Comments 81
Ставлю + за старания. НО имхо, подход хороший, но принципиально не отличающийся от многих реализованых.
Например, www.citilink.ru/catalog/computers_and_notebooks/notebooks/ — разве что чуть более продумана графическая часть. Трудно сказать плюс это или минус. Некоторые покупатели ноутбуков могут не знать как выглядят модули dimm — и их это может даже запутать… И вообще, все-таки речь идет о юзабилити.
Например, www.citilink.ru/catalog/computers_and_notebooks/notebooks/ — разве что чуть более продумана графическая часть. Трудно сказать плюс это или минус. Некоторые покупатели ноутбуков могут не знать как выглядят модули dimm — и их это может даже запутать… И вообще, все-таки речь идет о юзабилити.
0
Думаю, люди не знающие вообще что такое модуль памяти не идут в интернет-магазин, а бегут к ближайшему «компутерщику» с криком души: «Я хочу ноутбук, что лучше Ацер или ХэПэ?», а там уж выбирать будет не он…
0
Я согласен с этим по поводу модуля памяти я писал, что не делаю упор на часть доводку дизайна. Иконки надписи что угодно может быть там.
+1
Да. Подход к любому виду товара должен быть индивидуальный.
Так что каждый магазин надо «продумывать» тщательно.
Так что каждый магазин надо «продумывать» тщательно.
0
UFO just landed and posted this here
А что в этой ссылке реализовано?
Я задумал 3 поста, для всего… на самом деле, там есть интересные моменты, но в целом все то же… Фото, какое ни какое описание в обычном виде и все.
Я задумал 3 поста, для всего… на самом деле, там есть интересные моменты, но в целом все то же… Фото, какое ни какое описание в обычном виде и все.
0
ну возможность выбора по модели цене процессору и куче других параметров. Справа колонка с параметрами. По-моему как у вас, даже более подробно.
0
www.citilink.ru/catalog/computers_and_notebooks/notebooks/?available=1&brand=298_3ASUS&f=a:5:{i:0;s:5:%22269_3%22;i:1;s:9:%22298_3ASUS%22;i:2;s:13:%22277_3Cored1i3%22;i:3;s:6:%222579_3%22;i:4;s:6:%221124_3%22;} вот в 5 кликов я нашел нужный мне ноут.
0
вообще в плане выбора электроники наверное лучший магазин из тех что я видел.
0
Ненавижу пейджинг, как и большинство. Потому что нехрен выводить тысячу товаров на одной странице, всегда можно придумать как их разбить на категории.
+- — поздравляю с изобретением велосипеда. Если раньше ты видел только говёные магазины с кнопкой «пересчитать» без этих "+" и "-" — то сочуствую.
Но остальное всё бред. Никто из гиков даже не будет под себя подстраивать какую-то «зону отображения магазина». Это не главная страница яндекса с виджетами, а просто интернет магазин
+- — поздравляю с изобретением велосипеда. Если раньше ты видел только говёные магазины с кнопкой «пересчитать» без этих "+" и "-" — то сочуствую.
Но остальное всё бред. Никто из гиков даже не будет под себя подстраивать какую-то «зону отображения магазина». Это не главная страница яндекса с виджетами, а просто интернет магазин
+6
Никто из гиков даже не будет под себя подстраивать какую-то «зону отображения магазина»
Ключевое слово «Гиков» Причем тут гики? Гики перед покупкой просто таки весь интернет перероют. А я рассчитываю на простого человека. Причем я был очень удивлен когда люди читая описание:
«Этот ноутбук идеально подходит для работы менеджера» и это является критерием для покупки… А по поводу + и — в корзине я видел такие и не раз, но опять же большинство не много не так реализовано.
Ключевое слово «Гиков» Причем тут гики? Гики перед покупкой просто таки весь интернет перероют. А я рассчитываю на простого человека. Причем я был очень удивлен когда люди читая описание:
«Этот ноутбук идеально подходит для работы менеджера» и это является критерием для покупки… А по поводу + и — в корзине я видел такие и не раз, но опять же большинство не много не так реализовано.
+1
UFO just landed and posted this here
статья, в принципе, интересная, но есть, мне кажется, два недостатка:
— сложность восприятия из-за пунктуации и сумбурности текста;
— странный таргетинг.
неразбирающиеся люди будут смотреть на картинку и магические слова «мощный процессор», «игровая видеокарта», «4 часа без зарядки».
разбирающимся людям нужна полная спецификация плюс нормальные фотографии.
ни того, ни другого в Вашем варианте нет.
p.s. идея я аяксом, безусловно, интересная. сами этим страдаем:)
но над реализацией надо думать.
p.s.1 странно, что не заострили внимание на видах сортировки — можно ли сортировать сразу по нескольким параметрам, а не только по одному?
— сложность восприятия из-за пунктуации и сумбурности текста;
— странный таргетинг.
неразбирающиеся люди будут смотреть на картинку и магические слова «мощный процессор», «игровая видеокарта», «4 часа без зарядки».
разбирающимся людям нужна полная спецификация плюс нормальные фотографии.
ни того, ни другого в Вашем варианте нет.
p.s. идея я аяксом, безусловно, интересная. сами этим страдаем:)
но над реализацией надо думать.
p.s.1 странно, что не заострили внимание на видах сортировки — можно ли сортировать сразу по нескольким параметрам, а не только по одному?
0
Не со всем согласен, но статья интересная, спасибо! Жду продолжение.
+3
Старались вы немало! :)
Еще бы структурировать текст получше. А то уж очень рваные мысли.
Еще бы структурировать текст получше. А то уж очень рваные мысли.
+1
А почему не написаны цены когда товар представлен кубиками? Чтобы посетитель тыкал на каждый товар? Фигня какая-то.
-2
Поддерживаю.
Почему для того чтобы сравнить стоимости ноутов мне сначала на каждый из них надо кликнуть?
А для того чтобы положить в корзину какой-нить простой товар надо сделать два клика вместо одного?
Если честно, юзабилити под вопросом, поверьте я создал достаточно магазинов чтобы судить об этом.
Почему для того чтобы сравнить стоимости ноутов мне сначала на каждый из них надо кликнуть?
А для того чтобы положить в корзину какой-нить простой товар надо сделать два клика вместо одного?
Если честно, юзабилити под вопросом, поверьте я создал достаточно магазинов чтобы судить об этом.
+1
Мое упущение
+1
Прежде всего хочу сказать спасибо за то что вы работайте над улучшением дизайна интернет-магазинов, думаете своей головой и не боитесь предлагать новое. Нас таких мало.
С остальным всё не так радужно:
— Только хотел вас похвалить за попытку «человеческих категорий» для ноутбуков, как понял что это просто скриншот другого сайта в качестве примера.
— Вы по сути предлагайте сделать ещё одну систему фильтрации на основе тех.параметров, причём её ещё и спрятать! Вот пользователи то порадуются…
— Визуальные картинки процессора, памяти и жёсткого диска ничего не иллюстрируют. В них нет смысла, да и красоты не много. Но сама идея упростить вывод информации о товаре похвальна.
— Убрать маркетинговую информацию из описания товара это прямо удар по яйцам производителей. 8-)
— Постраничная разбивка вместе с сортировкой и фильтрацией — ночной кошмар UI дизайнера.
В целом у вас получается прайс-лист с иконками. До того чтобы называться интернет-МАГАЗИНОМ это ещё очень далеко. Подумайте. Как в вашем случае буду действовать покупатели, которые не понимают в технических параметрах? Таких более 60%.
Я не планирую с вами дискутировать в этом посте, я готовлю свои статьи на эту тему, и надеюсь вы их не пропустите. 8-)
С остальным всё не так радужно:
— Только хотел вас похвалить за попытку «человеческих категорий» для ноутбуков, как понял что это просто скриншот другого сайта в качестве примера.
— Вы по сути предлагайте сделать ещё одну систему фильтрации на основе тех.параметров, причём её ещё и спрятать! Вот пользователи то порадуются…
— Визуальные картинки процессора, памяти и жёсткого диска ничего не иллюстрируют. В них нет смысла, да и красоты не много. Но сама идея упростить вывод информации о товаре похвальна.
— Убрать маркетинговую информацию из описания товара это прямо удар по яйцам производителей. 8-)
— Постраничная разбивка вместе с сортировкой и фильтрацией — ночной кошмар UI дизайнера.
В целом у вас получается прайс-лист с иконками. До того чтобы называться интернет-МАГАЗИНОМ это ещё очень далеко. Подумайте. Как в вашем случае буду действовать покупатели, которые не понимают в технических параметрах? Таких более 60%.
Я не планирую с вами дискутировать в этом посте, я готовлю свои статьи на эту тему, и надеюсь вы их не пропустите. 8-)
+2
Дизайн симпатичный. Возможно, я что-то упустил, но я бы не назвал это концептуальным подходом, Вы именно показываете нам хороший дизайн…
PS: я бы не стал прятать фильтр — хороший вариант это показать его сначала и дать кнопочку «скрыть» и состояние фильтра запоминать, чтобы на всех страницах он был отображен или скрыт.
PS: я бы не стал прятать фильтр — хороший вариант это показать его сначала и дать кнопочку «скрыть» и состояние фильтра запоминать, чтобы на всех страницах он был отображен или скрыт.
+1
Никогда бы не подумал, что для фильтрации или поиска товаров нужно работать с сортировкой. С некоторых магазинов уходил лишь из-за отсутствия фильтров (а может они там были, но прятались за словами типа «сортировка» или. Скакать по сотне страниц в поисках искомого диапазона цен, например, методом половинного деления как-то лениво обычно (если нет других причин выбрать именно этот магазин)
>Ну вот кому зайдя в корзину оформлять заказ придет в голову вдруг заказать 5-10 лэптопов? Да никому! Уверен на все 100 так как поработал в продажах, и корпоративный сектор всегда ведет переговоры в живую, если речь идет о большом количестве.
Вообще бесит, когда СЛУЧАЙНО узнаешь, что можно было позвонить/подъехать/написать и договориться об «оптовых» или «особых» ценах. Оформляешь заказ на 20 одинаковых десктопов и «сервер» (тот же десктоп, но помощнее), звонят только чтобы сообщить, что им потребуется 2-3 дня на сборку заказа. В итоге заказ ушел тем, кто попросил 5 дней, но дали 5% скидку (что в итоге вышло дешевле чем цена по прайсу за 2-3 дня). А потом оказывается, что изначально выбранная фирма такую скидку (и даже большую и ещё какие-то бонусы) имела в виду само собой разумеющейся, даже если бы сразу можно было забрать заказ, а не через 2 дня, хотя последующее детальное обследованиях их сайта даже намека на такую возможность не показало.
>Ну вот кому зайдя в корзину оформлять заказ придет в голову вдруг заказать 5-10 лэптопов? Да никому! Уверен на все 100 так как поработал в продажах, и корпоративный сектор всегда ведет переговоры в живую, если речь идет о большом количестве.
Вообще бесит, когда СЛУЧАЙНО узнаешь, что можно было позвонить/подъехать/написать и договориться об «оптовых» или «особых» ценах. Оформляешь заказ на 20 одинаковых десктопов и «сервер» (тот же десктоп, но помощнее), звонят только чтобы сообщить, что им потребуется 2-3 дня на сборку заказа. В итоге заказ ушел тем, кто попросил 5 дней, но дали 5% скидку (что в итоге вышло дешевле чем цена по прайсу за 2-3 дня). А потом оказывается, что изначально выбранная фирма такую скидку (и даже большую и ещё какие-то бонусы) имела в виду само собой разумеющейся, даже если бы сразу можно было забрать заказ, а не через 2 дня, хотя последующее детальное обследованиях их сайта даже намека на такую возможность не показало.
0
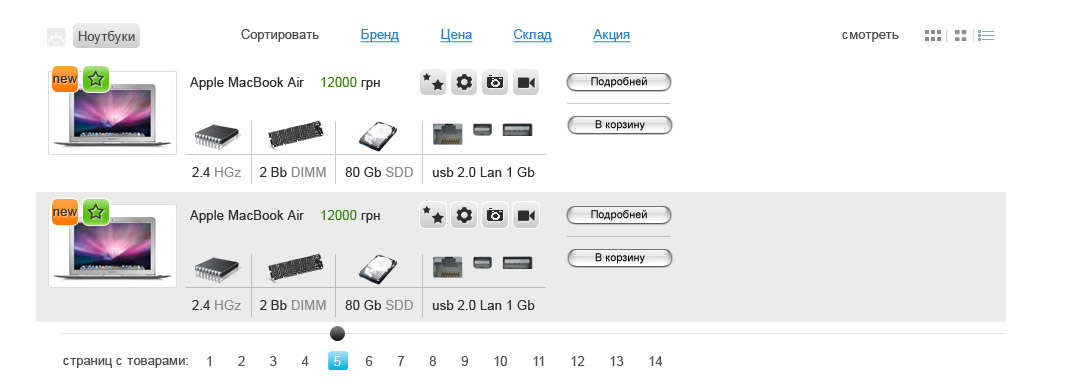
Видно, что стараний вложено немало! За это хвалю. Однако сразу же критика по юзабилити: во-первых цена практически теряется в (не сразу нашел ее) вот в этом вью:

Там же… кнопка «в корзину» должна как-то выделяться и быть рядом с ценой. Опять же, приходится некоторое время искать.
Далее… Кнопкоиконки хороши, но их назначение лично мне не очевидно. Ну допустим звезды — вроде как в избранное добавить. А что значит ромашка-шестеренка (непонятно, что это). Ну фотик — по идее фотки, видео — видео пользования?
Потом, непонятно, как это будет, если характеристик больше, ну то есть тех же например картинок интерфейсов будет побольше, или там про дисплейную матрицу что-то будет…
В общем, как концепт — нравится, но безусловно нужна юзабилити доработка.

Там же… кнопка «в корзину» должна как-то выделяться и быть рядом с ценой. Опять же, приходится некоторое время искать.
Далее… Кнопкоиконки хороши, но их назначение лично мне не очевидно. Ну допустим звезды — вроде как в избранное добавить. А что значит ромашка-шестеренка (непонятно, что это). Ну фотик — по идее фотки, видео — видео пользования?
Потом, непонятно, как это будет, если характеристик больше, ну то есть тех же например картинок интерфейсов будет побольше, или там про дисплейную матрицу что-то будет…
В общем, как концепт — нравится, но безусловно нужна юзабилити доработка.
+1
Хотелось бы увидеть хоть один интернет-магазин, в создании которого принял участие автор…
0
macshop.com.ua(2007-й год) и я уже писал о том как важно компановка групп товаров. Так же писал об этом тут. Это единственное что есть на Украинском рынке. Остальные пока не могу показать. В разработке macme.com.ua и еще магазин по продаже свечей… и интернет-магазины для 2-х крупнейших в Украине Ювелирных компаний.
Вообще когда закончатся работы по последним проектам я сделаю мини отччет на хбре или у себя в рабочем блоге. Потому как там будет много инноваций, подсмотренных за рубежом или придуманных мной. Следите за моим блогом(тут имею ввиду) если интересно.
Вообще когда закончатся работы по последним проектам я сделаю мини отччет на хбре или у себя в рабочем блоге. Потому как там будет много инноваций, подсмотренных за рубежом или придуманных мной. Следите за моим блогом(тут имею ввиду) если интересно.
0
Красный — отпугивающий, только в советской пропаганде.
Нестле с Кока-Колой ставит вам большую двойку.
Нестле с Кока-Колой ставит вам большую двойку.
0
Начнем с того, что 98% посетителей не пользуются всякими приблудами интернет-магазина. Даже сортировку по цене редко используют.
1. Панель «Сортировать» с подчеркнутыми ссылками предполагает вообще какой-то переход (ну мне так показалось). Ссылки, которые не ведут перехода на другую страницу, а показывают что-то скрытое, обычно делают подчеркнутые пунктиром. К тому же открывшееся окно — это фильтрация, а не сортировка. Как работает именно сортировка — мне не понятно. Куда нажать, чтобы показались самые дешевые ноутбуки в порядке возрастания цены?
2. Кнопка с шестерней — это обычно настройка или персонализация, а у вас получается навигация. К тому же она очень маленькая, ее просто не заметят и не узнают, что это вообще было. На кнопку не похоже. Навигацию лучше делать открытой всегда, хотя бы разделы первого, ну или первого+второго уровня разделов. Можно в виде облака, можно в виде списка, дерева, раскрывающегося меню, как угодно. Но доступные разделы должны быть видны всегда, потому что покупатель слишком ленив, ему не очевидно, что раздел там и чтобы их открыть, надо куда нажать. Скрыли разделы — всё, нет разделов.
3. Иконки — это конечно позитив. Но опять-таки не очевиден. Разделом «Помощь» вообще никто никогда не пользуется. Вы, когда приходите в супермаркет, читаете инструкцию по использованию супермаркета? Иконки должны быть понятными тогда уж. Или научите посетителя различать иконки сразу, например, показывая моментальные подсказки при наведении на иконку. Навели на звездочку — «Этот товар участвует в акции», навели на «20%» — «На этот товар предлагается скидка 20%» и т.д. И у иконок не должно быть повторения цветов, на каждую иконку свой цвет — это как с деньгами. Купюра своего достоинства имеет свой цвет, также и здесь каждое выделение должно иметь цвет, чтобы человек не расшифровывал символов на иконке.
4. При нажатии на товар должен быть переход к товару, а не краткая информация о товаре. Зачем она? Что она мне дала? Такая информация может показываться при наведении на товар. Навел — это справка, нажал — это действие. У вас получается, чтобы попасть на страницу товара надо сделать 2 клика в разные места. После просмотра 10 товаров я бы закипел.
5. Ноутбуки — это не тот товар, который можно показывать только названием и фоткой. Могут быть целые серии ноутбуков, различающиеся по ценам в разы. Название одно, серия одна, корпус один, а начинка может быть абсолютно разной, потому и цена сильно меняется.
6. Корзина. 10 лэптопов действительно никто не будет покупать, а вот ерунды всякой могут, например, коробки для дисков, планки памяти, салфетки и т.д. Кстати, в корзине еще выводят аксессуары для товаров в корзине — последний шанс что-то впихнуть к заказу.
В общем, всё это как концепт хорошо, но в реальном магазине вызовет лишь отказы от покупок — люди впадут в ступор и убегут в панике.
1. Панель «Сортировать» с подчеркнутыми ссылками предполагает вообще какой-то переход (ну мне так показалось). Ссылки, которые не ведут перехода на другую страницу, а показывают что-то скрытое, обычно делают подчеркнутые пунктиром. К тому же открывшееся окно — это фильтрация, а не сортировка. Как работает именно сортировка — мне не понятно. Куда нажать, чтобы показались самые дешевые ноутбуки в порядке возрастания цены?
2. Кнопка с шестерней — это обычно настройка или персонализация, а у вас получается навигация. К тому же она очень маленькая, ее просто не заметят и не узнают, что это вообще было. На кнопку не похоже. Навигацию лучше делать открытой всегда, хотя бы разделы первого, ну или первого+второго уровня разделов. Можно в виде облака, можно в виде списка, дерева, раскрывающегося меню, как угодно. Но доступные разделы должны быть видны всегда, потому что покупатель слишком ленив, ему не очевидно, что раздел там и чтобы их открыть, надо куда нажать. Скрыли разделы — всё, нет разделов.
3. Иконки — это конечно позитив. Но опять-таки не очевиден. Разделом «Помощь» вообще никто никогда не пользуется. Вы, когда приходите в супермаркет, читаете инструкцию по использованию супермаркета? Иконки должны быть понятными тогда уж. Или научите посетителя различать иконки сразу, например, показывая моментальные подсказки при наведении на иконку. Навели на звездочку — «Этот товар участвует в акции», навели на «20%» — «На этот товар предлагается скидка 20%» и т.д. И у иконок не должно быть повторения цветов, на каждую иконку свой цвет — это как с деньгами. Купюра своего достоинства имеет свой цвет, также и здесь каждое выделение должно иметь цвет, чтобы человек не расшифровывал символов на иконке.
4. При нажатии на товар должен быть переход к товару, а не краткая информация о товаре. Зачем она? Что она мне дала? Такая информация может показываться при наведении на товар. Навел — это справка, нажал — это действие. У вас получается, чтобы попасть на страницу товара надо сделать 2 клика в разные места. После просмотра 10 товаров я бы закипел.
5. Ноутбуки — это не тот товар, который можно показывать только названием и фоткой. Могут быть целые серии ноутбуков, различающиеся по ценам в разы. Название одно, серия одна, корпус один, а начинка может быть абсолютно разной, потому и цена сильно меняется.
6. Корзина. 10 лэптопов действительно никто не будет покупать, а вот ерунды всякой могут, например, коробки для дисков, планки памяти, салфетки и т.д. Кстати, в корзине еще выводят аксессуары для товаров в корзине — последний шанс что-то впихнуть к заказу.
В общем, всё это как концепт хорошо, но в реальном магазине вызовет лишь отказы от покупок — люди впадут в ступор и убегут в панике.
+5
По поводу страницы пересчета это как два крана и раковина в Великобритании. Раковина затыкается, в ней смешивается холодная и горячая вода. На вопрос «почему» и «не удобно» отвечают «потому что всегда так было».
Также и тут, эта форма не вызывает особого геморроя. Ну и сколько раз надо нажать на плюсик чтобы заказать 50, скажем, светодиодов?
К тому же плюсики, причем разных цветов — зеленого и красного, используются в соц.сетях.
Также и тут, эта форма не вызывает особого геморроя. Ну и сколько раз надо нажать на плюсик чтобы заказать 50, скажем, светодиодов?
К тому же плюсики, причем разных цветов — зеленого и красного, используются в соц.сетях.
+1
Спасибо за статью.
А какая CMS для интернет-магазинов, из присутствующих на рынке, максимально приближена к идеалу, по Вашему опыту?
Так чтобы минимально надо было допиливать.
А какая CMS для интернет-магазинов, из присутствующих на рынке, максимально приближена к идеалу, по Вашему опыту?
Так чтобы минимально надо было допиливать.
0
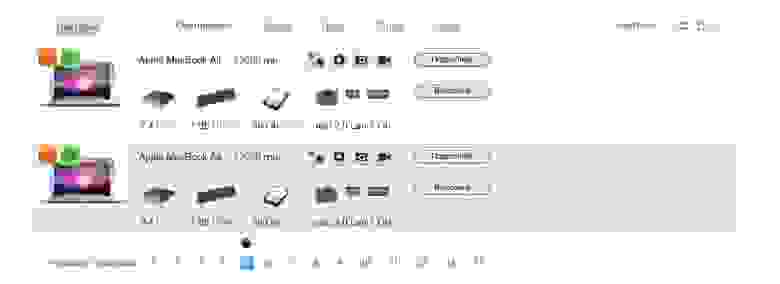
И так. Есть магазин.
Ноутбуки
ассортимент: Ноутбуки, Аксессуары
На примере 1-го я покажу основную идею, на примере 2-го я покажу лишь тот момент что под разный товар свои нюансы подачи информации
Два раза перечитал, но не увидел нигде второй. Это опечатка или я где-то не врубился?
0
Поясните еще один момент, пожалуйста. Вот в том месте, где идет речь о настройке блока на вывод группы товаров:
Картинка после этого куска. Там показана панелька настройки, зачем там три одинаковых столбца чекбоксов?
Группа товаров, пользователь может сам определить что ему необходимо. К примеру он хочет что бы в этом блоке отображались только Ноутбуки, или Ноутбуки и батареи или еще что ни будь.
Картинка после этого куска. Там показана панелька настройки, зачем там три одинаковых столбца чекбоксов?
0
Понял, спасибо
0
По поводу пагинации и скроллинга. Действительно спорный момент. Что будут меньше просматривать товары на дальних страницах или товары внизу одной длинной страницы? Тем более, что сейчас, как мне кажется, восприятие длинных (высоких) страниц меняется. Все эти блоги, длинючие ленты комментариев. Высокая страница особо уже никого не пугает.
Вон корейцы совсем не парятся по этому поводу выводят весь товар в одну ленту с возможностью при скроллинге расставлять закладки по позициям товара (внизу справа синий ползунок):
< a href='http://english.gmarket.co.kr/challenge/neo_goods/goods.asp?goodscode=192787847&pos_shop_cd=EN&pos_class_cd=90000002&pos_class_kind=T>http://english.gmarket.co.kr
Но это женский магазин, конечно, тут ощущение барахолки очень даже к месту и скорее даже плюс.
Вон корейцы совсем не парятся по этому поводу выводят весь товар в одну ленту с возможностью при скроллинге расставлять закладки по позициям товара (внизу справа синий ползунок):
< a href='http://english.gmarket.co.kr/challenge/neo_goods/goods.asp?goodscode=192787847&pos_shop_cd=EN&pos_class_cd=90000002&pos_class_kind=T>http://english.gmarket.co.kr
Но это женский магазин, конечно, тут ощущение барахолки очень даже к месту и скорее даже плюс.
0
Упсс. прошу прощение за ссылку:
http://english.gmarket.co.kr
http://english.gmarket.co.kr
0
Сортировать/Бренд/Склад/Акция — вот уже эти элементы «панели навигации» вызывают у меня ступор. Абсолютно не не понятно, что будет происходить по нажатию на кнопку. Почему на одном уровне находятся кнопки «Сортировать» и «Склад». То есть сейчас активно «сортировать», а если я на «склад» нажму, что изменится?..
Это и пассажи про «отпугивающий красный цвет цены» заставляют всерьёз усомниться в наличии у Вас здравого смысла и способностей рассуждать о плюсах и минусах той или иной компоновки элементов навигации. Я считаю, что ещё стоит несколько лет почитать книжки и позаниматься веб-строительством где-нибудь в песочнице, а потом уже можно на публику. Сейчас — явный провал.
Это и пассажи про «отпугивающий красный цвет цены» заставляют всерьёз усомниться в наличии у Вас здравого смысла и способностей рассуждать о плюсах и минусах той или иной компоновки элементов навигации. Я считаю, что ещё стоит несколько лет почитать книжки и позаниматься веб-строительством где-нибудь в песочнице, а потом уже можно на публику. Сейчас — явный провал.
0
Я нормально отношусь к критике. Только я написал что это концепт. По поводу схемы…
Люди вы что издеваетесь?! Это схема… и кнопки склад и т.д. все это решается дизайнером и все будет предельно понятно! Более того современные технологии позволяют создавать отличные всплывающие подсказки где будет белым по черному или черным по белому написано что это такое.
а если я на «склад» нажму, что изменится?.. — покажут товары которые есть на складе или отсутствуют в данный момент. Потому как на сайтах сплошь и рядом «Звоните для уточнения состояния склада» или сделаешь заказ через корзину, а тебе перезвонят и скажут что этого нет, и попробуют продать что ни будь еще.
И я работал и работаю в веб-песочнице уже больше 7 лет.
Люди вы что издеваетесь?! Это схема… и кнопки склад и т.д. все это решается дизайнером и все будет предельно понятно! Более того современные технологии позволяют создавать отличные всплывающие подсказки где будет белым по черному или черным по белому написано что это такое.
а если я на «склад» нажму, что изменится?.. — покажут товары которые есть на складе или отсутствуют в данный момент. Потому как на сайтах сплошь и рядом «Звоните для уточнения состояния склада» или сделаешь заказ через корзину, а тебе перезвонят и скажут что этого нет, и попробуют продать что ни будь еще.
И я работал и работаю в веб-песочнице уже больше 7 лет.
+1
Тогда пост вообще ни о чём: в начале заявлется, что речь не идёт о «дизайне, юзабилити и подобном», а далее именно об этом и речь: «вывод кубиками...» да «компоновка». Разве что у вас в голове есть раздел «здесь дизайн, а здесь не дизайн», но другим-то это не видно.
То есть либо провал по дизайну, либо по умению выражать свои мысли. Опять-таки, как Вы при этом собираетесь ставить задачи дизайнерам?..
«Отличные всплывающие подсказки»?! Помилуйте, если дизайну требуются всплывающие подсказки, то что-то с ним не так в зародыше.
То есть либо провал по дизайну, либо по умению выражать свои мысли. Опять-таки, как Вы при этом собираетесь ставить задачи дизайнерам?..
«Отличные всплывающие подсказки»?! Помилуйте, если дизайну требуются всплывающие подсказки, то что-то с ним не так в зародыше.
0
Не издеваемся ). О том, что схематично предупреждение есть, но степень схематичности каждый понимает по своему. Отсюда многие непонимания.
0
А в чём глубинный смысл показа товаров, которых нет на складе? :D
0
предварительный заказ?
0
Предзаказ, или устаревшие модели, которые возможно будут, уведомление на почту и т.д. Как-то у меня был магазинчик даавно уже я продавал мягкие игрушки, это была проблема… и я сосотяние склада было на сайте постоянно разным. Я это показывал.
0
А вы пробовали это все продать кому то? Можно пример реализации?
А то почему-то мне кажется, «букаф» много, а толку от них мало.
Ваша сортировка хороша, но тупая как тут www.ochkarik.ru/shop/ лучше и практичнее. И главное не выносит мозг, че и куда тыкать.
А то почему-то мне кажется, «букаф» много, а толку от них мало.
Ваша сортировка хороша, но тупая как тут www.ochkarik.ru/shop/ лучше и практичнее. И главное не выносит мозг, че и куда тыкать.
0
по-моему фигня все эти «концептуальные» подходу и т.п. Нет, конечно увеличить продажи это может, но немного. А вот если в Вашем магазине дизайн будет ужасен, сравнений товаров и прочих штук не будет, но цены будут МЕНЬШЕ цен конкурентов — продажи вам обеспечены. Цены и репутация (гарантия, условия предоплаты и т.д.) для меня как покупателя в 100 раз важнее дизайна и разных подходов.
0
Все правильно, конечно. Но дело в том, что цены ты существенно снизить не можешь. Твои конкуренты торгуют тем же самым, берут товар у тех же поставщиков. Тратят на поддержку/рекламу/курьеров примерно столько же. На чем снижать цену?
+1
Не торговать тем же самым (если конкурентов уже много) — изучать спрос, собирать статистику и т.д.
Оптимизировать затраты на закупку/хранение/доставку
Реклама может оказаться выгоднее затрат на дизайн сайта (кто знает, что будет лучше — нужно исследовать, сравнивать)
Если подобное решение не связано с серьезными затратами, то да — почему бы и не попробовать! :)
Оптимизировать затраты на закупку/хранение/доставку
Реклама может оказаться выгоднее затрат на дизайн сайта (кто знает, что будет лучше — нужно исследовать, сравнивать)
Если подобное решение не связано с серьезными затратами, то да — почему бы и не попробовать! :)
-1
mmib прав. Покупатель предпочтёт более низкую цену, наличие на складе в магазине (а не у поставщика «моего поставщика») и обещание доставтить «через пять минут». К тому же у покупателя абсолютно нет времени «крутить настройки» под себя. В три клика не нешел, в одну минуту не разобрался/запутался/«не туда попал» — тотчас ушел строчкой ниже в поиске Яндекса. Ключевые слова — «быстро» и, в первую очередь, «честно» (на складе есть. именно эта модель. привезем утром).
0
Снизить цены к примеру на Apple это риск, серая техника… Налоговая и т.д. Снизить цены к примеру на мягкие игрушки компании Fancy Group тоже только жестче…
Вообще каждый уважающий себя производитель начинает следить за тем что бы «рекомендуемые цены» были не просто слова. Такие тенденции уж…
И в скором будущем, я уверен в этом, конкуренцию будут выигрывать следующие вещи: Отношение к покупателям, сервис, хороший магазин, и т.д. но ни как не цена…
Вообще каждый уважающий себя производитель начинает следить за тем что бы «рекомендуемые цены» были не просто слова. Такие тенденции уж…
И в скором будущем, я уверен в этом, конкуренцию будут выигрывать следующие вещи: Отношение к покупателям, сервис, хороший магазин, и т.д. но ни как не цена…
0
Мне кажется, что цена не главное при покупке в интернет-магазинах. В России на первом месте у грамотных покупателей, по-прежнему, стоит надежность магазина, затем скорость обработки заказов и уж только потом цена товара/доставки. А для тех, кто ни разу не покупал в Интернет — наверное все-таки цена.
0
Если оплата курьеру, то плевать на репутацию и прочее. Все равно гарантия в СЦ будет, если что. Что за надежность такая на первом месте, если цена в 2 раза больше, к примеру?
P.S> цена = цена товара + цена доставки. Отдельно эти вещи считать нельзя
P.S> цена = цена товара + цена доставки. Отдельно эти вещи считать нельзя
-2
Как по мне, так все должно быть проще. Пагинация только когда товаров действительно много, сортировка по цене стоит по умолчанию и ее нельзя поменять/задать, все управляющие элементы на виду: бренды и основные потребительские характеристики. Кто знает точно чего хочет, воспользуется поиском, кому нужно заморочиться на деталях, воспользуется подбором по параметрам.
0
Видимо кармы не хватает, вставлять картинку в комментарий. dl.dropbox.com/u/3992742/temp/nb.jpg
+1
Причем подобром по параметрам в Яндекс.Маркете :)…
0
Интресно! Автор продолжайте пожалусто! Хотелось бы узнать больше о процессе оформления покупки (регистрация, сколько и какие шаги и тд.)
+2
Отличное описание Air
Особенно Windows 7 ha ha ha
Особенно Windows 7 ha ha ha
-1
похвально за старание, похвально за стремление к инновациям, но есть недоработки, связанные с тем, что скорее всего вы не владеете собственным магазином.
Всю статью преследовала мысль, что вы создали магазин для гиков, но про рядовых граждан забыли. Слишком у вас сложно, люди хотят простоты.
Ответьте, пожалуйста на ПМ, нам есть о чем с вами поговорить)
Всю статью преследовала мысль, что вы создали магазин для гиков, но про рядовых граждан забыли. Слишком у вас сложно, люди хотят простоты.
Ответьте, пожалуйста на ПМ, нам есть о чем с вами поговорить)
0
1. Красный цвет — не отпугивает, а выделяется.
2. Настройки хороши тогда, когда человек постоянно приходит и проводит много времени. Скажем, на «хабре», «ленте», «яндексе» это годится, а в интернет-магазине не-гики не оценят, зато получат усложненный интерфейс с обилием визуального и информационного шума.
2. Настройки хороши тогда, когда человек постоянно приходит и проводит много времени. Скажем, на «хабре», «ленте», «яндексе» это годится, а в интернет-магазине не-гики не оценят, зато получат усложненный интерфейс с обилием визуального и информационного шума.
+1
А когда планируете продолжение?
0
Sign up to leave a comment.
Концептуальный подход к подаче информации в интернет-магазинах. Часть 1