Уже 3 с лишним года занимаюсь дизайном и версткой почтовых рассылок, которые ориентированы на англоязычных пользователей. За время работы перелопатили огромную кучу информации, перепробовали много вариантов верстки, набили достаточное количество шишек. Были найдены и исправлены типичные баги, которые в той или иной мере повторялись во всех почтовых клиентах. Также нашлись проблемы с некоторыми CSS свойствами — различные почтовые клиенты интерпретировали их по разному. Каждое письмо тестировалось на самых популярных почтовых клиентах: Gmail, Outlook, Yahoo, Android, iOS, MozillaThunderbird, Microsoft Outlook, The Bat. Рассылки ходят на сотни миллионов пользователей и приносят очень хорошие результаты. Итак, приступим к изучению.
Игорь @neosys
Пользователь
Ресайз картинок в браузере. Все очень плохо
10 мин
105KЕсли вы когда-нибудь сталкивались с задачей ресайза картинок в браузере, то вы наверное знаете, что это очень просто. В любом современном браузере есть такой элемент, как холст (
Из холста картинку можно сохранить в JPEG и, например, отправить на сервер. Можно было на этом закончить статью, но сперва давайте взглянем на результат. Если вы поставите рядом такой холст и обычный элемент

<canvas>). На него можно нанести изображение нужных размеров. Пять строчек кода и картинка готова:function resize(img, w, h) {
var canvas = document.createElement('canvas');
canvas.width = w;
canvas.height = h;
canvas.getContext('2d').drawImage(img, 0, 0, w, h);
return canvas;
}
Из холста картинку можно сохранить в JPEG и, например, отправить на сервер. Можно было на этом закончить статью, но сперва давайте взглянем на результат. Если вы поставите рядом такой холст и обычный элемент
<img>, в который загружена та же картинка (исходник, 4 Мб), то вы увидите разницу.
+148
Самые нужные плагины для Grunt
6 мин
49K
Доброго времени суток, всем! Кто-то умный, не помню в какой статье именно на Хабре, буквально недавно размышлял о процессе разработки с явным призывом автоматизировать все, что только можно автоматизировать. И лучше один раз потратить время на автоматизацию, чтобы потом экономить его на протяжении всего проекта.
У веб-разработчиков есть прекрасный инструмент для автоматизации массы задач, который называется Grunt. И моя страсть к таксономии заставила себя собрать огромную коллекцию почти из 100 ценных плагинов для этого сборщика. Думаю многие кто уже использует Grunt найдут для себя что-то нужное, а кто нет, глядя на возможности, получит хорошую мотивацию установить его и понять как эта штука работает.
А еще я выложил подборку на GitHub, чтобы каждый мог пополнить коллекцию.
+43
Список YouTube-каналов для обучения веб-разработке
2 мин
218K
Привет, хабражители!
Представляю вам список YouTube-каналов для обучения веб-разработке. Список доступен на гитхабе, там он будет пополняться и редактироваться. В планах — создание отдельной странички для фильтрации каналов по тегам и рубрикам.
Также хочу попросить вас о небольшой услуге: если вы знаете канал, не вошедший в список — опубликуйте ссылку на него в комментариях или отправьте pull request. Сообщество будет благодарно вам.
Под катом — текущая версия списка.
+54
Быстрая настройка Grunt для комфортной разработки
7 мин
25K
Во время разработки нашего сервиса bitcalm.com, нам потребовалось организовать автоматическую сборку проекта. Перед нами стояла цель улучшить производительность frontend-части нашего приложения, а также оптимизировать процессы разработки и развертывания на сервере.
Основными задачами, которые требовалось решить, стали:
- Объединение и минификация скриптов
- Объединение и минификация стилей
- Сжатие png-изображений
- Создание спрайтов из всех изображений (с возможностью удобного использования и с поддержкой двух видов спрайтов для девайсов с разным PPI)
- Построение разных версий html-документов для разработки и для продакшна
Первые три пункта выглядят достаточно тривиальными, поэтому я постараюсь заострить внимание на работе со спрайтами и на обработке html.
+25
Выразительный JavaScript: Document Object Model (объектная модель документа)
21 мин
119KПеревод
Содержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
Когда вы открываете веб-страницу в браузере, он получает исходный текст HTML и разбирает (парсит) его примерно так, как наш парсер из главы 11 разбирал программу. Браузер строит модель структуры документа и использует её, чтобы нарисовать страницу на экране.
Это представление документа и есть одна из игрушек, доступных в песочнице JavaScript. Вы можете читать её и изменять. Она изменяется в реальном времени – как только вы её подправляете, страница на экране обновляется, отражая изменения.
+23
Тонкости nodejs. Часть I: пресловутый app.js
5 мин
42KТуториал
Я работаю с node.js более трех лет и за это время успел хорошо познакомиться с платформой, ее сильными и слабыми сторонами. За это время платформа сильно изменилась, как, собственно, и сам javascript. Идея использовать одну среду и на сервере и на клиенте пришлась многим по душе. Еще бы! Это удобно и просто! Но, к сожалению, на практике все оказалось не так радужно, вместе с плюсами платформа впитала в себя и минусы используемого языка, а разный подход к реализации практически свел на нет плюсы от использования единой среды. Так все попытки реализовать серверный js до ноды не взлетели, взять тот же Rhino. И, скорее всего, node ждала та же участь, если бы не легендарный V8, неблокирующий код и потрясающая производительность. Именно за это его так любят разработчики. В этой серии статей, я постараюсь рассказать о неочевидных на первый взгляд проблемах и тонкостях работы, с которыми вы столкнетесь в разработке на nodejs.
+41
Лучшие плагины для Sublime Text
5 мин
645KОбзор
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
+112
Мой взгляд на μHabr
1 мин
990
В последнее время я внедряю по отношению к себе правило — на выходных посвящать некоторое время рисованию «для души», работе над концептами или даже странными идеями.
На этой неделе мне захотелось представить как должен выглядеть микро-Хабр на смартфонах.
+163
Дизайн будильника моей мечты
4 мин
44K Нет, не здоровенного. А просто удобного будильника для Андроида. После долгих поисков на Маркете я так и не смог найти будильник, который мне было бы приятно использовать. Поэтому в этой статье я буду проектировать будильник таким, каким бы я сам хотел его видеть.
Нет, не здоровенного. А просто удобного будильника для Андроида. После долгих поисков на Маркете я так и не смог найти будильник, который мне было бы приятно использовать. Поэтому в этой статье я буду проектировать будильник таким, каким бы я сам хотел его видеть. Сразу скажу, что это будильник для тех, кому нужен именно будильник, который будит их по утрам, а не таймер для готовки яиц или костыльная замена напоминаниям в календаре.
Перед тем, как рассказать о том что есть в этом будильнике, я начну с того, чего в нём нет. Во-первых, в нём нет возможности установки нескольких будильников, так как в большинстве случаев они используются только для того, чтобы поставить 3 будильника подряд с целью не проспать. Это не работает и должно решаться другими средствами.
Во-вторых, в нём нет псевдо-анализа стадий сна, так как пока я не нашёл подтверждения тому, что хоть одно из таких приложений работает. И уж точно они не работают, если спишь в кровати не один.
И в-третьих, в нём нет никаких математических примеров для отключения звонка. Так что для любителей математики он не подойдёт.
Дисклаймер. Вполне возможно, у вас уже есть будильник который вас полностью устраивает. Что ж, тогда эта статья вряд ли вам будет интересна. А для остальных я расскажу о проектировании будильника
+256
Жизнь разработчика (в картинках)
1 мин
67KВзято отсюда специально для хабра. Возможно, в некоторых из ситуаций вы узнаете себя.
Когда я показываю босу, что окончательно пофиксил баг

Когда проджект-менеджер входит в офис

Когда я показываю босу, что окончательно пофиксил баг

Когда проджект-менеджер входит в офис

+516
Новости из мира Node: Node 0.11.14, svgexport, node-webkitgtk, Nightmare, Prototypes, node-libpq и node-pg-native
4 мин
7.4KПеревод
Node 0.11.14

Увидел свет Node 0.11.14, несущий в себе обновления для
uv, http_parser, npm, openssl, и v8.+21
Всё, что вы хотели знать об областях видимости в JavaScript (но боялись спросить)
8 мин
83KПеревод
У JS есть несколько концепций, связанных с областью видимости (scope), которые не всегда ясны начинающим разработчикам (и иногда даже опытным). Эта статья посвящена тем, кто стремится погрузиться в пучину областей видимости JS, услышав такие слова, как область видимости, замыкание, “this”, область имён, область видимости функции, глобальные переменные, лексическая область видимости, приватные и публичные области… Надеюсь, по прочтению материала вы сможете ответить на следующие вопросы:
— что такое область видимости?
— что есть глобальная/локальная ОВ?
— что есть пространство имён и чем оно отличается от ОВ?
— что обозначает ключевое слово this, и как оно относится с ОВ?
— что такое функциональная и лексическая ОВ?
— что такое замыкание?
— как мне всё это понять и сотворить?
— что такое область видимости?
— что есть глобальная/локальная ОВ?
— что есть пространство имён и чем оно отличается от ОВ?
— что обозначает ключевое слово this, и как оно относится с ОВ?
— что такое функциональная и лексическая ОВ?
— что такое замыкание?
— как мне всё это понять и сотворить?
+37
Подборка полезных CSS рецептов, или чем мы занимаемся на голых пятницах
2 мин
93KТуториал

В нашем отделе веб-разработки есть хорошая традиция. Каждые 2 недели у нас проходят «голые пятницы» — это мини-конференции, на которых мы делимся интересными и полезными знаниями, накопенными в процессе работы. Сегодня таких знаний у нас накопилось довольно много, и мы решили начать постепенно делиться ими с общественностью в лице Хабрасообщества.
Итак, представляем вашему вниманию сборку интересных и (надеемся) малоизвестных HTML и CSS-рецептов. Будем рады, если каждый из вас узнает что-то новое!
+101
Всё, что вы должны знать о прототипах, замыканиях и производительности
9 мин
50KТуториал
Перевод
Не всё так просто
На первый взгляд, JavaScript может показаться достаточно простым языком. Возможно, это из-за достаточно гибкого синтаксиса. Или из-за схожести с другими известными языками, например, с Java. Ну или из-за достаточно малого количества типов данных, по сравнению с Java, Ruby, или .NET.
Но в действительности, синтаксис JavaScript гораздо менее прост и очевиден чем может поначалу показаться. Некоторые наиболее характерные черты JavaScript до сих пор неправильно воспринимаются и до конца не поняты, особенно среди опытных разработчиков. Одна из таких черт — производительность при получении данных (свойств и переменных) и возникающие при этом проблемы с производительностью.
В JavaScript поиск данных зависит от двух вещей: прототипного наследования и цепочек областей видимости. Для разработчика понимание этих двух механизмов совершенно необходимо, ибо ведет к улучшению структуры, а, зачастую, ещё и производительности кода.
+66
Обработка ошибок в Node.js
22 мин
72KТуториал
Перевод

Пост содержит перевод статьи «Error Handling in Node.js», которую подготовили сотрудники компании Joyent. Статья была опубликована 28 марта 2014 года на сайте компании. Dave Pacheco поясняет, что статья призвана устранить неурядицу среди разработчиков, касаемо лучших практик работы с ошибками в Node.js, а так же ответить на вопросы, которые часто возникают у начинающих разработчиков.
+40
Перевод учебника по алгоритмам
1 мин
167K
Рад сообщить, что вышел перевод отличнейшего учебника Дасгупты, Пападимитриу, Вазирани «Алгоритмы», над которым я работал последние несколько лет. В книге многие алгоритмы объяснены гораздо короче и проще, чем в других учебниках: с одной стороны, без излишнего формализа, с другой — без потери математической строгости. Откройте книгу на каком-нибудь известном вам алгоритме и убедитесь в этом. =)
В общем, угощайтесь: печатный вариант перевода, электронный вариант перевода (PDF), печатный вариант оригинала, электронный вариант оригинала (PDF).
+319
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №107 (27 апреля — 3 мая 2014)
5 мин
46KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+61
В чем разница между factory и provider в AngularJS (на пальцах)
2 мин
53KТуториал
Как-то давно переводил статью «Понимание типов сервисов в AngularJS (constant, value, factory, service, provider)». На практике, конечно, не всё пригождается, поэтому в рамках понижения порога вхождения в Ангуляр, объясню проще.
+27
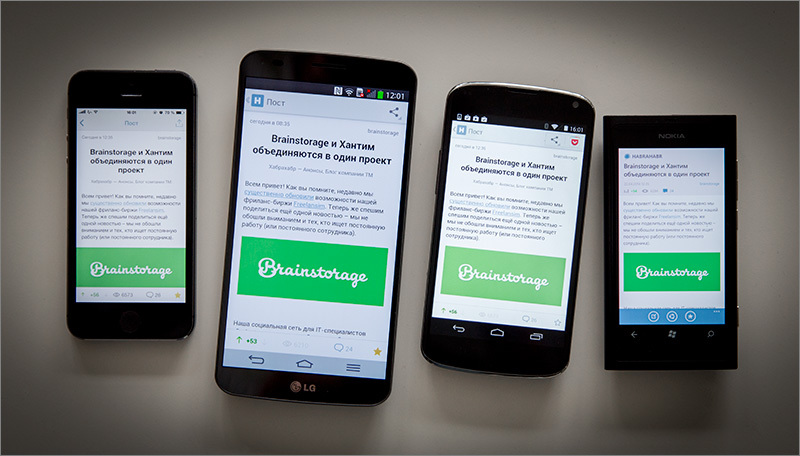
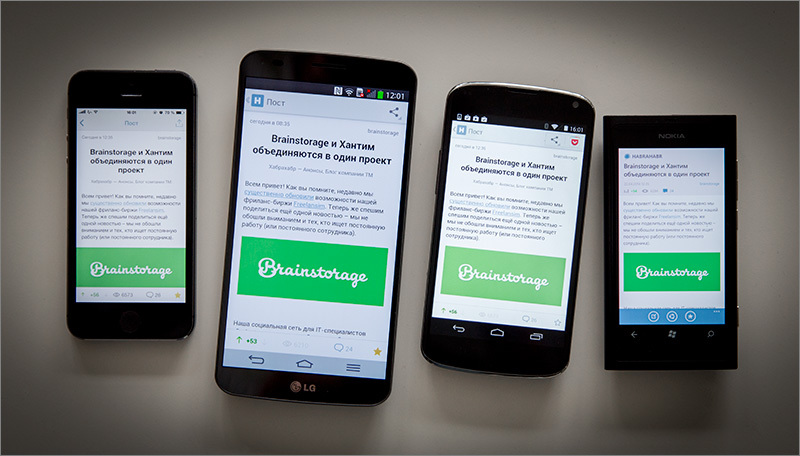
Официальное мобильное приложение Хабрахабра
2 мин
120KНа прошлой неделе, в день рождения Хабрахабра мы намекнули, что готовим мобильные приложения для сайта. Ждали? Не сомневаемся.

Дамы и господа, леди и джентльмены! Настало время расчехлить свои смартфоны для нового приложения.

Дамы и господа, леди и джентльмены! Настало время расчехлить свои смартфоны для нового приложения.
+331
Информация
- В рейтинге
- Не участвует
- Откуда
- Киев, Киевская обл., Украина
- Дата рождения
- Зарегистрирован
- Активность