Читать дальше →
adlopez @adlopez
Пользователь
30 советов, как эффективно трудиться и не сойти с ума, работая дома
5 мин
17KПеревод
Тем, кому знакомы прелести работы дома (на себя, фрилансером или удаленно на ставку), также знаком соблазн поваляться на диване и затягивание сроков.
Я тоже люблю вздремнуть часок-другой, но это должно быть перерывом, а не постоянным рабочим режимом.
С другой стороны, работа дома приводит к размытию границ между работой и личной жизнью — если работать чересчур много, то не останется времени и сил на жизнь как таковую.
Так как же работать эффективно и в то же время не довести себя до нервного истощения? Я недавно уволился с постоянной работы и поэтому спросил совета у читателей своего блога. Они, как и всегда, откликнулись на мою просьбу, и я отобрал наиболее понравившиеся мне рекомендации, чтобы люди могли использовать их как руководство (ну, я тоже собираюсь руководствоваться этими советами).
Я тоже люблю вздремнуть часок-другой, но это должно быть перерывом, а не постоянным рабочим режимом.
С другой стороны, работа дома приводит к размытию границ между работой и личной жизнью — если работать чересчур много, то не останется времени и сил на жизнь как таковую.
Так как же работать эффективно и в то же время не довести себя до нервного истощения? Я недавно уволился с постоянной работы и поэтому спросил совета у читателей своего блога. Они, как и всегда, откликнулись на мою просьбу, и я отобрал наиболее понравившиеся мне рекомендации, чтобы люди могли использовать их как руководство (ну, я тоже собираюсь руководствоваться этими советами).
+121
Алексей Дружинин: «Работайте профессионально, дорого и медленно»
9 мин
5.9KАлексей Дружинин — дизайнер, успевший поработать и на российские, и на западные компании. Поэтому он не по наслышке знает, что такое фриланс «там» и фриланс «здесь». И в чем отличия западных заказчиков от наших, российских.
Но не только западный фриланс стал предметом нашего разговора. Что такое дизайн и кто такой дизайнер — вечные вопросы, которые сколько не обсуждаются, все равно остаются вопросами. Как стать востребованным и высокооплачиваемым дизайнером? Как продавать свои услуги дорого? И в чем состоит ценность дизайна как такового? Секреты профессии — в ответах Алексея.
Но не только западный фриланс стал предметом нашего разговора. Что такое дизайн и кто такой дизайнер — вечные вопросы, которые сколько не обсуждаются, все равно остаются вопросами. Как стать востребованным и высокооплачиваемым дизайнером? Как продавать свои услуги дорого? И в чем состоит ценность дизайна как такового? Секреты профессии — в ответах Алексея.
+52
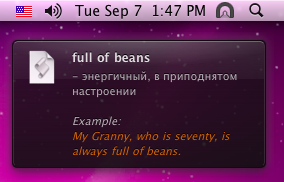
BBCode-enabled Growl Webkit Style
2 мин
889 Продолжая тему Изучаем иностранные выражения (и не только), создал отдельный плагин для Growl, который поддерживает расширенное форматирование. Я считаю что для изучения языка (а не просто выражений) надо выводить немного больше информации, чем просто строчку «оригинал — перевод», например, добавлять контекст. Но в этом случае надо как-то отделять смысловые блоки друг от друга, желательно, визуально. Данный плагин это позволяет делать.
Продолжая тему Изучаем иностранные выражения (и не только), создал отдельный плагин для Growl, который поддерживает расширенное форматирование. Я считаю что для изучения языка (а не просто выражений) надо выводить немного больше информации, чем просто строчку «оригинал — перевод», например, добавлять контекст. Но в этом случае надо как-то отделять смысловые блоки друг от друга, желательно, визуально. Данный плагин это позволяет делать.Естественно, возможности использования плагина не ограничены — он поддерживает полный набор BBCode-тегов. В данной заметке я расскажу как проинсталлировать и использовать плагин.
+20
Изучаем иностранные выражения (и не только)
4 мин
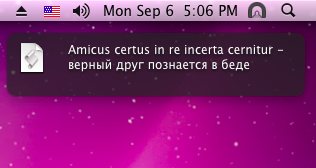
2.1K В этой заметке я расскажу как использовать GrowlNotify, Launchd и AppleScript для периодического вывода всплывающих сообщений (на примере классических латинских выражений). Заметка рассчитана на новичков, профессионалы вряд ли найдут для себя что-то новое.
В этой заметке я расскажу как использовать GrowlNotify, Launchd и AppleScript для периодического вывода всплывающих сообщений (на примере классических латинских выражений). Заметка рассчитана на новичков, профессионалы вряд ли найдут для себя что-то новое.Для всех вышеупомянутых инструментов дан краткий обзор, чтобы вы могли с минимальными усилиями сделать именно то, что вам нужно — напоминания о событиях, новых сообщениях из социальных сетей, мониторинг и диагностика сетевых сервисов и т.п. Либо можно просто сделать все так, как я описал, и через какое-то время похвастаться друзьям своим знанием латинских фраз. Scientia potentia est.
+22
Простой parallax эффект для промо-сайта
1 мин
26K В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.Поскольку времени для реализации было достаточно, и долгое время таится желание написать хоть что-то, что может помочь другим разработчикам. Оформил все это дело в совсем малюсенький и простой plugin для jquery. Надеюсь, теперь этот код могут прочесть не только я и мой кот Борис, если же это и вовсе кому-то поможет в работе то я совсем не против использования его в ваших проектах, изменения копирования редактирования и т.д.
+82
Полезные ссылки для изучения CSS анимации
3 мин
24KПеревод
Мы начали наблюдать много экспериментов над CSS3 анимацией и статьи о ней в 2011-м, но тогда поддержка этой анимации была ограничена браузерами на вебките. В середине 2011-го Firefox 5 тоже получил эту поддержку, а также мы можем ожидать ее в следующей реинкарнации Internet Explorer (10), поэтому сейчас идеальное время, чтобы разобраться с синтаксисом

@keyframes (покадровой анимации). Этот пост предлагает краткий обзор 10-ти статей, в которых объясняется, как использовать это клевое CSS3 свойство, с примерами и демками.
+66
Знакомство с Parallax Scrolling
4 мин
292KПеревод
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

+85
Web Dogma. 10 правил создания сайтов для пользователей
2 мин
11K Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.
Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.И хоть термины эти звучат довольно страшно, а у последнего и вовсе нет перевода на русский язык, но описываемая ими предметная область важна для всех, работающих как со структурой и дизайном сайтов, так и их содержанием.
Лекция была посвящена набору правил (Эрик называет их догмой), следование которым позволит создавать сайты для пользователей, свободные от диктата технологий и моды.
Вот эти 10 правил.
+74
Цвета в web-дизайне: Выбор правильного сочетания для вашего сайта
6 мин
380K Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.+95
Бесплатное пользование конструктором для полезных сайтов
1 мин
2KМы подумали, а почему бы не сделать для полезных обществу некоммерческих сайтов пользование конструктором бесплатно?
И правда, почему бы нет? Отныне если у вас качественный ресурс, неориентированный на заработок денег, вы можете использовать Biggo бесплатно.
Примеры возможных тематик сайтов:
— Бладотворительные фонды
— Приюты
— Сайты о здоровье, спорте
— Анонсы выставок(не всех)
— Сайт какой либо Open Source программы
— Познавательные сайты о науке, культуре, технике и т.п.
— Блоги на интересные темы
— Возможно еще что-то — пишите
Достаточно зарегистрироваться у нас и начать создавать сайт, 14 дней бесплатно в любом случае. Если вы не успеете заполнить сайт за это время, то мы дадим больше, просто дайте нам знать о том, какой сайт вы планируете сделать.
Затем будет принято окончательное решение модератора о возможности бесплатного использования.
Не принимаются сайты:
-коммерческой направленности
-не несущие пользы для общества
-с не уникальным контентом или для размещения спам-ссылок
Кроме того, приоритет техподдержки может быть ниже чем для остальных клиентов. Однако без помощи вы не останетесь.
Ссылка на главную страницу конструктора обязательна, ее убирать нельзя.
Изначально выделяется тариф Визитка, но он может быть изменен на любой другой, если вам будут необходимы большие ресурсы и возможности.
И правда, почему бы нет? Отныне если у вас качественный ресурс, неориентированный на заработок денег, вы можете использовать Biggo бесплатно.
Примеры возможных тематик сайтов:
— Бладотворительные фонды
— Приюты
— Сайты о здоровье, спорте
— Анонсы выставок(не всех)
— Сайт какой либо Open Source программы
— Познавательные сайты о науке, культуре, технике и т.п.
— Блоги на интересные темы
— Возможно еще что-то — пишите
Как воспользоваться этим предложением
Достаточно зарегистрироваться у нас и начать создавать сайт, 14 дней бесплатно в любом случае. Если вы не успеете заполнить сайт за это время, то мы дадим больше, просто дайте нам знать о том, какой сайт вы планируете сделать.
Затем будет принято окончательное решение модератора о возможности бесплатного использования.
Ограничения
Не принимаются сайты:
-коммерческой направленности
-не несущие пользы для общества
-с не уникальным контентом или для размещения спам-ссылок
Кроме того, приоритет техподдержки может быть ниже чем для остальных клиентов. Однако без помощи вы не останетесь.
Ссылка на главную страницу конструктора обязательна, ее убирать нельзя.
Изначально выделяется тариф Визитка, но он может быть изменен на любой другой, если вам будут необходимы большие ресурсы и возможности.
-6
Целебное зелье для IE5+ или IE7.js
2 мин
7.1KРазбирая код очередного проекта внутри тега
Только одно слово «IE9» меня пустило в замешательство. Первое что пришло мне в голову — это то, что при помощи этого .js кода браузеры под печальным клеймом Internet Explorer можно заставить работать используя свойства многообещающего IE9. Больше всего я ожидал что будут доступны свойства CSS3.0, но не тут-то было!
head наткнулся на интересный код:<!--[if lt IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta3)/IE9.js"></script>
<![endif]-->
Только одно слово «IE9» меня пустило в замешательство. Первое что пришло мне в голову — это то, что при помощи этого .js кода браузеры под печальным клеймом Internet Explorer можно заставить работать используя свойства многообещающего IE9. Больше всего я ожидал что будут доступны свойства CSS3.0, но не тут-то было!
+91
Приложение «Хабрахабр» для iPhone
1 мин
930Захотел вчера поставить приложение на свой телефон и обнаружил что оно только для русского App Store. У меня американский акк, я его юзаю потому что там и приложений больше и возможности App Store на порядок выше. Кто-нибудь знает почему только для русского?
UPD: я, собственно, хотел узнать, в чем трудность поместить приложение в американский App Store. МОжет быть кто-то знает технологию и расскажет о подводных камнях и трудностях процесса.
UPD2: у меня 2 акка: и русский, и американский. Не удобно обновлять программы, постоянно перелогиниваясь.
UPD: я, собственно, хотел узнать, в чем трудность поместить приложение в американский App Store. МОжет быть кто-то знает технологию и расскажет о подводных камнях и трудностях процесса.
UPD2: у меня 2 акка: и русский, и американский. Не удобно обновлять программы, постоянно перелогиниваясь.
+2
Какие этапы прописывать в договоре
7 мин
13KВ прошлых заметках и комментариях к ним я рекомендовал разбивать работу с заказчиком на этапы, каждый этап сдавать и получать за него деньги. Коллеги стали спрашивать, какие этапы можно выделить при создании сайта, и я решил написать об этом подробнее.
+54
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность
