Читать дальше →
Пользователь
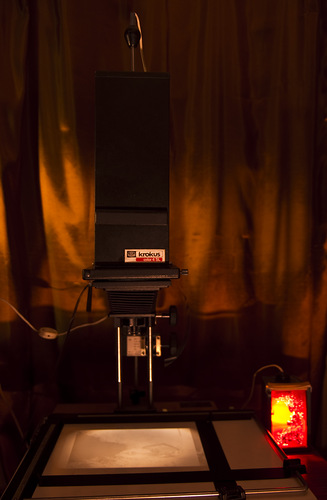
Назад в прошлое: Печать фотографий на фотоувеличителе
10 мин
122K Недавно мне захотелось обновить воспоминания далёкого детства, когда напечатанные фотографии рождались не в фотолабораториях, а каким-то магическим образом из света и тени возникали в чуланах и ваннах обычных советских граждан. Несмотря на те смутные воспоминания, опыта печати фотографий на у меня никогда не было, так что это будет статья абсолютного нуба, попробовавшего разобраться в том, как работают технологии двадцатилетней давности и как запустить всю эту кухню в современных реалиях.
Недавно мне захотелось обновить воспоминания далёкого детства, когда напечатанные фотографии рождались не в фотолабораториях, а каким-то магическим образом из света и тени возникали в чуланах и ваннах обычных советских граждан. Несмотря на те смутные воспоминания, опыта печати фотографий на у меня никогда не было, так что это будет статья абсолютного нуба, попробовавшего разобраться в том, как работают технологии двадцатилетней давности и как запустить всю эту кухню в современных реалиях.Вероятно, у старшего поколения всё это вызовет лишь улыбку, но ведь из тех, кому нет 30 лет лишь единицы имеют опыт печати фотографий. И сейчас даже отдалённое понимание того, какими способами такие люди как Энсель Адамс или Майкл Кенна достигали или достигают шедевральности своих фотографий уходит потихоньку в историю.
+56
therules.ru — правила русского языка с очень умным поиском
1 мин
2.6KИлья Бирман пишет в блоге:
Чтобы последние максимально экономили время, а не тратили его на копание в справочниках и плохо организованных сайтах, Илья создал проект therules.ru, где предельно чётко и ясно представлены все правила русской орфографии и пунктуации.
Есть люди, которые всегда всё пишут правильно, прекрасно чувствуют язык, а правила знают наизусть. Есть другие, которые плюют на русский язык и руководствуются универсальным принципом «нуты же понел че я хотел сказать?! )))». Однако больше всего — по крайней мере, мне хочется в это верить — нормальных людей, которые стараются писать хорошо, но имеют трудности с отдельными правилами.
Чтобы последние максимально экономили время, а не тратили его на копание в справочниках и плохо организованных сайтах, Илья создал проект therules.ru, где предельно чётко и ясно представлены все правила русской орфографии и пунктуации.
+211
Сайт про браузеры от Яндекса и как можно его использовать
2 мин
4.7KПривет хабражители! Странно что замечательный небольшой ресурс Яндекс.Браузеры до сих пор никак у нас не упомянут, даже в комментариях. А ведь он может пригодиться не только простым обывателям, но и разработчикам сайтов.

На хабре уже не раз поднималась тема о том, что делать с заскорузлыми пользователями IE6. Кто-то старательно оптимизирует под них верстку и ничем себя не выдает, кто-то делает то же самое но еще и выдает грозные окошки о устаревшем браузере. А кто-то просто автоматически редиректит их на разнообразные странички, объясняющие весь ужас ситуации, со ссылками на современные альтернативы в виде Оперы, Фаерфокса и Хрома.
Я на последних своих проектах все больше симпатизирую последней из перечисленных групп. И проект Яндекса стал той самой дорогой, по которой мои посетители идут в «светлое будущее».

На хабре уже не раз поднималась тема о том, что делать с заскорузлыми пользователями IE6. Кто-то старательно оптимизирует под них верстку и ничем себя не выдает, кто-то делает то же самое но еще и выдает грозные окошки о устаревшем браузере. А кто-то просто автоматически редиректит их на разнообразные странички, объясняющие весь ужас ситуации, со ссылками на современные альтернативы в виде Оперы, Фаерфокса и Хрома.
Я на последних своих проектах все больше симпатизирую последней из перечисленных групп. И проект Яндекса стал той самой дорогой, по которой мои посетители идут в «светлое будущее».
+50
Верстка рассылок — что мы имеем?
7 мин
64KТуториал
 Доброго дня.
Доброго дня.Изображение честно позаимствовано с Dribbble.com
Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций, т.к. было исправлено много противных багов. Gmail стал поддерживать фоновые изображения. Ну а благодаря развитию рынка мобильных платформ к нам на помощь приходят media queries.
Смысл поста — подытожить методику верстки писем под сегодняшние реалии, при этом не забывая про ископаемые клиенты.
И да, в посте картинок почти нет. За картинками прошу в обзоры css3 фич.
На данный момент занимаюсь версткой писем, скорей как хобби, поэтому времени на тестирование opera mail, sparrow и прочих «вроде как популярных» клиентов не было. Речь пойдет о следующих:
— Все версии MS Outlook
— Mail.ru
— Rambler почта (в новом интерфейсе не исключены баги)
— Яндекс почта
— Gmail
— Yahoo!
— Thunderbird начиная с версии 2.0
— Hotmail
— Windows Live Mail
— Apple Mail начиная с третьей версии
— AOL Mail
— Lotus Notes 8-8.5.
— theBat! дотошно не тестировал, но и нареканий особенно не было
+81
Простая кастомизация Checkbox и Radio
5 мин
260KВместо вступления
Всем доброго времени суток!
Кастомизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном HTML+CSS методе кастомизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.
+35
Верстка HTML писем: думай как баг
5 мин
29KТуториал
 Всем привет!
Всем привет!Продолжая работать над версткой почтовых рассылок, порой натыкаюсь на новые баги, о которых, собственно и хочу рассказать в этом топике. Если не приводить список из прошлых статей, то получится не много, но тем не менее они заслуживают внимания. Так же есть чуточку приятных моментов.
Cellspacing
Как я уже писал более года назад, стОит обнулять все отступы для таблиц, и там где нужны отступы — добавлять новые ячейки с прозрачной .gif распоркой. Я решил упростить себе задачу и поиграться с базовыми отступами для таблицы.
Задача: расположить четыре картинки в таблице — по две на каждой строке. Между картинками должен быть зазор в 10px.
+42
CSS3 с погружением
7 мин
36KCSS3 видели и пробовали все, кого он мог заинтересовать. И закругленные уголки и падающие тени мы уже можем генерировать без лишнего труда.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
+100
Обзор бесплатных инструментов для пентеста web-ресурсов и не только v2
8 мин
192KКак-то давно я уже писал об этом, но немного скудно и сумбурно. После я решил расширить список инструментов в обзоре, добавить статье структуры, учесть критику (большое спасибо Lefty за советы) и отправил ее на конкурс на СекЛаб (и опубликовал ссылку, но по всем понятным причинам ее никто не увидел). Конкурс закончен, результаты объявили и я с чистой совестью могу ее (статью) опубликовать на Хабре.
В данной статье я расскажу о наиболее популярных инструментах для пентестинга (тестов на проникновение) веб-приложений по стратегии «черного ящика».
Для этого мы рассмотрим утилиты, которые помогут в данном виде тестирования. Рассмотрим следующие категории продуктов:
Бесплатные инструменты пентестера веб-приложений
В данной статье я расскажу о наиболее популярных инструментах для пентестинга (тестов на проникновение) веб-приложений по стратегии «черного ящика».
Для этого мы рассмотрим утилиты, которые помогут в данном виде тестирования. Рассмотрим следующие категории продуктов:
- Сетевые сканеры
- Сканеры брешей в веб-скриптах
- Эксплойтинг
- Автомазация инъекций
- Дебаггеры (снифферы, локальные прокси и т.п.)
+103
Подборка html/javascript/css инструментов и библиотек от SmashingMagazine
5 мин
22KПеревод
Разработка вебинтерфейсов дело не самое легкое. Причем начать вроде бы несложно, а вот добиться совершенства поистинне проблематично. Уж очень многое необходимо учесть. Просто масса настроек и ньюансов, в которых легко запутаться и сделать что-то не так. К счастью, разработчики и дизайнеры склонны упрощать этот нелегкий труд и постоянно изобретают всяческие инструменты позволяющие сделать больше и лучше за то же самое время, а главное не погрязнуть в мелочах и состредоточиться на чем-то более важном.
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
+121
Float'омания: разъяснение как работает css свойство float
2 мин
149K
После того как меня шестьдесят восьмой раз спросили почему блок с float отображается неправильно, я решил написать эту заметку, которая объяснила бы типичные ситуации, с которыми сталкивается начинающий верстальщик, а так же для того, чтобы в следующий раз просто дать ссылку на эту статью.
+96
Лекториум записал почти тысячу лекций за год
4 мин
57KДорогой Хабр!

У нас для тебя небольшой подарок. Мы тут работали-работали и вот чего сделали.
Сняли и опубликовали почти тысячу лекций по IT и математике.
UPD2 Помогите, пожалуйста, оперативно решить вопрос насчёт организации торрентов на php.

У нас для тебя небольшой подарок. Мы тут работали-работали и вот чего сделали.
Сняли и опубликовали почти тысячу лекций по IT и математике.
UPD2 Помогите, пожалуйста, оперативно решить вопрос насчёт организации торрентов на php.
+326
Выбор цветовой палитры по фотографии
1 мин
43KДизайнер Джессика из компании Seed Design Consultancy занимается подбором оригинальных цветовых палитр для сайтов и предлагает несколько методов, в том числе по произвольному цвету, по рубрикатору тем (осень, минералы, природа). Сейчас она придумала ещё один способ, который несложно реализовать самостоятельно методом статистического анализа.
Всё очень просто: находите фотографию, которая вам очень нравится, и вычисляете в ней главные цвета. Поскольку фотография изначально гармонична, то и выбранные цвета будут сочетаться друг с другом. И не нужны никакие платные консультации.

Всё очень просто: находите фотографию, которая вам очень нравится, и вычисляете в ней главные цвета. Поскольку фотография изначально гармонична, то и выбранные цвета будут сочетаться друг с другом. И не нужны никакие платные консультации.

+59
Подборка видео с различных конференций
2 мин
4.2KНа конференции попасть получается не всегда, а умных людей послушать хочется. Решил собрать воедино скопившиеся ссылки на видеоматериалы. Надеюсь кому то пригодится.
Известные
- Yet another Conference от Яндекс 2010 2011 — раз, два, три
- Application Developer Days
- DevPoint
- HighLoad++ Последние видео за 2009 год, но вроде как обещали выложить с недавно прошедшей
- РИТ
- JavaTechDays 2010, 2011
- DevСon'11
- Percona.TV Видео по MySQL
- PyCon — 2009-2011
+148
Учимся писать userscript'ы
7 мин
290KТуториал
 Доброго времени суток всем желающим приобщиться к миру пользовательских скриптов (они же userscript, userJS, юзерскрипты).
Доброго времени суток всем желающим приобщиться к миру пользовательских скриптов (они же userscript, userJS, юзерскрипты).В этой статье я хочу поведать о том, что такое юзерскрипты, c чем их едят и, главное, как их готовят!
Внимание: предполагается минимальное знание javascript.
На практике доказано: юзерскрипты может писать человек, не знакомый с программированием, но обладающий усидчивостью и желанием изучить javascript!
О том, что такое javascript и как с ним обращаться, можно узнать на javascript.ru.
+124
Полезные инструменты, туториалы и ресурсы
4 мин
16KПеревод
Созданый Райаном Далем в 2009 году, Node.js — относительно новая технология, завоевавшая в последнее время большую популярность среди веб-разработчиков. Однако, до сих пор не каждый знает, что на самом деле Node.js это серверная JavaScript среда, использующая асинхронную событийную модель. Что это означает? Все просто: это среда, которая предназначена для написания масштабируемых, высокопроизводительных приложений. Почти как Ruby’s Event Machine или Python’s Twisted, но гораздо глубже — JavaScript реализовывает цикл событий, на уровне самого языка, а не как отдельная библиотека.

И это еще не все: то, что действительно круто в Node.js — это тысячи модулей, доступных для любых целей, а также активниешее сообщество этого молодого проекта. В этом обзоре вы найдете самые полезные ресурсы по Node.js, от просто удобных инструментов и подробных руководств, до углубленных статей и ресурсов о этой перспективной технологии. Используете ли вы Node.js? Поделитесь опытом в комментариях к этотому посту!

И это еще не все: то, что действительно круто в Node.js — это тысячи модулей, доступных для любых целей, а также активниешее сообщество этого молодого проекта. В этом обзоре вы найдете самые полезные ресурсы по Node.js, от просто удобных инструментов и подробных руководств, до углубленных статей и ресурсов о этой перспективной технологии. Используете ли вы Node.js? Поделитесь опытом в комментариях к этотому посту!
+120
Бесплатные книги
3 мин
60KНесколько книг по разным темам, которые находятся в открытом доступе.
Основы программирования
Основы программирования
+235
Разработка простого расширения для google chrome
6 мин
47K Расширения для браузеров очень популярны в наше время. Повод написать какое-либо расширение всегда найдется, и их напашется еще много.
Расширения для браузеров очень популярны в наше время. Повод написать какое-либо расширение всегда найдется, и их напашется еще много. В данной статье я хочу рассказать о том как я написал небольшое расширение для google chrome в личных целях. А цель статьи — помощь молодому программисту, с трудом понимающему английский язык. Не каждый на 3ом курсе сможет читать гугловскую документацию, которая есть только на английском. А сделать расширение хочется.
Если поискать, то на русском языке нет ничего толкового по разработке расширений для chrome, только лишь эта статья доступно описывает самые основы.
Данный пост будет более продвинутой версией.
+97
Backbone.js для «чайников»
13 мин
288K
Как то поздним вечерком мне пришла мысль изучить Backbone.js и привязать его к уже написанному на jQuery сервису. Сервис уже серьёзно расширился и меня достало это нагромождение обработчиков кликов, запросов и логики. Поэтому, я как усердный школьник полез в официальную документацию. Но либо я тупой, либо мой английский меня подкачал, либо то и другое вместе, но я не черта не понял. Я прочитал уже второй раз, внимательно, и для особо одарённых мест использовал google translate. Прочитал также и пример ToDo List. Всё показалось понятно, ровно до той поры пока я не стал писать. После чего я взял всё что нашел по этой библиотеке, как на английском так и переводы. Прочтя кипу документации я решил, что сейчас вроде всё понял. Я напрягся, но… Не вышел каменный цветок у мастера Данилы, т.е. вышло, но это явно был не цветок, и камень как то неправильно пах. Тогда, как прилежный ученик, я решил написать «Hello,
+107
Инструменты командной строки для веб-разработчика
3 мин
39KПеревод
Жизнь веб-разработчика омрачена сложностями. Особенно неприятно, когда источник этих сложностей неизвестен. То ли это проблема с отправкой запроса, то ли с ответом, то ли со сторонней библиотекой, то ли внешний API глючит? Существует куча различных прилад, способных упростить нам жизнь. Вот некоторые инструменты командной строки, которые лично я считаю бесценными.
+207
Информация
- В рейтинге
- Не участвует
- Откуда
- Минская обл., Беларусь
- Зарегистрирован
- Активность
