
Существует огромное количество разнообразных сервисов для Твиттера. Здесь я отобрал те из них, которые будут полезны для сбора статистики.
Пользователь






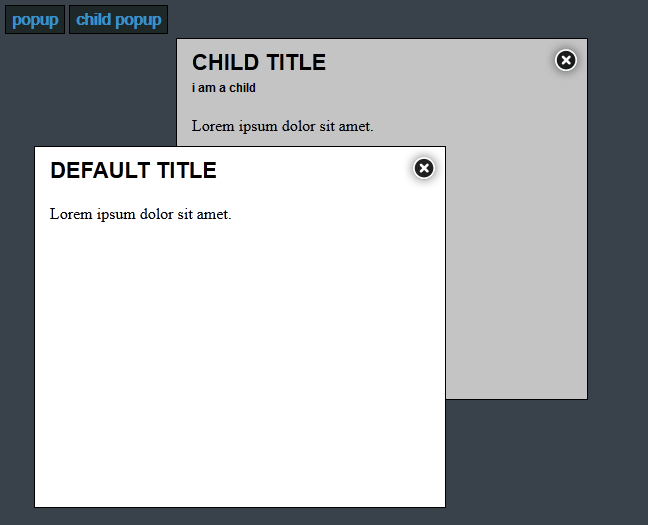
Backbone это набор классов, размером менее 4Кб, которые формируют структуру вашего кода и помогают создавать качественные MVC веб-приложения.Backbone формирует структуру тяжелых JavaScript приложений, внесением моделей с key-value подобным хранилищем и своими событиями, коллекций с богатыми API, видов (ориг. views) с декларативной обработкой событий и соединяет все это в в одно приложение, поддерживающее RESTful JSON интерфейс.

<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/hashchange.js"></script>
$jQuery = jQuery.noConflict();
$jQuery(window).hashchange(function(){
var link = window.location.hash.replace("#", "");
get_page_by_hash(link);
});