Я провел настоящее исследование ситуации с автоматизированным тестированием интерфейса мобильных приложений. Речь идет не о тестировании модулей, а именно о тестировании интерфейса финального приложения. И, да, прямо на телефоне!
Зачем это нужно? В первую очередь, для гарантированного улучшения качества вашего ПО и улучшении настроения тестировщиков.
В чем идея? Чаще всего тестирование мобильных приложений осуществляется людьми: тестировщик берет приложение, iPhone 3, iPhone 4, iPad, если ему не повезло, то еще берет пару андроидов и GalaxyTab, и тестирует ваше приложение, 80% тестирования составляют примерно такие сценарии:
— запустить приложение, убедиться, что оно не падает;
— перейти на вкладку места, убедиться, что все пункты на месте;
— зайти в один из пунктов, убедиться, что описание на месте;
…
Такие тесты проводятся после каждого релиза и занимают очень много времени.
В свое время в вебе на помощь пришел
Selenium, который позволил через специальный плагин к браузеру записывать действия тестировщика (все помнят макросы в MS Word?) и затем проигрывать их автоматически с проверкой результата. Можно запускать тесты даже на разных браузерах! Мы использовали это решение в своей компании, и оно, действительно, работает. Усилия на разработку тестов окупились.
По сравнению с вебом мобильная разработка еще очень молодая область, и я не ожидал увидеть хороших решений для автоматизированного тестирования интерфейсов. Оказалось, что их более чем достаточно. Хочу рассказать вам о некоторых из них.




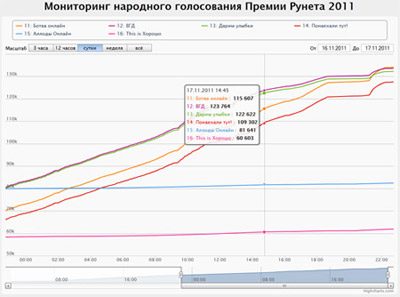
 Долгое время в своих проектах использовал Flash-графики, вместо обычных картинок. Они и красивее и более функциональны, да и серверу не нужно напрягаться для генерации картинок. Но в связи с тем, что некоторые фирмы не очень дружат с Flash, пришлось поискать замену без использования Flash.
Долгое время в своих проектах использовал Flash-графики, вместо обычных картинок. Они и красивее и более функциональны, да и серверу не нужно напрягаться для генерации картинок. Но в связи с тем, что некоторые фирмы не очень дружат с Flash, пришлось поискать замену без использования Flash.
 Фреймворк
Фреймворк 
 Удивившись практически полному отсутствию информации по данной теме, решил написать этот пост.
Удивившись практически полному отсутствию информации по данной теме, решил написать этот пост.


![[скриншот карты]](https://habrastorage.org/getpro/habr/post_images/dd6/193/bc6/dd6193bc6222a4ac2be3f1df7923c6c2.gif)
![[скриншот]](https://habrastorage.org/getpro/habr/post_images/0d3/8af/410/0d38af41015fe17dda1f33d1983c1b56.gif)
