Всем привет. Я хочу посвятить этот топик Google App Inventor (далее просто inventor), с которым, я думаю, вы знакомы по предыдущим топикам других людей. Его упрекают в малом функционале. Я тоже так считал, и когда он только запустился, я смог сделать только пару безделушек. Но, зайдя намедни в inventor, я был приятно удивлен, ведь в июньском обновлении добавилось множество интересных блоков, таких как:
Web, TinyWebDB, TinyDB, Notifier. В этом топике мы посмотрим, как можно прочитать XML файл, на примере получения кармы пользователя (использовать этот пример мне вздумалось после того, как один из пользователей написал топик про Python и SL4A). Интерфейс подробно рассматривать не будем, в нем легко разобраться и так.
Сначала покажу, какая схема у нас в итоге получится:

Открываем в браузере страничку appinventor.googlelabs.com, создаем новый проект и добавляем на макет экрана вот такие компоненты:
Web, Notifier, Button, Label, TextBox, если надо, то изменяем надписи на них.
У меня получилось вот так:

Откройте Block Editor (такая сверху справа кнопка) и начнем создавать блоки кода.
Сперва надо сделать две переменные: lworking и lCopyofWorking.
Создание переменных делается таким образом:
Слева переходим по вкладкам меню Built-In → Definition и перетаскиваем def variable на рабочую область. Обе переменные будут типом list, так что переходим в Built-In → Lists и перетаскиваем два раза make a list в переменные. После чего необходимо добавить в list переменной две item типа text (Built-In → Text) со значением > и <.
Вот что должно было получиться:

Обработку нажатия кнопки можно найти в My Blocks → Button1, этот блок называется Button1.Click. Перенесите его на рабочую область. Что будет выполняться нажатием? Надо сделать так, чтобы при нажатии на кнопку устанавливался url для запроса XML файла и посылался сам запрос. Для этого перейдите в My Blocks → Web1 и перетащите на рабочую область блоки set Web1.Url и call Web1.Get, после чего вставьте их в Button1.Click. Теперь необходимо сделать собсна сам url, для чего нам понадобятся блоки join (Built-In → Text), text (там же), в который надо вбить значение h ttp://habrahabr.ru/api/profile/ и TextBox1.Text (My Blocks → TextBox1). Из их названия, думаю понятно, что они делают и в каком порядке их размещать. Вот как сделал я:

Добавьте на рабочую область блок Web1.GotText (My Blocks → Web1). Этот блок срабатывает, когда успешно выполняется команда Web1.Url и получается ответ от сервера.
Для начала необходимо разделить текст с помощью такой конструкции:

Первый блок устанавливает значение переменной (Она находиться в My Blocks → My Definitions).
Второй разделяет текст responseContent с использованием lCopyofWorking. (В результате полученный текст будет примерно login nick /login karma 66 /karma...).
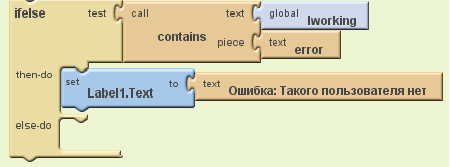
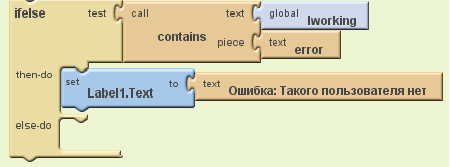
После этого необходимо проверить, есть ли такой пользователь. Благодаря тому, что в случае неправильного написания имени пользователя, хабр возвращает файл с error, то мы можем легко проверить есть ли такой пользователь с помощью вот таких блоков:

Я думаю здесь все понятно с назначением блоков. ifelse располагается в Built-In → Control. contains в Built-In → Text. global в My Blocks → My Definitions.
Теперь надо перебрать все пункты в листе lworking с помощью функции foreach (Built-In → Control).
Вот как это выглядит:

Подставлять эту конструкцию надо в else-do.
Осталось только узнать: есть ли в текущем случае тег кармы и вывести его значение.
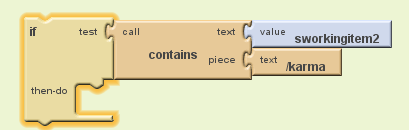
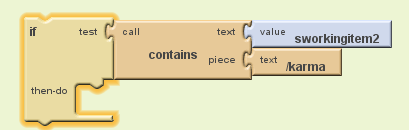
Узнать можно с помощью уже знакомого нам contains, if (находиться там же, где и ifelse), текста /karma и переменной sworkingitem2 примерно вот так:

Все! Осталось только вывести значение кармы, что мы будем делать с помощью функции Notifier1.ShowAlert (My Blocks → Notifier1). С ней нет ничего сложного, поэтому мы только рассмотрим построение текста сообщения:

Как видите, у меня это дело получилось довольно громоздким. С join вы уже знакомы, на нем не будем останавливаться. А вот вторую часть надо бы разобрать.
select list item (Built-In → Lists), как понятно из названия, выбирает item из листа lworking. К аргументу index прикрепляем функцию вычитания (Built-In → Math) в которой будет вычитаться из позиции текущего тега (/karma) переменная типа number (Built-In → Math) со значением 1. Функция определения позиции текущего тега называется position in list и располагается в Built-In → Lists.
Соединяем наши блоки так, как показано в первом скриншоте и тестируем.

Как видите, на самом деле App Inventor не такая уж и безделушка, которая, с первого взгляда, годиться только для создания мяукающей кошки.
Урок, с которого была сделана эта статья
Скачать приложение:

Web, TinyWebDB, TinyDB, Notifier. В этом топике мы посмотрим, как можно прочитать XML файл, на примере получения кармы пользователя (использовать этот пример мне вздумалось после того, как один из пользователей написал топик про Python и SL4A). Интерфейс подробно рассматривать не будем, в нем легко разобраться и так.
Сначала покажу, какая схема у нас в итоге получится:

Добавление компонентов
Открываем в браузере страничку appinventor.googlelabs.com, создаем новый проект и добавляем на макет экрана вот такие компоненты:
Web, Notifier, Button, Label, TextBox, если надо, то изменяем надписи на них.
У меня получилось вот так:

Создание переменных
Откройте Block Editor (такая сверху справа кнопка) и начнем создавать блоки кода.
Сперва надо сделать две переменные: lworking и lCopyofWorking.
Создание переменных делается таким образом:
Слева переходим по вкладкам меню Built-In → Definition и перетаскиваем def variable на рабочую область. Обе переменные будут типом list, так что переходим в Built-In → Lists и перетаскиваем два раза make a list в переменные. После чего необходимо добавить в list переменной две item типа text (Built-In → Text) со значением > и <.
Вот что должно было получиться:

Обработка нажатия кнопки
Обработку нажатия кнопки можно найти в My Blocks → Button1, этот блок называется Button1.Click. Перенесите его на рабочую область. Что будет выполняться нажатием? Надо сделать так, чтобы при нажатии на кнопку устанавливался url для запроса XML файла и посылался сам запрос. Для этого перейдите в My Blocks → Web1 и перетащите на рабочую область блоки set Web1.Url и call Web1.Get, после чего вставьте их в Button1.Click. Теперь необходимо сделать собсна сам url, для чего нам понадобятся блоки join (Built-In → Text), text (там же), в который надо вбить значение h ttp://habrahabr.ru/api/profile/ и TextBox1.Text (My Blocks → TextBox1). Из их названия, думаю понятно, что они делают и в каком порядке их размещать. Вот как сделал я:

Получение и открытие XML
Добавьте на рабочую область блок Web1.GotText (My Blocks → Web1). Этот блок срабатывает, когда успешно выполняется команда Web1.Url и получается ответ от сервера.
Для начала необходимо разделить текст с помощью такой конструкции:

Первый блок устанавливает значение переменной (Она находиться в My Blocks → My Definitions).
Второй разделяет текст responseContent с использованием lCopyofWorking. (В результате полученный текст будет примерно login nick /login karma 66 /karma...).
После этого необходимо проверить, есть ли такой пользователь. Благодаря тому, что в случае неправильного написания имени пользователя, хабр возвращает файл с error, то мы можем легко проверить есть ли такой пользователь с помощью вот таких блоков:

Я думаю здесь все понятно с назначением блоков. ifelse располагается в Built-In → Control. contains в Built-In → Text. global в My Blocks → My Definitions.
Теперь надо перебрать все пункты в листе lworking с помощью функции foreach (Built-In → Control).
Вот как это выглядит:

Подставлять эту конструкцию надо в else-do.
Осталось только узнать: есть ли в текущем случае тег кармы и вывести его значение.
Узнать можно с помощью уже знакомого нам contains, if (находиться там же, где и ifelse), текста /karma и переменной sworkingitem2 примерно вот так:

Все! Осталось только вывести значение кармы, что мы будем делать с помощью функции Notifier1.ShowAlert (My Blocks → Notifier1). С ней нет ничего сложного, поэтому мы только рассмотрим построение текста сообщения:

Как видите, у меня это дело получилось довольно громоздким. С join вы уже знакомы, на нем не будем останавливаться. А вот вторую часть надо бы разобрать.
select list item (Built-In → Lists), как понятно из названия, выбирает item из листа lworking. К аргументу index прикрепляем функцию вычитания (Built-In → Math) в которой будет вычитаться из позиции текущего тега (/karma) переменная типа number (Built-In → Math) со значением 1. Функция определения позиции текущего тега называется position in list и располагается в Built-In → Lists.
Завершение
Соединяем наши блоки так, как показано в первом скриншоте и тестируем.

Как видите, на самом деле App Inventor не такая уж и безделушка, которая, с первого взгляда, годиться только для создания мяукающей кошки.
Урок, с которого была сделана эта статья
Скачать приложение:
