Никаких веб-студий, техзаданий, кодов и программ. Самостоятельно и бесплатно. Быстро и без лишних заморочек. Просто пара-тройка дружеских советов как всего за 1 час открыть свой собственный магазин в Интернете.
Порядок действий укладывается в 3 приема.
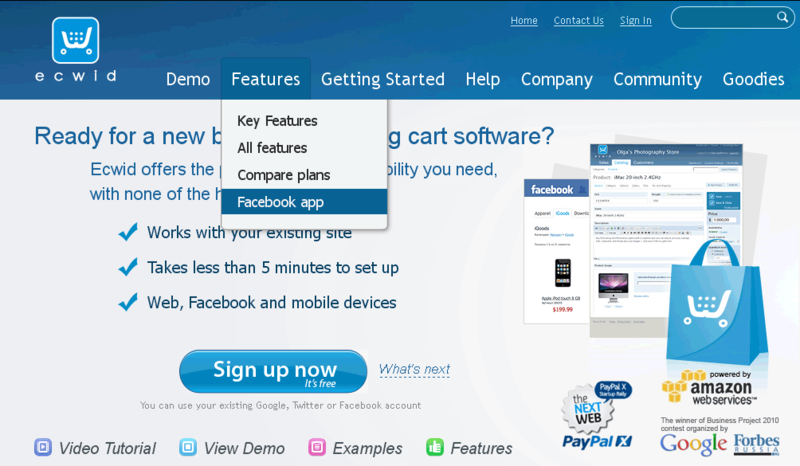
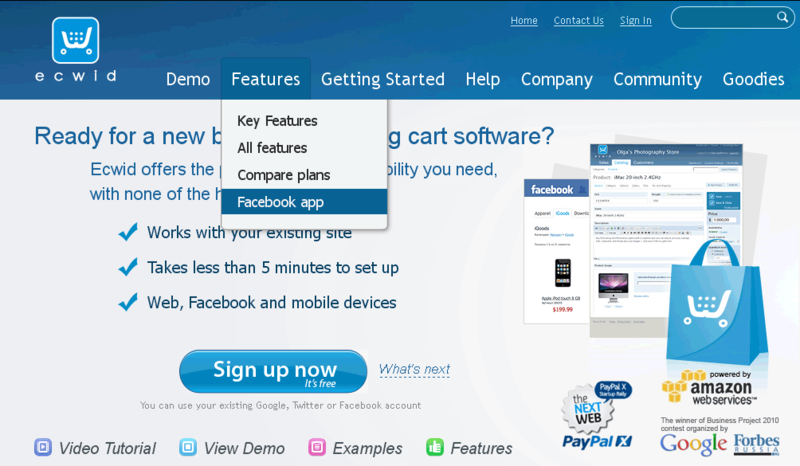
— Создание магазина на Ecwid
— Установка магазина на странице Facebook
— Установка магазина на странице Google Sites
Вся информация из официальных хелпов и баз знаний. Поэтому для разработчиков магазинов эти советы очевидны, элементарны и примитивны. Однако надеюсь, что советы будут полезны тем, кто интересуется интернет торговлей, но пока не имеет специальных знаний и опыта.

Порядок действий укладывается в 3 приема.
— Создание магазина на Ecwid
— Установка магазина на странице Facebook
— Установка магазина на странице Google Sites
Вся информация из официальных хелпов и баз знаний. Поэтому для разработчиков магазинов эти советы очевидны, элементарны и примитивны. Однако надеюсь, что советы будут полезны тем, кто интересуется интернет торговлей, но пока не имеет специальных знаний и опыта.



 Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня. ХО-ХО-ХО! Праздник к нам приходит! Всегда
ХО-ХО-ХО! Праздник к нам приходит! Всегда 


 Доброго дня.
Доброго дня.