
Пишущая машинка 50-летней давности на новом принципе.
Веб-разработчик

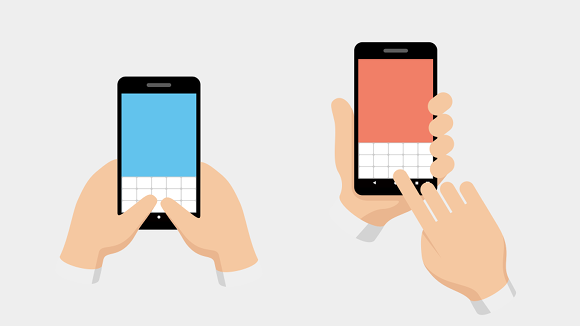
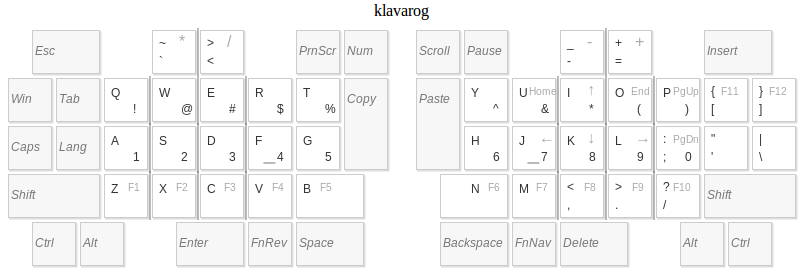
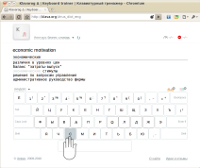
Компактная андроид клавиатура Hlider для активной работы с текстом или программным кодом, удобная навигация по тексту, очень крупные кнопки, удобно работать двумя руками как на небольших экранах, так и на широких.
Клавиатура безопасна для пользователей, не имеет доступ в интернет и к общим файлам пользователя, не собирает вводимые данные, в приложении хранятся лишь настройки пользователя.

<p x:each="item" x:if-attr="position() mod 2" x:attr-class="'odd'" xmlns:x="xslt-sugar">
<span class="date" x:value="date"/>
<xsl:value-of select="title"/>
<x:block x:if="description" x:value="concat(' ', description)" x:doe="yes"/>
</p>




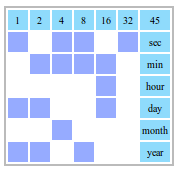
 Вышла новая версия клавиатурного тренажёра Klavarog. Это полностью переработанная версия, изменено практически всё. Главная концепция тренажера осталась — никакой регистрации, зашёл на сайт, и сразу можешь печатать, работает во всех популярных операционных системах и браузерах (в том числе и с русским текстом).
Вышла новая версия клавиатурного тренажёра Klavarog. Это полностью переработанная версия, изменено практически всё. Главная концепция тренажера осталась — никакой регистрации, зашёл на сайт, и сразу можешь печатать, работает во всех популярных операционных системах и браузерах (в том числе и с русским текстом). Представляю сообществу только что выпущенный клавиатурный тренажер — Klavarog
Представляю сообществу только что выпущенный клавиатурный тренажер — Klavarog$image = imagecreatefromjpeg($filename);$filename = 'image.jpg';
$maxside = 800;
$size = getimagesize($filename);
if (($size[0] > $maxside) or ($size[1] > $maxside)) {
exec ('mogrify -resize '.$maxside.'x'.$maxside.' '.$filename);
$size = getimagesize($filename);
}
$image = imagecreatefromjpeg($filename);$("html:not(:animated), body:not(:animated)").animate({scrollTop: $(this).position().top});$("html:not(:animated)"+( ! $.browser.opera ? ",body:not(:animated)" : "")).animate({scrollTop: $(this).position().top});