Юлдашев Руслан @monitoringe
Пользователь
ACDSee — инструмент, который используют не до конца
3 мин
4KЯ человек любопытный и люблю устанавливать новые программы, вертеть, крутить и пробовать новенькое. Поэтому когда появляется новая версия какого-то продукта, я, не задумываясь, устанавливаю, ожидая улучшения качества. Но, как оказалось, многие программы не просто не улучшают свои качества в новой версии, но и добавляют ненужные фичи, которые только тормозят машину. В частности возьмем ACDSee.
-3
Книги по XML & XSLT
1 мин
8.2KНе так давно, решил подружиться с XML и XSLT языками. Ранее программировав, мне не приходилось его внедрять (значит изучать), так как он был мне совершенно не нужен.
А сейчас куда не посмотри, везде требуется знание XML(XSLT) и AJAX. Да и для себя хочется изучить эту прекрасную технологию.
Посоветовали мне на ru_xml некоторые книги по XML и XSLT:

Книга «Технология XSLT» уважаемого товарища Валикова А. Эта книга хороша (читается легко на диване, попивая пинаколаду). Автор писал разборчиво и доступно. Многим людям эта книга помогла. Но есть у неё один минус: её трудно найти. Т.к. тираж вышел в недалеком 2002-м и переизданий не было, найти её практически невозможно.
Сам автор, рекомендовал книгу: «По XSLT из современного рекомендую Jeni Tennison.» Валиков А.
 «XML» Курт Кэгл и Ко. Рекомендовали как книгу для начинающих. К сожалению о ней сказать ничего не могу, т.к. сам не видел отзывов о ней.
«XML» Курт Кэгл и Ко. Рекомендовали как книгу для начинающих. К сожалению о ней сказать ничего не могу, т.к. сам не видел отзывов о ней.
От топик-автора:
Уважаемые хабрачитатели, т.к. книгу «Технология XSLT»Валикова А. и «XML» Курта Кэгла, я не нашел. Помогите кто чем может (ссылками, адресами, может самими книгами, если не нужны). Посоветуйте тогда другие книги, что бы изучить и понять XML&XSLT технологию. (но желательно книги, т.к. читать книгу с монитора — оч трудно). И если кто подскажет хорошую книгу по AJAX, буду весьма признателен.
Благодарю за внимание.
А сейчас куда не посмотри, везде требуется знание XML(XSLT) и AJAX. Да и для себя хочется изучить эту прекрасную технологию.
Посоветовали мне на ru_xml некоторые книги по XML и XSLT:

Книга «Технология XSLT» уважаемого товарища Валикова А. Эта книга хороша (читается легко на диване, попивая пинаколаду). Автор писал разборчиво и доступно. Многим людям эта книга помогла. Но есть у неё один минус: её трудно найти. Т.к. тираж вышел в недалеком 2002-м и переизданий не было, найти её практически невозможно.
Сам автор, рекомендовал книгу: «По XSLT из современного рекомендую Jeni Tennison.» Валиков А.
 «XML» Курт Кэгл и Ко. Рекомендовали как книгу для начинающих. К сожалению о ней сказать ничего не могу, т.к. сам не видел отзывов о ней.
«XML» Курт Кэгл и Ко. Рекомендовали как книгу для начинающих. К сожалению о ней сказать ничего не могу, т.к. сам не видел отзывов о ней.От топик-автора:
Уважаемые хабрачитатели, т.к. книгу «Технология XSLT»
Благодарю за внимание.
+16
Стартаперское счастье.
2 мин
643Этот комментарий checkpoint'а сильно повлиял на мое мировосприятие :), решил вынести его в отдельный пост, предполагая, что вы могли его пропустить?
+40
rulesPlayer — универсальный видео плеер
1 мин
1.4K
MPlayer давно знаком пользователям Linux как один из лучших медиапроигрывателей, пора и пользователям Windows познакомиться с ним — установите rulesPlayer — бесплатный GUI для Mplayer.
+19
Что такое memcached и для чего он нужен
2 мин
17KMemcached (читается мемкЭшид) — это система кэширования различных объектов в оперативной памяти. Позволят значительно снизить нагрузку на базу или файловую систему и ускорить работу сайта, за счет того, что работа с памятью быстрее чем с базой или файлами. Насколько я помню была разработана для LJ, а сейчас применяется практически на всех проектах с большим количеством пользователей. Запускается отдельным сервером.
Если вы собираетесь делать свой стартап, то советую обратить на эту технологию пристальное внимание. За счет кэширования можно значительно уменьшить кол-во запросов к базе данных.
Для PHP есть специальный PECL-модуль (то есть он не поставляется вместе с PHP, надо отдельно скачивать и компилировать). Думаю также есть готовые модули для Perl, Python (Django), Ruby(RoR) и других языков.
В API самого мемкеша есть только базовые функции: выбор сервера, коннект и дисконект, добавление, удаление, обновление и получение объекта, инкримент и дикримент. Для каждого объекта устанвливается время жизни, от 1 секунды до бесконечности. При переполнение памяти более старые объекты автоматически удаляются. Для PHP также есть уже готовые библиотеки для работы с мемкешем, которые дают дополнительную функциональность.
Базовый алгоритм работы с мемкешем следующий — обращается к мемкеш-серверу за объектом, если он есть то берем его. Если нет, то обращаемся к базе данных (или где там еще у вас могут хранится данные), формируем объект, выдаем его пользователю и добавляем в мемкеш, чтобы мы могли прочитать его при следующем обращение.
В мемкеше имеет смысл хранить только часто запрашиваемые данные. Если какой то объект запрашивается у вас раз в неделю, то скорее всего лучший использовать файловый кеш. Хотя это также зависит и от архитектуры проекта.
Сейчас на одном из своих проектов (сайт знакомств) я пробую использовать мемкеш для реализации показа статуса пользователя он- или оффлайн..
Если вы собираетесь делать свой стартап, то советую обратить на эту технологию пристальное внимание. За счет кэширования можно значительно уменьшить кол-во запросов к базе данных.
Для PHP есть специальный PECL-модуль (то есть он не поставляется вместе с PHP, надо отдельно скачивать и компилировать). Думаю также есть готовые модули для Perl, Python (Django), Ruby(RoR) и других языков.
В API самого мемкеша есть только базовые функции: выбор сервера, коннект и дисконект, добавление, удаление, обновление и получение объекта, инкримент и дикримент. Для каждого объекта устанвливается время жизни, от 1 секунды до бесконечности. При переполнение памяти более старые объекты автоматически удаляются. Для PHP также есть уже готовые библиотеки для работы с мемкешем, которые дают дополнительную функциональность.
Базовый алгоритм работы с мемкешем следующий — обращается к мемкеш-серверу за объектом, если он есть то берем его. Если нет, то обращаемся к базе данных (или где там еще у вас могут хранится данные), формируем объект, выдаем его пользователю и добавляем в мемкеш, чтобы мы могли прочитать его при следующем обращение.
В мемкеше имеет смысл хранить только часто запрашиваемые данные. Если какой то объект запрашивается у вас раз в неделю, то скорее всего лучший использовать файловый кеш. Хотя это также зависит и от архитектуры проекта.
Сейчас на одном из своих проектов (сайт знакомств) я пробую использовать мемкеш для реализации показа статуса пользователя он- или оффлайн..
+3
О пользе валидации
1 мин
561Сослуживец (верстальщик) в истерике: «Задолбал глючный IE, чтоб он провалился, ни фига никогда в нем ничего не работает, достало». Начинаем разбираться. Открываю в Mozilla с Firebug и валидацией на лету. Область, создающая проблемы (главное меню), разъехалась. Валидатор сходу выдает семь ошибок. Поправили код, валидацию теперь проходим на ура. Само собой встало на место меню, в IE всё ок, как положено.
Уязвленный верстальщик отползает, продолжая, впрочем, ругать IE.
Вывод: как и в любой проблемной ситуации, виноват, разумеется, не браузер, а наши кривые ручки, которые в этот браузер суют всякие непотребные конструкции. Золотое правило автоматизации кроссбраузерной верстки: документ обязан проходить валидацию как минимум без ошибок (в идеале и без предупреждений). Сделаете это — сделаете всё. Нам-то в этом случае, конечно, просто повезло, не валидация излечила документ, но лечить глюки лучше именно в валидном документе.
Уязвленный верстальщик отползает, продолжая, впрочем, ругать IE.
Вывод: как и в любой проблемной ситуации, виноват, разумеется, не браузер, а наши кривые ручки, которые в этот браузер суют всякие непотребные конструкции. Золотое правило автоматизации кроссбраузерной верстки: документ обязан проходить валидацию как минимум без ошибок (в идеале и без предупреждений). Сделаете это — сделаете всё. Нам-то в этом случае, конечно, просто повезло, не валидация излечила документ, но лечить глюки лучше именно в валидном документе.
+14
Autosuggest
2 мин
2.7KAutosuggest или автозаполнение полей форм — отличное средство для облегчения работы клиентов при поиске или вбивании однотипных или повторяющихся данных в формы. Введённый в широкие массы благодаря Google suggest, эта техника быстра нашла поддержку среди web-разработчиков и добавила проблем тем кто отвечает за стабильность и архитектуру инфосистем во многом из-за увеличившийся в разы нагрузке на полнотекстовый поиск по базе данных. В данной статье я рассматриваю готовое решение от BrandSpankingNew, которое вероятно многие уже могли видеть на том же iconfinder.net, а теперь и на aleria.net.BSN Autosuggest 2.1.3 представляет из себя лишь набор css, изображений и js-обработчика. Установка очень простая. Необходимое input-поле обязательно должно иметь id параметр. После этого подгружается js и css. В самом конце создаётся инициализирующий объект, который в свою очередь привязывает к полю event-ы и занимается всей работой по получению сформированного ответа на запрос поиска.Инициализирующий объект с настройками:
В данной статье я рассматриваю готовое решение от BrandSpankingNew, которое вероятно многие уже могли видеть на том же iconfinder.net, а теперь и на aleria.net.BSN Autosuggest 2.1.3 представляет из себя лишь набор css, изображений и js-обработчика. Установка очень простая. Необходимое input-поле обязательно должно иметь id параметр. После этого подгружается js и css. В самом конце создаётся инициализирующий объект, который в свою очередь привязывает к полю event-ы и занимается всей работой по получению сформированного ответа на запрос поиска.Инициализирующий объект с настройками:
 В данной статье я рассматриваю готовое решение от BrandSpankingNew, которое вероятно многие уже могли видеть на том же iconfinder.net, а теперь и на aleria.net.BSN Autosuggest 2.1.3 представляет из себя лишь набор css, изображений и js-обработчика. Установка очень простая. Необходимое input-поле обязательно должно иметь id параметр. После этого подгружается js и css. В самом конце создаётся инициализирующий объект, который в свою очередь привязывает к полю event-ы и занимается всей работой по получению сформированного ответа на запрос поиска.Инициализирующий объект с настройками:
В данной статье я рассматриваю готовое решение от BrandSpankingNew, которое вероятно многие уже могли видеть на том же iconfinder.net, а теперь и на aleria.net.BSN Autosuggest 2.1.3 представляет из себя лишь набор css, изображений и js-обработчика. Установка очень простая. Необходимое input-поле обязательно должно иметь id параметр. После этого подгружается js и css. В самом конце создаётся инициализирующий объект, который в свою очередь привязывает к полю event-ы и занимается всей работой по получению сформированного ответа на запрос поиска.Инициализирующий объект с настройками: var suggest = new bsn.AutoSuggest('search_input', {
script:"search.php?",
varname:"q",
json:true,
shownoresults:false,
maxresults:5
});Как можно видеть из настроек — мы привязываем к полю search_input автозаполнение, а всю процедуру поиска выполняет скрипт search.php. Он может выдавать результаты как в JSON, так и в XML формате, но поскольку нет необходимости в универсальном выводе (id,value,info прошиты в js), JSON можно сгенерировать и просто как строчки без полной трансформации php-объектов в JSON.Результат поиска в JSON-формате: <code>{ results: [<br /> { id: "1", value: "Foobar", info: "Cheshire" },<br /> { id: "2", value: "Foobarfly", info: "Shropshire" },<br /> { id: "3", value: "Foobarnacle", info: "Essex" }<br />] }</code>Не забудьте ограничить размер слова хотя бы до 3-х букв. Скрипт сам сгенерирует div и установит его под полем, а дальше уже можно будет нажимая клавиши выбирать подходящий результат.+9
Proof-of-concept: блог на статическом XHTML
1 мин
686haque.nfshost.com/blog
(поддерживается только firefox 1.5+)
Практически все делается на клиенте — на сервере только серверная логика. Какое-либо генерирование xhtml на сервере отсутствует.
Клиентский софт представляет из себя единственную xhtml-страницу, генерирует она сама себя с помощью xslt. На сервере — dsl для серверной логики (интерпретатор написан на хаскеле), называется haque.
Поддерживаются пользователи, администрирование, модерирование комментариев, markdown.
Строк кода: xhtml — 262, скрипт на самописном dsl (haque) — 76.
Основной вопрос — имеется ли в таком бреде смысл?
(поддерживается только firefox 1.5+)
Практически все делается на клиенте — на сервере только серверная логика. Какое-либо генерирование xhtml на сервере отсутствует.
Клиентский софт представляет из себя единственную xhtml-страницу, генерирует она сама себя с помощью xslt. На сервере — dsl для серверной логики (интерпретатор написан на хаскеле), называется haque.
Поддерживаются пользователи, администрирование, модерирование комментариев, markdown.
Строк кода: xhtml — 262, скрипт на самописном dsl (haque) — 76.
Основной вопрос — имеется ли в таком бреде смысл?
+5
Как вести блог?
5 мин
9.5KПеревод
Примечание: ниже находится перевод статьи «Simply said...How To Blog», в которой автор описывает собственный успешный стиль ведения блога и дает несколько практических советов по организации работы.
Однажды я получил письмо от одной из своих читательниц (Celeste), в котором та писала:
Однажды я получил письмо от одной из своих читательниц (Celeste), в котором та писала:
«Мне было бы очень интересно узнать, как вам удается совмещать авторство такого активного блога с полным рабочим днем, потому что у меня такой же образ жизни. Не хотите ли вы сделать это темой своей следующей заметки?»
+14
iPhone — истерия в фотографиях
1 мин
2.7KПеревод
 В пять утра понедельника, за 109 часов до начала продаж iPhone в США, 43-летний Грэг Пакер, вооружившись складным стулом и портативным холодильником с едой и напитками, занял очередь к «стеклянному кубу» — флагманскому магазину Apple на 5-й Авеню в Нью-Йорке (на снимке — магазин в сумерках). Дорожный рабочий из Хантингтона, штат Нью-Йорк, Пакер — профессиональный «первый очередник», более 100 раз оказывавшийся первым в очереди на громких мероприятиях и встречах со знаменитостями. Вслед за Пакером по всей Америке от океана до океана в очереди у магазинов Apple и AT&T выстроились тысячи.
В пять утра понедельника, за 109 часов до начала продаж iPhone в США, 43-летний Грэг Пакер, вооружившись складным стулом и портативным холодильником с едой и напитками, занял очередь к «стеклянному кубу» — флагманскому магазину Apple на 5-й Авеню в Нью-Йорке (на снимке — магазин в сумерках). Дорожный рабочий из Хантингтона, штат Нью-Йорк, Пакер — профессиональный «первый очередник», более 100 раз оказывавшийся первым в очереди на громких мероприятиях и встречах со знаменитостями. Вслед за Пакером по всей Америке от океана до океана в очереди у магазинов Apple и AT&T выстроились тысячи.+20
Добавляем закладку в Google Bookmarks в один клик
2 мин
2.9KВ сервисе социальных закладок del.ico.us и в отечественном BobrDobr есть весьма удобные функция: перетащив специальную кнопочку на панель своего любимого браузера, нажав на неё, Вы легко сможете добавить закладку на просматриваемую страницу, притом, понятное дело, часть формы для добавления закладки заполняется автоматически (адрес, заголовок).
Мне лично социальность от закладок не требуется, как и развитые возможности импорта/экспорта и прочие приблуды. Потому радует простой сервис Google Bookmarks (есть возможность добавлять свои личные закладки и присваивать им теги для нормальной навигации). Но как раз той самой упомянутой и удобной функции добавления закладки одни кликом, сервис для русскоязычных пользователей не предоставляет (создатели по-русски рекомендуют для таких целей ставить Google Toolbar).
Проблема, как оказалось, решается передачей нужных параметров методом GET.
Мне лично социальность от закладок не требуется, как и развитые возможности импорта/экспорта и прочие приблуды. Потому радует простой сервис Google Bookmarks (есть возможность добавлять свои личные закладки и присваивать им теги для нормальной навигации). Но как раз той самой упомянутой и удобной функции добавления закладки одни кликом, сервис для русскоязычных пользователей не предоставляет (создатели по-русски рекомендуют для таких целей ставить Google Toolbar).
Проблема, как оказалось, решается передачей нужных параметров методом GET.
+3
flOw
1 мин
723Recovery Mode

Компания под незатейливым названием thatgamecompany сотворила маленькое (10 мегабайт) чудо. Чудо в виде игры flOw, имитирующей жизнь водного организма в необычайно красивой сюрреалистичной среде.
+14
Google, удавы и попугаи.
1 мин
6.4KGoogle знает сколько попугаев в удаве. Жалко, что ёще не разобрался со стопками, мерзавчиками и подобным фольклором.
Upd. 1 кубический попугай в мерзавчиках

Подробнее о калькуляторе.
Upd. 1 кубический попугай в мерзавчиках

1 удав = 38 попугаев
+67
Секреты дизайна проектов Web 2.0
3 мин
1.4KЕсли вы читали крупнейшую бесплатную энциклопедию, то наверняка заметили, что в статье Web 2.0 Wikipedia не сказано ни слова, каким должен быть внешний вид страниц нового поколения. Ничего не сказано ни о красочных иконках, ни о пастельных тонах, ни о приятных градиентах, рефлекциях, большого размера шрифте и т.п… Какой же веб дизайн доминирует с возникновением Web 2.0?
Web 2.0 DesignBETA.png)
Web 2.0 DesignBETA.png)
+35
Шифрование писем в Gmail.
1 мин
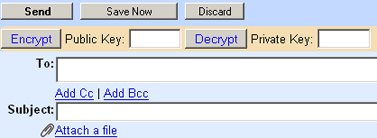
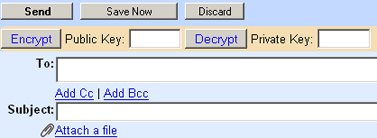
770Скрипт для Greasemonkey, который поможет вам с шифрованием вашей e-mail корреспонденции.
После установки скрипта в службе Gmail.com, а, точнее, в окнах ввода нового сообщения и просмотра присланных писем появится новая панелька для кодирования и расшифровки электронных весточек:

Процесс установки и настройки описан в статье Компьютерры Online.
Полезно ввиду последних событий
После установки скрипта в службе Gmail.com, а, точнее, в окнах ввода нового сообщения и просмотра присланных писем появится новая панелька для кодирования и расшифровки электронных весточек:

Процесс установки и настройки описан в статье Компьютерры Online.
Полезно ввиду последних событий
-1
Материалы продвинутого уровня по Питону
5 мин
44K В мире все примерно распределяется в соответствии с принципом Паретто. Меньшая часть — богатые, большая часть — бедные (читающий, ты входишь в золотой миллиард). Тоже касается и материалов о программировании. Порой очень сложно найти хоть что-нибудь не начального уровня.
В мире все примерно распределяется в соответствии с принципом Паретто. Меньшая часть — богатые, большая часть — бедные (читающий, ты входишь в золотой миллиард). Тоже касается и материалов о программировании. Порой очень сложно найти хоть что-нибудь не начального уровня.После прочтения Dive into Python или подобной ей и ознакомления с документацией возникает вопрос, а что читать дальше? Можно обратиться к списку книг на python.org. Там есть раздел Advanced Books, но в нем всего лишь 6 книг (седьмая не выходила), и только одну я бы назвал по-настоящему стоящей.
К счастью, у Питона есть очень подробная и качественная документация. Но даже в ней многие темы либо только поверхностно затронуты, либо их очень сложно найти (потому что документация большая, и если не знаешь, куда смотреть, не найдешь).
Ниже собраны сложные материлы про Питон, его устройство и возможности. Все на английском (грех, не знать технический английский). Про Dive into Python я слукавил. Большинство приведенных материалов требуют хорошее знание Питона и наличие опыта программирования на нем.
+130
Производительность веб-шрифтов
3 мин
41K
Применение веб-шрифтов становится все популярнее: согласно HTTP Archive, за последний год число сайтов, использующих дополнительные шрифты, выросло вдвое — с 6 до 12%.
Слабым местом веб-шрифтов является производительность, однако ситуация постепенно меняется в лучшую сторону: появляются более совершенные методы сжатия, улучшается поддержка браузерами, unicode, отдельные наборы шрифтов и т.д.
+34
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 мин
314K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
nginx, memcached и SSI
3 мин
18KМоя первая статья, не судите строго...
Приветствую вас, уважаемые хабрадевелоперы!
Многие из вас знают о прекрасном легковесном веб-сервере nginx.
Некоторые также знают, что он умеет работать с memcached.
Но лишь немногие в курсе, при чём здесь SSI и как его можно использовать в связке с nginx и memcached.
Как известно, новое — это хорошо забытое старое. Каждый названный инструмент и технология вам наверняка известны. Я же хочу рассказать о том, как и зачем свалить всё это в одну кучу :)
Приветствую вас, уважаемые хабрадевелоперы!
Многие из вас знают о прекрасном легковесном веб-сервере nginx.
Некоторые также знают, что он умеет работать с memcached.
Но лишь немногие в курсе, при чём здесь SSI и как его можно использовать в связке с nginx и memcached.
Как известно, новое — это хорошо забытое старое. Каждый названный инструмент и технология вам наверняка известны. Я же хочу рассказать о том, как и зачем свалить всё это в одну кучу :)
+2
Информация
- В рейтинге
- Не участвует
- Откуда
- Казань, Татарстан, Россия
- Работает в
- Дата рождения
- Зарегистрирован
- Активность