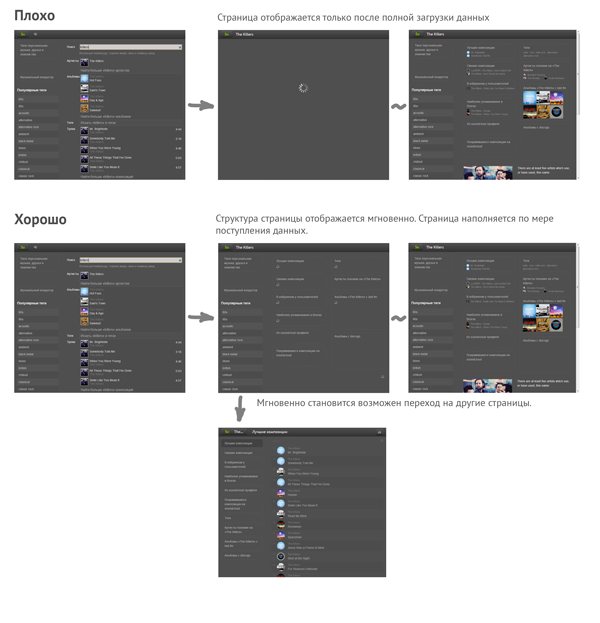
Тесты производительности нынче становятся все агрессивней, при этом похоже, что упор делается исключительно на искусственных тестах, которые могут показать нам производительность лишь некоторых компонентов браузеров в частности производительность выполнения JavaScript функций, выбранных для этих конкретных тестов.
Удивительно, что так мало внимания уделяется другим, более соответствующим аспектам производительности современных страниц, либо вообще не уделяется. Например, как быстро работают браузеры с динамично меняющимся стилем страницы (CSS)?
На
Velocity 2009 Линдси Симон из компании Google говорил именно об этом. И
на слайдах из презентации есть
пара итересных графиков.

Выяснилось, что Оперовский движок очень быстро работает с динамично меняющимся контентом страницы, а это именно то, что используется в интернете повсеместно. Что, если в будущем производительность браузера будет измеряться более комплексно, в отличии от простого JavaScript теста?
Еще одни нюанс, который я отметил в другой день, – это недостаточные и узкоспециальные
тесты памяти, которые не принимают во внимание, что различные браузеры работают с памятью по-разному. Например, они игнорируют разделяемую память Хрома, и совсем не похоже, что бы учитывался продвинутый кеш Оперы.
Кроме того Опера очищает кэш от неиспользуемых элементов каждые 10 минут, но не видно что бы это было отражено в отчёте испытания. Мы могли бы очищать кеш все время, но тогда нам пришлось бы пожертвовать производительностью, как по всей видимости, делает Firefox.
В контексте комплексного тестирования JavaScript и памяти
Джаракан, похоже, увеличит показатели искусственных JavaScript тестов, но, возможно, за счет использования большего количества памяти.