Недавно мне попалась свежая
статья, в которой ребята пытались воспроизвести интересный концепт средствами SwiftUI. Вот что у них получилось:

Я с интересом изучил их код, но испытал некоторое разочарование. Нет, не в том смысле, что они что-то сделали неправильно, вовсе нет. Просто я не узнал из их кода практически ничего нового. Их реализация, это скорее про Combine, нежели про анимацию. И я решил
построить свой лунопарк написать свою статью об анимации в SwiftUI, реализовав примерно тот же концепт, но используя на 100% возможности встроенной анимации, даже если это не совсем эффективно. Изучать — так до конца. Экспериментировать — так с огоньком:)
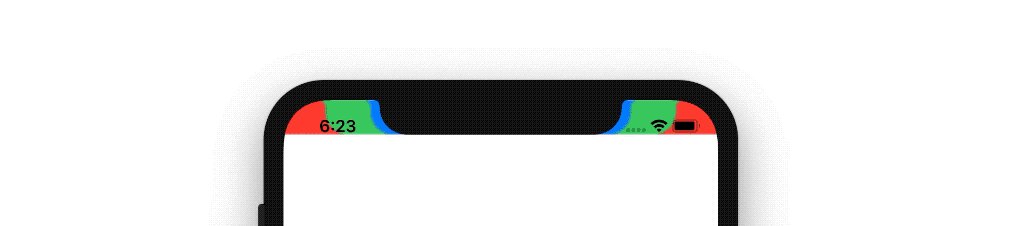
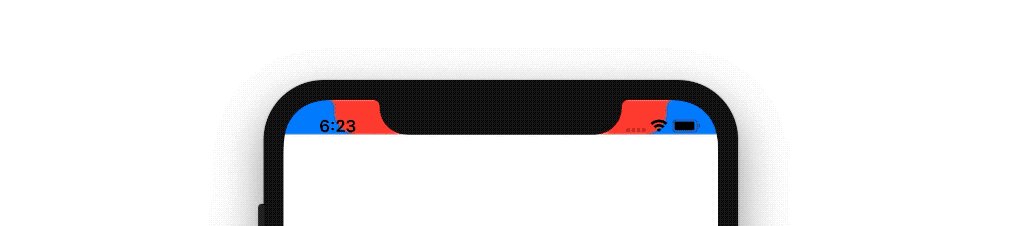
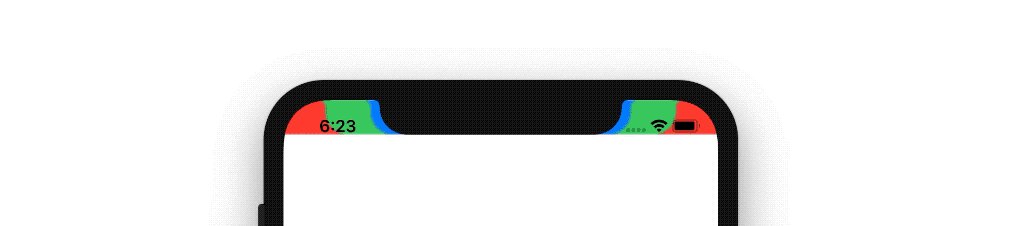
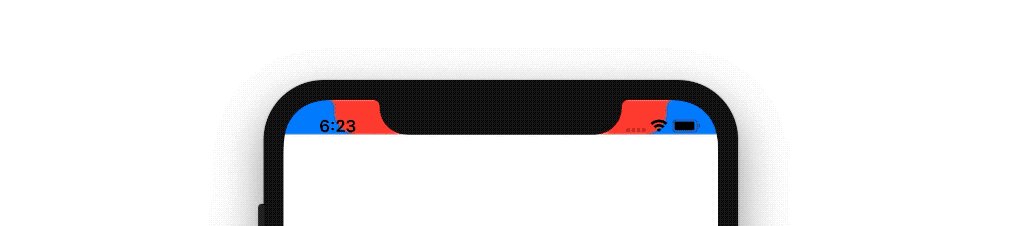
Вот что получилось у меня:
Однако, для полноценного раскрытия темы мне пришлось довольно подробно рассказать о самых основах. Текст получился объемным, и потому, я разбил его на две статьи. Перед вами первая ее часть — скорее туториал по анимации вообще, не связанный непосредственно с радужной анимацией, о которой я еще расскажу подробно в следующей статье.
В этой статье же, я расскажу об основах, без понимания которых можно легко запутаться в более сложных примерах. Многое из того, о чем я буду говорить, в том или ином виде уже было рассказано в англоязычных статьях например этой серии (
1,
2,
3,
4). Я же, сосредоточился не столько на перечислении способов работы, сколько на описании того, как именно это работает. И как всегда, я много экспериментировал, так что самыми интересными результатами спешу поделиться.
warning: под катом много картинок и gif-анимаций.