Предыдущая часть
Если вы хотите сделать ваше приложение отличающимся от остальных, вам следует добавить собственные изображения и иконки.
В этой части вы узнаете:
Вы можете найти бесплатные иллюстрации (artwork) в Интернете или у вас могут быть иллюстрации, созданные дизайнером. Ниже приводятся некоторые советы по дизайну изображений и значков для обеспечения их соответствия с единым стилем дизайна Metro.
Обычно декодировщик (encoder) JPG гораздо быстрее, чем кодировщик (encoder) PNG. Если вам не нужна прозрачность, выбирайте формат файла JPG, а не формат PNG. Кроме того, постарайтесь ограничить размер изображений.
Для отображения изображений на странице, вы можете указать изображение в вашем проекте или привязаться (bind) к изображению во время выполнения (run time).
Для того, чтобы добавить изображение на страницу:
Вы также можете отображать картинки, получая к ним доступ во время выполнения. Следующий фрагмент XAML-кода приложения Fuel Tracker показывает, как установить свойству Source значение свойства Picture объекта Car , используя возможности разметки.

Иногда вы, возможно, захотите отобразить изображение позади элементов управления и других элементов пользовательского интерфейса на странице. Первым шагом в добавлении фонового изображения на страницу является выбор изображения для отображения. Некоторые рекомендации при выборе фонового изображения:
Избегайте использования слишком большого количества белого цвета в приложениях, напримера, белого фона, поскольку это может оказать серьёзное влияние на время автономной работы устройств с OLED дисплем.
Возможно, вам потребуется несколько проб и ошибок, чтобы выбрать соответствующий фон, который отображается одинаково хорошо как при светлой, так и темной теме. Убедитесь, что проверили фон на обеих темах. Ниже показано изображение фона страницы, используемое в приложении Fuel Tracker, оно имеет прозрачный фон.

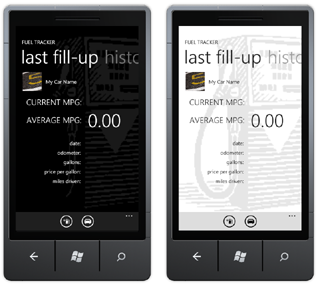
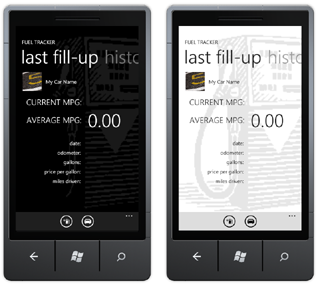
На следующем изображении показано, как фоновое изображение на странице выглядит на темной и светлой темах. Так как оно имеет прозрачный фон, текст виден на обеих темах.

Для того, чтобы добавить фоновое изображение на страницу:
При создании нового проекта Windows Phone в Visual Studio, вы автоматически получаете стандартный splash screen под именем SplashScreenImage.jpg, который выглядит следующим образом.

Чтобы добавить собственное изображение на splash screen, замените SplashScreenImage.jpg на свой JPG-файл с размером 480 на 800 пикселей. Использование скриншота вашего приложения — самый быстрый способ создать подобное изображение.
Сертификационное требование:
Ваше приложение должно отрисовать (render) первый экран в течение 5 секунд после запуска. Использование splash screen поможет вам выполнить это требование.
Если вы хотите отобразить более сложный splash screen, такой как анимация, вы не сможете использовать JPG-изображение. Имейте в виду, что если вы используете страницу для отображения splash screen, то эта страница будет частью стека для кнопки «Назад». Это означает, что если пользователь нажимает кнопку «Назад» на первой странице приложения, отобразится splash screen вместо ожидаемого выхода из приложения. Чтобы обойти эту проблему, используйте Popup для создания splash screen.
Сертификационное требование:
При нажатии кнопки «Назад» на первой странице приложения должен произойти выход из приложения.
Иконкой приложения является изображение, которое отображается для вашего приложения в списке приложений телефона. Иконки приложения должны отвечать следующим требованиям:

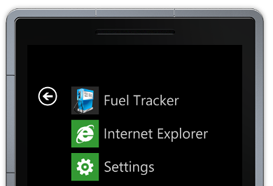
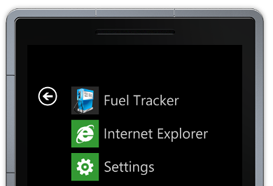
Ниже показано, как выглядит иконка приложения в списке приложений.

Для того, чтобы установить иконку приложения:
Плитка приложения — это представление вашего приложения, появляющееся, когда пользователи помещает ваше приложение на стартовый экран.
Иконка плитки приложения должна отвечать следующим требованиям:

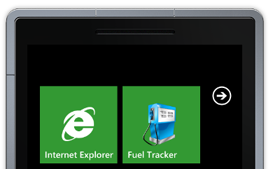
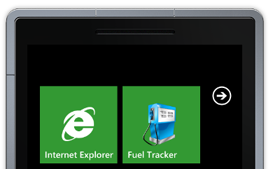
Ниже показано, как иконка плитки приложения выглядит, когда основным цветом является зеленый.

Для того, чтобы установить иконку плитки приложения:
Если вы хотите сделать ваше приложение отличающимся от остальных, вам следует добавить собственные изображения и иконки.
В этой части вы узнаете:
- Советы по дизайну изображений и значков.
- Как добавить изображение на страницу.
- Как добавить изображение в качестве фона страницы.
- Как изменить изображение на заставке (splash screen).
- Как добавить иконку приложения.
- Как добавить иконку плитки приложения (application tile).
Советы по дизайну изображений и значков
Вы можете найти бесплатные иллюстрации (artwork) в Интернете или у вас могут быть иллюстрации, созданные дизайнером. Ниже приводятся некоторые советы по дизайну изображений и значков для обеспечения их соответствия с единым стилем дизайна Metro.
- Избегайте трёхмерного текста.
- Избегайте градиентов, фаски(bevels) и теней.
- Избегайте закруглённых углов.
- Избегайте чёрного или белого фона.
- Используйте прозрачность только в иконке плитки приложения.
- Если вы используете прозрачности в иконке плитки приложения, на переднем плане иконка должна быть белой.
- Замените стандартный splash screen.
Обычно декодировщик (encoder) JPG гораздо быстрее, чем кодировщик (encoder) PNG. Если вам не нужна прозрачность, выбирайте формат файла JPG, а не формат PNG. Кроме того, постарайтесь ограничить размер изображений.
Добавление изображения на страницу
Для отображения изображений на странице, вы можете указать изображение в вашем проекте или привязаться (bind) к изображению во время выполнения (run time).
Для того, чтобы добавить изображение на страницу:
- Добавьте изображение в формате JPG или PNG к проекту и установите Build Action в значение Content.
- Добавьте элемент управления Image на страницу.
- Установите свойству Source элемента управления Image путь к месту расположения файла изображения.
- <Image Source="/Images/myPicture.jpg">
* This source code was highlighted with Source Code Highlighter.Вы также можете отображать картинки, получая к ним доступ во время выполнения. Следующий фрагмент XAML-кода приложения Fuel Tracker показывает, как установить свойству Source значение свойства Picture объекта Car , используя возможности разметки.
- <Image Height="75" Width="75" Margin="15" Stretch="UniformToFill"
- Source="{Binding Picture}" VerticalAlignment="Top"/>
* This source code was highlighted with Source Code Highlighter.
Добавление фонового изображения на страницу
Иногда вы, возможно, захотите отобразить изображение позади элементов управления и других элементов пользовательского интерфейса на странице. Первым шагом в добавлении фонового изображения на страницу является выбор изображения для отображения. Некоторые рекомендации при выборе фонового изображения:
- Выбирайте изображение, которое отображается одинаково хорошо как при светлой, так и темной теме.
- Используйте форматы файлов JPG или PNG. Если вы собираетесь использовать прозрачность изображения, вы должны использовать PNG-файл.
Избегайте использования слишком большого количества белого цвета в приложениях, напримера, белого фона, поскольку это может оказать серьёзное влияние на время автономной работы устройств с OLED дисплем.
Возможно, вам потребуется несколько проб и ошибок, чтобы выбрать соответствующий фон, который отображается одинаково хорошо как при светлой, так и темной теме. Убедитесь, что проверили фон на обеих темах. Ниже показано изображение фона страницы, используемое в приложении Fuel Tracker, оно имеет прозрачный фон.

На следующем изображении показано, как фоновое изображение на странице выглядит на темной и светлой темах. Так как оно имеет прозрачный фон, текст виден на обеих темах.

Для того, чтобы добавить фоновое изображение на страницу:
- Добавьте изображения в проект и установите Build Action в значение Content.
- Создайте ресурс ImageBrush и установите свойству ImageSource значение относительного URI (унифицированный идентификатор ресурса) изображения. Вы также должны установить Key (ключ) для изображения.
Если вы используете PNG-файл, вы также можете дополнительно задать свойство Opacity (непрозрачность) в пределах между 0 и 1 и свойство Stretch (растяжение) для того, чтобы указать, как вы хотите изменить размер изображения, чтобы оно соответствовало отведенному ему пространству.
Для приложения Fuel Tracker, ImageBrush объявлен в App.xaml, так как эта кисть (brush) используется для всех страниц.
- <ImageBrush x:Key="gasBrush" ImageSource="/Images/gasPump.png" Opacity=".1" Stretch="UniformToFill" />
- Примените ImageBrush в качестве свойства Background для корневого элемента или других элементов страницы с помощью ключа, установленного для кисти, как показано в следующем фрагменте XAML-кода.
Можно также применить ImageBrush с помощью окна Properties, как показано на следующем изображении.- <!--LayoutRoot is the root grid where all page content is placed-->
- <Grid x:Name="LayoutRoot" Background="{StaticResource gasBrush}">

Добавление изображения на Splash Screen
При создании нового проекта Windows Phone в Visual Studio, вы автоматически получаете стандартный splash screen под именем SplashScreenImage.jpg, который выглядит следующим образом.

Чтобы добавить собственное изображение на splash screen, замените SplashScreenImage.jpg на свой JPG-файл с размером 480 на 800 пикселей. Использование скриншота вашего приложения — самый быстрый способ создать подобное изображение.
Сертификационное требование:
Ваше приложение должно отрисовать (render) первый экран в течение 5 секунд после запуска. Использование splash screen поможет вам выполнить это требование.
Если вы хотите отобразить более сложный splash screen, такой как анимация, вы не сможете использовать JPG-изображение. Имейте в виду, что если вы используете страницу для отображения splash screen, то эта страница будет частью стека для кнопки «Назад». Это означает, что если пользователь нажимает кнопку «Назад» на первой странице приложения, отобразится splash screen вместо ожидаемого выхода из приложения. Чтобы обойти эту проблему, используйте Popup для создания splash screen.
Сертификационное требование:
При нажатии кнопки «Назад» на первой странице приложения должен произойти выход из приложения.
Добавление иконки приложения
Иконкой приложения является изображение, которое отображается для вашего приложения в списке приложений телефона. Иконки приложения должны отвечать следующим требованиям:
- PNG-формат
- 62 х 62 пикселя

Ниже показано, как выглядит иконка приложения в списке приложений.

Для того, чтобы установить иконку приложения:
- Добавьте иконку в проект и установите Build Action в значение Content.
- В дизайнере проекта (Project designer), на вкладке Application, укажите в раскрывающемся списке Icon вашу иконку приложения.

Кроме того, вы можете изменить элемент IconPath в файле WMAppManifest.xml, чтобы выбрать иконку приложения, как показано в следующем фрагменте разметки.
- <IconPath IsRelative="true" IsResource="false">gasIcon.png</IconPath>
Добавление иконки плитки приложения
Плитка приложения — это представление вашего приложения, появляющееся, когда пользователи помещает ваше приложение на стартовый экран.
Иконка плитки приложения должна отвечать следующим требованиям:
- PNG-формат
- 173 х 173 пикселя

Ниже показано, как иконка плитки приложения выглядит, когда основным цветом является зеленый.

Для того, чтобы установить иконку плитки приложения:
- Добавьте иконку в проект и установите Build Action в значение Content.
- В дизайнере проекта (Project designer), на вкладке Application, укажите в раскрывающемся списке Background image вашу иконку плитки.

Кроме того, вы можете изменить элемент BackgroundImageURI в файле WMAppManifest.xml, чтобы выбрать иконку приложения, как показано в следующем фрагменте разметки.
- <PrimaryToken TokenID="FuelTrackerToken" TaskName="_default">
- <TemplateType5>
- <BackgroundImageURI IsRelative="true"
- IsResource="false">gasTileIcon.png</BackgroundImageURI>
- <Count>0</Count>
- <Title>Fuel Tracker</Title>
- </TemplateType5>
- </PrimaryToken>