Зачем писать приложения для Facebook
Случалось ли вам задумываться о том, что наиболее востребованные приложения на Facebook просты и похожи по сути? Все эти виртуальные объятья, поздравительные открытки, пожелания, симпатии, пинки, смайлы, карма-обмен и прочие психологические «поглаживания» отличаются лишь формой, в которой пользователь получает свою очередную порцию внимания. Таким образом, это ниша всегда открыта для желающих опробовать собственную идею. Особенно теперь, когда Facebook заговорил по-русски, и русскоязычные приложения особенно востребованы. Приложения Facebook набирают аудиторию на манер «сарафанного радио», подобно цепной реакции. Если у вас есть действительно стоящая идея, то реализовав ее, вы получаете потенциальную аудиторию в 20 млн. пользователей Facebook. При таком размахе не удивительно, что некоторые любительские приложения для Facebook продаются за десятки тысяч долларов.


 По сути Synergy является кумулятивным Open Source расширением
По сути Synergy является кумулятивным Open Source расширением 
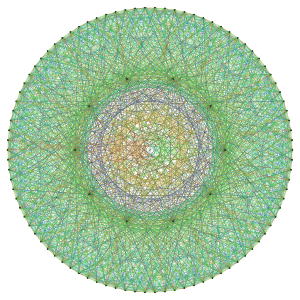
 Алгоритм Флойда — Уоршелла — алгоритм для нахождения кратчайших расстояний между всеми вершинами взвешенного
Алгоритм Флойда — Уоршелла — алгоритм для нахождения кратчайших расстояний между всеми вершинами взвешенного 
 Приветствую всех читателей. Популярность AJAX такая, что это, по сути, уже стандарт де-факто для многих проектов. Хотя, как и все технологии (особенно, новые и/или модные), она часто применяется (чего уж грех таить) и там, где без нее не обойтись, и там, где вполне можно, а зачастую и нужно. Впрочем, сегодня речь пойдет о другом.
Приветствую всех читателей. Популярность AJAX такая, что это, по сути, уже стандарт де-факто для многих проектов. Хотя, как и все технологии (особенно, новые и/или модные), она часто применяется (чего уж грех таить) и там, где без нее не обойтись, и там, где вполне можно, а зачастую и нужно. Впрочем, сегодня речь пойдет о другом.