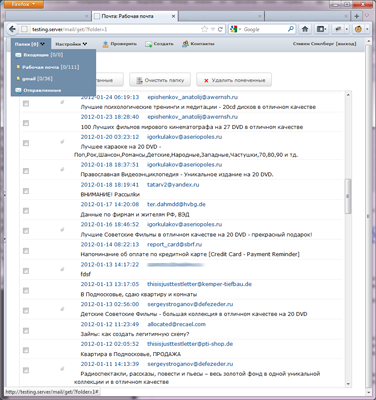
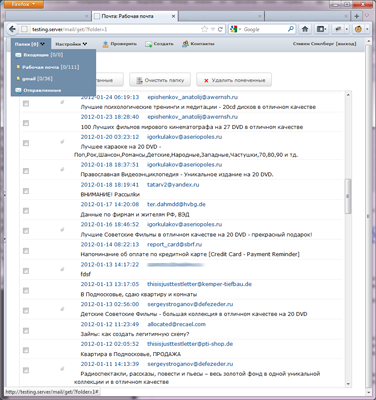
В продолжение к прошлому топику: Файловый менеджер.
1) Интерфейс создавался для работы на планшетном компьютере.
2) Не gmail, потому что нужно хранить сообщения на своих серверах, необходимо работать с любыми доменами, в том числе своими.
3) Одно из преимуществ клиента, созданного на PHP, – его доступность с любого места, где есть интернет.
4) Не roundcube, так как данный почтовый клиент использует библиотеку PHPMailer, поэтому может работать с POP3, IMAP ящиками и отправлять почту по SMTP протоколу.
5) Почтовый клиент, так же как и Файловый менеджер изъят из другого проекта.

1) Интерфейс создавался для работы на планшетном компьютере.
2) Не gmail, потому что нужно хранить сообщения на своих серверах, необходимо работать с любыми доменами, в том числе своими.
3) Одно из преимуществ клиента, созданного на PHP, – его доступность с любого места, где есть интернет.
4) Не roundcube, так как данный почтовый клиент использует библиотеку PHPMailer, поэтому может работать с POP3, IMAP ящиками и отправлять почту по SMTP протоколу.
5) Почтовый клиент, так же как и Файловый менеджер изъят из другого проекта.