1. «Эволюция php code coverage в Badoo», Илья uyga Агеев, Head of Q/A department.
Видео с LoveQA митапа
1. «Эволюция php code coverage в Badoo», Илья uyga Агеев, Head of Q/A department.
Пользователь
/dogs для работы со списком собак
/dogs/12345 для работы с отдельной собакой

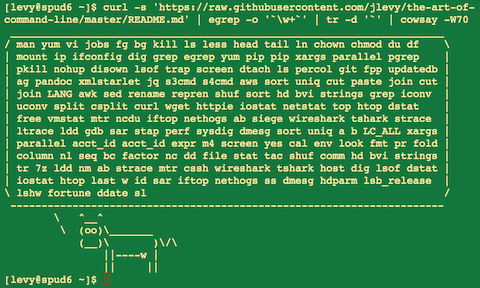
Вот уже как неделю английская версия the art of command line висит в секции trending на Github. Для себя я нашел этот материал невероятно полезным и решил помочь сообществу его переводом на русский язык. В переводе наверняка есть несколько недоработок, поэтому милости прошу слать пулл-реквесты мне сюда или автору оригинальной работы Joshua Levy вот сюда. (Если PR отправите мне, то я после того, как пересмотрю изменения отправлю их в мастер-бранч Джоша). Отдельное спасибо jtraub за помощь и исправление опечаток.
position: relative в начале блока свойств, незаметив что где-нибудь внизу между color и box-shadow, уже есть position: absolute, и долго гадать, почему у него ничего не работает.
 После трёх лет работы со студийным светом я думал, что знаю про накамерную вспышку если не всё, то очень много. Три недели назад я попал в гости к одному особо опытному стробисту, который рассказал и показал столько, что я сразу понял, что надо садиться и делать перепись грабель, а потом тестить, тестить и ещё раз тестить.
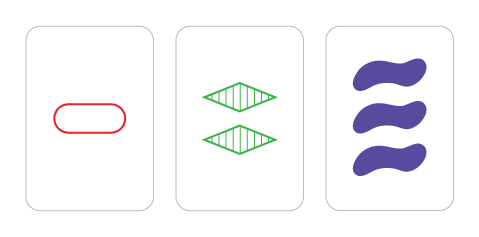
После трёх лет работы со студийным светом я думал, что знаю про накамерную вспышку если не всё, то очень много. Три недели назад я попал в гости к одному особо опытному стробисту, который рассказал и показал столько, что я сразу понял, что надо садиться и делать перепись грабель, а потом тестить, тестить и ещё раз тестить. Есть такая потрясающая настольная (не компьютерная!) игра — Сет (The Set). Генетик Марша Фалко (Marsha Falco) изобрела её, делая пометки во время исследования эпилепсии у немецких овчарок. Игра получилась необычной, чрезвычайно увлекательной и мозгозагружающей. Хабралюдям — самое то! Осторожно: может появиться зависимость.