Хочу поделиться опытом по организации процесса тестирования, который охватывает 3 года моей работы и создание нескольких крупных систем. Описание будет затрагивать только автоматизацию «ручного» тестирования без пересечения с другими аспектами разработки ПО.
Я думаю стоит сразу упомянуть, что на всех этапах мы использовали:
Везде, где я буду говорить про автоматизацию тестирования, речь будет идти про тестирование интерфейса с подключением к внешним ресурсам (БД, файловая система, сервисы и т.п.).
Я думаю стоит сразу упомянуть, что на всех этапах мы использовали:
- Модульные тесты с покрытием около 50%
- Continuous Integration с запуском модульных тестов (в последствии и интеграционных), автоматической сборкой и выпуском релиза
- Пересечение из гибких методологий под общим названием ScrumbanXP
Везде, где я буду говорить про автоматизацию тестирования, речь будет идти про тестирование интерфейса с подключением к внешним ресурсам (БД, файловая система, сервисы и т.п.).






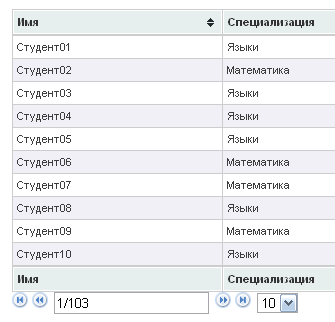
 При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" —
При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — 
