужно как-то запомнить, где должен находиться тот или иной фрагмент. Для этого введем новый класс, который будет содержать как оригинальное, так и текущее положение каждого фрагмента в матрице (под матрицей понимается сетка, на которой формируется рисунок). Так мы сможем определить, собрал пользователь пазл или нет (сравнив для каждого фрагмента текущее положение с исходным). Следующая задача — определить разрешенные перемещения. Для этой цели заменим один из фрагментов пустым. На его место разрешается передвинуть соседний фрагмент. Ну вот, в принципе, и все. Если я что-то упустил, разберемся по ходу дела.
+17
Про Git на пальцах (для переходящих с SVN)
8 мин
279KГод назад мы с командой решили перейти с SVN на Git. Зачем это было надо — писать не буду, т.к. на эту тему уже и так много написано. А хочу я описать типичные алгоритмы работы, понятные человеку, который долгое время пользовался SVN. Ниже — памятка, написанная для команды год назад, чтобы легче было мигрировать. Надеюсь, кому-нибудь пригодится.
+171
10 полезных хук-хаков для Wordpress
10 мин
73KПеревод

О том, что такое хуки в Wordpress и как их там использовать. Статья молодого Wordpress-специалиста, владельца сайта www.wprecipes.com, из Бельгии.
+24
Алгоритмы на графах — Часть 2: Сортировка сетей
5 мин
23KПролог
В продолжение опубликованной на выходных статьи.Компиляторы — пожалуй одна из самых интересных тем системного программирования.
Эта статья не расскажет как написать идеальный, или, хотя бы, работающий компилятор, но она поможет прояснить пару аспектов его работы, при помощи метода топологической сортировки сети.
+62
Делаем красивый список с GroupingStore/View и ExtJS
11 мин
6.1K+25
phpThread: нити в PHP? Запросто
2 мин
2.2KЕсли вы хотите научиться писать многопоточные приложения на PHP или здорово упростить себе жизнь — статья для вас.
Раньше для этих целей я пользовался либо запуском несколько копий скрипта, либо же использовал pcntl на более низком уровне, чем хотелось бы. Это, а от части и Java-идеология работы с потоками, побудили меня к написанию пакета phpThread.
Раньше для этих целей я пользовался либо запуском несколько копий скрипта, либо же использовал pcntl на более низком уровне, чем хотелось бы. Это, а от части и Java-идеология работы с потоками, побудили меня к написанию пакета phpThread.
+47
Делаем вебдванольные превьюшки с ImageMagick
2 мин
15KНедавно, у меня случилась проблема с GD на сервере — он перестал понимать png, после получаса мытарств, решил посмотреть на ImageMagick и его PHP интерфейс IMagick
После недолгого гугления нашел замечательный блог посвященный Imagick. Там же нашел способ делать красивые превьюшки. Однако, способ, предложенный там, правильно отрабатывал только с png картинками. Я немного поковырялся и сделал свой.
После недолгого гугления нашел замечательный блог посвященный Imagick. Там же нашел способ делать красивые превьюшки. Однако, способ, предложенный там, правильно отрабатывал только с png картинками. Я немного поковырялся и сделал свой.
+45
Трекбар для работы с датами
1 мин
1.3KМного уже написано на тему трекбаров, но в комментариях к прошлым хабратопикам кто-то интересовался трекбаром с двумя «ползунками», чтобы можно было смещать сразу весь диапазон (а не каждые ползунки по отдельности), ну и отдельно каждый ползунок, естественно (да еще и написанный изначально для работы с датами). Я свято клялся отыскать такую знатную вещь, ибо видел ее на днях, и вот только сейчас наткнулся на нее опять.
Позвольте вас познакомить — The sliding date-picker.

Посмотреть пример работы
Посетить страницу с описанием и скачать
Позвольте вас познакомить — The sliding date-picker.

Посмотреть пример работы
Посетить страницу с описанием и скачать
+19
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Дата рождения
- Зарегистрирован
- Активность