В этой статье я расскажу о своем опыте разработки
кросспостинга из моего Facebook в мой Livejournal (далее – ЖЖ), а также поделюсь исходными текстами, готовыми к старту на ваших аккаунтах.
Причиной написания скриптов было получение возможности
поиска по своим записям – возможности, которую Facebook никак не может запустить как часть своего сервиса, а также «оживление» своего ЖЖ. Поскольку доступ к любым постам в Фейсбуке требует обязательной авторизации, поисковых роботов сервис, очевидно, не пускает. Конкретно в моем случае это неудобно: ссылки, видео и мысли, которые я публикую в соцсети, зачастую я публикую «на будущее» – и часто настает тот момент, когда эта информация становится необходимой, но ее уже практически не найти.
Также с использованием опубликованных здесь скриптов удалось
перенести архив существующих записей Facebook: более 2000 архивных сообщений
моего Facebook перешли в
ЖЖ с соответствующими датами. То есть, если у вас еще не было ЖЖ, его можно сразу наполнить информацией за все время.
Также в статье выкладываю
готовые скрипты на Perl, с использованием которых можно транслировать статусы Facebook в Livejournal, а оттуда, при наличии соответствующих настроек, в Вконтакте, Twitter и RSS, а с использованием дополнительных веб-сервисов – практически во все блог-движки.















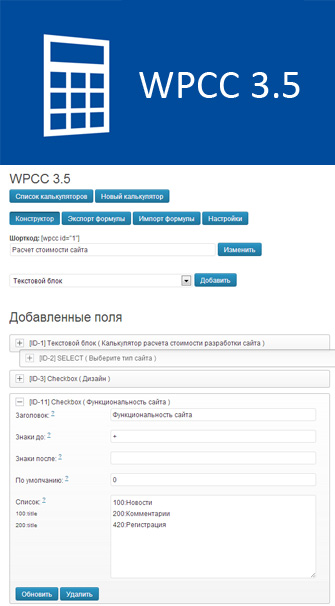
 WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.
WPCC — это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.
