 pro-cras-ti-na-tion |prəˌkrastəˈnāSHən, prō-|
pro-cras-ti-na-tion |prəˌkrastəˈnāSHən, prō-|
существительное
задержка или откладывание чего-либо:
первый совет — избегайте прокрастинации.
Кто бы мог подумать, что после десятилетий борьбы с прокрастинацией словари будут содержать решение проблемы.
Избегать прокрастинации. Так элегантно в своей простоте…
Пусть люди, страдающие ожирением избегают переедания, те кто в депрессии пусть избегают апатии, и, пожалуйста, кто-нибудь скажите выбрасывающимся на берег китам, что им нужно избегать нахождения вне океана.
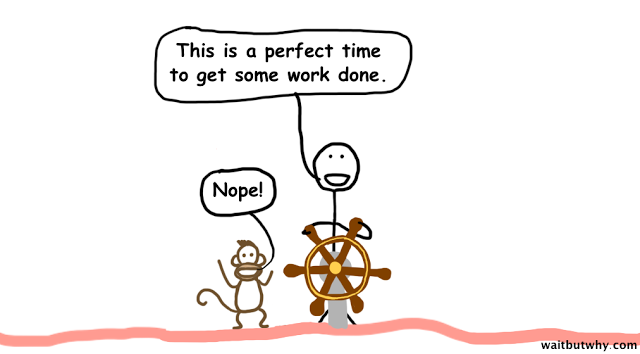
Нет, «избегайте прокрастинации» — хороший совет только для не настоящих прокрастинаторов. Для тех, кто говорит «Я захожу на Facebook несколько раз в день на работе. Я такой прокрастинатор!». Это те люди, которые будут говорить настоящему прокрастинатору «Не откладывай дела на потом и у тебя все будет хорошо».
Дело в том, что ни словари ни не настоящие прокрастинаторы не понимают, что для настоящих прокрастинаторов прокрастинация — не дополнительная опция. Это что-то, что они не знают как не делать.














 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.