Пользователь
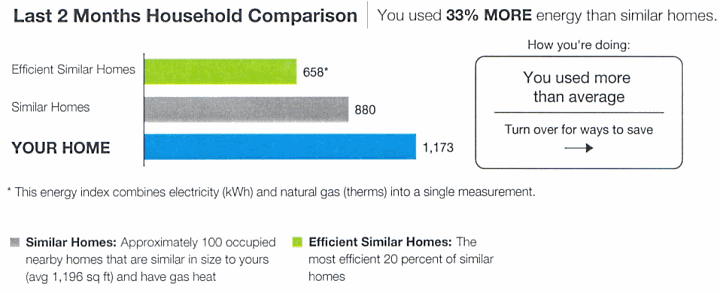
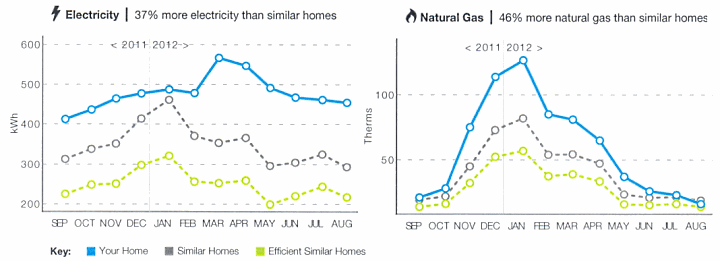
За клочок цветной ленты
Здесь представлена интересная выдержка из последнего отчета; щелкните обе картинки для полностраничного просмотра.


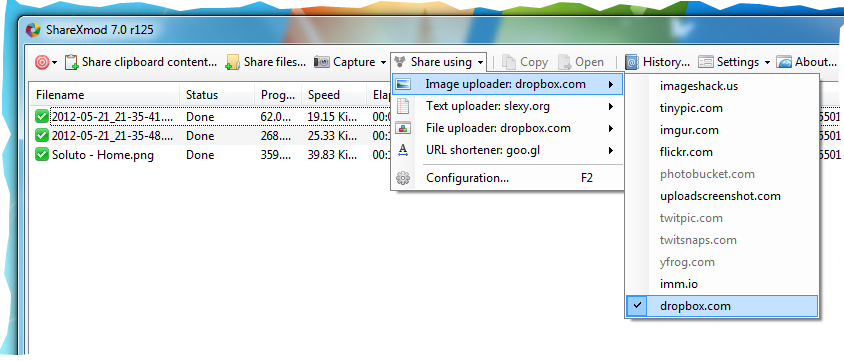
ShareXMod — шарит что угодно и как угодно

Спустя нескольких часов поиска и тестирования порядка 15 программ для расшаривания скриншотов и файлов в Windows, я кажется нашёл на мой взгляд самое функциональное, удобное, и плюс ко всему ещё и freeware & open-source решение. Подумал, что почувствую себя большим эгоистом, если не поделюсь им с кем-то ещё. Итак, встречайте!
ShareXMod — приложение позволяющее прозрачным и удобным способом расшаривать файлы и скриншоты (+редактирование/аннотации) с использованием более 20 различных сторонних сервисов. Не пугайтесь большого окошка на картинке, вся функциональность приложения реализуется в фоновом режиме, в свёрнутом в трей состоянии.
Проверка идеи боем: fake landing page
Основная проблема любой идеи стартапа — никто не знает, нужно ли это вообще кому-нибудь или нет. Готовы ли люди изменить своё поведение, свои привычки и начать пользоваться новым продуктом? И главное — готовы ли они за него заплатить?
Десятки-сотни тысяч стартапов ежегодно запускаются, не зная ответа на этот вопрос. Это понятно — никогда нельзя быть абсолютно уверенным в успехе нового бизнеса. Тем не менее, существуют несколько методов проверки идеи — и все они с разной степенью могут предсказать будущее продукта. Один из самых эффективных методов — это разработка fake landing page.
Начнем «раскручивать» термин с конца. Landing page («посадочная страница») называют страницу сайта, на которую пользователь переходит по нажатию на рекламное сообщение. Обычно на этой странице кратко и полно описывается суть продукта, а так же размещается action button, например «Зайти», «Начать», «Узанать подробнее». Цель landing page — «взять на руку» человека, пришедшего извне по рекламе, быстро и четко объяснить, что здесь происходит, и показать один путь, куда двигаться дальше. Переход же на главную страницу сайта, как часто делают многие рекламодатели, обычно является серьезной ошибкой — большое количество информации, которая понятна уже постоянному пользователю, пугает новичка — и даже не надейтесь, что он найдет раздел «О нас» или «Что это?».
С появлением приставки fake — фальшивый, ненастоящий — проявляется сакральный смысл всей идеи проверки будущего стартапа на реальности. Мы создаем landing page для еще несуществующего продукта, «пригоняем» траффик посредством рекламного объявления и проверяем, как ведут себя наши потенциальные клиенты. Итоговым результатом является четкий ответ — сколько из всех, кто в принципе заинтересован предложенной идеей (нажали на рекламное объявление) готовы стать вашими клиентами (нажали на кнопку «Зайти» на fake landing page).
Психологические аспекты человеко-машинного взаимодействия

Предлагаю вашему вниманию перевод и адаптацию статьи Сьюзан Вайншенк — «The Psychologist’s View of UX Design».
Предупреждаю, что статья может содержать много «банальных» утверждений. Однако, считаю, что это ничуть не умаляет её общеобразовательной ценности.
… Все вы, наверное, слышали притчу о слепцах и слоне:
Эффект неисправного монитора для текста, картинок и SVG
Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.

Шпаргалка для сравнения классов Twitter Bootstrap и Zurb Foundation

Zurb Foundation — это крутой фронтэнд-фреймворк, являющийся достойной альтернативой бутстрапу, и стоит как минимум взглянуть на возможности Foundation, прежде чем отвергать его. Foundation имеет некоторые фичи, которых нет в Bootstrap.
Эта короткая статья является по сути шпаргалкой, призванной помочь разработчикам начать работать с Foundation после работы с Bootstrap. Мы сравним основные классы для обоих фреймворков. По большей части, оба фреймворка имеют набор основных компонентов (сетка, кнопки, формы, таблицы), под катом представлена таблица сравнения классов для этих компонентов.
jQuery Events изнутри

Думаю, JavaSript-библиотека jQuery в представлении не нуждается, но на всякий случай напомню, что jQuery призвана ускорить разработку, предоставить синтаксический “сахар” для нативного js и избавить разработчиков от проблем, связанных с кроссплатформенностью.
Прежде чем говорить о том, как устроена обработка событий в jQuery, нельзя не упомянуть об истории обработки событий в браузере.
Зимние каникулы с пользой

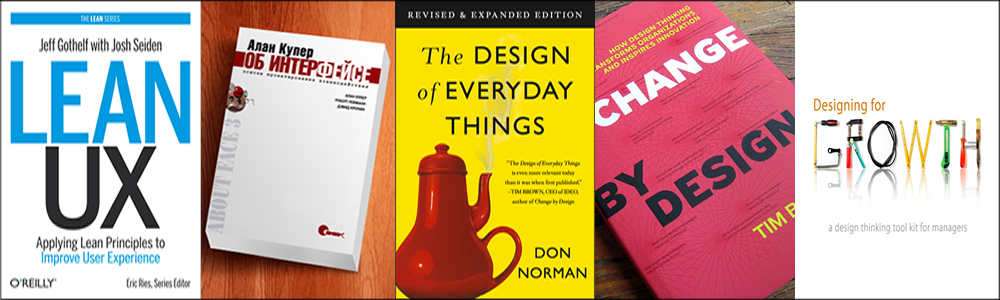
Всего лишь рассказ о 5-ти, по-моему, интересных книгах.
Привет, {{habrauser}}.
Скоро долгожданные новогодние выходные, и ты, наверное, уже спланировал, как их провести. Игры, горы, поездки, телевизор (серьезно?). Для себя решил, что хочу сделать карьерный рывок и просто научиться делать лучше, то чем сейчас занимаюсь — управление интернет-проектами. Надо сказать, учиться в моем (28) возрасте довольно тяжело. Если в школе или ВУЗе знания еще ровно ложились на пустой лист моего опыта, привычек и понимания, то сейчас все иначе. Учеба — это процесс внутреннего изменения, я должен переписать существующие знания новыми. Начать делать что-то иначе. Но и награда велика — новый результат, новый опыт, расширение сознания, да и просто жить так интереснее.
Что ж, для этой нелегкой цели я отобрал несколько книг и составил план, включающий в себя теорию и практику. Книги по большей части о проектировании новых продуктов и улучшении существующих. Инновации, знаете ли.)
Почему 98% текстов на ваших сайтах не работают. Вообще. И как это починить

Вот так люди видят вашу страницу
Привет!
Проблема вот в чём. Если зайти на практически любой сайт интернет-магазина или компании с услугами, вы встретите контент. Точнее — отвратительные тексты, которые писали, кажется, маркетологи, воспитанные сеошниками.
Разумеется, можно не делать, как они. Если работать по-умному, то вы поможете и читателям по жизни, и себе в продажах.
По моим примерным подсчётам (усреднение с ряда позиций), конверсии для нас выглядят так:
- Только название и картинка — около 1,5%.
- С описанием от производителя — чуть более 2%.
- С описанием человека, который держал это в руках и знает правила — около 6%.
Ниже — рассказ про то, как мы доводили время на сайте от 3 минут сначала до 6:40, а потом до 20:48. Да-да, двадцати минут сорока восьми секунд для среднего посетителя. Честного среднего, с учётом отказов и по полной выборке.
8 причин, по которым пользователи отказываются регистрироваться
7 способов улучшения процесса разработки адаптивного дизайна

Адаптивный дизайн стремительно становится индустриальным стандартом, что влечет за собой целую карусель передового опыта, платформ и инструментов. В результате происходит сдвиг в мышлении специалистов и, в частности, в понимании того, как адаптировать рабочий процесс для повышения его эффективности.
Конечно, из-за того, что процесс работы над адаптивным проектом очень индивидуален и итеративен, проанализировать его и дать решения на все случаи жизни довольно трудно. Тем не менее, некоторые общие способы и техники можно применять практически всегда.
Мы рассмотрим семь техник по улучшению адаптивного дизайна начиная со структуры контента и заканчивая масштабируемыми изображениями.
Создание несложного бота для WoW, программирование маршрутов
Введение
Прочитал недавно пост, в котором автор рассказал о своём боте для торговли на аукционе в игре World of Warcraft. Его персонаж бегал челноком на небольшие расстояния и выполнял конкретные действия, строго заданные в управляющей программе. Воспользовавшись его идеями, я решил пойти немного дальше: пусть персонаж будет способен бегать по маршруту длительностью хотя бы пять минут, при этом должна быть возможность записывать маршрут и выполняемые действия извне, не прибегая к изменению самой программы управления. Описанное мной является развитием поста-оригинала, тем не менее я постарался, чтобы его чтение не было обязательным.
В посте я опишу
- Процесс создания тривиального аддона для пользовательского интерфейса WoW на языке Lua
- Сериализация данных для передачи между частями системы
- Передача с помощью цвета пикселей
- Процесс управления персонажем на языке AutoIt
- Программа для записи выполняемых действий
- Программа для воспроизведения
- Мат.расчеты направления перемещения
- Почему не стоит прибегать к чтению/записи памяти процесса
- Программа управления (ро)ботом с командами, понятными непрограммисту
Как я собирал бесшумный компьютер

Как дизайнеру заработать больше денег уже сегодня?

Фото Chrіs Martіn.
Возможно ли при неизменном уровне качества работы, при всех других одинаковых показателях начать зарабатывать больше прямо сейчас? Не через год обучения, не через месяц попыток, а уже завтра получить «лишние» деньги? Мой ответ – всем без исключения фрилансерам и многим «студийщикам» – да, это вполне возможно!
Вряд ли существует дизайнер, который не хотел бы зарабатывать больше, выполняя одну и ту же работу. Ну а вы бы отказались от «лишних» денег? Если да – завидую вашему «дзен» и можете закрыть эту страничку, а мы же сосредоточимся на бумажках с мертвыми президентами :)
Главная фишка заключается в необходимости правильно считать деньги. Любая работа (кстати, не только дизайнера) является обменом частички жизни человека на определенную сумму денег. Все сводится к тому, что вы тратите время на работу и за это зарабатываете определенный гонорар.
Я открою несколько приемов дизайнерского кунг-фу, которые могут позволить вам уже сегодня зарабатывать больше. Цифры в скобках показывают, насколько мне получалось увеличить свой заработок.
Интерфейсный дайджест, июнь 2013

Нужны ли в JavaScript классы?

 JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами.
JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами. В этой статье я хочу рассказать об альтернативном способе программирования на JavaScript, без использования классов и конструкторов — чистым прототипным ООП и особенностях его реализации на ECMA Script 5.
Responsive Email Design, или Как прочитать письмо на холодильнике
 Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.Сегодня мы расскажем, каких правил придерживаться в разработке электронных писем, как сохранить их юзабилити на мобильных устройствах, а также поделимся своими хитростями, накопленными в процессе работы.
Требования
С какими проблемами мы столкнулись и какие требования предъявляются к нашим письмам:
- письма должны корректно отображаться в множестве разных почтовых клиентов и браузеров;
- они должны быть оптимизированы под различные устройства на платформах iOS и Andriod (смартфоны с большим, средним и малым разрешением экрана; планшетные компьютеры);
- нужна обязательная поддержка Outlook 2003/2007/2010, т.к. он занимает большой сегмент использования;
- редактирование компонентов, которые применяются еще в 50 шаблонах писем;
- необходимо создавать универсальные блоки, которые будут подстраиваться под ситуацию, т.к. в письмах данные имеют динамическую структуру (например, письма переводят на 44 языка, в них меняются размеры блоков, изображений, размер текста).
N+1 полезная книга для бизнеса: часть 3

Привет!
Прошлые два обзора полезных книг за 2010 и 2011 год собрали просто адовое количество закладок, поэтому я продолжу. Прошел ещё год, ещё около 250 прочитанных книг – и вот самые интересные под катом.
Кто сказал, что слоны не умеют танцевать? Возрождение корпорации IBM: взгляд изнутри (Герстнер Луис)
Отличная книга про то, как удалось восстановить IBM. То, что со стороны выглядело как бессистемное перемещение активов и последовательность приказов без особого смысла, через несколько лет начало складываться в единую систему.
Догнать зайца (Стивен Спир)
Отличная книга про дебаг производственных процессов. Одна из основных вещей – то, что все серьёзные проблемы возникают из-за сочетания некритичных багов. Есть примеры из американской ядерной программы, NASA и т.п. Я предлагаю прямо сейчас пойти и прочитать описание железнодорожного крушения на Каменской: один не отчитался, второй не проверил тормоза, третий зажал тангенту, четвёртый сорвал стоп-кран. Результат — катастрофа.
Игрофикация – игра как мотивация в бизнесе

Сначала главная новость – Coursera скоро будет доступна с субтитрами на русском, и первый курс как раз геймификация Кевина Вербаха.
Теперь про саму тему. На прошлой неделе я побывал специальным гостем на мероприятии по геймификации, и ниже расскажу о нём с примерами из близких мне настольных игр.
Вообще, игрофикация или геймификация — это когда игровые механики накладываются на что-то в реальной жизни. В СССР, например, были соревнования смен, доска с лучшими работниками и так далее — всё это хорошие добрые игры, когда работа идёт не ради плана, а ради того, чтобы доказать свою крутость или просто поучаствовать в процессе. Ещё примеры:
- Хабр. Карма, рейтинг плюс наши бейджи и инвайты: они создают дополнительную мотивацию писать посты.
- Террористы. На самой лекции также говорилось, что боевики в Аль-Каиде проходят несколько уровней своего рода игры, каждый из которых разблокирует новые возможности в организации.
- Обучение. Там же приводился пример про школу, в которой все в начальных классах стали играть роли в экипаже космического корабля. Учиться стало интересно уже не потому что так надо, а потому, что это помогало проходить сюжет.
Информация
- В рейтинге
- Не участвует
- Откуда
- Украина
- Зарегистрирован
- Активность