Необычный и амбициозный фреймворк Meteor, пребывая в статусе preview (текущая версия — 0.3.8) уже получил 4500 подписчиков на Гитхабе и восторженные отзывы сооснователя Facebook Дастина Московица. Теперь на него обратили внимание акулы венчурного капитализма. Основным инвестором стал фонд Andreessen Horowitz. По словам Джефа Шмидта — CEO Meteor Development Group, одиннадцать с лишним миллионов гарантируют активную разработку проекта на протяжении ближайших нескольких лет.
Roman I. Kuzmin @ich
Пользователь
Примеры использования тригонометрических функций для анимации
1 мин
23K
Джастин Уиндл, программист и дизайнер из Google Creative Lab, опубликовал на Codepen.io интересное демо, показывающее примеры использования тригонометрических функций для задания динамики анимации (easing), которая выглядит естественно и правдоподобно. Демо написано с использованием легковесного анимационного фреймворка Sketch.js, написанного Уиндлом.
На сайте Джастина Уиндла можно найти ещё несколько интересных и полезных примеров креативной визуализации, например анимированное меню на CSS3 Makisu, демонстрацию работы его библиотеки Coffee Physics и многое другое.
+34
Гадание на кофейной гуще, или каким будет IT через 5 лет?
4 мин
78K
Долгосрочные прогнозы сейчас не работают.
Когда я писал свою первую программу на МК-61 в 1992ом, Assembler боролся с машинными кодами. Никаких БД и веба. Когда я получал свою первую айтишную зарплату в 1999ом, я не ожидал, что средняя зарплата увеличится в 10+ раз. На первом месте работы не было даже понятия багтрекера и репозитария, а сейчас — это норма жизни.
Когда я учился на инженера-программиста, я не ожидал, что стану менеджером и увлекусь проектом «Психология в IT». Возможно, вы даже читали на хабре статьи из этого проекта о работе с Групповыми Сопротивлениями (привлечение внимания, борьба за власть, месть, беспомощность) или о последовательности Отрицание-Гнев-Торг-Депрессия-Принятие.
Долгосрочные прогнозы не работают, но погадать на кофейной гуще о краткосрочных изменениях можно. Коллеги, давайте подумаем, как изменится жизнь айтишника в ближайшие несколько лет. Под катом мои идеи в тезисах.
+33
Введение в веб-компоненты. Часть 1
11 мин
36KПеревод
От переводчика: Представляю вашему вниманию перевод многообещающего стандарта Веб-компонентов от Google, который может стать трендом в ближайшие несколько лет. В данный момент, знание этого стандарта не несёт практического применения, поэтому, если вы не фанат всего нового и интересного, вам возможно будет скучно читать данный перевод.
Перевод выложен на github, поэтому, если вы хотите помочь с переводом или исправить ошибку сделайте pull request, ну или пишите в личку.
Статус:
Авторы:
Компонентная модель для Web'а (или Web Components) состоит из четырёх модулей, которые, будучи использованными вместе, позволят разработчикам web-приложений создавать виджеты с богатыми визуальными возможностями, легкие в разработке и повторном использовании, что в данный момент невозможно с использованием только CSS и JS-библиотек.
Перевод выложен на github, поэтому, если вы хотите помочь с переводом или исправить ошибку сделайте pull request, ну или пишите в личку.
Статус:
Эксперементальный драфтАвторы:
- Dominic Cooney, Google, dominicc@google.com
- Dimitri Glazkov, Google, dglazkov@chromium.org
Введение
Компонентная модель для Web'а (или Web Components) состоит из четырёх модулей, которые, будучи использованными вместе, позволят разработчикам web-приложений создавать виджеты с богатыми визуальными возможностями, легкие в разработке и повторном использовании, что в данный момент невозможно с использованием только CSS и JS-библиотек.
+23
Dart: веб-компоненты в действии
3 мин
12K
Веб-компоненты — новый веб стандарт, разрабатываемый Google. Некоторые считают, что он должен стать трендом в ближайшее время. И я, попробовав его в деле, пожалуй соглашусь с таким мнением.
Подробное описание стандарта: habrahabr.ru/post/152001
Разработчики дарта не стали ждать и начали реализовывать поддержку веб-компонентов уже сейчас. После того как я об этом узнал, мой интерес к дарту усилился в двойне. Изучив статью с примерами, мне показалось что с веб-компонентами можно творить чудеса:
- количество кода уменьшается,
- из кода убираются DOM-манипуляции,
- в коде остается только логика.
+21
Тест Джоэла как инструмент собеседуемого
5 мин
68KМногие хабровачане наверняка знакомы с тестом Джоэла (перевод). Если в двух словах, Джоэл Спольски предлагает на основе выбранных им критериев оценить любому инженеру, насколько хороша его команда.
Однако на основе теста можно оценивать не только свою нынешнюю команду, но и будущую. Представьте, что Вы пришли на собеседование в некоторый проект. Вы кое-что узнали о фирме из интернета, от друзей и коллег, но о проекте, куда собеседуетесь, знаете немного. Имеет смысл порасспрашивать своих визави об их проекте. Скорее всего, ответ со стороны нанимающей стороны ограничится содержательной частью — что делаем, кто заказчик, как давно, каковы цели, какого ищут человека и зачем.
Допустим, эта часть Вам понравилась и Вы задумались о том, чтобы перейти в этот проект. Потенциально Вам с этими людьми работать следующие несколько лет (ну минимум — месяцев). Поэтому имеет смысл пораспрашивать о проекте поподробнее. А заодно и будущих сокомандников прощупать — что они за перцы? ;)
И вот тут выясняется, что вышеупомянутный тест Джоэла очень хорошо подходит для выяснения подробностей о проекте. С одной существенной оговоркой — тест составлен более двенадцати лет назад. За это время отрасль существенно шагнула вперёд. Поэтому вопросы имеет смысл слегка подкоррекировать с учётом этого факта.
Однако на основе теста можно оценивать не только свою нынешнюю команду, но и будущую. Представьте, что Вы пришли на собеседование в некоторый проект. Вы кое-что узнали о фирме из интернета, от друзей и коллег, но о проекте, куда собеседуетесь, знаете немного. Имеет смысл порасспрашивать своих визави об их проекте. Скорее всего, ответ со стороны нанимающей стороны ограничится содержательной частью — что делаем, кто заказчик, как давно, каковы цели, какого ищут человека и зачем.
Допустим, эта часть Вам понравилась и Вы задумались о том, чтобы перейти в этот проект. Потенциально Вам с этими людьми работать следующие несколько лет (ну минимум — месяцев). Поэтому имеет смысл пораспрашивать о проекте поподробнее. А заодно и будущих сокомандников прощупать — что они за перцы? ;)
И вот тут выясняется, что вышеупомянутный тест Джоэла очень хорошо подходит для выяснения подробностей о проекте. С одной существенной оговоркой — тест составлен более двенадцати лет назад. За это время отрасль существенно шагнула вперёд. Поэтому вопросы имеет смысл слегка подкоррекировать с учётом этого факта.
+68
Привлекательные экспериментальные плагины на JavaScript
2 мин
49KПеревод
Вступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «экспериментальный» подразумевает ряд ограничений, как например некорректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.
Meny

Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.
+116
Немецкие правообладатели обеспокоены аналоговой дырой
7 мин
53KПеревод

Недавно я рассказывал о существующем в Германии правиле 7 друзей. Многие тогда не поверили, что действительно можно совершенно легально скопировать фильмы или музыку, и раздать копии семи друзьям, а они потом могут копировать их своим друзьям.
Поэтому я перевел статью — памятку для добропорядочных немцев, сделанную одной юридической фирмой, где подробно рассматривается, что можно делать, а что нельзя. Оказалось, что кроме 7 друзей в Немецком законодательстве о копирайте есть и другие интересные моменты.
Видимо у читателей возникало много вопросов, поэтому позже к статье было сделано специальное дополнение об аналоговой дыре, которое я также перевел без изменений.
+53
Application Cache API — новые возможности и проблемы
15 мин
44K Постепенно концепция стандарта HTML5 становиться реальностью. Браузеры начинают поддерживать новые возможности, которых так не хватало. Но с новыми возможностями появляются и новые проблемы.
Постепенно концепция стандарта HTML5 становиться реальностью. Браузеры начинают поддерживать новые возможности, которых так не хватало. Но с новыми возможностями появляются и новые проблемы. В данной статье рассматривается Application Cache API — совокупность функций, обеспечивающих продвинутое кэширование ресурсов web-приложения, и с помощью которых можно просматривать загруженные ранее сайты без подключения к сети Интернет. Особое внимание я уделил практическому использованию и проблемам Application Cache.
+22
Windy — jQuery-плагин слайдера с очень красивым эффектом
1 мин
35KjQuery-плагин для создания слайдера с очень красивым 3D-эффектом.

Посмотреть демонстрацию плагина, скачать исходники.

Посмотреть демонстрацию плагина, скачать исходники.
+81
Трансляция прыжка с высоты 36 километров
2 мин
114K
На прошлой неделе с помощью нашего сервиса Ivideon на сайте hi-testing.ru можно было наблюдать появление на свет цыплят в реальном времени. Ребята огромные молодцы, что сумели воплотить в жизнь старую добрую сказку Николая Носова. То, о чем наверняка многие мечтали еще в детстве, но так и не реализовали, когда выросли.
И сейчас я бы хотел рассказать вам о трансляции, которую, к сожалению, делаем не мы, но на которую стоит обратить свое внимание.
+89
Самый богатый айтишник на этой улице
5 мин
291KНа одной улице в Бердичеве жили трое портных. У первого была вывеска: “Лучший портной в городе”, у второго — “Лучший портной в мире”, а третий написал: “Лучший портной на этой улице”.
Одно лишь странно повышенное количество статей про рецепты для богатых айтишников не сподвигло меня на написание очередного эпизода в этом хабра-сериале, если бы рецепты оставались в невинно-нейтральном варианте вида “лучше быть богатым, чем больным”. Любой лозунг, любая идея, пусть даже самая расплывчатая, действительно может воодушевить кого-то на размышление, на действие, а там, глядишь, и очередной миллионер появится. Но глядя на все новые и новые “практические” советы, я рискну публично возразить. Дело уже дошло до экономии на покупках в супермаркете и следовании популярным книжкам. Самое время вмешаться: вдруг кому-то удастся избежать ненужных и даже глупых телодвижений.
Одно лишь странно повышенное количество статей про рецепты для богатых айтишников не сподвигло меня на написание очередного эпизода в этом хабра-сериале, если бы рецепты оставались в невинно-нейтральном варианте вида “лучше быть богатым, чем больным”. Любой лозунг, любая идея, пусть даже самая расплывчатая, действительно может воодушевить кого-то на размышление, на действие, а там, глядишь, и очередной миллионер появится. Но глядя на все новые и новые “практические” советы, я рискну публично возразить. Дело уже дошло до экономии на покупках в супермаркете и следовании популярным книжкам. Самое время вмешаться: вдруг кому-то удастся избежать ненужных и даже глупых телодвижений.
Вы никогда, НИКОГДА не станете богатым от экономии на покупках в супермаркете!
Сотни миллионов людей в мире экономят как на покупках, так и на самих супермаркетах, не говоря уже о миллионах голодных, “экономящих” на еде вообще. Можно предположить, что достаточно большая часть экономящих людей попадается на удочку относительно больших чисел, получаемых умножением грошей на 20-30-40 лет… без какого-либо положительного финансового эффекта. Причина элементарна: экономический план на десятки лет — это оксюморон. Такой план не учитывает множество факторов, влияние которых весьма значительно и на более короткие сроки, поэтому он может называться мечтой, фантазией, как угодно еще, только не финансовым планом. Кризисы, биржевые скачки, инфляция, изменения в жизни, в работе, в уровне доходов, политической обстановке… да одна только кратковременная флюктуация в курсе валют может мгновенно уничтожить нажитое непосильным трудом (как и наоборот, кстати). Вы не разбогатеете за 20 лет, отказывая себе в шоколадках, или не тратя деньги на сигареты, или “собирая бутылки”. Вернее, не так. Ваш шанс разбогатеть за NN лет совершенно не зависит от ваших сегодняшних действий и еще меньше зависит от мелочей. А все потому, что+392
TypeScript: язык для разработки больших приложений на JavaScript
1 мин
43K
Microsoft представила язык программирования TypeScript, который является надмножеством JavaScript, поддерживает статическую типизацию, модули, определение классов и интерфейсов. TypeScript транслируется в чистый JS, исполняется в любых браузерах, в Node.js и т.д.
Транслятор TypeScript вышел под лицензией Apache 2.0, с исходниками на CodePlex. Microsoft предлагает плагины для Emacs, Sublime Text и Vim.
+67
CSScomb: сортировка CSS-свойств с базовой поддержкой препроцессоров и пряниками
6 мин
48KБуквально вчера на Smashing Magazine был опубликован мой текст про CSScomb. Так как узначально я писал его на русском языке, а затем переводил на английский, то я решил опубликовать оригинальный вариант на Хабре.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
+72
SugarJS — Синтаксический сахар для JavaScript
4 мин
22K
Что такое SugarJS?
SugarJS — это open source (лицензия — MIT) библиотека Javascript, который расширяет нативные объекты полезными методами. Она разработана, чтобы быть интуитивным, ненавязчивым инструментом, повышающим выразительность кода, который позволял бы делать больше с меньшим количеством кода и меньше задумываясь над рутиной.
На самом деле у них очень информативный и простой сайт — где все уже хорошо написано.
Я просто постараюсь обозначить основные моменты.
Кратко...
- Расширяет нативные элементы Javascript полезными, интуитивными методами.
- Прост для понимания и в использовании.
- Метод SugarJS не используется при наличии метода в родной реализации браузера.
- Имеет систему тестирования, имеющую огромный набор тестов.
- Расширяет возможности работы с датой и временем, обеспечивает их форматирование на нескольких языках (русский есть).
- Отлично ладит с другими фреймворками и сторонним кодом.
- Модульность, вы можете включать только нужные пакеты.
- Полностью совместимый ECMAScript.
- Заявлена поддержка всех основных браузеров, включая мобильные.
- Поддерживает Node.js.
- Имеет хорошую и удобную документацию.
Заинтересовало? Добро пожаловать под кат.
+84
Что нужно делать смолоду или как стать богатым айтишником
7 мин
631KТуториал

Статья написана после прочтения статьи Копи деньги смолоду или пара утверждений, легко проверяемых в Excel.
По моим наблюдениям, очень небольшой процент айтишников (как в прочем и других людей), знают главный принцип личного богатства (в хорошем смысле этого слова), а еще меньше его используют.
Нужно заметить, что три года назад, я и сам не знал этого принципа, и мне даже пришлось продать свою машину, чтобы выплатить долги. Но я не расстроился – я уже знал этот принцип и был уверен, что у меня получится стать богатым. Ведь если ты действуешь исходя из этого принципа, то настоящее богатство – лишь вопрос времени. И я не ошибся.
Не важно, кто ты – дизайнер или программист, но я уверен, если ты тоже последуешь ему, то станешь богатым.
+217
Free-lance.ru сошёл с ума
3 мин
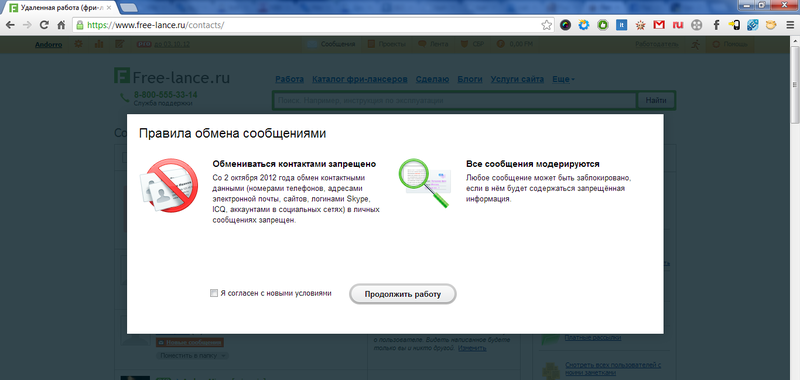
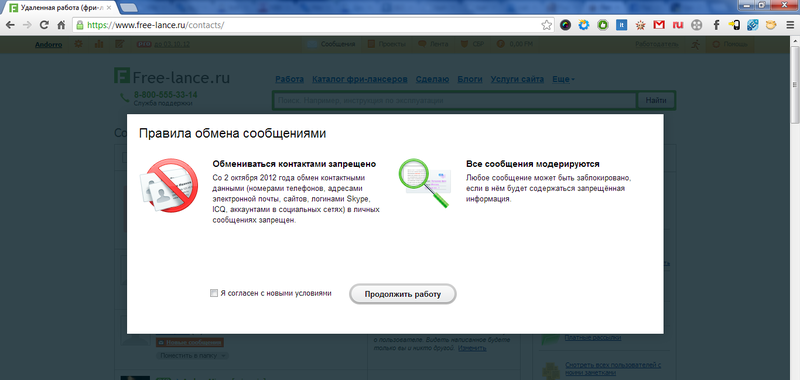
612KВ 4 часа утра, без объявления войны… Нет, не так: проверяю почту с утра, вижу непрочитанные сообщения с фриланса. Лезу на сайт отвечать — там меня встречает огромный баннер во весь экран «Вся работа только через сделку без риска! Обмен личными контактами запрещён!» — по привычке закрыл такой баннер, практически не читая, кликаю на ссылку сообщения и вижу вот такую вот картину:

Для тех, кто free-lance.ru не пользуется, поясню: «Сделка без риска» — это их функционал проведения сделок через сайт, подразумевающий обязательный %, который отстёгивается им за эту работу + бюрократизацию всего процесса, включая проверку обстоятельств работы, тз и прочего. Теперь, значит, фриланс решил сделать это обязательным для всех.
Что же получается:

Для тех, кто free-lance.ru не пользуется, поясню: «Сделка без риска» — это их функционал проведения сделок через сайт, подразумевающий обязательный %, который отстёгивается им за эту работу + бюрократизацию всего процесса, включая проверку обстоятельств работы, тз и прочего. Теперь, значит, фриланс решил сделать это обязательным для всех.
Что же получается:
- новшество, кардинально меняющее всю механику взаимоотношений на сайте, было внедрено без консультаций с аудиторией — оно и понятно, любой опрос на эту тему дал бы результат «99% против»
- новшество было внедрено без предупреждения — просто поставили перед фактом. Т.е. я, пользователь, который уже платит фрилансу деньги за аккаунт pro регулярно сейчас лишён возможности пользоваться сайтом — вот так завис над этой формой с предупреждением и не решаюсь ставить галочку, потому что
- фриланс официально заявляет, что не только читает ЛИЧНЫЕ сообщения на сайте, но и считает себя вправе их модерировать. До такой наглости даже признанные империи зла и добра не доходили.
+499
Браузер Yandex
7 мин
222KСегодня был представлен новый браузер Yandex — первый, который мы не просто собрали из готовых составных частей, а спроектировали его внешний вид фактически с нуля, проработав каждую возможную деталь. Теперь можно рассказать о том, почему и как мы это делали.

Над браузером работала команда из нескольких десятков человек, которая тщательно взвешивала все плюсы и минусы каждого решения. Мы должны были понимать, какие из существующих технологий и почему должны быть в браузере от Яндекса. А самой главной задачей было найти и реализовать такие решения, которые бы делали Yandex действительно новым продуктом на высококонкурентном рынке подобных программ.

Над браузером работала команда из нескольких десятков человек, которая тщательно взвешивала все плюсы и минусы каждого решения. Мы должны были понимать, какие из существующих технологий и почему должны быть в браузере от Яндекса. А самой главной задачей было найти и реализовать такие решения, которые бы делали Yandex действительно новым продуктом на высококонкурентном рынке подобных программ.
+67
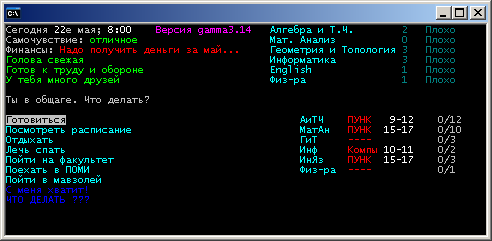
«Герои мата и меха» портированы на javascript
1 мин
43K ← жать на картинку, это зеркало для хабраэффекта
← жать на картинку, это зеркало для хабраэффекта«Герои матмеха» или «Сдать сессию и остаться в живых». Остросюжетный пошаговый симулятор студента матмеха СПбГУ портирован из глубины веков (98 год) на Javascript и доступен прямо из браузера. Этот квест будет интересам студентам смежных инженерных профессий. Выдержка из документации к оригиналу:
«Эта программа - некоторый синтез всех тех эмоций, что получил автор, пытаясь (с грехом пополам) выйти на сессию в конце второго семестра первого курса на мат-мехе. Правда, при этом автор находился в более выгодном положении, чем Вы - центральный персонаж этой игры, которому предстоит получить зачёты по 6-ти предметам практически с нуля.»

+73
Загрузка браузером нескольких файлов
5 мин
30KЕсли нужно дать пользователю возможность загрузки нескольких файлов, традиционное решение на данный момент — использовать для этой цели Flash (реже — Java applet или ActiveX). В случае, если соответствующий плагин недоступен, пользователю, как правило, показывают стандартный HTML-элемент для загрузки файла.
Последнюю ситуацию можно улучшить, если использовать встроенную в браузеры возможность множественной загрузки файлов. Из всех браузеров сейчас данную возможность не поддерживает только Internet Explorer (впрочем, мы ещё не видели девятую версию, может там что-то изменится), остальные браузеры — Opera 9 и выше (а так же версии 3.5—6.05), Firefox 3.6+, Chrome 3.0.191.0+ и Safari 4.0.1+ такую возможность предоставляют.
Достаточно написать что-то вроде
К сожалению, «Опера» (ещё с версии 3.5) отправляет, при использовании мультизагрузки, файлы в контейнере «multipart/mixed», который PHP не понимает.
Я попробовал исправить эту ситуацию.
Последнюю ситуацию можно улучшить, если использовать встроенную в браузеры возможность множественной загрузки файлов. Из всех браузеров сейчас данную возможность не поддерживает только Internet Explorer (впрочем, мы ещё не видели девятую версию, может там что-то изменится), остальные браузеры — Opera 9 и выше (а так же версии 3.5—6.05), Firefox 3.6+, Chrome 3.0.191.0+ и Safari 4.0.1+ такую возможность предоставляют.
Достаточно написать что-то вроде
Copy Source | Copy HTML
- <form enctype="multipart/form-data" method="post">
- <input type="file" min="1" max="9999" name="file[]" multiple="true" />
- <input type="submit" name="submit" />
- </form>
К сожалению, «Опера» (ещё с версии 3.5) отправляет, при использовании мультизагрузки, файлы в контейнере «multipart/mixed», который PHP не понимает.
Я попробовал исправить эту ситуацию.
+95
Информация
- В рейтинге
- Не участвует
- Откуда
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Работает в
- Дата рождения
- Зарегистрирован
- Активность