
Это перевод новой статьи с TechCrunch от Джеймса Альтушера (James Altucher) — инвестора, программиста, автора статей и немного предпринимателя. Его последние книги: Я был слеп, но теперь я вижу и 40 альтернатив колледжу.
Несколько недель назад я опубликовал пост 10 причин, по которым вы бросите свою работу в 2013 году. Там я приводил некоторые доводы. И это не была статья в стиле «Эй, вы должны стать предпринимателем». Скорее рассказ был на тему: недобрая срань творится (bad shit is happening) в корпоративном мире и рано или поздно вам захочется его покинуть.
Конечно же, много людей задавали вопрос: Что дальше? Что мне делать?

 Кейт Теаре
Кейт Теаре
 Харри Копонен
Харри Копонен

 Максим Кашулинский
Максим Кашулинский
 Маттео Пензо
Маттео Пензо
 Флориан Мейсснер
Флориан Мейсснер

 Рори Кенни
Рори Кенни




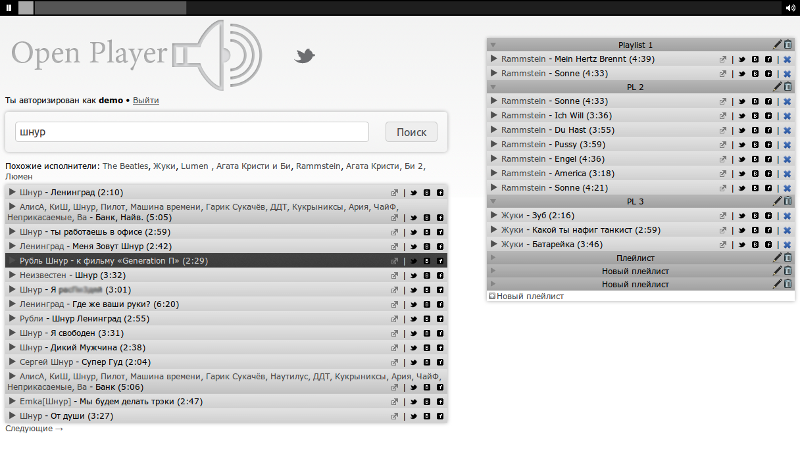
 В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере 









 Речь пойдет о проектировании графического интерфейса приложений для iPhone. Уверен, что многие из вас частенько предпочитают пачку листов A4 и простой карандаш, вместо сложных программных сред. Конечно при таком подходе тоже надо иметь некоторую системность, но в любом случае тут свой шарм, гибкость и естественность, ведь каждый творил мелом на стене дома, забора или комнаты в своем
Речь пойдет о проектировании графического интерфейса приложений для iPhone. Уверен, что многие из вас частенько предпочитают пачку листов A4 и простой карандаш, вместо сложных программных сред. Конечно при таком подходе тоже надо иметь некоторую системность, но в любом случае тут свой шарм, гибкость и естественность, ведь каждый творил мелом на стене дома, забора или комнаты в своем  В эпическом (по количеству комментариев)
В эпическом (по количеству комментариев)